В этом уроке мы будем создавать игру Brick Breaker с нуля, используя Corona SDK. Цель этой игры — управлять понгоподобным веслом, чтобы сбивать мяч со стопки кирпичей, пока они не сломаются.
Шаг 1: Обзор приложения
Цель этой игры — использовать весло, чтобы выбить мяч в стопку кирпичей, пока все кирпичи не сломаются, не позволяя мячу упасть на весло и улететь с экрана. В случае успеха пользователь перейдет на новый уровень, иначе игра закончится.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
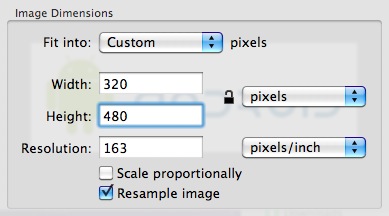
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Google Nexus One: 480×800 пикселей, 254 точек на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- HTC Evo: 480×800 пикселей, 217 пикселей на дюйм
В этом уроке мы сконцентрируемся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс
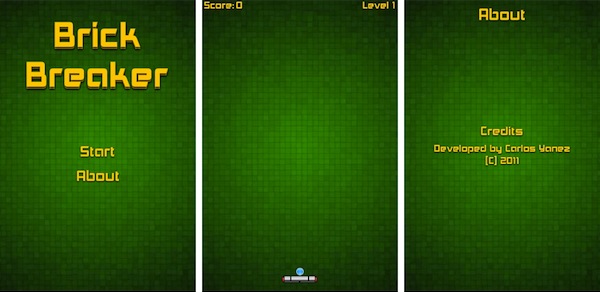
Будет отображен красочный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
Шаг 4: Экспорт графики
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном ppi, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: Main.lua
Время написать наше приложение!
Откройте предпочитаемый вами редактор Lua (любой текстовый редактор будет работать, но не все редакторы предоставляют подсветку синтаксиса Lua) и подготовьтесь к написанию вашего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 6: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 7: Скрыть строку состояния
display.setStatusBar (display.HiddenStatusBar)
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 8: загрузить физический движок
Мы будем использовать мощный движок Box2D, встроенный в Corona, используйте этот код, чтобы включить его в свое приложение:
- Физический движок местная физика = требуется "физика" physics.start () phys.setGravity (0, 0) - установите гравитацию на 0, так как она нам не понадобится
Шаг 9: игровые переменные и константы
Это основные переменные и константы, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше.
локальный BRICK_W = 41 - ширина кирпича местный BRICK_H = 21 - высота кирпича local OFFSET = 23 - смещение, используемое для центрирования кирпичей local W_LEN = 8 - длина уровней, на сцене должно быть создано только 8 горизонтальных кубиков local SCORE_CONST = 100 - сумма, добавляемая к счету при попадании в кирпич локальная оценка = 0 - сохраняет текущую оценку local bricks = display.newGroup () - удерживает все кирпичи уровня local xSpeed = 5 местный ySpeed = -5 местное xDir = 1 - направление x local yDir = 1 local gameEvent = '' - сохраняет игровые события (выиграть, проиграть, закончить) local currentLevel = 1
Шаг 10: Экран меню
Это основной экран приложения, это будет первый интерактивный вид, который появится в нашей игре. Эти переменные хранят фон и компоненты экрана меню.
локальный фон = display.newImage ('bg.png') локальное меню экрана местный McScreen местный стартВ местный aboutB
Обратите особое внимание на строку с display.newImage('bg.png') . Это отвечает за отображение исходного фонового изображения на экране.
Шаг 11: Об экране
Экран about покажет кредиты, год и авторские права на игру. Эта переменная будет использоваться для хранения ссылки на представление:
местный aboutScreen
Шаг 12: Экран игры
Это экран игры, он будет создан при нажатии кнопки « Пуск» .
Переменные для хранения игрового экрана:
местное весло местный кирпич местный бал
Шаг 13: Оценка и уровень текста
Локальные переменные, в которых хранятся текстовые поля оценки / уровня и числовые значения оценки / уровня:
местный счетТекст местный ScoreNum local levelText местный уровеньNum
Шаг 14: Экран оповещения
Этот экран появится, когда игра будет решена. Сообщение скажет игроку, что они либо выиграют, либо проиграют.
Экран оповещения хранится в следующих переменных:
локальный сигнал тревоги местный alertBg местная коробка местное названиеTF местный MSGTF
Шаг 15: Уровни
Все наши уровни будут храниться в таблицах (версия массива Lua).
По сути это таблица, содержащая таблицу. Вы можете объявить это в одной строке, но при правильном форматировании интервал между ними позволит вам фактически увидеть форму, которую примут уровни:
локальные уровни = {} уровни [1] = {{0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0}, {0,0,0,1,1,0,0,0}, {0,0,0,1,1,0,0,0}, {0,1,1,1,1,1,1,0}, {0,1,1,1,1,1,1,0}, {0,0,0,1,1,0,0,0}, {0,0,0,1,1,0,0,0}, {0,0,0,0,0,0,0,0},} уровни [2] = {{0,0,0,0,0,0,0,0}, {0,0,0,1,1,0,0,0}, {0,0,1,0,0,1,0,0}, {0,0,0,0,0,1,0,0}, {0,0,0,0,1,0,0,0}, {0,0,0,1,0,0,0,0}, {0,0,1,0,0,0,0,0}, {0,0,1,1,1,1,0,0},} уровни [3] = {{0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0}, {0,0,0,1,1,0,0,0}, {0,1,0,0,0,0,1,0}, {0,1,1,1,1,1,1,0}, {0,1,0,1,1,0,1,0}, {0,0,0,0,0,0,0,0}, {0,0,0,1,1,0,0,0}, {0,0,0,0,0,0,0,0},} уровни [4] = {{0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0}, {1,1,1,1,1,1,1,1}, {1,0,0,0,0,0,0,1}, {1,0,0,0,0,0,0,1}, {1,0,0,0,0,0,0,1}, {1,0,0,0,0,0,0,1}, {1,0,0,0,0,0,0,1}, {1,1,1,1,1,1,1,1},}
В многомерных таблицах выше, 1 представляют пространство на этапе, на котором будет помещен кирпич, а 0 — это просто пустое пространство. Позже, числа будут прочитаны функцией, которая поместит кирпичик в окно игры. Мы добавили четыре выше, но вы можете добавить столько, сколько хотите!
В следующий раз. , ,
Вы уже видели интерфейс и основные настройки нашей игры. Оставайтесь с нами для второй части этой серии, где мы добавим интерактивность в интерфейс и обнаружение столкновений между нашей игровой графикой.