Интерфейсный Разработчик — один из лучших инструментов, которые Apple предоставляет своим разработчикам для iPhone Interface Builder — это приложение, которое позволяет вам, разработчику, создавать графический интерфейс пользователя (GUI) для вашего приложения в редакторе стиля WYSIWYG («Что вы есть, что вы получаете»). Когда приложение скомпилировано, IB генерирует весь необходимый код для вас. Это позволяет быстро и легко создавать интерфейсы. Этот учебник проведет вас через создание интерфейсов в Интерфейсном Разработчике и использование различных элементов, которые Apple предоставляет
Прежде чем вы начнете
Прежде чем переходить к какому-либо из примеров в этом учебном пособии, ознакомьтесь с Руководством Apple по интерфейсу пользователя iPhone. Этот документ содержит важную информацию о создании интерфейсов для iPhone, и несоблюдение изложенных в нем рекомендаций может привести к отклонению вашего приложения при отправке в App Store. Этот документ будет обсуждаться более подробно по мере продвижения, и все примеры в этом руководстве будут соответствовать этим рекомендациям.
Основы Interface Builder
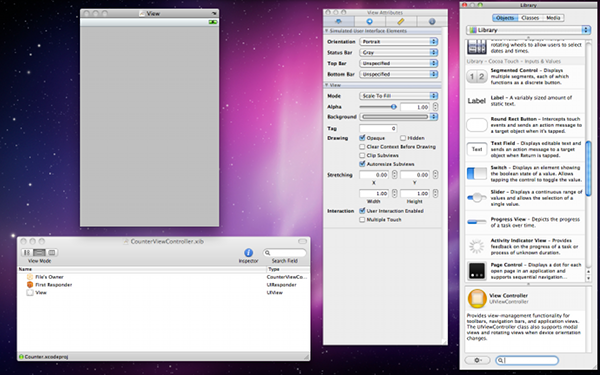
Интерфейсный конструктор имеет довольно простую компоновку. Он состоит из четырех основных окон: представления, библиотеки, обозревателя документов nib (или xib) и инспектора. Так что же делает каждое из этих окон? Представление — это то, где вы создаете свой интерфейс. Вы будете перетаскивать элементы из окна библиотеки на вид, чтобы разместить их. Браузер документов позволяет вам иерархически просматривать элементы, которые вы поместили в файл пера. Наконец, инспектор показывает вам все различные атрибуты выбранного элемента и позволяет редактировать их.
С технической стороны, Interface Builder позволяет исходному коду вашего приложения взаимодействовать с интерфейсом двумя основными способами: выходами и действиями. Розетки определяют элемент, к которому у вас будет доступ в исходном коде, затем вы можете установить соединение из своих розеток с этими конкретными элементами пользовательского интерфейса в Интерфейсном Разработчике.
Розетка определяется так:
IBOutlet id someElement;
Заявление IBOutlet также может быть помещено с объявлением свойства следующим образом:
@property (nonatomic, retain) IBOutlet id someElement;
Любой способ приемлем. Действие — это специальный тип метода, который вызывается в ответ на событие (т. Е. Пользователь нажимает кнопку), который вы определяете в Интерфейсном Разработчике. Действие определяется тем, что методы возвращают тип IBAction, например:
- (IBAction) SomeAction: (ID) отправителя;
Мы обсудим торговые точки и акции более подробно позже.
Кнопки и метки
Шаг 1: Создайте новый проект Xcode
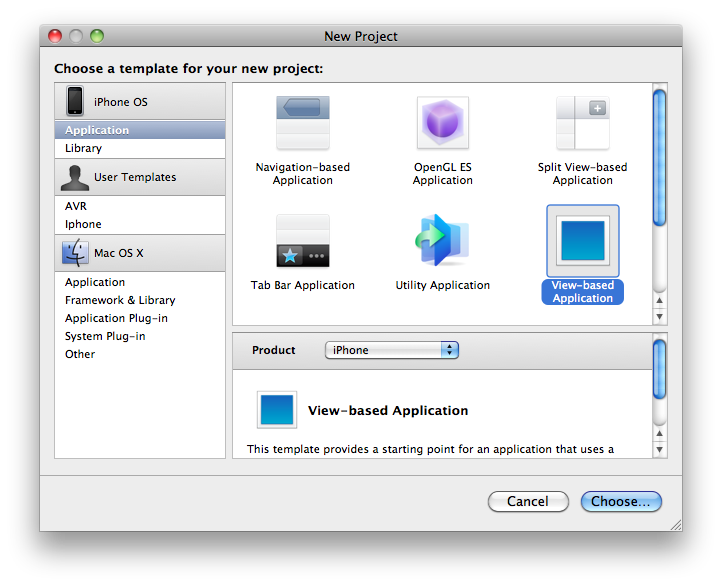
Первое, что вам нужно сделать, прежде чем вы сможете играть с Interface Builder, — это создать новый проект Xcode. Откройте Xcode, нажмите «Создать новый проект Xcode», а затем выберите проект на основе представления. Назовите это «счетчик».
НОТА:
Убедитесь, что вы установили свою цель на iPhone, а не iPad в Xcode.

Шаг 2: Создание торговых точек и действий
Теперь, когда у вас есть проект Xcode, мы хотим изменить автоматически созданный CounterViewController, чтобы определить наши выходы и действия. Откройте файл CounterViewController.h и измените его следующим образом:
#import <UIKit / UIKit.h> @interface CounterViewController: UIViewController { IBOutlet UILabel * countLabel; NSInteger count; } @property (nonatomic, retain) UILabel * countLabel; @property (nonatomic) NSInteger count; - (IBAction) добавить: (UIButton *) отправителя; - (IBAction) sub: (UIButton *) отправитель; - (void) displayCount; @конец
Это определяет целое число для хранения счетчика и вывод метки, которая будет отображать этот счет. Он также определяет набор методов, которые будут получать события от IB. Теперь мы должны определить реализацию для этих действий, поэтому откройте соответствующий файл CounterViewController.m и внесите в него следующие изменения:
#import "CounterViewController.h" @implementation CounterViewController @synthesize count; @synthesize countLabel; - (IBAction) добавить: (UIButton *) sender { подсчитывать ++; [self displayCount]; } - (IBAction) sub: (UIButton *) sender { count--; [self displayCount]; } - (void) displayCount { [self.countLabel setText: [[NSString alloc] initWithFormat: @ "% d", self.count]]; } ... - (void) dealloc { [countLabel release]; [супер сделка]; } @конец
Это довольно просто файл. Все, что он делает, это всякий раз, когда вызывается действие, изменяет счетчик вверх или вниз, а затем отображает этот счетчик на метке.
Шаг 3: Создайте интерфейс
Теперь разверните папку ресурсов в XCode, и вы увидите три файла. Два из них — это файлы .xib Interfcae Builder. На данный момент вы можете игнорировать MainWindow.xib, мы собираемся сосредоточиться на CounterViewController.xib. Откройте его сейчас, это запустит конструктор интерфейса, и вы увидите такой экран:

Пришло время начать строить наш интерфейс! Перейдите на вкладку библиотеки, возьмите кнопку и перетащите ее на свой вид. Если вы перетащите кнопку на мгновение, вы заметите, что всплывают синие направляющие. Interfcae Builder предоставит вам различные руководства, которые помогут разместить элемент в представлении. Вы увидите это больше, когда мы начнем размещать больше элементов. Сделай это дважды. Затем найдите ярлык и поместите его на ваш взгляд.
Теперь выберите одну из кнопок, перейдите на вкладку атрибутов в инспекторе и измените ее название на «+». Сделайте то же самое для другой кнопки, но вместо этого измените ее название на «-». Двойной щелчок также позволит вам изменить заголовок. Дважды щелкните метку и измените ее текст на «0», вы также можете изменить выравнивание текста по центру, что можно сделать на вкладке атрибутов инспектора.
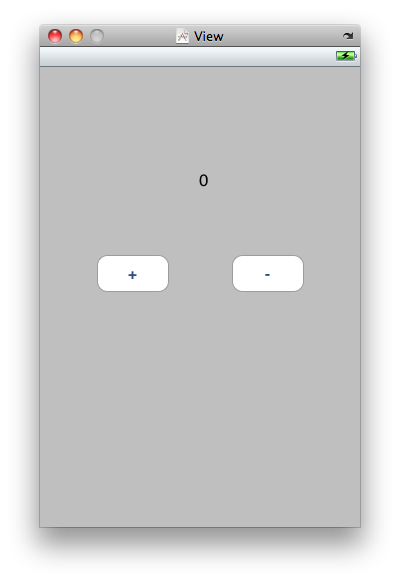
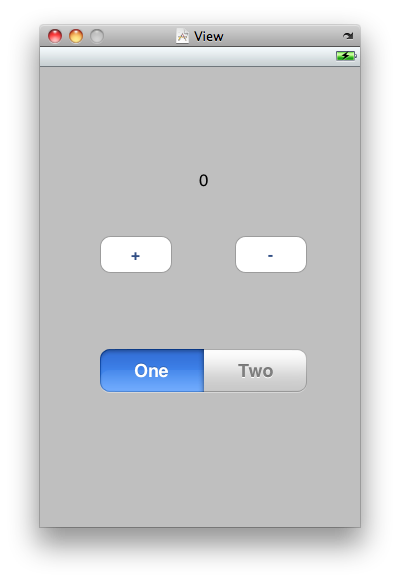
Теперь у вас должен быть интерфейс, который выглядит примерно так:

Шаг 4: Подключите источник к интерфейсу
Последнее, что вам нужно сделать, чтобы приложение-счетчик работало, — это подключить интерфейс и источник.
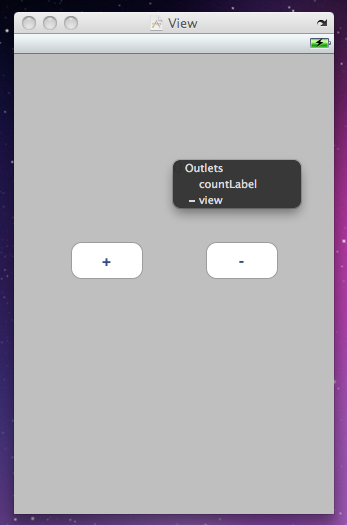
Подсоедините розетку countLabel к фактической этикетке. Это можно сделать, нажав и перетащив элемент управления из объекта «Владелец файла» в окне документа на метку в представлении. Появится маленькое серое окно с двумя вариантами, один из которых будет определен ранее как countLabel, а другой — как представление (это выход по умолчанию, необходимый для контроллеров представления, он будет иметь тире, чтобы указать, что он уже подключен к чему-либо ). Нажмите на опцию countLabel, чтобы выбрать ее.

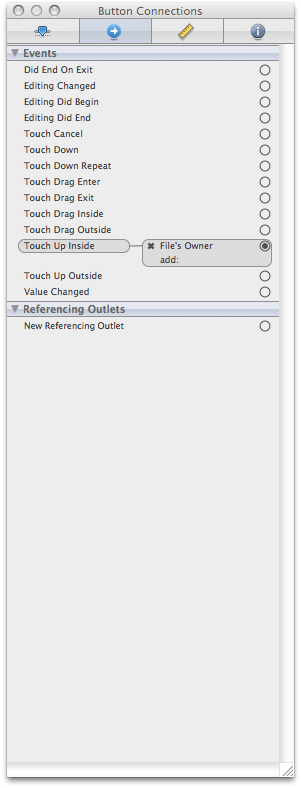
Теперь мы собираемся соединить наши кнопки с нашими действиями сложения и вычитания. Для наших целей вы можете просто нажать и удерживать нажатой клавишу «Control» и перетащить кнопки к объекту-владельцу файла (и выбрать соответствующее действие для каждой кнопки), однако обратите внимание на тот факт, что если вы откроете панель соединений в Инспекторе (которую вы можете чтобы попасть, нажав команду + 2), она перечисляет серию различных событий, которые вы можете использовать для запуска своих действий, и позволяет создавать огромный спектр функций с помощью простой кнопки. По умолчанию используется событие Touch Up Inside.

Теперь вы можете переключиться обратно в Xcode и щелкнуть build and run, и ваше приложение должно запуститься в симуляторе. Если вы все правильно настроили, вы сможете суммировать и вычитать из числа, и вы должны увидеть изменение метки, чтобы отразить это.
Сегментированный контроль
Элемент UISegmented Control похож на пару кнопок, соединенных вместе, с одним существенным отличием. Основная цель UISegmentedControl — не быть похожей на кнопку, а для выбора. Давайте расширим функциональность нашего приложения Counter, используя сегментированный элемент управления, чтобы пользователь мог выбирать между режимами «считать по одному» или «считать по двум».
Шаг 1: Изменить IBActions
Первое, что вам нужно сделать, это открыть файл CounterViewController.h в Xcode и добавить определение IBAction и целое число для хранения нашего режима.
Измените это, чтобы выглядеть так:
#import <UIKit / UIKit.h> @interface CounterViewController: UIViewController { IBOutlet UILabel * countLabel; NSInteger count; NSInteger mode } @property (nonatomic, retain) UILabel * countLabel; @property (nonatomic) NSInteger count; @property (неатомный) режим NSInteger; - (IBAction) добавить: (UIButton *) отправителя; - (IBAction) sub: (UIButton *) отправитель; - (IBAction) режим: (UISegmentedControl) отправитель; - (void) displayCount; @конец
Настало время указать на тот факт, что до сих пор все определения действий в этом учебном пособии уже определили тип класса для отправителя, который ограничивает объекты, которые могут вызывать это действие, объектами этого типа класса. Я считаю, что это полезная практика, потому что она мешает вам неправильно соединить вещи. Следует отметить, однако, что это не является обязательным требованием, эти определения могли бы быть такими же простыми:
- (IBAction) добавить: (id) отправителя; - (IBAction) sub: (id) отправитель; - (IBAction) режим: (id) отправитель;
Разрешение любому объекту вызывать их. В любом случае вы должны обеспечить соответствие реализации этих действий, поэтому откройте CounterViewController.m и внесите следующие изменения:
#import "CounterViewController.h" @implementation CounterViewController @synthesize count; @synthesize countLabel; режим @synthesize; - (IBAction) добавить: (UIButton *) sender { переключатель (режим) { случай 0: подсчитывать ++; перемена; Дело 1: количество + = 2; перемена; дефолт: перемена; } [self displayCount]; } - (IBAction) sub: (UIButton *) sender { переключатель (режим) { случай 0: count--; перемена; Дело 1: считать - = 2; перемена; дефолт: перемена; } [self displayCount]; } - (IBAction) режим: (UISegmentedControl) отправитель { mode = sender.selectedSegmentIndex; } ... @конец
Теперь нам нужно изменить интерфейс. Итак, откройте CounterViewController.xib.
Перейдите в библиотеку и перетащите сегментированный элемент управления. Теперь нам нужно его настроить. Убедитесь, что выбран сегментированный элемент управления, и откройте панель атрибутов инспектора. Двигаясь немного вниз под раскрывающимся списком сегмента, который должен читать «сегмент 0 — первый», мы хотим изменить заголовок на «Один». Теперь откройте меню сегмента и перейдите в сегмент «1-й сегмент», а затем измените его название на «Два».

Мы также должны связать это с нашими действиями. Откройте панель соединений и перетащите из «Измененное значение» в Владелец файлов. Выберите режим «действие».
Вот и все. Теперь у вас должно быть приложение счетчика, которое может считать вверх или вниз на один или два.
Панель инструментов
Пока что элементы, о которых мы говорили, имеют множество возможных применений и очень мало ограничений. Панель инструментов — это первый элемент, который мы обсудим, который имеет ограничения в Руководстве по интерфейсу пользователя iPhone. Если вы планируете интенсивно использовать панели инструментов, вам следует обратиться к этим рекомендациям, но вкратце, панели инструментов всегда должны располагаться в нижней части интерфейса, и они должны состоять из кнопок с пиктограммами размером не более 44 на 44 пикселя. Это не навигационный элемент, и это важное различие. Если вы хотите использовать его для изменения вида или режимов в вашем приложении, используйте вместо этого панель вкладок. Однако, если вы будете следовать этим рекомендациям, панель инструментов будет очень простой; это просто набор кнопок на панели, и, следовательно, может использоваться точно так же, как набор кнопок. Единственное отличие состоит в том, что Apple предоставляет больший набор системных настроек, чем стандартные кнопки. Вы также можете разместить проставки на панели инструментов между кнопками, чтобы изменить их положение. Давайте попробуем это.
Шаг 1. Создайте действие
Вернитесь к CounterViewController.h и добавьте следующую строку после ваших предыдущих объявлений действий.
- (IBAction) сброс: отправитель (UIBarButtonItem *);
Замечания:
Отправителем здесь является UIBarButtonItem, а не UIToolbar. Каждый UIBarButtonItem отправляет свое собственное событие, UIToolbar — это просто контейнер.
Теперь добавьте это к вашему CounterViewController.m, следуя действиям, которые мы определили ранее:
- (IBAction) сброс: (UIBarButtonItem *) отправитель { count = 0; [self displayCount]; }
Шаг 2: Добавьте панель инструментов
Вернувшись в IB, давайте перетащим UIToolbar из библиотеки на представление, отметим, что на нем уже есть одна кнопка. Чтобы выбрать эту кнопку, вы должны дважды щелкнуть по ней (первый щелчок выбирает панель инструментов, второй — кнопку).
Перейти к атрибутам в инспекторе. Вы заметите, что для UIBarButtonItem значительно меньше опций, чем для других элементов. Это связано с тем, что панели инструментов должны быть однородными, поэтому такие вещи, как цвет, должны быть установлены для всей панели инструментов (вы можете попробовать это, просто щелкнув один раз на панели инструментов, а затем открыв инспектор атрибутов). Измените идентификатор кнопки на «Корзина».

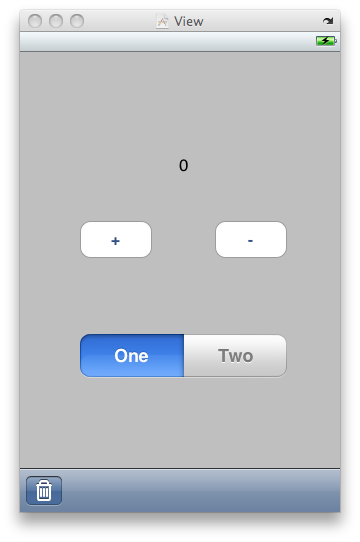
Затем подключите кнопку к сбросу acton, управляя перетаскиванием в Владелец файла. Если вы запустите свое приложение, теперь вы сможете восстановить счет, нажав на корзину.
Выключатель
Переключатель, вероятно, является наиболее ограниченным элементом, предоставляемым Interface Builder. У него почти нет опций настройки. Имеет состояние «Вкл» и «Выкл». Вы не можете изменить метки или цвета. Переключатели всегда должны выглядеть одинаково, несмотря ни на что. Несмотря на то, что они очень ограничены, переключатели полезны в некоторых случаях. Например, настройки имеют тенденцию интенсивно использовать переключатели, и переключатель может быть полезен для включения и выключения функций в вашем приложении — это именно то, что мы собираемся сделать. Мы собираемся сделать переключатель, который будет включать и выключать, можем ли мы считать негативы в нашем приложении.
Шаг 1: Код
Первое, что нужно сделать, это внести следующие изменения в ваш CounterViewController.h:
#import <UIKit / UIKit.h> @interface CounterViewController: UIViewController { ... Логическое отрицание; } ... @property (неатомный) логический отрицательный; ... - (IBAction) absoluteSwitch: (UISwitch *) отправитель; ... @конец
Это просто определяет логическое значение, которое будет храниться, если мы находимся в отрицательном режиме или нет, и действие, отправленное переключателем UIS, который изменит это логическое значение. Итак, теперь давайте определим наше действие и заставим остальную часть нашего приложения реагировать на наше новое отрицательное логическое значение. Измените свой файл CounterViewController.m, чтобы он соответствовал следующему:
#import "CounterViewController.h" @implementation CounterViewController ... @ Synthesize отрицательный; ... - (IBAction) sub: (UIButton *) sender { переключатель (режим) { случай 0: count--; перемена; Дело 1: считать - = 2; перемена; дефолт: перемена; } if (отрицательный) {// Это просто проверяет, выключен ли отрицательный режим if (count <0) {// и если count отрицательно count = 0; // обнуляем } } [self displayCount]; } ... - (void) viewDidLoad { отрицательный = ИСТИНА; } - (IBAction) absoluteSwitch: (UISwitch *) отправитель { отрицательный = sender.on; если (! отрицательный) { if (count <0) { count = 0; [self displayCount]; } } }
Все, что здесь делается, — это установка отрицательного режима на основе состояния переключателя, а затем, когда происходит вычитание, проверка, в каком режиме находится переключатель (хранится в отрицательном логическом значении).
Шаг 2: Вставка переключателя
Вернитесь к построителю интерфейса, найдите переключатель в библиотеке и поместите его в представление. Теперь нам нужно подключить переключатель к действию, но в случае переключателя, такого как сегментированный элемент управления, мы хотим использовать событие Value Changed, а не подправлять внутри. Перейдите на вкладку «Подключения» в Инспекторе, перетащите его в «Владелец файла» и подключитесь к действию absoluteMode :. Вы также можете разместить ярлык, чтобы отметить, что делает переключатель.

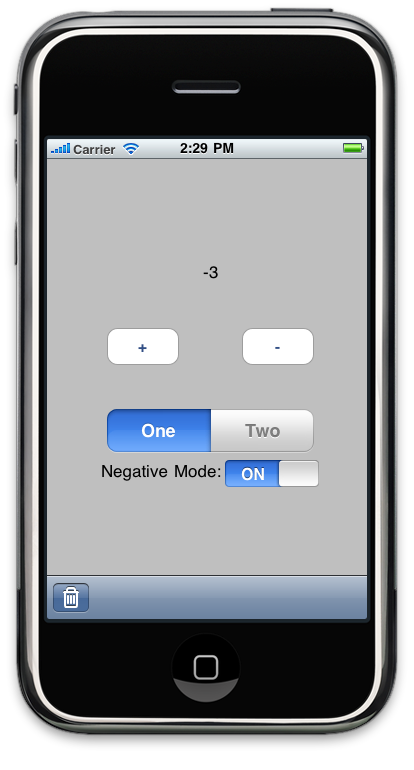
На этом этапе ваше приложение должно выглядеть примерно так.
Слайдер
Последний и самый сложный элемент, который мы обсудим, — это слайдер. Ползунки представляют диапазон значений (которые вы можете указать), которые изменяются при перемещении по ползунку. Этот элемент очень настраиваемый, но большинство из этих настроек должны быть сделаны в коде и выходят за рамки этого руководства. Мы собираемся использовать его, чтобы сделать множитель и делитель для нашего счетчика.
Шаг 1: закодируй
Первое, что нам нужно, это, как вы уже догадались, еще одно действие. Добавьте следующее в CounterViewController.h вместе с остальными объявлениями ваших действий:
- (IBAction) множитель: (UISlider *) отправитель;
Затем нам нужно реализовать функцию умножения и деления для нашего счетчика, поэтому измените ваш CounterViewController.m следующим образом:
#import "CounterViewController.h" @implementation CounterViewController ... @synthesize mult; ... - (IBAction) добавить: (UIButton *) sender { считать + = режим; count * = mult; если (! отрицательный) { if (count <0) { count = 0; } } [self displayCount]; } - (IBAction) sub: (UIButton *) sender { считать - = режим; count / = mult; если (! отрицательный) { if (count <0) { count = 0; } } [self displayCount]; } - (IBAction) режим: (UISegmentedControl *) отправитель { mode = sender.selectedSegmentIndex + 1; // Не забудьте добавить +1 здесь } - (IBAction) множитель: (UISlider *) отправитель { mult = sender.value; } ... - (void) viewDidLoad { отрицательный = ИСТИНА; мульт = 1; } ... @конец
Теперь при сложении или вычитании число умножается или делится на значение ползунка. Если ползунок установлен на 1 (это будет нижний предел), то счетчик будет нормально работать на 9 (что будет максимумом).
Шаг 2: создайте слайдер
Вернувшись в IB, возьмите и перетащите ползунок из библиотеки в представление и откройте его атрибуты в инспекторе. Первое, что вы должны заметить, это значения. Мы хотим немного их изменить. Как упоминалось ранее, вы хотите, чтобы минимальное значение было 1, максимальное значение — 9, а начальное значение — 1. Снимите флажок с непрерывного набора, чтобы мы не получили там десятичную точку и все. Просто подключите событие «значение изменено» вашего ползунка к владельцу файла, и вы получите свой множитель!
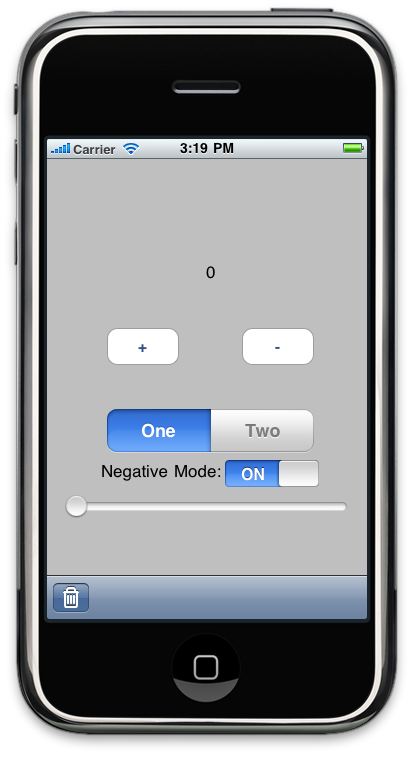
Ваше окончательное приложение должно выглядеть примерно так, как показано ниже:

Вывод
Этот учебник едва касался поверхности того, что возможно в Интерфейсном Разработчике. Это чрезвычайно мощное приложение. Сегодня мы рассмотрели основы использования IB и основные элементы, представленные в библиотеке IB. Этот учебник показал, как вы можете создать полнофункциональное приложение, используя Interface Builder, без большого количества кода. Всегда не забывайте обращаться к руководству по интерфейсу пользователя iPhone, прежде чем делать что-либо радикальное, а для получения дополнительной информации о интерфейсе и помощи обязательно ознакомьтесь с UICatalog от Apple .