В этом посте мы рассмотрим ионные страницы. Я покажу вам, как редактировать контент внутри вашего приложения, а также как создавать дополнительные страницы приложения и настраивать навигацию.
Редактирование содержимого страницы
В разделе «Начало работы с Ionic» мы узнали, как создать наш самый первый проект Ionic. Продолжая в этом уроке, мы собираемся отредактировать одну из страниц, которые мы создали для нашего приложения.
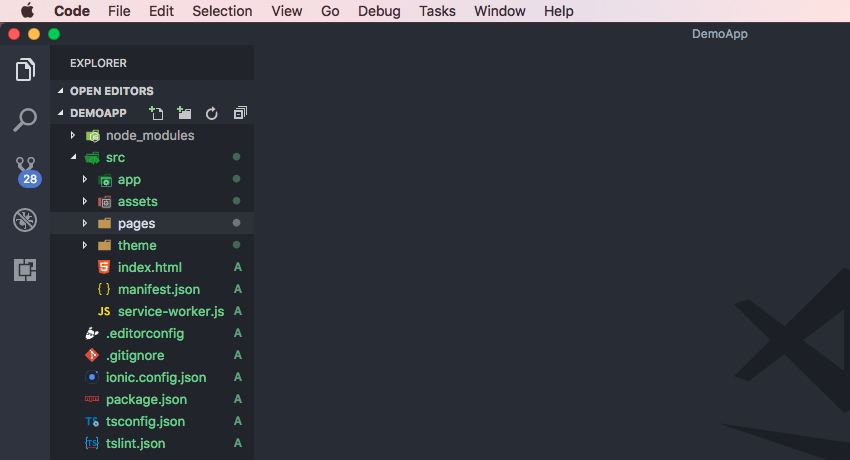
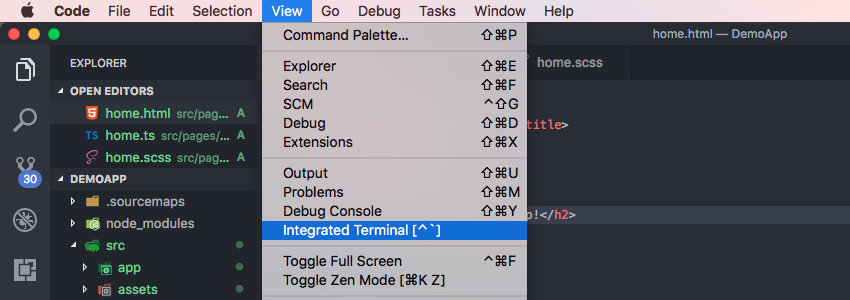
Чтобы отредактировать нашу страницу, нам нужно открыть наш проект с помощью инструмента текстового редактора. В моем случае я буду использовать код Visual Studio, но, пожалуйста, не стесняйтесь использовать свой предпочтительный текстовый редактор. После открытия проекта он должен выглядеть примерно так, как показано на рисунке ниже (обратите внимание, что мы открываем всю папку проекта, а не только определенную страницу):

Ionic использует файлы подкачки, которые содержат все необходимые файлы, которые вам понадобятся для внесения изменений в любую страницу вашего приложения. Эти страницы можно найти в папке в папке src вашего проекта Ionic.
Мы собираемся внести простое изменение в наше приложение Ionic, отредактировав домашнюю страницу. Для этого перейдите к файлу home.html в src / pages / home и внесите следующие изменения в файл:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<ion-header>
<ion-navbar>
<ion-title>My Home</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h2>Welcome to My Ionic App!</h2>
<p>
This is super awesome.
</p>
<p>
This is my 1st Ionic app ever.
</p>
</ion-content>
|
После этого перейдите к файлу home.scss , также в src / pages / home , и внесите следующие изменения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
page-home {
ion-content {
background: black !important;
}
h2 {
color: white;
}
p {
color: white;
}
}
|
Здесь мы изменили цвет фона домашней страницы с белого на черный, ориентируясь на ion-content . Это где наш контент страницы существует. Кроме того, мы также нацелены на элемент заголовка h2 а также на элементы p (абзац) и изменили цвет текста для обоих на белый.
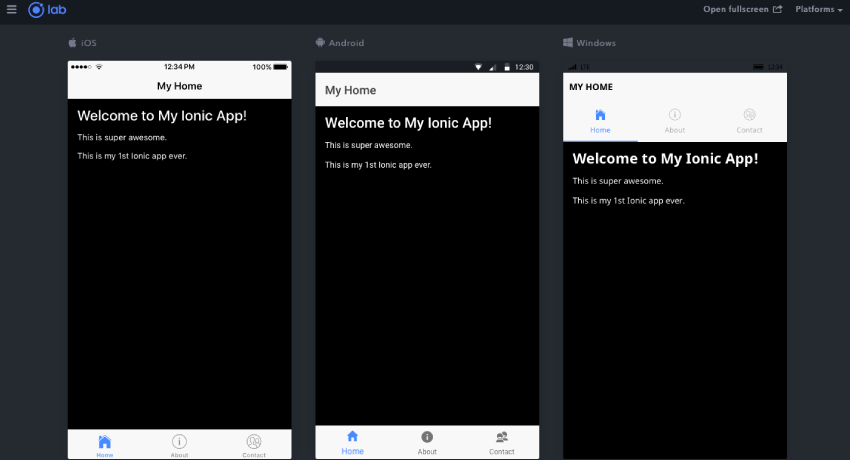
Закончив внесение изменений (не забудьте сохранить), запустите ionic serve или ionic lab из командной строки. Эти инструменты Ionic CLI скомпилируют ваше приложение и сделают его доступным для тестирования. Я буду использовать ionic lab в этом примере.
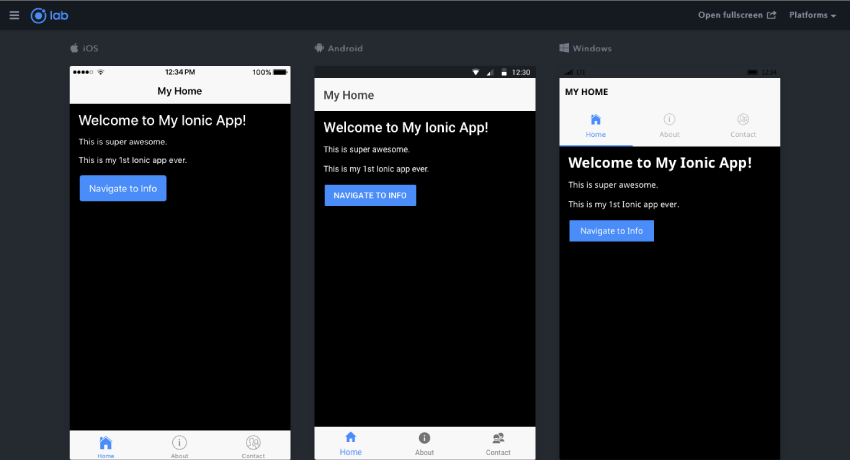
Как только вы успешно выполните одну из этих команд, ваш локальный сервер разработки должен раскрутить ваше приложение, и оно должно выглядеть примерно так:

Ионные структуры страницы
Итак, мы отредактировали домашнюю страницу, изменив текст, а также цвет фона страницы. Как мы пошли на это? Папка нашей домашней страницы состоит из трех файлов: home.html , home.scss и home.ts.
Файл home.ts представляет собой файл TypeScript, который состоит из компонента Angular со следующим декоратором компонента:
|
1
2
3
4
|
@Component({
selector: ‘page-home’,
templateUrl: ‘home.html’
})
|
Файл home.html действует как шаблон компонента, который мы можем использовать для внесения изменений в содержимое нашей домашней страницы. Это указывается с помощью параметра templateUrl для декоратора компонента.
Чтобы изменить стиль домашней страницы, мы можем использовать CSS или SCSS в файле home.scss .
Создание дополнительных страниц
Далее мы собираемся создать дополнительную страницу в нашем приложении, которая называется info . Чтобы создать эту новую страницу, нам нужно выполнить следующую команду в нашем проекте: ionic generate page info . В Visual Studio Code мы можем сделать это, открыв интегрированный терминал из View> Integrated Terminal . Просто введите команду и нажмите Enter .
Это создаст новую страницу в вашем проекте с файлами info.html , info.ts и info.scss .

После того, как страница успешно сгенерирована, вы сможете увидеть ее в папке pages в файлах вашего проекта. Чтобы мы могли использовать эту вновь созданную страницу в нашем приложении, нам нужно сначала зарегистрировать ее в нашем файле app.module.ts . Вы можете найти это в папке src / app .
Сначала добавьте оператор import для файла компонента вашей информационной страницы в верхней части файла app.module.ts .
|
1
|
import { InfoPage } from ‘../pages/info/info’;
|
Вы можете добавить это ниже под инструкциями import для других страниц.
Затем добавьте InfoPage к массивам declarations и entryComponents вашего модуля приложения. Ваша декларация @NgModule теперь должна выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
InfoPage
],
//…
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage,
InfoPage
],
//…
|
Навигация в ионной
В своей простейшей форме, Ionic толкает и выскакивает страницы как его концепция навигации. Идея состоит в том, что мы укладываем страницы друг на друга — когда мы открываем новую страницу, мы помещаем ее в стек, а когда мы возвращаемся на предыдущую страницу, мы выталкиваем текущую страницу.
Поэтому, когда вы просматриваете страницу в приложении Ionic, вы всегда просматриваете самую верхнюю страницу в стеке, и если вы нажмете, чтобы просмотреть другую страницу, вы будете перемещать эту страницу поверх стека навигации, покрывающего предыдущую страницу в вид.
Если вам нужно вернуться на предыдущую страницу, то вы вытолкнете текущую страницу из стека и просмотрите страницу под ней. Думайте об этом как о колоде карт, где вы добавляете и удаляете карты из колоды.
Добавить кнопку навигации
Продолжая наш пример, с нашей страницей, успешно созданной и зарегистрированной в нашем приложении, давайте настроим навигацию к нашей недавно созданной странице с домашней страницы.
Используя домашнюю страницу, которую мы редактировали ранее, давайте дополнительно настроим ее, добавив кнопку, которая позволит нам перейти на нашу информационную страницу. Добавьте следующий код в home.html , внутри ion-content и под текстом абзаца:
|
1
|
<button ion-button>Navigate to Info</button>
|
Приведенный выше код определяет ионный компонент, а именно ion-button . Позже мы добавим обработчик кликов, поэтому, когда эта кнопка будет нажата, мы перейдем на информационную страницу.
Ваша домашняя страница должна выглядеть примерно так:

Однако, если бы мы сейчас нажали на нашу вновь созданную кнопку, это никуда не привело бы нас, поскольку мы еще не запрограммировали ее с какой-либо функциональностью. Для этого нам нужно добавить событие прослушивания щелчка, а затем функцию на нашу кнопку следующим образом:
|
1
|
<button ion-button (click)=»navigateToInfo()»>Navigate to Info</button>
|
Теперь давайте продолжим и объявим функцию, которую мы написали выше, navigateToInfo() , в нашем файле home.ts. Сначала импортируйте помощник NavController из библиотеки ionic-angular сердечников. NavController позволяет нам управлять навигацией в нашем приложении Ionic, и мы будем использовать его для перемещения информационной страницы в верхней части домашней страницы при нажатии кнопки.
Нам также нужно будет импортировать компонент InfoPage . Поместите эти строки в начало вашего файла home.ts.
|
1
2
|
import { NavController } from ‘ionic-angular’;
import { InfoPage } from ‘../info/info’;
|
Далее мы изменим компонент домашней страницы, чтобы получать экземпляр NavController через внедрение зависимостей. Измените конструктор домашней страницы следующим образом:
|
1
2
|
constructor(public navCtrl: NavController) {
}
|
Наконец, мы можем объявить функцию navigateToInfo внутри нашего компонента HomePage .
|
1
2
3
|
navigateToInfo() {
this.navCtrl.push(InfoPage)
}
|
Все, что мы делаем — это NavController ссылку на компонент информационной страницы в NavController .
Обновить страницу информации
По завершении вышеизложенного перейдите на страницу info.html и добавьте новый заголовок к ion-content . Возможно, что-то вроде <h2>This is awesome...</h2> .
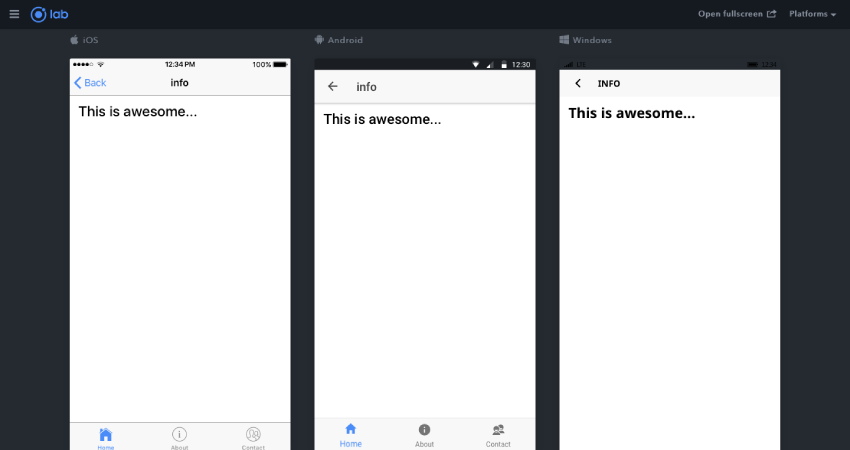
Теперь, если вы запустите свое приложение и нажмете кнопку « Перейти к информации» на домашней странице, вы увидите вновь созданную информационную страницу. Также обратите внимание на кнопку «Назад», которая автоматически создается для вас Ionic.

Поздравляем! Вы успешно создали и перешли на новую страницу. Не стесняйтесь повторять этот процесс и создавать другие страницы в этом демонстрационном проекте.
Вывод
До сих пор в этой серии нам удалось создать новый проект Ionic, создать новые страницы, отредактировать содержимое наших страниц и настроить навигацию. Теперь мы рассмотрели некоторые из основных концепций, которые помогут нам в дальнейшем, когда мы продолжим наш путь разработки приложений для Ionic.
Пока вы здесь, посмотрите другие наши посты о разработке приложений для Ionic!