Вы заинтересованы в кодировании мобильных приложений, но у вас нет специальных знаний или опыта в программировании и разработке приложений для iOS и Android? Что ж, позвольте мне представить вам Ionic Framework , который позволяет вам написать приложение один раз и опубликовать его на любой мобильной платформе.

Итак, что такое ионное?
Проще говоря, Ionic — это бесплатная инфраструктура, которая позволяет создавать мобильные приложения для iOS, Android и Windows Phone, все из одной кодовой базы. Другими словами, Ionic — это инструмент для кроссплатформенной мобильной разработки.
Компания Ionic была основана в 2012 году техническим стартапом Drifty Co, и теперь она является лучшей в мире платформой с открытым исходным кодом для создания кроссплатформенных (гибридных) мобильных приложений.
Как работает Ionic
Ionic позволяет разрабатывать мобильные приложения с использованием веб-технологий и таких языков, как HTML, CSS, JavaScript, Angular и TypeScript. Поэтому рассмотрим Ionic — набор для разработки программного обеспечения (SDK) для создания гибридных мобильных приложений. Таким образом, Ionic предоставляет набор компонентов, которые имитируют внешний вид, функциональность и функциональность каждой мобильной платформы. Примеры этих компонентов включают кнопки, вкладки, меню, списки, карточки, модалы и так далее.
Помимо этих компонентов, которые обеспечивают стилизацию и «внешний вид» для мобильных приложений, Ionic также обеспечивает соответствующее поведение, такое как навигация и жесты, например, смахивание, поворот и сжатие событий, и это лишь некоторые из них. Ionic также включает в себя коллекцию икон под названием Ionicons . Все эти компоненты являются элементами, которые вы используете при создании своих приложений Ionic, а также плагинов Cordova и PhoneGap, о которых мы вскоре поговорим.
Насколько сложно начать?
Это действительно не сложно начать использовать Ionic. Ionic поставляется с инструментами, которые помогут вам настроить, собрать и запустить ваш проект Ionic — это интерфейс командной строки Ionic (CLI). Все интерфейсные библиотеки и интерфейс командной строки являются проектами с открытым исходным кодом, поэтому вы можете использовать их бесплатно при разработке приложений.
Зачем использовать Ionic?
Трудно разрабатывать нативные приложения. Одна только разработка приложений для Android требует, чтобы вы узнали, как использовать IDE Android Studio (интегрированная среда разработки) и знать язык программирования Java или Kotlin. Вам также понадобится понять специфичные для Android концепции, такие как действия и намерения, и вы создадите пользовательский интерфейс своего приложения с настраиваемым синтаксисом XML.
Для iOS вам нужно будет использовать Xcode IDE (которая доступна только для Mac), а также языки программирования Apple Objective-C или Swift. Не говоря уже о многих специфичных для Mac SDK и концепциях! И, кроме того, если вы решите собрать приложение для Windows Phone, вам также нужно будет научиться использовать IDE Visual Studio, а также писать код на C # или Visual Basic и так далее …
Итак, если вы хотите отправить свое приложение на несколько платформ, вам придется переписать одну и ту же функциональность на трех разных языках! Разработка приложений таким образом не только требует изучения множества разных языков и инструментов, но также означает, что вы в конечном итоге перекодируете одну и ту же логику для двух или трех разных языков программирования и мобильных платформ. И такое же дублирование усилий требуется, когда вам нужно внести какие-либо изменения. Разработка приложений изначально требует много времени, денег и навыков. Так не было бы замечательно иметь единую кодовую базу, которая работает для всех трех платформ?
Вот тут и приходит Ионик!

Гибридные приложения
Гибридные приложения используют преимущества библиотек каждой платформы или компонентов пользовательского интерфейса, таких как кнопки, списки и т. Д. Одним из этих компонентов является веб-просмотр — представление, отображающее веб-страницы. Это нативный компонент мобильного приложения, который может запускать веб-приложение. Поэтому вы можете написать приложение на HTML, CSS и JavaScript и использовать веб-просмотр для его отображения.
Их называют гибридными приложениями, потому что они используют смесь собственного кода и HTML, CSS и JavaScript. Существует множество инфраструктур, облегчающих создание приложения, которое запускает веб-приложение в веб-представлении. Самым популярным является Apache Cordova , доступ к которому обычно осуществляется через самый популярный дистрибутив: PhoneGap. Cordova — это проект с открытым исходным кодом, а PhoneGap , принадлежащий Adobe, основан на Cordova и предоставляет дополнительные функции и услуги.
Ionic использует проект Apache Cordova для создания и запуска ваших приложений как собственных приложений.
Ионная и Кордова
Кордова действует как мост к нативному коду для Ionic. Он компилирует ваши HTML, JavaScript и CSS в собственные приложения, что позволяет им работать на устройствах Android, iOS и Windows Phone.
Если вы просто напишите веб-приложение таким же образом, как если бы вы написали веб-сайт и упаковали его как мобильное приложение с Cordova, конечным результатом будет приложение, похожее на веб-сайт. Пользователи заметят, что стиль и взаимодействие с пользователем отличаются от «обычного» мобильного приложения.
Это недостающая часть, которую обеспечивает Ionic — внешний вид и ощущение. Ionic включает в себя коллекцию компонентов, которые имеют тот же внешний вид, что и нативные компоненты, используя соответствующие стили и поведения для каждой платформы, как упоминалось ранее. Поэтому вы можете написать свое приложение на HTML, CSS и JavaScript, но ваше приложение будет выглядеть как нативное приложение, а не как веб-страница.
Cordova также предоставляет более 200 плагинов, доступных в виде дополнений, которые вы можете использовать в своих проектах Ionic, которые позволяют вам получать доступ к собственным API-интерфейсам устройств, таким как камера телефона, геолокация, гироскоп и т. Д. Вы можете использовать их для улучшения функций и возможностей вашего приложения.

Ионный и Угловой
Скорее всего, вы не захотите создавать свои веб-приложения, используя только JavaScript, HTML и CSS. Вместо этого вы, вероятно, будете использовать веб-фреймворк, такой как Angular . Angular — невероятно популярный фреймворк, позволяющий легко создавать реактивные веб-приложения. И теперь Ionic приносит силу Angular в мобильное кодирование!
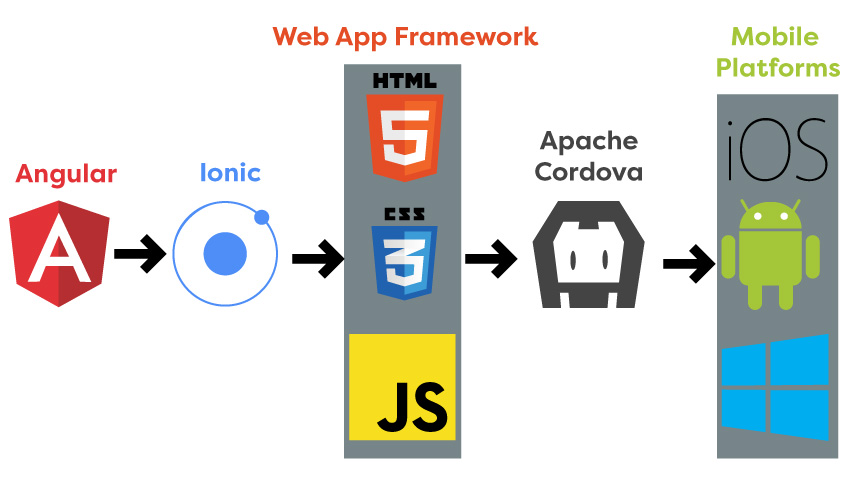
Ionic позволяет использовать платформу Angular для написания мобильных приложений, поставляя богатую библиотеку компонентов, а также инструменты для компиляции кода Angular TypeScript в набор ванильных JavaScript, HTML и CSS, которые Apache Cordova затем может объединить в родное мобильное приложение.
Быстрая диаграмма для иллюстрации выше выглядит примерно так:

Вывод
Для тех, кто хочет познакомиться с миром разработки мобильных приложений, я настоятельно рекомендую вам попробовать Ionic, поскольку он дает вам возможность разрабатывать кроссплатформенные мобильные приложения, основанные на единой кодовой базе.
Структура хорошо поддерживается и продолжает развиваться и расти на протяжении многих лет, и она продолжает становиться все лучше и лучше.