Из этой серии руководств вы узнаете, как начать создавать мобильное приложение с использованием платформы Ionic . Ionic использует Angular для написания компонентов и создания мобильного приложения.
В ходе этой серии статей вы будете создавать простое мобильное приложение для управления задачами с использованием платформы Ionic.
Из официальной документации:
Ionic — это красивый, бесплатный мобильный SDK с открытым исходным кодом, позволяющий с легкостью создавать собственные и прогрессивные веб-приложения
Начиная
Давайте начнем с установки Ionic с помощью Node Package Manager (npm). Перед установкой Ionic убедитесь, что в вашей системе установлен Node.js
|
1
|
npm install -g cordova ionic
|
После установки Ionic создайте новый пустой проект Ionic с помощью следующей команды:
|
1
|
ionic start angular-ionic blank
|
Вы будете тестировать приложение Ionic в браузере, пока оно не будет завершено. По завершении вы протестируете приложение на устройстве Android.
Введите следующую команду, чтобы запустить приложение из браузера.
|
1
|
ionic serve
|
Укажите в браузере http: // localhost: 8100 /, и у вас должен быть запущен проект Ionic.

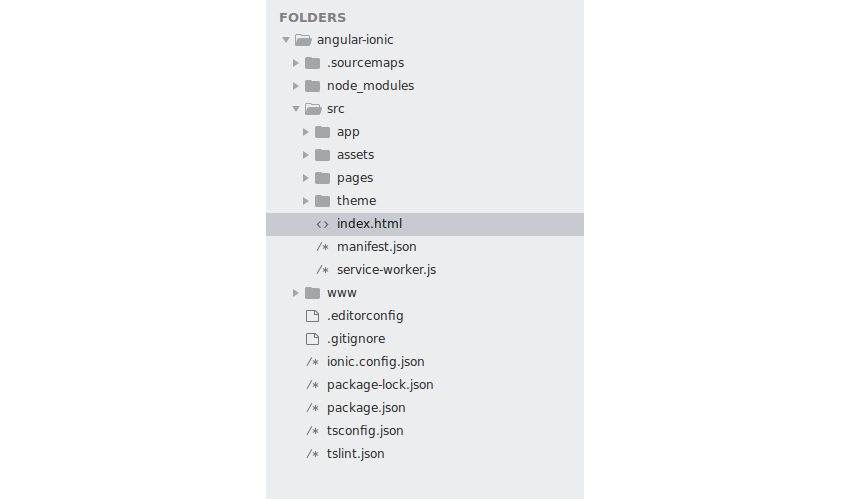
Вот как выглядит структура проекта:

Внутри проекта Ionic у вас есть папка с именем src/app . Внутри папки app вы найдете файл app.module.ts котором определен корневой модуль AppModule .
В файле app.module.ts в разделе imports вы можете видеть, что корневой компонент был определен с использованием следующего кода:
|
1
|
IonicModule.forRoot(MyApp)
|
MyApp был импортирован из app.component где он установил rootPage как rootPage , который отображается при загрузке приложения.
Создание компонента задачи списка
Давайте создадим представление для перечисления добавленных задач. Внутри папки src/pages создайте еще одну папку для компонента list называется list .
Внутри папки со list создайте файл с именем list.component.html который будет шаблоном компонента. Добавьте следующий код в файл list.component.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<ion-header>
<ion-navbar>
<ion-title>Ionic Task List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-label>Task 1 </ion-label>
<ion-checkbox></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Task 2</ion-label>
<ion-checkbox></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Task 3 </ion-label>
<ion-checkbox></ion-checkbox>
</ion-item>
</ion-list>
</ion-content>
|
Как видно из кода выше, вы использовали специфичные для Ionic теги для создания элементов. Вы можете обратиться к официальной документации Ionic, чтобы получить список API компонентов Ionic, которые вы можете использовать при создании шаблонов.
Для управления созданным выше шаблоном вам понадобится класс контроллера. Создайте файл с именем list.component.ts и определите класс ListPage . Вот как это выглядит:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘page-list’,
templateUrl: ‘list.component.html’
})
export class ListPage {
constructor() {
}
}
|
Вы определили компонент списка задач с @Component декоратора @Component . Внутри декоратора @Component вы определили селектор с помощью клавиши selector а шаблон — с помощью ключа templateUrl для компонента.
Приложению необходимо знать, что созданный выше компонент существует, и, следовательно, вам необходимо импортировать его в корневой модуль.
Импортируйте класс src/app/app.module.ts файла src/app/app.module.ts и src/app/app.module.ts его в список declarations и entryComponents . Вот как выглядит измененный файл app.module.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
import { BrowserModule } from ‘@angular/platform-browser’;
import { ErrorHandler, NgModule } from ‘@angular/core’;
import { IonicApp, IonicErrorHandler, IonicModule } from ‘ionic-angular’;
import { SplashScreen } from ‘@ionic-native/splash-screen’;
import { StatusBar } from ‘@ionic-native/status-bar’;
import { ListPage } from ‘../pages/list/list.component’;
import { MyApp } from ‘./app.component’;
import { HomePage } from ‘../pages/home/home’;
@NgModule({
declarations: [
MyApp,
HomePage,
ListPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
ListPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
|
Когда приложение загружается, вы хотите, чтобы вновь созданный компонент List отображался вместо HomePage . Поэтому измените rootPage определенный в файле app.component.ts .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
import { Component } from ‘@angular/core’;
import { Platform } from ‘ionic-angular’;
import { StatusBar } from ‘@ionic-native/status-bar’;
import { SplashScreen } from ‘@ionic-native/splash-screen’;
import { HomePage } from ‘../pages/home/home’;
import { ListPage } from ‘../pages/list/list.component’;
@Component({
templateUrl: ‘app.html’
})
export class MyApp {
rootPage:any = ListPage;
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) {
platform.ready().then(() => {
statusBar.styleDefault();
splashScreen.hide();
});
}
}
|
Как видно из приведенного выше кода, вы импортировали ListPage в файл app.component.ts и изменили rootPage на ListPage вместо ListPage .
Сохраните вышеуказанные изменения и запустите Ionic-сервер, используя следующую команду:
|
1
|
ionic serve
|
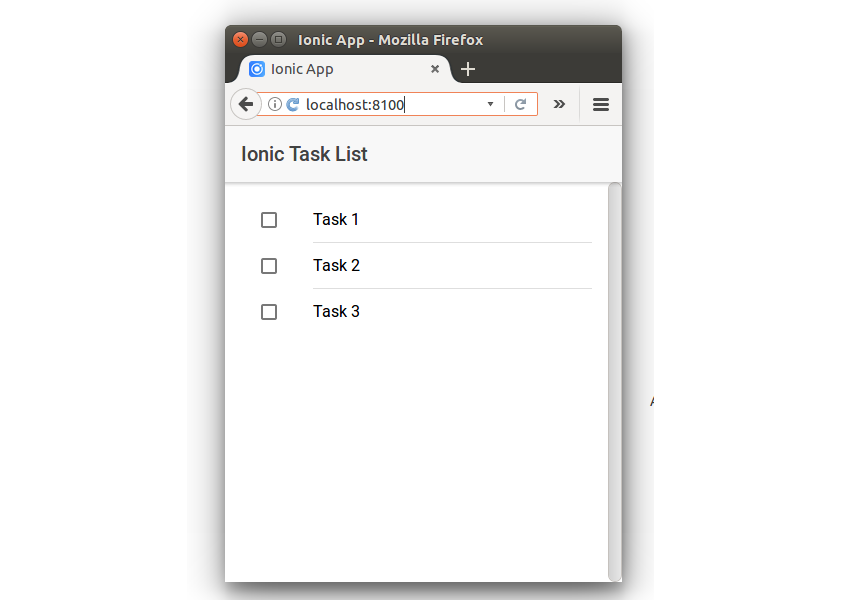
Мобильное приложение должно быть запущено по адресу http: // localhost: 8100 / .

Создание компонента «Добавить задачу»
На экране списка вы добавите ссылку для добавления элементов в список. Давайте разместим иконку добавления в правой части экрана. Внутри файла list.component.html добавьте следующее, чтобы добавить значок плюса.
|
1
2
3
|
<ion-fab top right>
<button ion-fab mini><ion-icon name=»add»></ion-icon></button>
</ion-fab>
|
Вот как выглядит измененный файл list.component.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<ion-header>
<ion-navbar>
<ion-title text-center>Ionic Task Manager</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-fab top right>
<button ion-fab mini><ion-icon name=»add»></ion-icon></button>
</ion-fab>
<ion-list>
<ion-item>
<ion-label>Task 1 </ion-label>
<ion-checkbox></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Task 2</ion-label>
<ion-checkbox></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Task 3 </ion-label>
<ion-checkbox></ion-checkbox>
</ion-item>
</ion-list>
</ion-content>
|
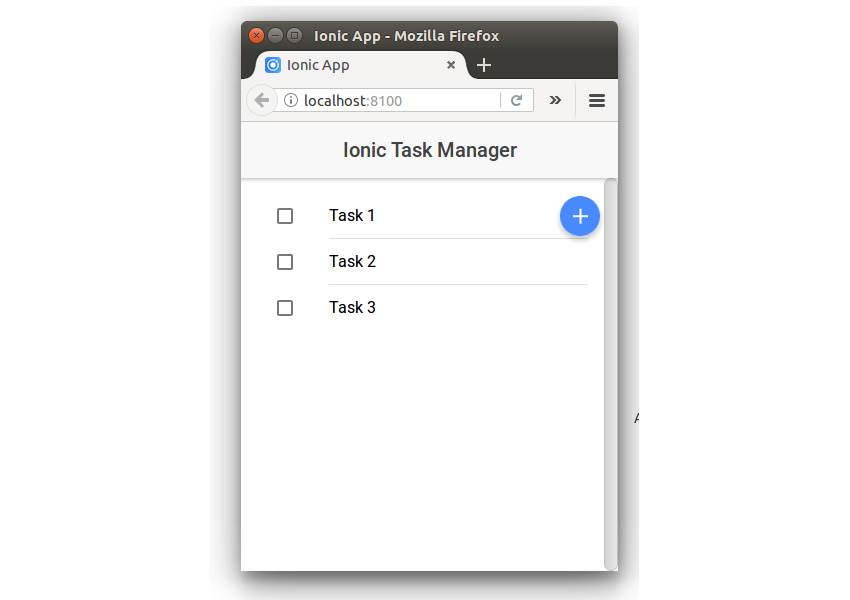
Сохраните вышеуказанные изменения и перезапустите сервер, и на экране появится значок «плюс».

Когда пользователь нажимает на значок плюса, вам нужно показать экран для добавления новых задач. Итак, давайте создадим еще один компонент под названием Add компонент.
Создайте папку с именем add внутри папки pages . Внутри папки add создайте файл с именем add.component.html и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<ion-header>
<ion-navbar>
<ion-title text-center>Ionic Task Manager</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-fab top right>
<button ion-fab mini> <ion-icon name=»arrow-back»></ion-icon></button>
</ion-fab>
<ion-list>
<ion-item>
<ion-label color=»primary» floating>Enter task </ion-label>
<ion-input></ion-input>
</ion-item>
</ion-list>
<button ion-button round>Add</button>
</ion-content>
|
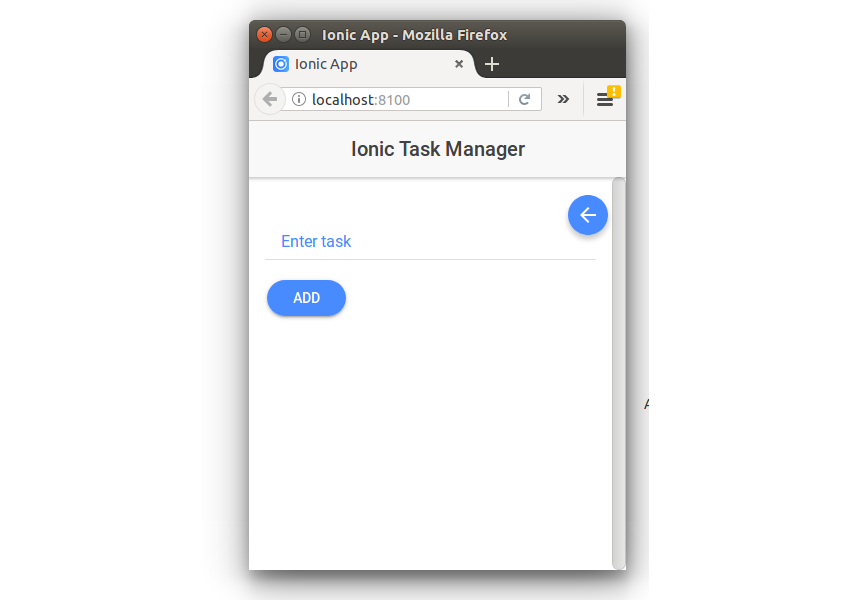
Приведенный выше код отображает экран для добавления нового задания.
Вы должны отобразить вышеуказанный экран, когда пользователь нажимает значок плюса на экране списка. Так что вы будете показывать это как модальное всплывающее окно.
Создайте файл с именем add.component.ts и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘page-add’,
templateUrl: ‘add.component.html’
})
export class AddPage {
constructor() {
}
}
|
Как видно из приведенного выше кода, вы только что создали компонент Add, указав selector и templateUrl .
Зарегистрируйте компонент, импортировав его в файл app.module.ts папке src/app . Вот как выглядит измененный файл app.module.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
import { BrowserModule } from ‘@angular/platform-browser’;
import { ErrorHandler, NgModule } from ‘@angular/core’;
import { IonicApp, IonicErrorHandler, IonicModule } from ‘ionic-angular’;
import { SplashScreen } from ‘@ionic-native/splash-screen’;
import { StatusBar } from ‘@ionic-native/status-bar’;
import { ListPage } from ‘../pages/list/list.component’;
import { AddPage } from ‘../pages/add/add.component’;
import { MyApp } from ‘./app.component’;
import { HomePage } from ‘../pages/home/home’;
@NgModule({
declarations: [
MyApp,
HomePage,
ListPage,
AddPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
ListPage,
AddPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
|
Чтобы показать компонент AddPage в модальном всплывающем AddPage , вам необходимо импортировать ModalController предоставленный ionic-angular . Импортируйте ModalController в list.component.ts .
|
1
|
import { ModalController } from ‘ionic-angular’;
|
Создайте метод с именем presentAddModal и создайте модальное состояние, используя импортированный ModalController . Вот как list.component.ts файл list.component.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
import { Component } from ‘@angular/core’;
import { ModalController } from ‘ionic-angular’;
import { AddPage } from ‘../add/add.component’;
@Component({
selector: ‘page-list’,
templateUrl: ‘list.component.html’
})
export class ListPage {
constructor(public modalCtrl: ModalController) {}
presentAddModal() {
let addModal = this.modalCtrl.create(AddPage);
addModal.present();
}
}
|
Зарегистрируйте событие нажатия на кнопку добавления в list.component.html .
|
1
|
<button ion-fab mini (click)=»presentAddModal()»><ion-icon name=»add»></ion-icon></button>
|
Сохраните вышеуказанные изменения и перезапустите Ionic-сервер. Нажмите на значок добавления на странице списка, и вы увидите страницу добавления задачи.

Для кнопки «Назад» на экране «Добавить задачу» необходимо добавить метод dismiss при нажатии кнопки в файле add.component.ts .
|
1
|
<button ion-fab mini (click)=»dismiss()»> <ion-icon name=»arrow-back»></ion-icon></button>
|
Импортируйте модуль ViewController и вызовите метод ViewController чтобы вернуться на экран списка. Вот как это выглядит:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
import { Component } from ‘@angular/core’;
import { ViewController } from ‘ionic-angular’;
@Component({
selector: ‘page-add’,
templateUrl: ‘add.component.html’
})
export class AddPage {
constructor(public viewCtrl: ViewController) {
}
dismiss(){
this.viewCtrl.dismiss();
}
}
|
Завершение
В этом руководстве вы увидели, как начать создавать мобильное приложение с использованием Ionic Framework, в котором используется Angular. Вы создали представление для приложения диспетчера задач. Вы создали компонент Добавить и Список.
В следующей части этой серии руководств вы реализуете функциональность приложения менеджера задач для добавления и перечисления задач.
Исходный код из этого урока доступен на GitHub .
Дайте нам знать ваши предложения в комментариях ниже.