В этом руководстве вы познакомитесь с Ionic Push, сервисом Ionic, который позволяет легко отправлять push-уведомления вашим пользователям.
Ionic Push позволяет отправлять push-уведомления пользователям вашего приложения. Они могут быть вызваны, когда вы выберете. Например, когда у пользователя день рождения, вы можете автоматически отправить ему push-уведомление, чтобы приветствовать его.
Как это устроено
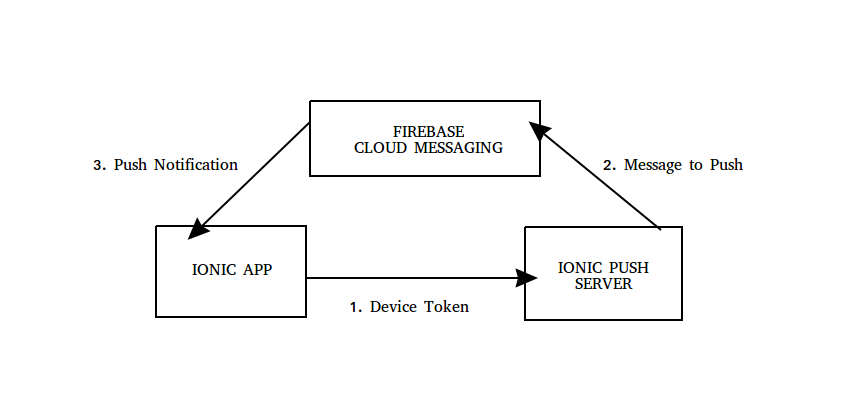
Ionic Push служит посредником между устройством пользователя и Firebase Cloud Messaging. Первый шаг — приложение отправляет маркер своего устройства на сервер Ionic Push. Этот маркер устройства служит идентификатором, который ссылается на это конкретное устройство. Когда у сервера есть этот токен, он может сделать запрос к серверу Firebase Cloud Messaging для фактической отправки push-уведомления на устройство. На каждом устройстве Android работает служба Google Play, которая называется службой Google Cloud Messaging. Это позволяет устройству получать push-уведомления от платформы Firebase Cloud Messaging.
Вот диаграмма, которая показывает поток push-уведомлений:

Что вы собираетесь построить
Вы собираетесь создать простое приложение, которое может получать push-уведомления через Ionic Push. Он также будет использовать сервис Ionic Auth для входа в систему. Это позволяет нам опробовать целевые push-уведомления, которые будут отправлять уведомления только определенным пользователям. Приложение будет иметь две страницы: страницу входа и страницу пользователя. Пользователи должны иметь возможность получать уведомления только после входа в систему.
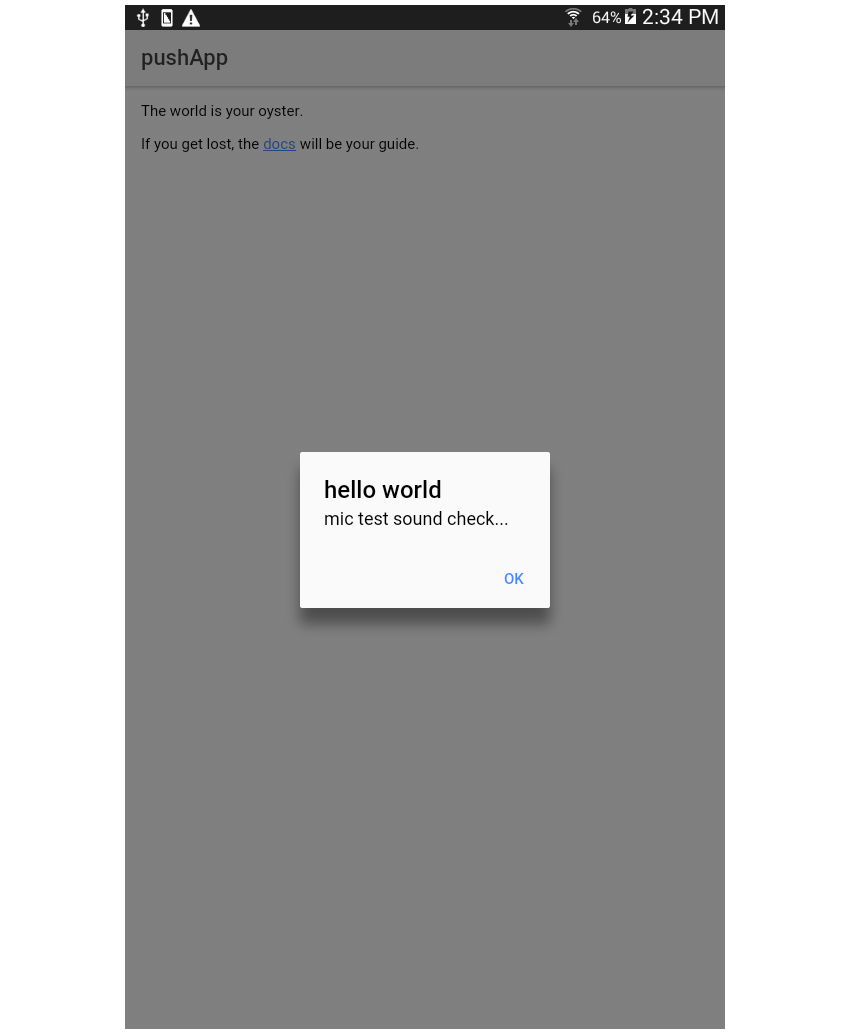
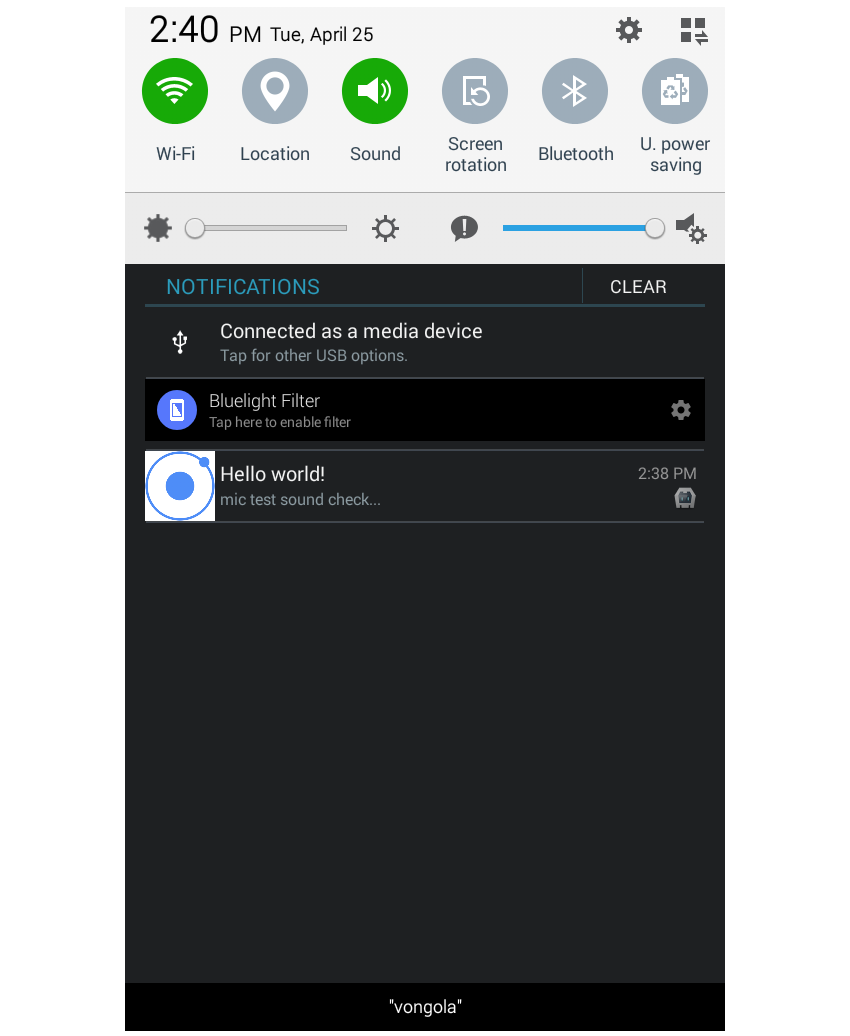
Чтобы дать вам представление о том, как будут выглядеть уведомления, вот скриншот уведомления, получаемого в то время, когда приложение открыто в данный момент:

С другой стороны, вот как выглядит уведомление при закрытии приложения:

Настройка Push-уведомлений для Android
В этом разделе мы настроим облачные сервисы Firebase и Ionic для разрешения push-уведомлений. Push-уведомления в Android в основном обрабатываются службой Firebase Cloud Messaging . Ionic Push — это просто слой поверх этой службы, который облегчает работу с push-уведомлениями в приложениях Ionic.
Создать приложение Firebase
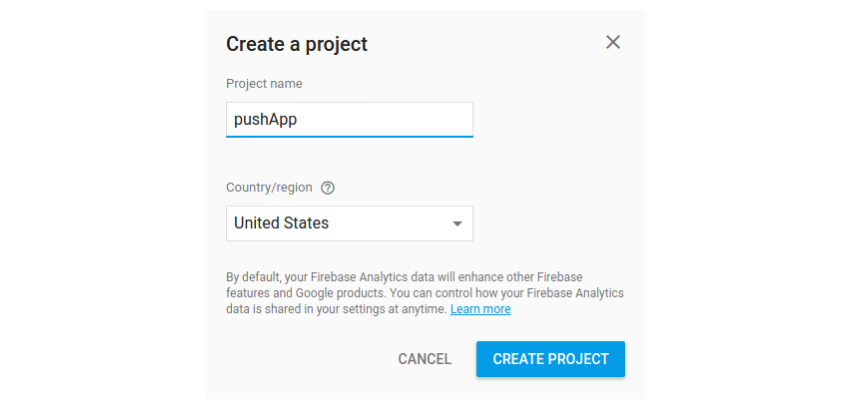
Первым шагом является создание нового проекта Firebase. Вы можете сделать это, перейдя в консоль Firebase и нажав кнопку Добавить проект . Вы увидите следующую форму:

Введите название проекта и нажмите кнопку « Создать проект» .
Как только проект будет создан, вы будете перенаправлены на панель управления проектом. Оттуда щелкните значок шестеренки прямо рядом с вкладкой « Обзор » и выберите « Настройки проекта» .
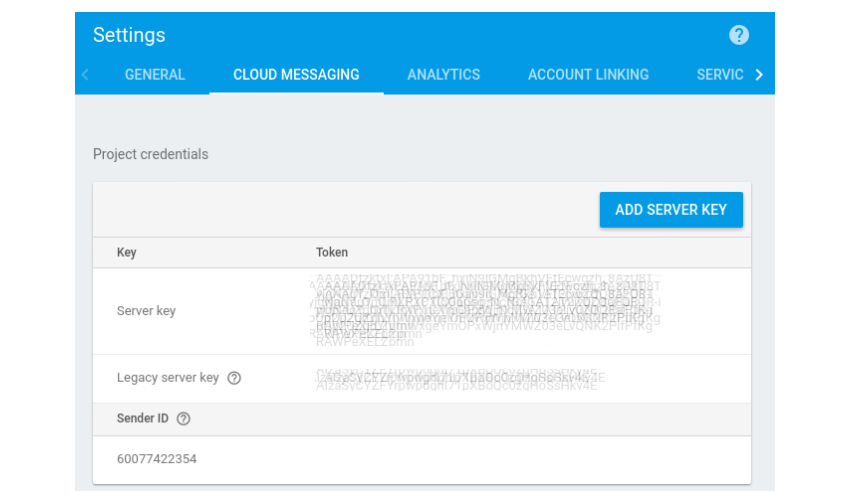
На странице настроек перейдите на вкладку Cloud Messaging . Там вы найдете ключ сервера и идентификатор отправителя . Запишите их, так как они понадобятся вам позже.

Создать приложение Ionic
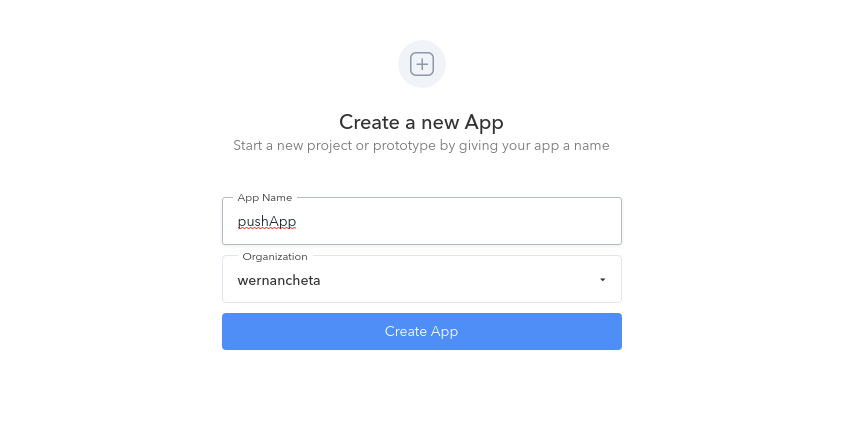
Затем вам нужно создать приложение Ionic на сайте Ionic. Это позволяет вам работать со службой Ionic Push и другими службами Ionic. Если у вас еще нет учетной записи Ionic, вы можете создать ее, зарегистрировавшись . Создав учетную запись, вы будете перенаправлены на панель инструментов, где сможете создать новое приложение.

Создать профиль безопасности
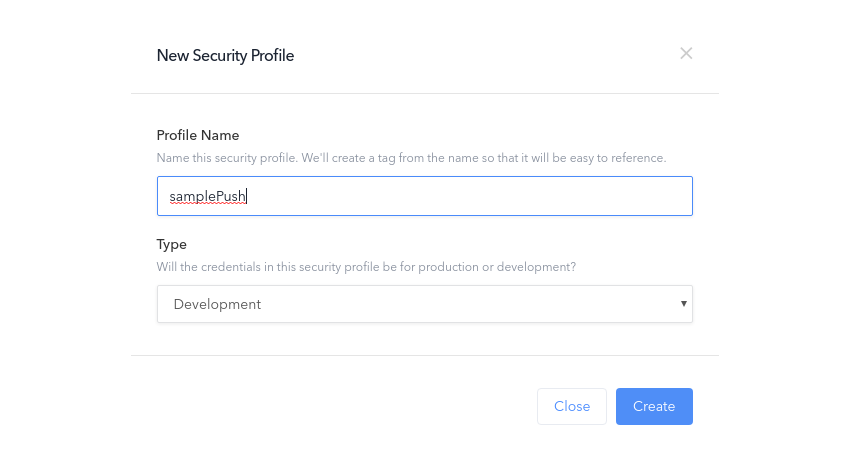
После создания приложения перейдите в « Настройки» > « Сертификаты» и нажмите кнопку « Новый профиль безопасности» . Введите описательное имя для имени профиля и установите тип для разработки на данный момент:

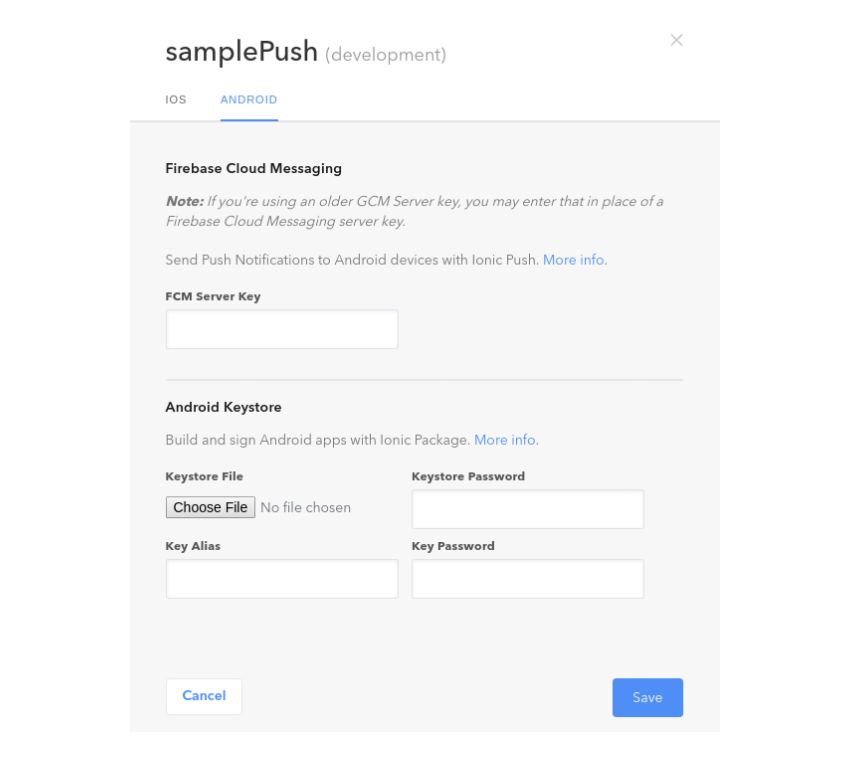
Профили безопасности служат способом безопасного хранения учетных данных Firebase Cloud Messaging, полученных ранее. Как только он будет создан, он будет указан в таблице. Нажмите на кнопку Изменить рядом с вновь созданным профилем безопасности. Затем нажмите на вкладку Android . Вставьте значение ключа сервера , полученное ранее из консоли Firebase, в поле « Ключ сервера FCM» . Наконец, нажмите Сохранить, чтобы сохранить изменения.

Начальная загрузка нового приложения Ionic
Создайте новый проект Ionic 2, используя пустой шаблон:
|
1
|
ionic start —v2 pushApp blank
|
После создания проекта установите плагин phonegap-plugin-push . Укажите идентификатор отправителя, который вы получили из консоли Firebase ранее:
|
1
|
cordova plugin add phonegap-plugin-push —variable SENDER_ID=YOUR_FCM_SENDER_ID —save
|
Далее необходимо установить плагин Ionic Cloud. Это облегчает работу с сервисами Ionic внутри приложения:
|
1
|
npm install @ionic/cloud-angular —save
|
Наконец, вам необходимо обновить конфигурационные файлы Ionic, чтобы Ionic знал, что этот конкретный проект должен быть назначен приложению Ionic, которое вы создали ранее. Это можно сделать, скопировав идентификатор приложения на странице панели управления вашего приложения Ionic. Вы можете найти идентификатор приложения прямо под названием приложения. После того как вы скопировали его, откройте файлы .io-config.json и ionic.config.json и вставьте значение для app_id .
Сборка приложения
Теперь вы готовы к созданию приложения. Первое, что вам нужно сделать, это запустить сервер разработки Ionic, чтобы вы могли сразу же увидеть изменения по мере разработки приложения:
|
1
|
ionic serve
|
После завершения процесса компиляции перейдите по URL-адресу разработки в браузере.
Добавить приложение Ionic и настройки Push
Откройте файл src / app / app.module.ts и добавьте настройки для приложения ( core ) и push-уведомлений ( push ). app_id — это идентификатор приложения Ionic, которое вы создали ранее. sender_id — это идентификатор отправителя, который вы получили ранее с консоли Firebase. Под объектом pluginConfig вы можете дополнительно установить параметры push-уведомлений. Ниже мы устанавливаем только настройки sound и vibrate на true чтобы сообщить оборудованию, что оно может воспроизводить звуки push-уведомлений или вибрировать, если устройство находится в беззвучном режиме. Если вы хотите узнать больше о доступных параметрах конфигурации, ознакомьтесь с документацией по параметрам push-уведомлений для Android .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
import { CloudSettings, CloudModule } from ‘@ionic/cloud-angular’;
const cloudSettings: CloudSettings = {
‘core’: {
‘app_id’: ‘YOUR IONIC APP ID’,
},
‘push’: {
‘sender_id’: ‘YOUR FCM SENDER ID’,
‘pluginConfig’: {
‘android’: {
‘sound’: true,
‘vibrate’: true
}
}
}
};
|
Далее сообщите Ionic, что вы хотите использовать cloudSettings :
|
1
2
3
4
5
|
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
CloudModule.forRoot(cloudSettings) // <— add this
],
|
Домашняя страница
Домашняя страница по умолчанию в пустом шаблоне будет служить страницей входа. Откройте файл pages / home / home.html и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
|
<ion-header>
<ion-navbar>
<ion-title>
pushApp
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button ion-button full (click)=’login();’>Login</button>
</ion-content>
|
Для простоты у нас есть только кнопка входа в систему вместо полнофункциональной формы входа. Это означает, что учетные данные, которые мы собираемся использовать для входа, встроены в сам код.
Затем откройте файл src / pages / home / home.ts и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
import { Component } from ‘@angular/core’;
import { NavController, LoadingController, AlertController } from ‘ionic-angular’;
import { Push, PushToken, Auth, User, UserDetails } from ‘@ionic/cloud-angular’;
import { UserPage } from ‘../user-page/user-page’;
@Component({
selector: ‘page-home’,
templateUrl: ‘home.html’
})
export class HomePage {
constructor(public navCtrl: NavController, public push: Push, public alertCtrl: AlertController, public loadingCtrl: LoadingController, public auth: Auth, public user: User) {
if (this.auth.isAuthenticated()) {
this.navCtrl.push(UserPage);
}
}
login() {
let loader = this.loadingCtrl.create({
content: «Logging in…»
});
loader.present();
setTimeout(() => {
loader.dismiss();
}, 5000);
let details: UserDetails = {
’email’: ‘YOUR IONIC AUTH USER’,
‘password’: «YOUR IONIC AUTH USER’S PASSWORD»
};
this.auth.login(‘basic’, details).then((res) => {
this.push.register().then((t: PushToken) => {
return this.push.saveToken(t);
}).then((t: PushToken) => {
loader.dismiss();
this.navCtrl.push(UserPage);
}, (err) => {
let alert = this.alertCtrl.create({
title: ‘Push registration failed’,
subTitle: ‘Something went wrong with push notifications registration.
buttons: [‘OK’]
});
alert.present();
});
}, () => {
let alert = this.alertCtrl.create({
title: ‘Login Failed’,
subTitle: ‘Invalid Credentials.
buttons: [‘OK’]
});
alert.present();
});
}
}
|
Разбивая код выше, сначала мы импортируем контроллеры, необходимые для работы с навигацией, загрузчиками и оповещениями:
|
1
|
import { NavController, LoadingController, AlertController } from ‘ionic-angular’;
|
Затем импортируйте сервисы, необходимые для работы с Push и Auth.
|
1
|
import { Push, PushToken, Auth, User, UserDetails } from ‘@ionic/cloud-angular’;
|
Как только они будут добавлены, импортируйте страницу User . Прокомментируйте это сейчас, поскольку мы еще не создали эту страницу. Не забудьте раскомментировать это позже, когда страница пользователя будет готова.
|
1
|
//import { UserPage } from ‘../user-page/user-page’;
|
В конструкторе проверьте, аутентифицирован ли текущий пользователь. Немедленно перейдите на страницу пользователя, если они:
|
1
2
3
4
5
6
7
|
constructor(public navCtrl: NavController, public push: Push, public alertCtrl: AlertController, public loadingCtrl: LoadingController, public auth: Auth, public user: User) {
if (this.auth.isAuthenticated()) {
this.navCtrl.push(UserPage);
}
}
|
Для функции login в login покажите загрузчик и настройте его на автоматическое отключение через 5 секунд. Таким образом, если что-то пойдет не так с кодом аутентификации, у пользователя не останется бесконечной анимации загрузки:
|
01
02
03
04
05
06
07
08
09
10
11
|
login() {
let loader = this.loadingCtrl.create({
content: «Logging in…»
});
loader.present();
setTimeout(() => {
loader.dismiss();
}, 5000);
}
|
После этого войдите в систему с жестко заданными учетными данными пользователя, который уже добавлен в ваше приложение:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
let details: UserDetails = {
’email’: ‘YOUR IONIC AUTH USER’,
‘password’: «YOUR IONIC AUTH USER’S PASSWORD»
};
this.auth.login(‘basic’, details).then((res) => {
…
, () => {
let alert = this.alertCtrl.create({
title: ‘Login Failed’,
subTitle: ‘Invalid Credentials.
buttons: [‘OK’]
});
alert.present();
});
|
Если у вас еще нет существующего пользователя, панель инструментов Ionic на самом деле не позволяет создавать новых пользователей, хотя вы можете создавать дополнительных пользователей, если у вас уже есть хотя бы один пользователь. Таким образом, самый простой способ создать нового пользователя — это вызвать метод signup() из службы Auth. Просто раскомментируйте код входа выше и замените его на приведенный ниже. Обратите внимание, что вы можете создать пользователя из браузера, поскольку схема аутентификации по электронной почте и паролю использует только HTTP-запросы.
|
1
2
3
|
this.auth.signup(details).then((res) => {
console.log(‘User was created!’, res);
});
|
Теперь, когда у вас есть пользователь, который может войти в систему, вы можете удалить код регистрации и раскомментировать код входа.
Внутри функции обратного вызова для входа в систему необходимо вызвать метод register() из службы Push. Этот важный шаг позволяет устройству получать push-уведомления. Он отправляет запрос в службу Ionic Push для получения токена устройства. Как упоминалось ранее в разделе « Как это работает », этот маркер устройства служит уникальным идентификатором для устройства, чтобы оно могло получать push-уведомления.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
this.push.register().then((t: PushToken) => {
return this.push.saveToken(t);
}).then((t: PushToken) => {
loader.dismiss();
this.navCtrl.push(UserPage);
}, (err) => {
let alert = this.alertCtrl.create({
title: ‘Push registration failed’,
subTitle: ‘Something went wrong with push notifications registration.
buttons: [‘OK’]
});
alert.present();
});
|
Отличительной особенностью Ionic Push является его интеграция с Ionic Auth. Причина, по которой мы регистрируем токены устройства сразу после входа в систему, заключается в этой интеграции. Когда вы вызываете метод saveToken() , он достаточно умен, чтобы распознать, что пользователь в данный момент вошел в систему. Поэтому он автоматически назначает этого пользователя устройству. Это позволяет вам специально отправить push-уведомление этому пользователю.
Страница пользователя
Страница пользователя — это страница, которая получает push-уведомления. Создайте его с помощью команды Ionic generate :
|
1
|
ionic g page userPage
|
Это создаст каталог src / pages / user-page с тремя файлами в нем. Откройте файл user-page.html и добавьте следующее:
|
1
2
3
4
5
6
7
8
9
|
<ion-header>
<ion-navbar hideBackButton=»true»>
<ion-title>User Page</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button ion-button full (click)=’logout();’>Logout</button>
</ion-content>
|
Для простоты у нас есть кнопка для выхода пользователя из системы. Основная цель этой страницы — получать и отображать только push-уведомления. Кнопка выхода из системы просто добавляется из-за необходимости выйти из системы и проверить, могут ли они по-прежнему получать уведомления после выхода из системы.
Затем откройте файл user-page.ts и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
import { Component } from ‘@angular/core’;
import { NavController, AlertController } from ‘ionic-angular’;
import { Push, Auth } from ‘@ionic/cloud-angular’;
@Component({
selector: ‘page-user-page’,
templateUrl: ‘user-page.html’,
})
export class UserPage {
constructor(public navCtrl: NavController, public push: Push, public auth: Auth, public alertCtrl: AlertController) {
this.push.rx.notification()
.subscribe((msg) => {
let alert = this.alertCtrl.create({
title: msg.title,
subTitle: msg.text,
buttons: [‘OK’]
});
alert.present();
});
}
logout() {
this.auth.logout();
this.navCtrl.pop();
}
}
|
Приведенный выше код говорит сам за себя, поэтому я перейду только к той части, которая касается уведомлений. Код ниже обрабатывает уведомления. Он использует метод subscribe() чтобы подписаться на любое входящее или открытое push-уведомление. Когда я говорю «открыт», это означает, что пользователь нажал на уведомление в области уведомлений. Когда это происходит, приложение запускается, и вызывается функция обратного вызова, переданная вами в метод subscribe() . С другой стороны, входящее push-уведомление происходит, когда приложение открыто в данный момент. Когда отправляется push-уведомление, эта функция обратного вызова также вызывается. Разница лишь в том, что он больше не идет в область уведомлений.
|
01
02
03
04
05
06
07
08
09
10
11
|
this.push.rx.notification()
.subscribe((msg) => {
let alert = this.alertCtrl.create({
title: msg.title,
subTitle: msg.text,
buttons: [‘OK’]
});
alert.present();
});
|
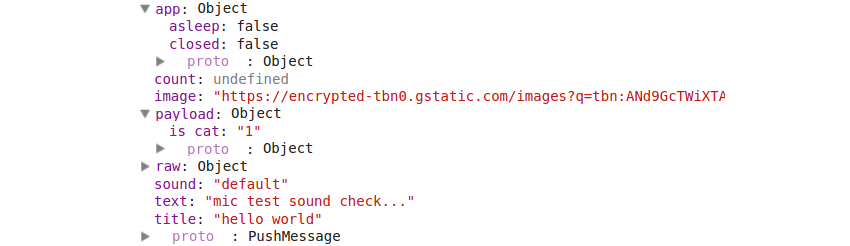
Для каждого уведомления аргумент, передаваемый в функцию обратного вызова, содержит полезную нагрузку объекта:

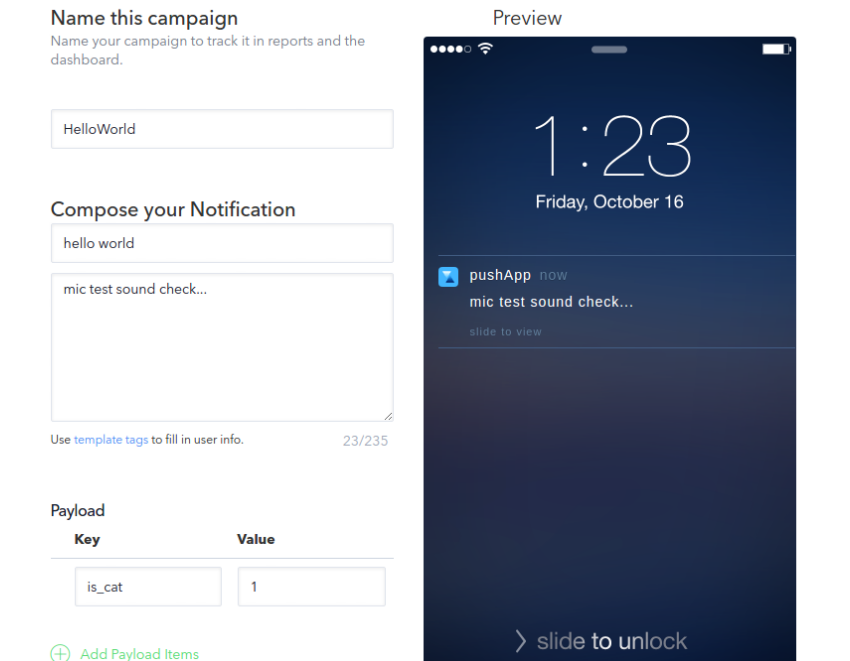
В приведенном выше коде мы используем только title и text для предоставления в качестве содержимого для предупреждения. Мы не ограничены только предупреждениями — как вы можете видеть на скриншоте выше, есть этот объект payload котором хранятся дополнительные данные, которые вы хотите передать в каждое уведомление. На самом деле вы можете использовать эти данные, чтобы указать, что будет делать ваше приложение при получении такого рода уведомлений. В приведенном выше примере is_cat установлен в 1 , и мы можем заставить приложение изменить свой фон на изображение кошки, если оно получит это уведомление. Позже в разделе « Отправка push-уведомлений » вы узнаете, как настроить полезную нагрузку для каждого уведомления.
Запуск приложения на устройстве
Теперь пришло время протестировать приложение на устройстве. Идите вперед, добавьте платформу и создайте приложение для этой платформы. Здесь мы используем Android:
|
1
2
|
ionic platform add android
ionic build android
|
Скопируйте файл .apk из папки platform / android / build / output / apk на свое устройство и установите его.
Устранение ошибок сборки
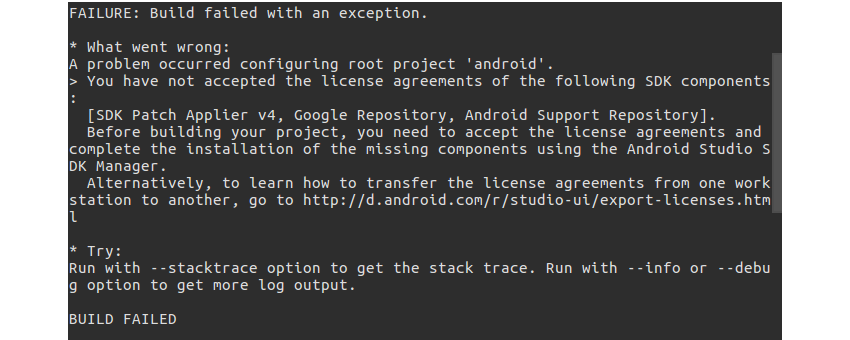
В первый раз, когда я попытался запустить команду build , я получил следующую ошибку:

Если вы получили ту же ошибку, следуйте инструкциям. Если вы не столкнулись с какими-либо ошибками, вы можете перейти к следующему разделу.
Проблема здесь в том, что упомянутые компоненты SDK не были установлены, или может быть важное обновление, которое необходимо установить. Однако сообщение об ошибке немного вводит в заблуждение, поскольку в нем говорится только о том, что лицензионное соглашение необходимо принять.
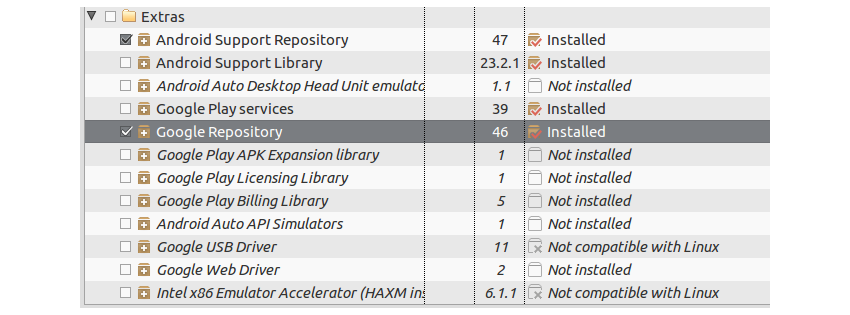
Чтобы решить эту проблему, запустите установщик Android SDK, а затем проверьте репозиторий поддержки Android и Google Repository . После этого нажмите кнопку « Установить» и примите лицензионное соглашение для установки компонентов.

Отправка Push-уведомлений
Теперь, когда вы установили приложение на свое устройство, пришло время отправлять некоторые push-уведомления. Вот несколько сценариев, которые вы можете проверить:
- когда пользователь не вошел в систему
- когда пользователь вошел в систему
- всем пользователям
- пользователям, которые соответствуют конкретному запросу
- когда приложение открыто
- когда приложение закрыто
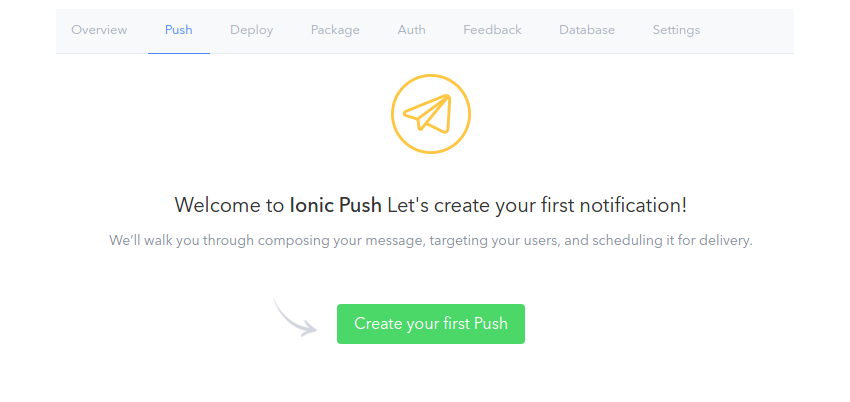
Первый шаг в отправке push-уведомлений — перейти на панель инструментов вашего приложения Ionic и нажать на вкладку Push . Поскольку вы используете сервис впервые, вы должны увидеть следующий экран:

Идите дальше и нажмите кнопку « Создать свою первую кнопку». Это перенаправит вас на страницу для создания push-уведомления. Здесь вы можете ввести название кампании, заголовок и текст уведомления, а также любые дополнительные данные, которые вы хотите передать. Здесь мы устанавливаем для is_cat значение 1 .

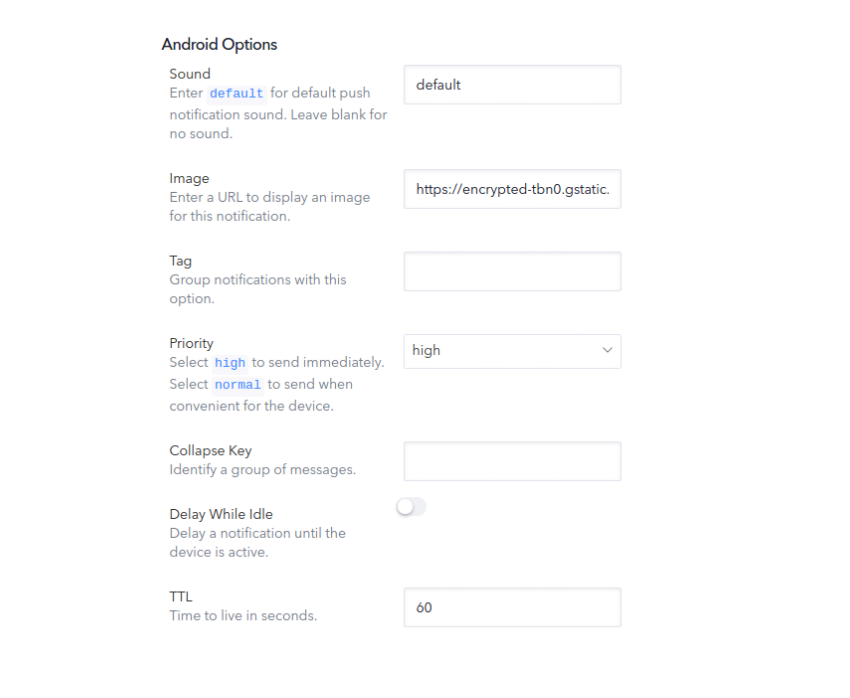
Далее вы можете при желании установить параметры push-уведомлений для iOS или Android. Так как мы собираемся отправлять только на устройства Android, мы устанавливаем только параметры для Android:

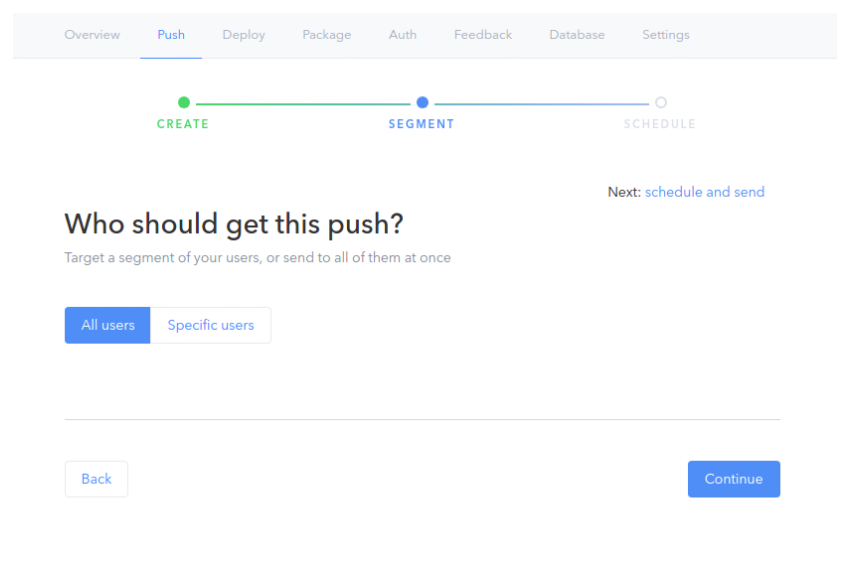
Следующим шагом является выбор пользователей, которые будут получать уведомления. Здесь вы можете выбрать All Users, если вы хотите отправить уведомление всем устройствам, которые зарегистрированы для push-уведомлений.

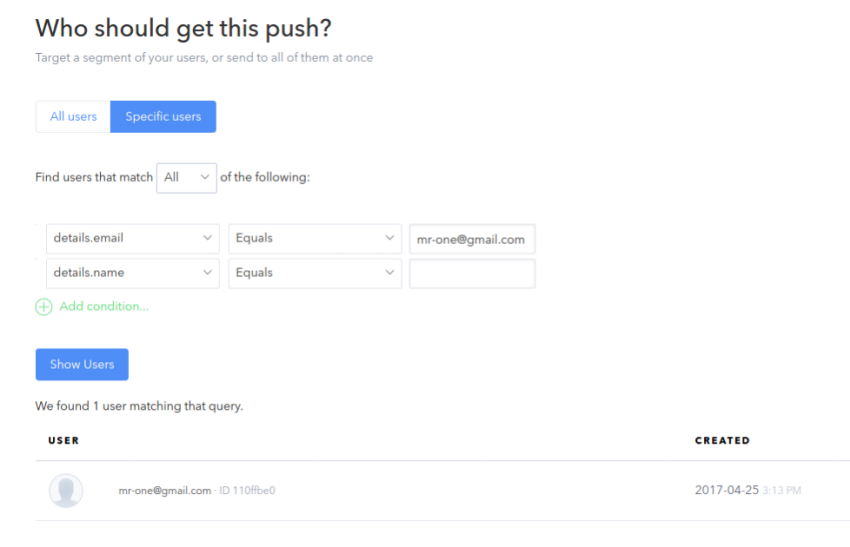
Если вы хотите отправить только конкретным пользователям, вы также можете отфильтровать их:

Обратите внимание, что список пользователей заполняется пользователями, которые зарегистрированы через службу аутентификации.
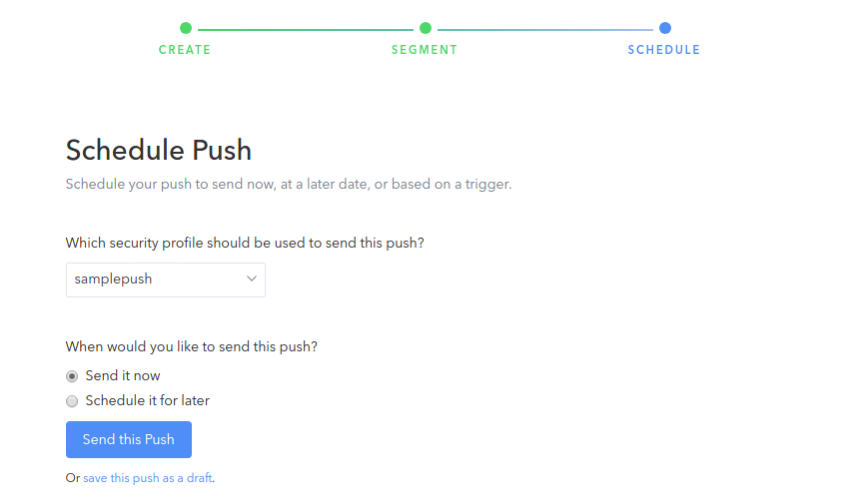
Последний шаг — выбрать, когда отправлять уведомление. Поскольку мы только тестируем, мы можем отправить его немедленно. Нажав на кнопку « Отправить это» , вы отправите уведомление выбранным пользователям.

Заключение и последующие шаги
В этом руководстве вы узнали о Ionic Push и о том, как он облегчает реализацию push-уведомлений. С помощью панели Ionic вы смогли настроить уведомления, которые вы отправляете пользователям. Это также позволяет вам выбрать, каким пользователям вы хотите отправлять уведомления.
Это прекрасно работает, если у вас еще нет существующего бэкэнда. Но если у вас уже есть серверная часть, вы можете спросить, как вы можете использовать Ionic Push с вашим существующим веб-приложением. Ну, ответом на этот вопрос является Ionic HTTP API . Это позволяет отправлять HTTP-запрос с вашего веб-сервера на сервер Ionic, когда выполняется определенное условие. Отправленный вами запрос будет инициировать отправку push-уведомлений вашим пользователям. Если вы хотите узнать больше, вы можете проверить документы для службы ионной доставки .
И пока вы здесь, ознакомьтесь с некоторыми другими нашими курсами и руководствами по Ionic 2!