Итак, вы слышали об Ionic и вам интересно, с чего начать? В этом руководстве вы узнаете, как настроить среду разработки Ionic на своем компьютере, а также как создать проект Ionic.
Требования для кодирования ионного приложения
Что ж, поздравляю, если вы просматриваете эту статью через компьютер, у вас есть одна из самых важных предпосылок для разработки приложений Ionic: вам потребуется физический персональный компьютер (ПК) для этого. Это может быть компьютер под управлением Windows, Mac или Linux.
Поскольку мы создаем приложения Ionic с использованием веб-технологий, вам также понадобятся инструменты для веб-разработки. Это включает в себя веб-браузер (предпочтительно Google Chrome) для запуска и отладки наших приложений, а также текстовый редактор (например, Sublime, Atom или Visual Studio Code) для написания и редактирования нашего кода. Если вы новичок в разработке, я бы порекомендовал Visual Studio Code, поскольку он широко используется и бесплатен.
С этими базовыми требованиями, установленными на вашем компьютере, давайте продолжим и установим зависимости, которые нам нужны для создания приложений Ionic.
Настройка зависимостей и установка Ionic
К сожалению, нет единого установочного пакета, который автоматически устанавливает среду разработки Ionic на ваш компьютер. Независимо от вашей операционной системы, вы должны установить каждую из необходимых зависимостей вручную. Итак, давайте приступим к настройке среды разработки Ionic.
Установите Node.js
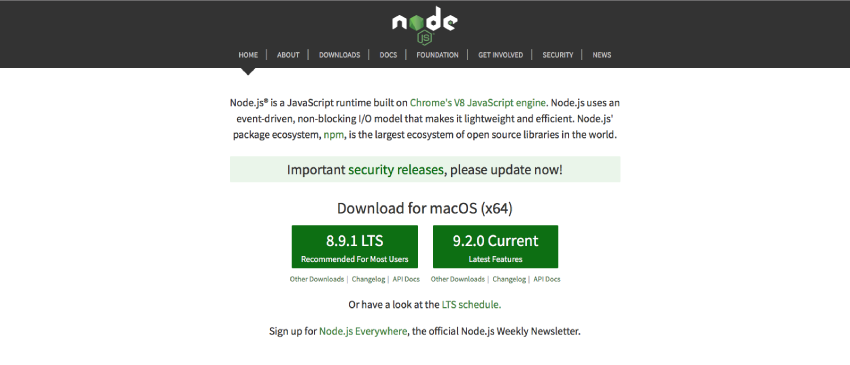
Первая зависимость, которую нам нужно установить, — это Node.js , который представляет собой серверную среду JavaScript. Мы будем использовать Node.js для его менеджера пакетов узлов (npm), который позволит нам установить все пакеты и инструменты, которые нам нужны для наших проектов. Мы также будем использовать Node.js для запуска службы сервера разработки, которая позволит нам просматривать приложения в браузере.

Ionic рекомендует при установке Node.js выбрать самую последнюю версию Long Term Support (LTS). В моем случае, как вы можете видеть выше, это версия 8.9.1 LTS. Ionic рекомендует использовать версии LTS, так как они более стабильны.
Так что просто скачайте версию LTS, пройдите инструкции по установке, и как только установка будет завершена, вы будете готовы перейти к следующему шагу.
Установка Cordova и Ionic
С установленным Node.js вы готовы к установке Cordova и Ionic. Здесь некоторые вещи могут оказаться немного сложными, особенно те, которые никогда раньше не работали с интерфейсом командной строки (CLI). Поначалу все это может выглядеть немного устрашающе, и вы можете почувствовать, как будто вы собираетесь что-то сломать на своем любимом компьютере! Ну, ты не будешь, так что просто расслабься и постарайся следовать.
В Mac и Linux найдите Terminal, который является CLI, который мы будем использовать для установки Cordova и Ionic. В Windows найдите командную строку. Это эквивалент Терминала на ПК с Windows.
Установка на Mac и Linux
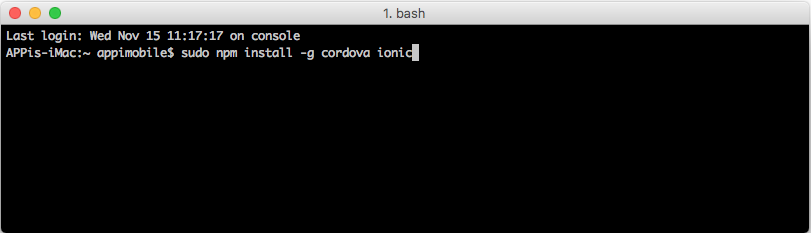
Когда терминал открыт в Mac или Linux, введите следующую команду и запустите ее, нажав клавишу Enter на клавиатуре.
|
1
|
sudo npm install -g cordova ionic
|
После этого вам может быть предложено ввести пароль. Если это так, введите пароль, который вы используете для входа в свой компьютер, и снова нажмите Enter .

Установка на Windows
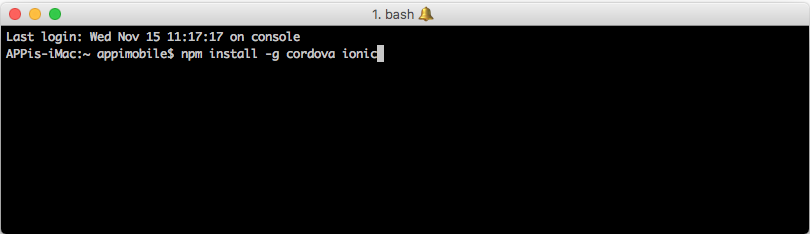
В командной строке в Windows введите следующую команду и запустите ее, нажав клавишу Enter на клавиатуре.
|
1
|
npm install -g cordova ionic
|

Как вы могли заметить, мы используем диспетчер пакетов Node (npm) для установки как Ionic, так и Cordova, поэтому крайне важно сначала установить Node.js! Возможно, вы также заметили, что на Mac и Linux мы используем sudo перед нашей командой. Это необходимо для того, чтобы разрешить установку Ionic и Cordova глобально в этих системах.
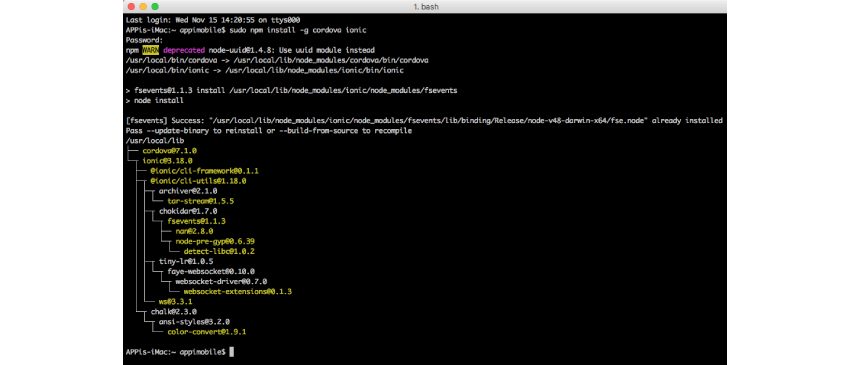
Процесс установки может занять несколько минут, в зависимости от вашего интернет-соединения, но как только это будет сделано, вы должны увидеть что-то вроде этого:

Круто, так что с успешно установленными Ionic и Cordova давайте перейдем к следующему разделу и установим дополнительное программное обеспечение, которое нам понадобится для успешного создания наших приложений для iOS и Android из наших проектов Ionic.
Настройка для конкретной платформы
Вам не обязательно устанавливать эти программные инструменты прямо сейчас; Вы можете продолжать создавать приложения Ionic, используя веб-технологии, которые мы обсуждали ранее. Так что не стесняйтесь пропустить эту часть, если вы хотите просто прыгнуть и создать свой первый проект Ionic.
Однако, если вы хотите запускать свои приложения на реальном мобильном устройстве, таком как телефон Android или iPhone, вам в конечном итоге придется установить специальные инструменты для этих платформ. В следующих уроках мы более подробно рассмотрим разработку для устройств Android и iOS.
Настройка для приложений Android
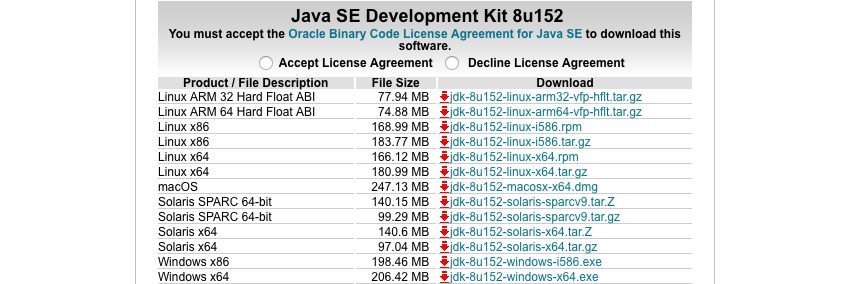
Если вы хотите иметь возможность компилировать приложения Android из вашего проекта Ionic, вам сначала нужно установить Java Development Kit (JDK) 8 или более поздней версии. Перейдите на веб-сайт JDK, примите лицензионное соглашение и выберите соответствующий вариант загрузки в зависимости от вашей операционной системы. Затем следуйте инструкциям по установке.

После успешной установки JDK необходимо также установить Android Studio , Android IDE (интегрированная среда разработки).

С этими двумя установленными пакетами вы сможете скомпилировать и упаковать приложение Android из вашего проекта Ionic.
Настройка для приложений iOS
К сожалению, создание приложений iOS из ваших проектов Ionic возможно только на компьютере Mac OS, что означает, что вы не сможете компилировать или создавать приложения iOS с компьютера под управлением Windows или Linux. (Хотя вы можете теперь написать свое приложение на компьютере с Windows, а затем собрать его для iOS с Mac.)
Для того, чтобы скомпилировать приложения iOS на Mac OS, вам нужно установить Xcode . Просто зайдите в AppStore на вашем Mac и найдите Xcode . Это бесплатная загрузка.

После того, как вы успешно установили Xcode, вам также потребуется установить дополнительные инструменты командной строки для Xcode. Для этого откройте Терминал и выполните следующую команду.
|
1
|
xcode-select —install
|
Это установит дополнительные инструменты, которые Cordova будет использовать для создания ваших проектов iOS.

Чтобы иметь возможность создавать свои проекты iOS из командной строки, вам также нужно будет выполнить следующую команду.
|
1
|
sudo npm install -g ios-deploy
|

Когда все настроено, вы готовы создавать приложения для iOS из своих проектов Ionic.
Создание вашего первого ионного проекта
Ionic использует командную строку — и в частности Ionic CLI, который был автоматически установлен во время процесса установки, — для создания, тестирования и сборки ваших приложений Ionic. Поэтому наберитесь смелости, чтобы снова открыть терминал или командную строку (в зависимости от вашей операционной системы).
Небольшой совет, прежде чем мы продолжим: научитесь использовать инструмент Ionic CLI. Теперь он официально стал вашим новым другом, так что научитесь любить его!
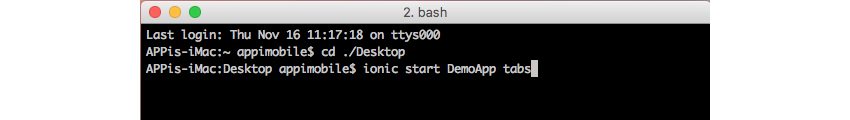
Первое, что нам нужно сделать, это указать, где мы хотим сохранить наш проект Ionic. Для этого упражнения мы просто сохраним его на нашем рабочем столе. Итак, перейдите на рабочий стол с помощью следующей команды.
|
1
|
cd Desktop
|

У нас есть несколько вариантов для типа приложения Ionic, которое мы хотели бы создать, и они классифицируются как шаблоны проектов Ionic . Для начинающих существует три типа шаблонов: пустой шаблон, шаблон вкладок и шаблон SideMenu . В этом примере мы будем использовать шаблон вкладок, поэтому давайте продолжим и создадим наш проект.
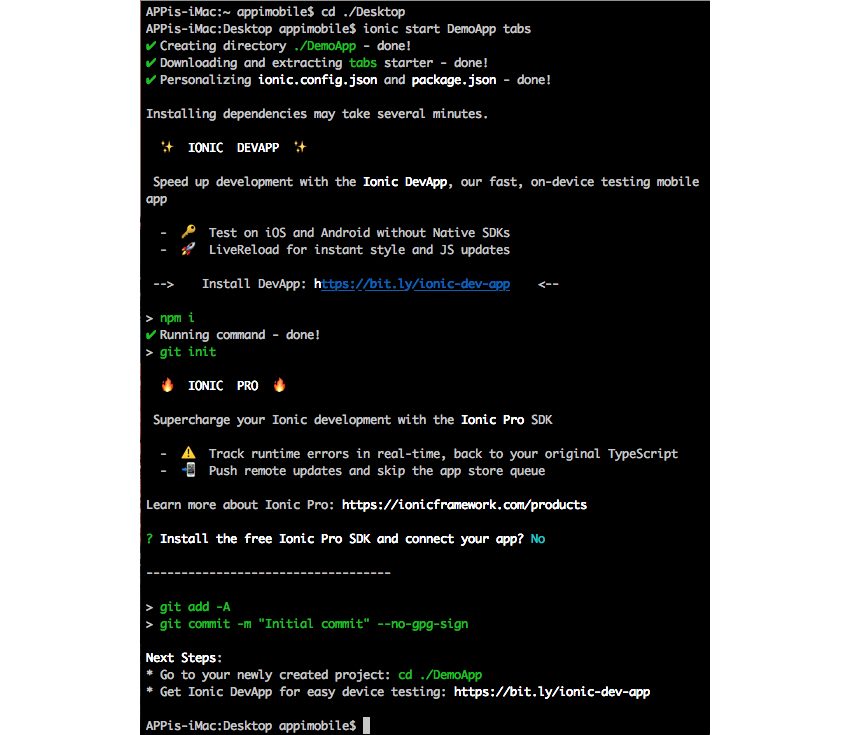
Мы будем называть наш ионный проект DemoApp. Итак, чтобы создать наш проект DemoApp с использованием шаблона вкладок и сохранить его на нашем рабочем столе, нам нужно выполнить следующую команду в нашем CLI.
|
1
|
ionic start DemoApp tabs
|
Выполнение этой команды займет некоторое время, поскольку она загружает все пакеты шаблонов вашего проекта и зависимости приложений. Во время установки вас могут спросить, хотите ли вы установить бесплатный Ionic Pro SDK и подключить свое приложение. Ответьте No и снова нажмите Enter, чтобы продолжить установку. После завершения установки вы должны увидеть что-то вроде этого:

Поздравляем! Вы успешно создали свой первый проект Ionic.
Запустите приложение Ionic
После завершения настройки проекта мы готовы просмотреть наше приложение Ionic. Для этого перейдите к вновь созданной папке проекта через CLI, запустив cd ./DemoApp и, попав в эту папку, запустите ionic serve или ionic lab .

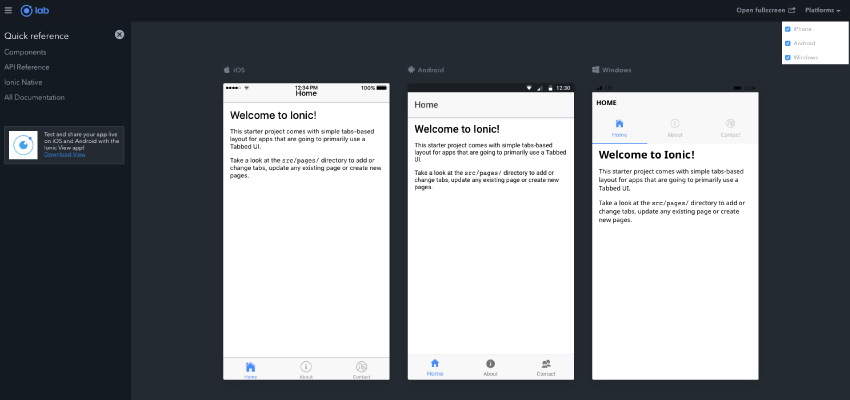
ionic serve и ionic lab — это команды Ionic CLI, которые скомпилируют ваше приложение и запустят локальный сервер разработки, что позволит вам просматривать ваше приложение Ionic в веб-браузере на вашем компьютере.

На изображении выше я выполнил команду ionic lab , и, как вы можете видеть, я могу просмотреть мой Ionic-проект, скомпилированный как веб-приложение. Нам еще не удалось скомпилировать его как нативное приложение, но мы сделаем это в следующих уроках.
Вывод
Я помню, что когда я начинал разрабатывать приложения для Ionic, сначала это было очень непонятно, особенно из-за необходимости выполнять большую часть начальной работы через CLI. Как человек, который совсем не привык работать с CLI, для меня это было страшное путешествие, так что я могу представить, что некоторые из вас могут чувствовать там. Мой тебе совет — прими это — ты будешь чувствовать себя более комфортно и привыкнуть к этому, и не беспокойся, ты ничего не сломаешь на своем любимом компьютере!
Мы рассмотрели много вопросов в этом посте, но с этим знанием вы преодолели одно из самых больших препятствий на пути кодирования приложений Ionic. Оставайтесь с нами для следующего поста в этой серии!
А пока ознакомьтесь с некоторыми другими нашими замечательными статьями о кодировании приложений для Ionic или попробуйте один из наших подробных видео-курсов по разработке приложений для Ionic!