Как разработчик, вы, возможно, согласились с мифом о том, что Photoshop — инструмент, понятный только умелым людям. Цель этой серии — разрушить эту ложь, показав, насколько просто можно начать добавлять эстетически привлекательные штрихи к вашим мобильным веб-сайтам и приложениям. Возможно, вы не станете Рафаэлем за одну ночь, но, надеюсь, вы найдете советы и рекомендации, представленные здесь, как подходящее дополнение к вашему мастерству программирования. Готовы начать изучать инструмент, который может сделать приложения «поп»? Давайте начнем.
обзор
Среди профессиональных графических и веб-дизайнеров Photoshop является на международном уровне самым популярным и всеобъемлющим инструментом, доступным для создания и редактирования графики. Лично я не сталкивался с графической проблемой, с которой Photoshop не мог справиться в течение более 10 лет профессиональной дизайнерской работы. В этой серии руководств я познакомлю вас с основами Photoshop с целью дать вам возможность повысить эстетическое качество ваших программ и приложений. Прежде чем мы начнем, знайте, что Photoshop является чрезвычайно мощным программным обеспечением, и что мы сможем лишь немного рассказать о его возможностях в этой серии. Существует тысяча разных способов справиться с любой задачей, поэтому методы, описанные в этом руководстве, являются лишь одним из многих доступных для выполнения задачи.
Рабочее пространство
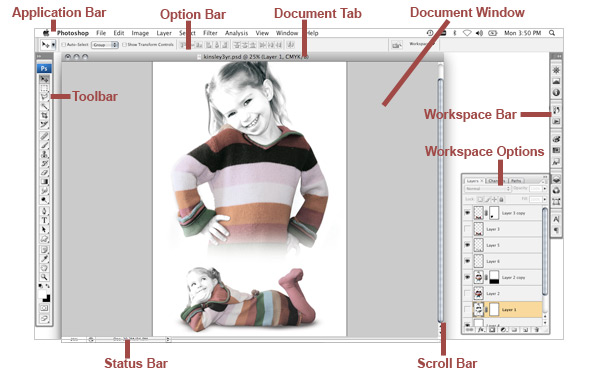
Взгляните на следующую картинку, чтобы получить представление о различных компонентах в стандартном пользовательском интерфейсе Photoshop. Я расскажу о каждом разделе ниже.

Панель приложений — Панель приложений, как и большинство других стандартных панелей программного обеспечения. Панель содержит все основные меню в программном обеспечении. Все, от открытия и закрытия до изменения размера изображения и применения фильтров, распространяется на «Файл, Редактировать, Изображение, Слой, Выбрать, Фильтр, Анализ, 3D, Окно и Справка». Мы не будем вдаваться в подробности каждого меню, но будем чувствовать себя комфортно, зная, что вам нужно где-то там (полезно, я знаю).
Панель параметров. С каждым инструментом на панели инструментов связана отдельная панель параметров. Панель параметров дает вам варианты настройки для каждого инструмента. Например, когда выбран инструмент «Текст», на панели параметров можно изменить семейство шрифтов, размер шрифта и цвет шрифта, а также другие параметры.
Вкладка «Документ» — это название документа, который вы открыли в данный момент. Итак, я знаю, что вы думаете: какой смысл даже упоминать об этом? Рассмотрим следующие функции: вкладки и отображение состояния. Вкладки позволяют легко переключаться между несколькими открытыми файлами, а состояние каждого файла обозначается наличием или отсутствием символа *. Когда на панели вкладок документа присутствует «*», это указывает на то, что файл в настоящий момент содержит несохраненные изменения.
Окно документа — Окно документа — это окно, в котором отображаются открытые документы. Удерживая мышь над правым нижним углом окна, можно масштабировать размер окна. Когда курсор изменится на стрелки, перетащите угол окна внутрь или наружу, чтобы изменить размер.
Панель инструментов — Панель инструментов содержит говядину (или тофу, для вас овощи). Все основные инструменты расположены на панели либо на верхнем уровне, либо в виде подменю. Все инструменты с маленьким черным треугольником в правом нижнем углу можно развернуть, чтобы открыть больше опций (более подробную информацию см. В разделе «Панель инструментов» ниже).
Панель рабочего пространства. Панель рабочего пространства можно настроить в зависимости от предпочтений. Есть встроенные пресеты, но некоторые дизайнеры предпочитают использовать опции, которые они используют чаще, более доступные. Чтобы увидеть полный список того, что можно добавить на панель рабочего пространства, вы также можете перейти в меню ОКНО на панели приложений.
Параметры рабочего пространства. Работая вместе с панелью рабочего пространства, панель параметров рабочего пространства предоставляет вам еще больше возможностей. В некоторых случаях параметры рабочего пространства предлагают тот же контент, что и панель параметров.
Полоса прокрутки — каждый должен знать, что делает полоса прокрутки, верно? Если нет, напишите мне письмо, и я порекомендую хорошую книгу.
Панель инструментов
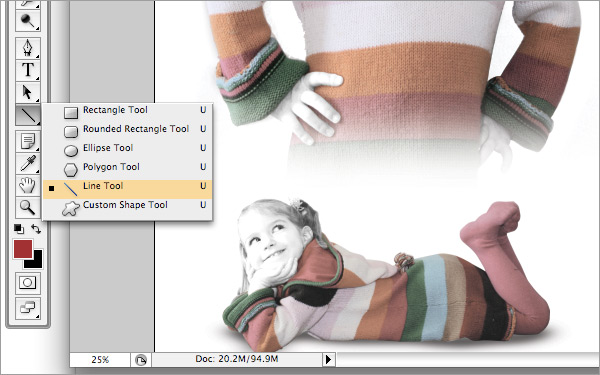
Все инструменты с маленьким черным треугольником в правом нижнем углу могут быть расширены. Чтобы развернуть параметры, нажмите и удерживайте кнопку мыши на выбранном вами инструменте, чтобы открыть дополнительные параметры, как показано ниже:

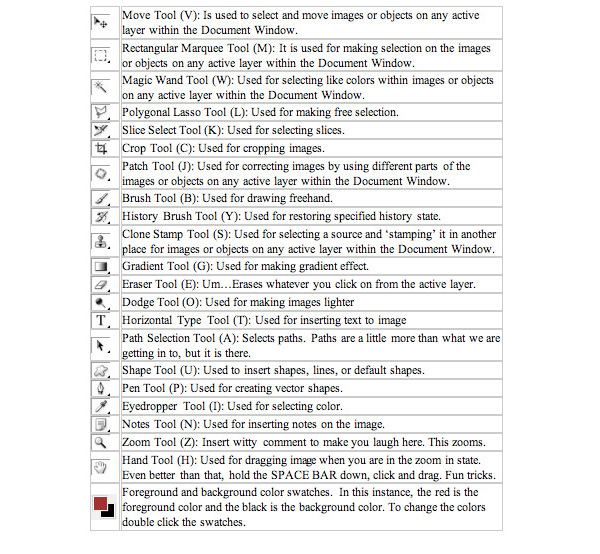
Как вы видите, здесь есть довольно много вариантов. Я постараюсь сделать это как можно безболезненнее. Photoshop скажет вам, во всплывающей подсказке, название каждого инструмента, наведя на него курсор. Буквы внутри скобок являются ярлыками для каждого конкретного инструмента. Если вы планируете регулярно пользоваться Photoshop, я настоятельно рекомендую ознакомиться с ярлыками, поскольку они сэкономят вам бесконечное количество времени.

Основы слоя
LAYER STACKS — В правой части панели инструментов найдите значок Layer 
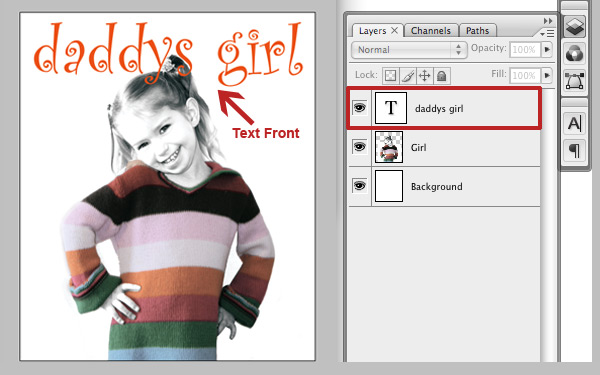
Все, что находится на вершине стека, является наиболее видимым. Напротив, все, что находится внизу стека, наименее видно из-за всех слоев над ним в стеке. Разговор это просто разговор, я более наглядный человек, поэтому давайте посмотрим на некоторые экраны.

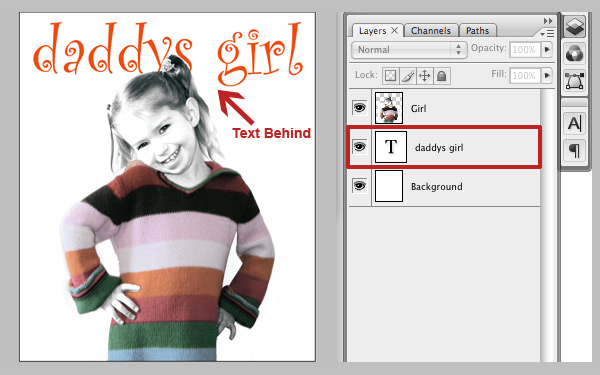
Как вы можете видеть, текст перед девушкой в окне документа, а текст находится в верхней части стопки в палитре слоев. Чтобы переместить текст за девушкой, мы должны нажать и перетащить текстовый слой чуть ниже слоя с именем «Девушка». Еще один маленький ярлык будет использовать Ctrl +], чтобы переместить слой вверх и Ctrl + [, чтобы переместить слой вниз.

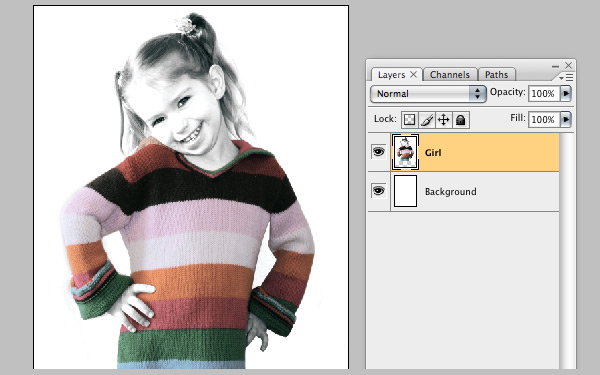
Это ставит девушку перед текстом и в верхней части палитры слоев.
Слой, который вы в данный момент выбрали и над которым работаете, называется активным слоем. Активные слои отличаются от всех остальных слоев выделенным именем слоя. Все дополнения, модификации или фильтры будут влиять только на активный слой.

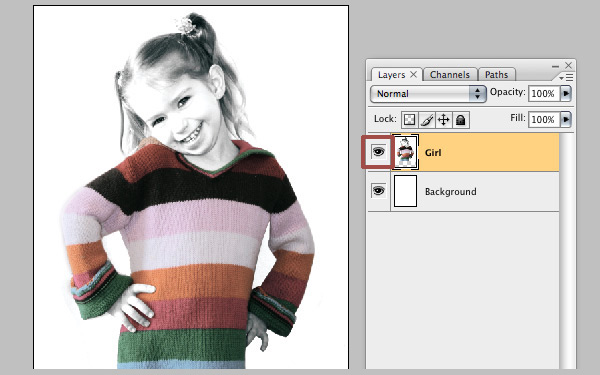
Видимость слоя может быть переключена с помощью маленького значка глаза на левой стороне палитры слоев. Видимый глаз означает, что слой является видимым, а щелчок по глазу скрывает выбранный слой, а также сам значок.

ПРИМЕЧАНИЕ. Вы можете в любое время скрыть и показать любой слой, активный или нет.
Сохранение для Интернета
Сохранение из Photoshop иногда может быть проблемой, если вы не знакомы с соотношением между разрешением, размерами файлов и форматами файлов. В этом уроке я предполагаю, что ваше изображение имеет веб-разрешение и вы хотите сохранить его для Интернета или мобильного устройства.
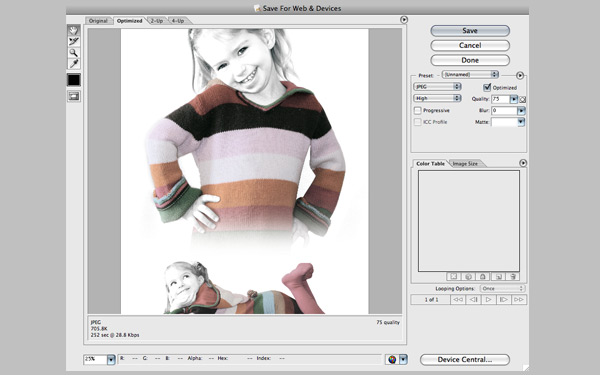
Чтобы сохранить изображение, перейдите в «Файл»> «Сохранить для Web и устройств» или нажмите Alt + Shift + Ctrl + S, и вы увидите окно, подобное показанному ниже:

Отсюда у вас есть возможность
- Измените тип изображения на JPG, GIF, PNG и WBMP.
- Измените качество изображения.
- При необходимости измените прозрачность.
- Нажмите Сохранить> (выберите свое местоположение)> Сохранить, и все готово.
Хотите знать, какой формат выбрать для мобильных устройств? Прочтите статью Джен Гордон « Экспорт графики для мобильных приложений» .
Фотошоп обладает огромным количеством энергии, и есть потенциал для такого большого творчества. Чтобы создать успешный мобильный веб-сайт или приложение, которое люди будут постоянно хотеть использовать, часто нужно больше, чем просто создавать функциональный код. Интерфейс должен быть чистым, профессиональным, простым в использовании и привлекательным. Photoshop может помочь со всем вышеперечисленным. Как и все остальное, вам просто нужно промокнуть и начать учиться!
Вот вам 20 000-футовый обзор Photoshop. Следите за обновлениями, пока мы углубляемся в мир Photoshop и как он может помочь вам и вашим мобильным веб-сайтам и приложениям.
Об авторе:
Кайл Херджес и его сумасшедшие дизайнерские навыки делают вещи выглядят хорошо уже почти десять лет. Несмотря на то, что его часто называют «одним из самых тщательно охраняемых секретов в индустрии дизайна», это слово выходит из употребления. Основанный в Средней Америке, его навыки были сформированы профессионалами по всей стране. Мастер «Веб-дизайн и новые медиа», Кайл специализируется на дизайне пользовательского интерфейса, веб-дизайне, графическом дизайне и почти всем остальном, заканчивающемся «дизайном». Увидеть больше, узнать больше и сотрудничать (больше) на KHDesignGraphics.com