Эта статья была рецензирована Верной Анчетой . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Аутентификация пользователей в службе является неотъемлемой частью мобильных приложений. Это позволяет вам гарантировать, что правильные пользователи получают доступ к вашему сервису, и позволяет персонализировать то, что вы им предлагаете. Доступно много способов аутентификации, но аутентификация пользователей через OAuth давно любима разработчиками. Это открытый стандарт для авторизации, который позволяет пользователям входить в приложения, используя свои учетные записи в других службах (таких как Facebook, Google и т. Д.), Не предоставляя приложению доступ к каким-либо учетным данным. В этом руководстве я расскажу о cordovaOAuth — расширении AngularJS, которое позволяет разработчикам мобильных приложений добавлять авторизацию Oauth в свои приложения на основе Cordova настолько просто, насколько это возможно.
Проэкт
Существует множество сторонних веб-сайтов, которые предоставляют OAuth-авторизацию, наиболее популярными из которых являются Google, Facebook, GitHub и LinkedIn. В этом руководстве я покажу вам, как реализовать авторизацию OAuth с помощью учетной записи Google с помощью $cordovaOauth . Я буду использовать Ionic Framework для создания мобильного приложения. Если вы никогда раньше не использовали Ionic, я рекомендую вам прочитать мое руководство « Создание списка корзин с помощью Ionic Framework и Firebase »
Исходный код этого руководства доступен на GitHub .
Начиная
Вам нужно будет установить Cordova ( я рекомендую QuickTip для SitePoint ) и Ionic Framework (опять же, я рекомендую QuickTip для SitePoint )
Примечание . В этом примере будет использоваться платформа Android.
Создайте приложение Ionic, используя шаблон tabs .
ionic start myGoogleIonicApp tabs
Перейдите в каталог проекта myGoogleIonicApp и запустите сервер.
ionic serve
Теперь вы должны запустить приложение по адресу http: // localhost: 8100 .
Установка ngCordova и $ cordovaOauth
Перейдите в каталог myGoogleIonicApp и установите ngCordova с помощью bower (да, конечно, у SitePoint есть подсказка !).
bower install ngCordova
Включите сценарий ngCordova перед сценарием cordova на странице index.html .
<script src="lib/ngCordova/dist/ng-cordova.js"></script> <script src="cordova.js"></script>
Добавьте в $cordovaOauth плагин $cordovaOauth .
cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-inappbrowser.git
Установите ng-cordova-oauth в проекте.
bower install ng-cordova-oauth
Включите сценарий $ cordovaOauth после сценария ngCordova на странице index.html .
<script src="lib/ng-cordova-oauth/dist/ng-cordova-oauth.js"></script>
Создание пользовательского интерфейса
Перейдите к www / templates / tab-dash.html и замените существующий код следующим кодом:
<ion-view view-title="Dashboard"> <ion-content class="padding"> <h2>Welcome to Ionic</h2> <div> <a href="" ng-click="googleLogin()"><button>Login With Google</button></a> </div> </ion-content> </ion-view>
Добавьте платформу Android в мобильное приложение и создайте код:
ionic platform add android ionic build android
Запустите приложение с:
ionic run android
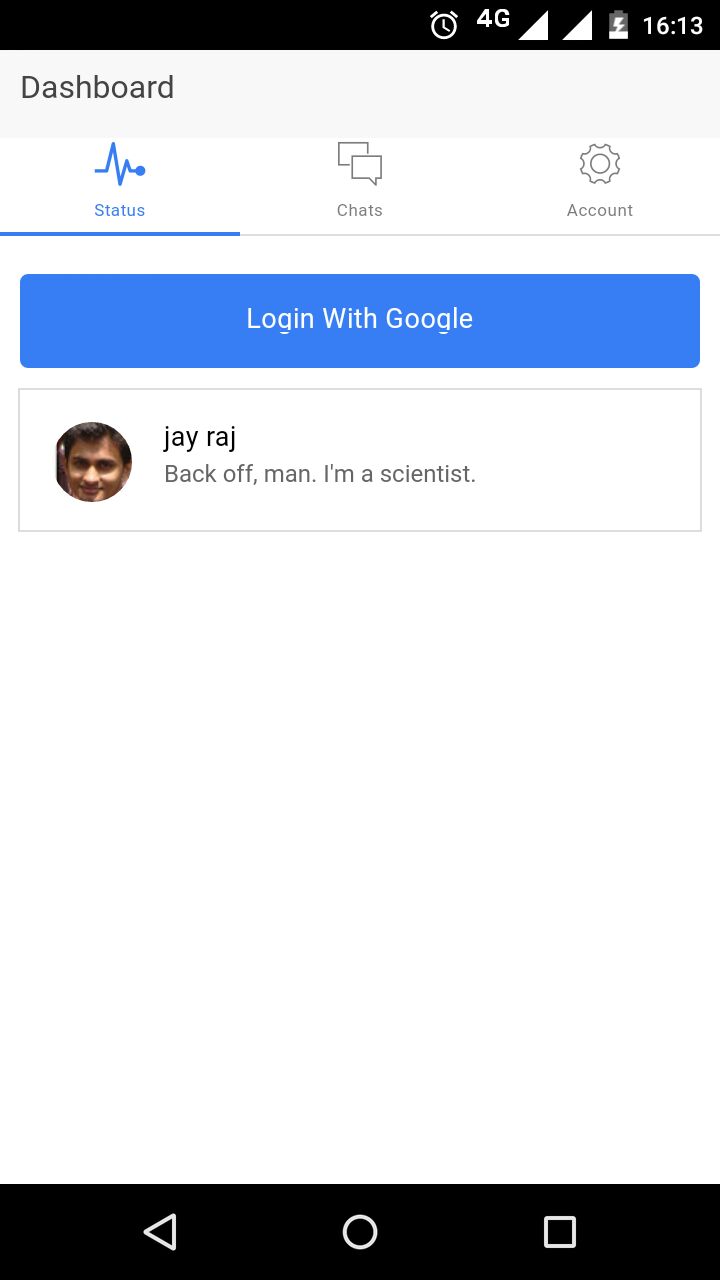
И вы должны увидеть ниже:
Реализация OAuth с помощью Google Login
Перейдите к www / js / app.js и введите модули ngCordova и ngCordovaOauth .
angular.module('starter', ['ionic', 'starter.controllers', 'starter.services','ngCordova','ngCordovaOauth'])
Внутри www / js / controllers.js добавьте функцию DashCtrl внутри DashCtrl как показано ниже:
.controller('DashCtrl', function($scope, $cordovaOauth, $http) { $scope.googleLogin = function() { $cordovaOauth.google("app-id", ["email", "profile"]).then(function(result) { }, function(error) { }); } })
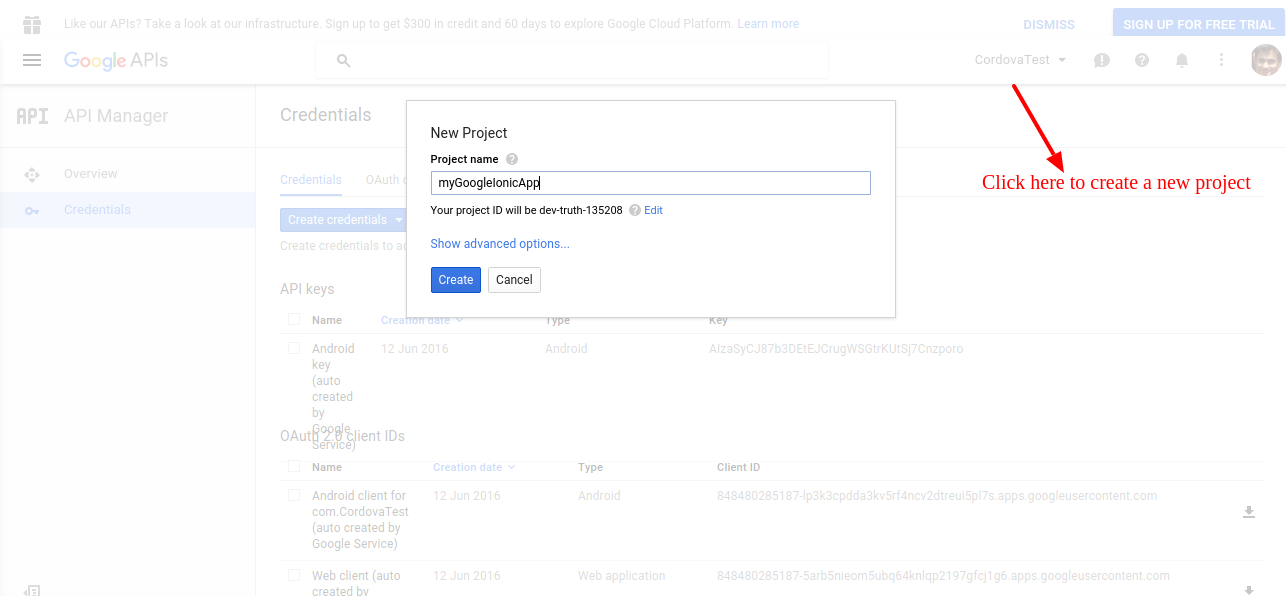
Разбив вышеприведенный код, вы cordovaOauth модуль DashCtrl контроллер DashCtrl и с cordovaOauth модуля cordovaOauth вы назвали Google API. Вам потребуется ключ приложения, чтобы включить Google OAuth Login, который вы можете получить из консоли разработчика Google . Зайдя на сайт, нажмите в правом нижнем углу, чтобы создать новый проект.
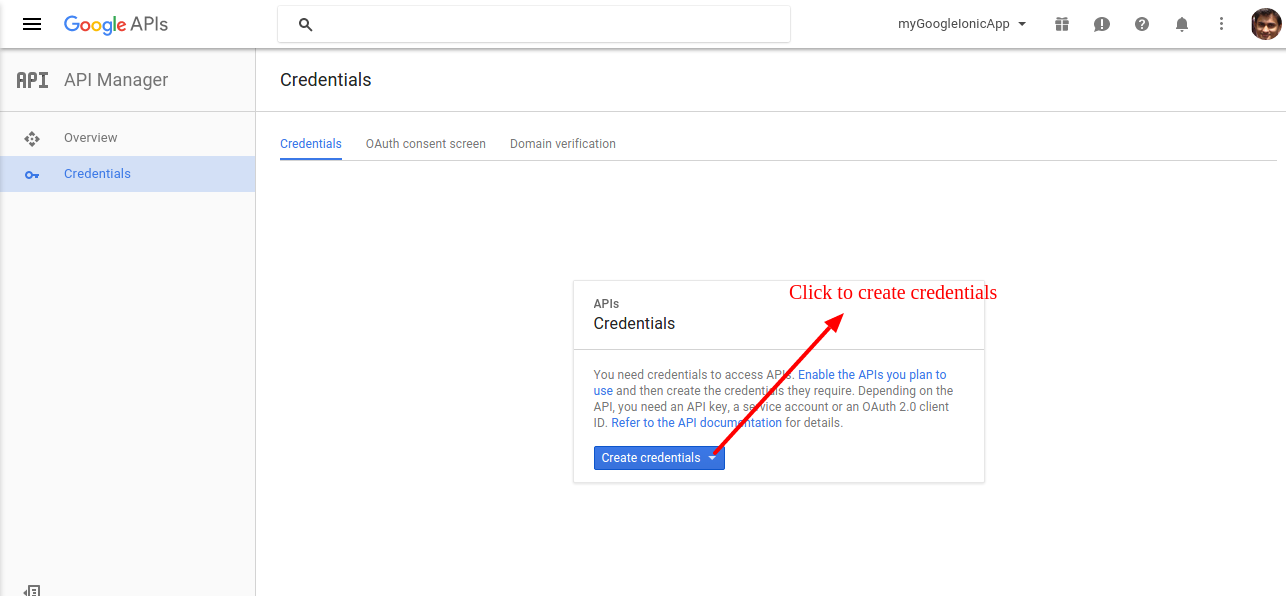
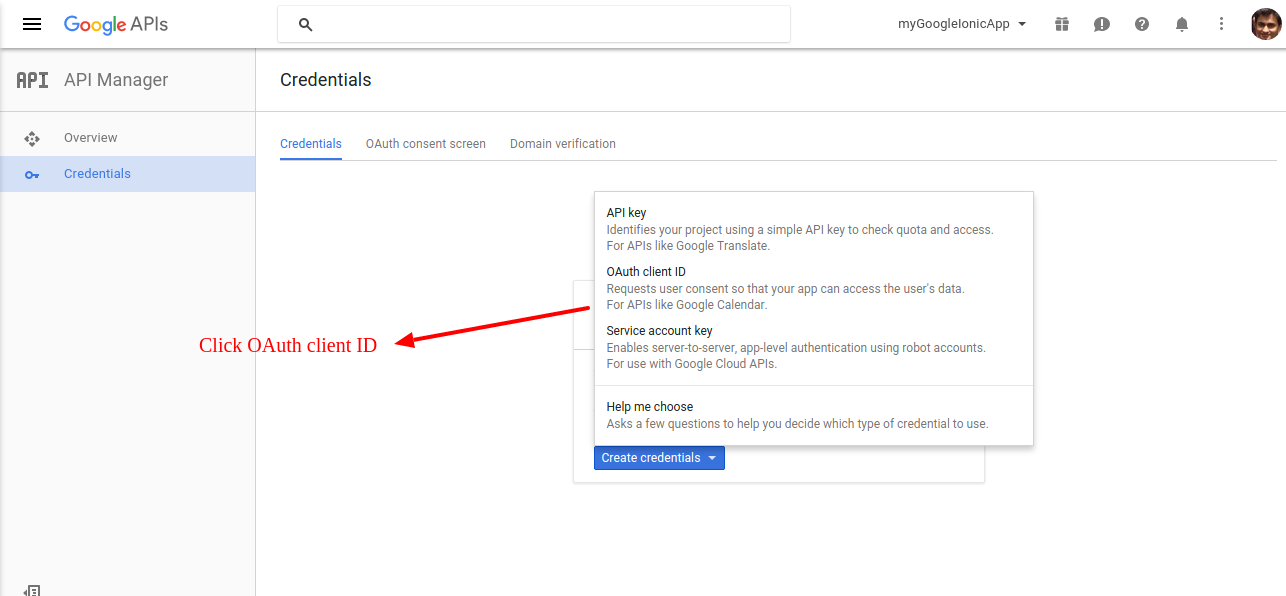
Нажмите на вкладку учетных данных в боковом меню слева и нажмите кнопку « Создать учетные данные» .
Выберите идентификатор клиента OAuth из меню и нажмите « Создать учетные данные» .
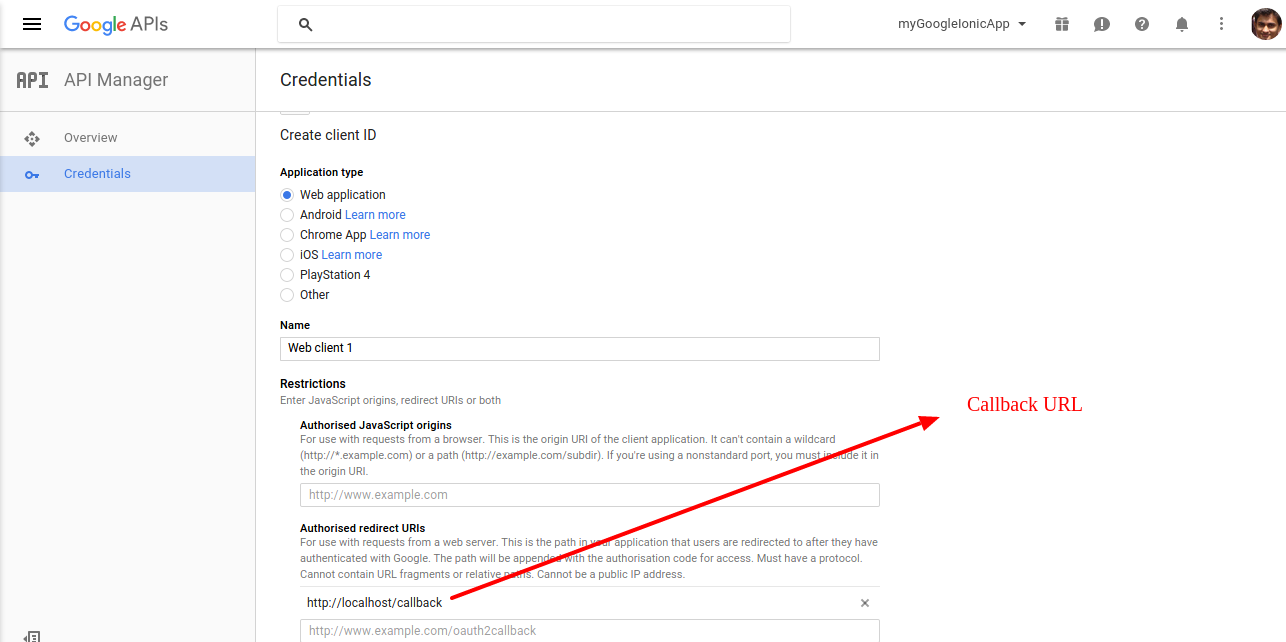
Выберите тип приложения в качестве веб-приложения , установите URL-адрес обратного вызова и нажмите кнопку « Создать», как показано:
После того, как вы создали клиент, он должен показать идентификатор клиента, скопировать значение и добавить его в метод DashCtrl в DashCtrl .
$scope.googleLogin = function() { $cordovaOauth.google("YOUR GOOGLE CLIENT ID", ["email", "profile"]).then(function(result) { $scope.details = result.access_token; }, function(error) { // Error code here }); }
Затем вам нужно привязать scope.details к пользовательскому интерфейсу, чтобы увидеть, работает ли он. Измените www / templates / tab-dash.html, как показано:
<ion-view view-title="Dashboard"> <ion-content class="padding"> <h2>Welcome to Ionic</h2> <div> <a href="" ng-click="googleLogin()"><button>Login With Google</button></a> <span>{{details}}</span> </div> </ion-content> </ion-view>
Сохраните изменения, создайте ионное приложение и разверните файл .apk на устройстве. Запустите приложение и нажмите, чтобы войти, используя учетную запись Google. При успешном входе в систему вы должны увидеть токен доступа, отображаемый на экране приложения.
Получение информации о пользователе с помощью токена доступа
Используя токен доступа, извлеките информацию о пользователе и отобразите ее в приложении. Внутри функции googleLogin выполните http-вызов API Google, чтобы получить информацию о пользователе.
$http.get("https://www.googleapis.com/plus/v1/people/me", { params: { access_token: result.access_token } }) .then(function(res) { // success callback }, function(error) { alert("Error: " + error); });
В функции обратного вызова success свяжите пользовательскую информацию с переменной области и отобразите ее в приложении.
$scope.details = res.data;
Теперь измените пользовательский интерфейс, добавив класс к существующей кнопке.
<div> <a href="" ng-click="googleLogin()"><button class="button button-block button-positive">Login With Google</button></a> </div>
Чтобы отобразить информацию о пользователе, добавьте список, как показано ниже:
<div ng-show="showProfile" class="list"> <a class="item item-avatar" href="#"> <img ng-src="{{details.image.url}}"> <h2>{{details.displayName}}</h2> <p>Back off, man. I'm a scientist.</p> </a> </div>
Вы добавили showProfile области showProfile чтобы скрыть список при загрузке приложения, и установите для переменной showProfile значение true когда метод googleLogin извлекает информацию о пользователе.
$scope.showProfile = true;
Вот полный метод googleLogin :
$scope.googleLogin = function(){ $cordovaOauth.google("YOUR GOOGLE CLIENT ID", ["email","profile"]).then(function(result) { $scope.showProfile = false; $http.get("https://www.googleapis.com/plus/v1/people/me", {params: {access_token: result.access_token }}) .then(function(res) { $scope.showProfile = true; $scope.details = res.data; }, function(error) { alert("Error: " + error); }); },function(error) { // error $scope.details = 'got error'; }); }
Сохраните изменения, создайте ионное приложение и запустите его. Попробуйте войти в систему, нажав кнопку « Войти через Google» , и после успешной аутентификации в приложении должна отобразиться информация о пользователе.
Делайте больше с плагинами ngCordova
Из этого руководства вы узнали, как добавить аутентификацию OAuth в приложение на основе Cordova и Ionic, используя плагин ngCordova, cordovaOauth. Если вы хотите узнать больше о других плагинах, которые могут помочь вашей разработке, я рекомендую прочитать официальную документацию ngCordova .
Пожалуйста, дайте мне знать ваши комментарии и вопросы ниже .