Разработка виджетов для платформы Android включает несколько иной набор задач, чем разработка стандартных приложений. В этой серии руководств мы будем работать над процессом разработки настраиваемого виджета аналоговых часов. Часы будут основаны на классе Android AnalogClock и настроены с вашей собственной графикой.
После того, как часы добавлены на домашний экран пользователя, они будут непрерывно обновляться для отображения текущего времени. Мы определим свойства виджета в XML с помощью класса Java, расширяющего AppWidgetProvider для управления обновлениями. Мы также позволим пользователю настраивать внешний вид виджета, щелкая по нему, с классом Activity, обрабатывающим взаимодействие с пользователем. Как вы могли заметить, списки в Google Play для виджетов часто имеют плохие оценки и комментарии пользователей, которые не понимают, что виджет не запускается так же, как обычное приложение. По этой причине и для решения некоторых проблем с устройствами под управлением Android 4.0 (Ice Cream Sandwich) мы также включим информативную панель запуска Activity для приложения виджета. Мы также укажем макет и другие ресурсы приложения в XML.
Эта серия руководств по созданию настраиваемого виджета аналоговых часов для Android состоит из четырех частей:
- Настройка проекта виджета Android
- Проектирование часов
- Получение обновлений и запуск
- Реализация конфигурации пользователя
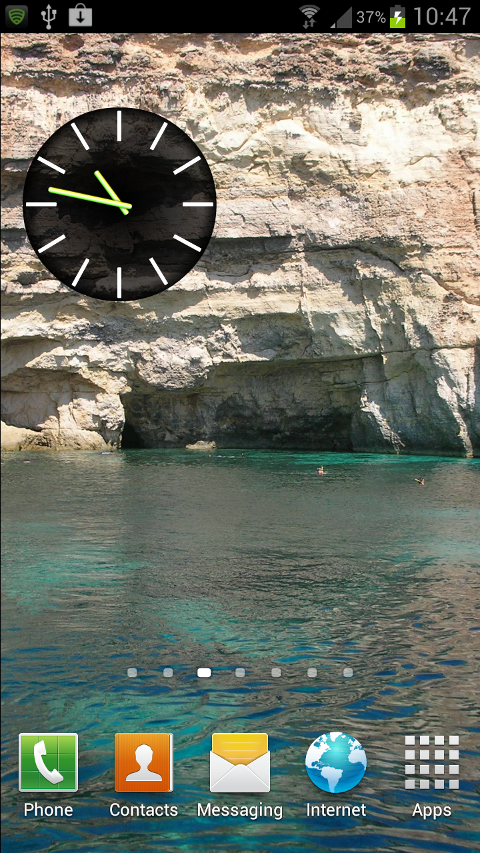
Вот снимок того, как будет выглядеть конечный результат с отображением по умолчанию (т.е. до пользовательской настройки):

В этой первой части серии мы настроим наш проект виджета, добавим необходимые элементы в файл манифеста и создадим файл ресурсов XML, который определит основные свойства виджета. Этот начальный урок включает всего несколько шагов, но понимание каждого из них жизненно важно для изучения основ разработки виджетов.
Шаг 1. Запустите проект виджета Android
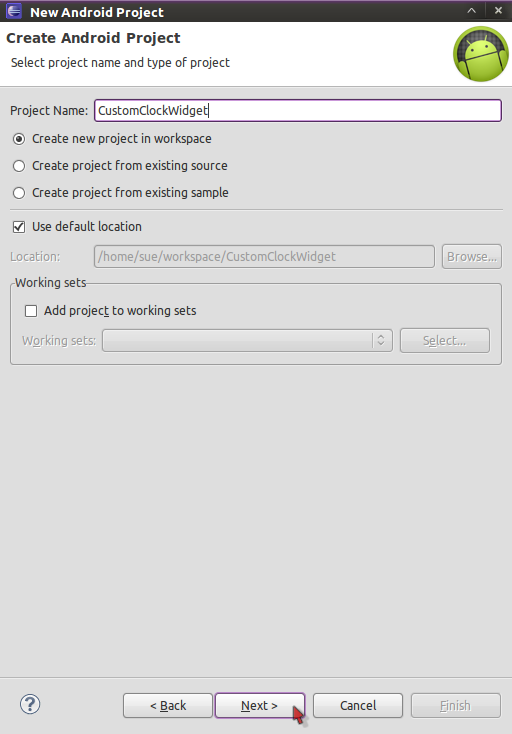
Если в прошлом вы создавали только стандартные приложения для Android, создание проекта виджета немного отличается. Запустите свой проект в Eclipse обычным способом, выбрав «Файл», «Новый», а затем «Проект». Выберите «Android Project» из списка и нажмите «Далее». В окне «Новый проект Android» введите имя, которое вы хотите использовать для проекта виджета, и нажмите «Далее».

Выберите цель сборки для своего приложения и нажмите «Далее». Мы нацелены на Android 4.0, который является уровнем API 14.

В окне Информация о приложении введите название вашего пакета. Когда вы разрабатываете приложение для виджетов, вам не нужно создавать действие, поэтому вы можете при желании снять флажок «Создать действие». Тем не менее, мы собираемся включить Activity для предоставления информации об использовании виджета, поэтому сейчас мы позволим Eclipse создать Activity. Вы можете изменить минимальный SDK здесь или по желанию изменить его в файле Manifest.

Нажмите «Готово», и Eclipse создаст ваш проект.
Шаг 2: Редактировать Манифест Проекта
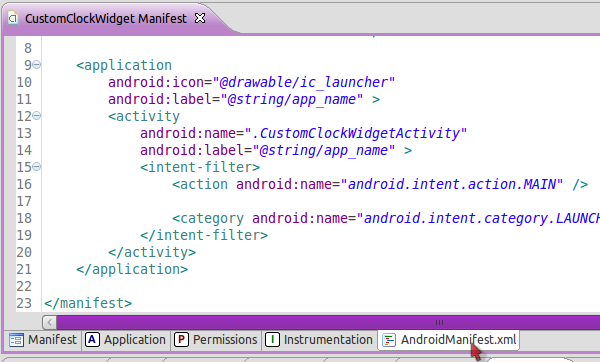
Откройте файл манифеста проекта — он должен быть сохранен как «AndroidManifest.xml» в папке проекта, видимой в Package Explorer. Дважды щелкните, чтобы открыть его, затем выберите вкладку «AndroidManifest.xml», чтобы можно было напрямую редактировать код XML.

Если вы не изменили минимальный SDK при создании проекта, но вы хотите сделать это сейчас, вы можете изменить элемент «used-sdk», как в следующем примере:
|
1
|
<uses-sdk android:targetSdkVersion=»14″ android:minSdkVersion=»8″ />
|
Помимо указания минимального SDK здесь, мы также указываем целевой SDK. Ориентируясь на уровень 14, мы можем использовать автоматический интервал между виджетами, который появляется на устройствах с Ice Cream Sandwich.
На этом этапе вы можете редактировать основной раздел «Активность» в манифесте, если вы не хотите использовать «Активатор». Однако мы собираемся оставить этот раздел как есть. Для этого есть две причины:
- Когда пользователи загружают виджет через Google Play, они часто инстинктивно пытаются открыть его, забывая или не зная, что приложения для виджетов не запускаются обычным способом, а вместо этого добавляются на домашний экран. Когда это происходит, мы можем использовать основной модуль запуска Activity для отображения небольшого информативного текста, объясняющего, как добавить виджет, — исключая любые негативные комментарии или оценки от запутанных пользователей.
- Существует проблема с виджетами, работающими на Android 4.0, которая иногда не позволяет пользователям добавлять новые виджеты на свои экраны. В 4.0 пользователи добавляют виджеты, открывая меню устройства, выбирая вкладку «Виджет», находя указанный там виджет, затем нажимая, чтобы удерживать его, и перетаскивая на домашний экран. Однако в некоторых случаях новый виджет не отображается на вкладке «Виджет» — обычно это решается при перезапуске устройства, но это, конечно, может вызвать путаницу и предотвратить использование вашего приложения. Обеспечение запуска Activity предотвращает эту проблему.
После закрывающего тега Activity, но внутри элемента Application, добавьте еще один элемент Activity для экрана, который мы включим, чтобы позволить пользователям выбирать собственный стиль часов:
|
1
2
|
<activity android:name=».ClockChoice»>
</activity>
|
Действие будет называться «ClockChoice», и мы добавим его в проект в части 4. После нового элемента «Активность» добавьте элемент «Приемник» в свой манифест следующим образом:
|
1
2
3
|
<receiver android:name=».ClockWidget» android:label=»Custom Clock Widget»>
</receiver>
|
Здесь мы указываем класс, который будет обрабатывать обновления для виджета, который будет «ClockWidget» и будет расширять AppWidgetProvider. Внутри этого элемента Receiver, между его открывающим и закрывающим тегами, добавьте Intent Filter следующим образом:
|
1
2
3
|
<intent-filter>
<action android:name=»android.appwidget.action.APPWIDGET_UPDATE» />
</intent-filter>
|
Это указывает, что виджет будет получать обновления. Наконец, все еще внутри элемента Receiver добавьте элемент метаданных:
|
1
|
<meta-data android:name=»android.appwidget.provider» android:resource=»@xml/clock_widget» />
|
Здесь мы указываем XML-файл, в котором мы объявим основные свойства виджета, используя атрибут name, чтобы указать, что этот файл содержит данные для AppWidgetProvider. Сохраните файл манифеста — не беспокойтесь, если увидите ошибку, поскольку ресурс XML не найден, мы создадим его в следующий раз.
Шаг 3: Определите свойства виджета
Теперь давайте создадим ресурс XML, который мы указали в манифесте. Свойства виджета будут определены в этом файле. В каталоге ресурсов вашего проекта добавьте новую папку с именем «xml», если там ее еще нет. Щелкните правой кнопкой мыши папку «res» (или выберите ее и выберите «Файл»), выберите «Создать», затем «Папка» и введите «xml» в качестве имени папки, прежде чем нажать «Готово».

Теперь создайте новый файл в этой папке, щелкнув по нему правой кнопкой мыши (или выбрав его и выбрав «Файл»), выбрав «Новый», затем «Файл» и введя «clock_widget.xml», чтобы соответствовать имени, которое вы включили в мета-манифест. элемент данных.
Нажмите «Готово», чтобы создать файл — не беспокойтесь об ошибках, они исчезнут, когда мы добавим наш XML-код.

Ваш файл должен автоматически открыться в Eclipse. Выберите вкладку «clock_widget.xml» для редактирования кода.

Виджету XML нужен только один элемент XML — добавьте его следующим образом:
|
1
2
3
4
5
6
|
<appwidget-provider xmlns:android=»http://schemas.android.com/apk/res/android»
android:minWidth=»146dp»
android:minHeight=»146dp»
android:updatePeriodMillis=»0″
android:initialLayout=»@layout/clock_widget_layout»
/>
|
Атрибуты элемента здесь являются костями любого приложения виджета. Сначала мы определяем минимальную ширину и высоту для виджета часов, который будет отображаться на экране пользователя. Мы используем независимые от плотности пиксели, чтобы система Android справилась с изменениями плотности экрана. При расчете размера виджета вы умножаете количество ячеек на каждой оси на 74, а затем вычитаете 2 из результата. Мы хотим, чтобы виджет часов имел ширину 2 ячейки и высоту 2 ячейки, поэтому минимальная высота и ширина — 146.
Значение периода обновления определяет, как часто будет обновляться приложение вашего виджета. Поскольку мы используем Android AnalogClock в качестве основы для нашего виджета, нам не нужно слишком беспокоиться об этом значении и мы можем предоставить ноль. Когда вы разрабатываете виджеты, которые вы планируете обновить в своем собственном коде приложения, вам может потребоваться указать другое значение здесь. Если вы используете это значение для определения периода обновления, чаще всего обновления происходят каждые 30 минут. Однако вы можете предоставлять более частые обновления, если вы используете AlarmManager в своем приложении.
Наконец, мы указываем начальный макет виджета, называя файл макета, который мы добавим к проекту в следующем уроке — не беспокойтесь об ошибках, которые покажет Eclipse. При желании вы можете включить в элемент appwidget-provider другие атрибуты, например, изображение для предварительного просмотра, которое пользователи смогут увидеть перед добавлением виджета. Если вы не предоставите предварительный просмотр, пользователи вместо этого увидят значок приложения на Выбор виджета или меню.
Шаг 4: Добавить ценности в проект
Последний этап подготовки виджета часов касается ресурсов значения приложения. Eclipse должен был создать папку «values» внутри папки «res» для вашего проекта с уже включенным XML-файлом Strings. Мы собираемся добавить еще одну папку значений специально для Android API с 14 лет. Это позволит нам адаптировать определенные аспекты виджета к этим уровням API, в частности строки, которые появляются в интерфейсе, и значения измерений, которые мы используем для применения полей к отображению виджета.
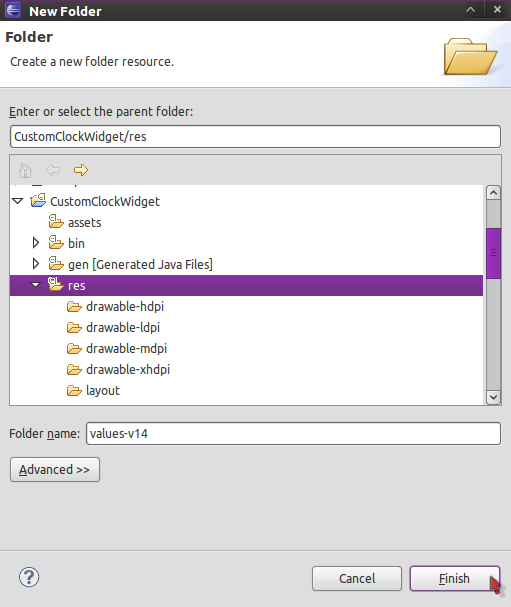
Создайте новую папку в каталоге «res», щелкнув ее правой кнопкой мыши (или выбрав ее и выбрав «Файл»), выбрав «Создать», «Папка» и введя «values-v14», прежде чем нажать «Готово».

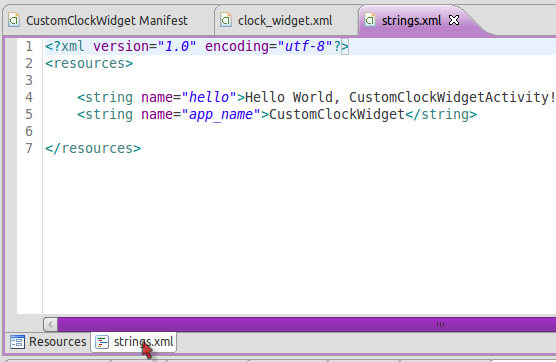
Откройте XML-файл Strings из папки основных значений и выберите вкладку «strings.xml» для просмотра кода.

Сначала измените имя приложения String на что-то более читаемое, как показано ниже:
|
1
|
<string name=»app_name»>Custom Clock Widget</string>
|
Затем отредактируйте строку «hello», чтобы получить инструкции:
|
1
2
3
4
5
6
7
|
<string name=»hello»>
Hello\n\n
Thanks for installing the Custom Clock Widget.\n\n
You need to add the widget to your home screen to use it.
Long-press the home screen and select the widget from the
list of those installed on your device.
</string>
|
Это информативный текст, который мы будем отображать, если пользователь запускает или открывает приложение после его установки. Конечно, вы можете редактировать этот текст любым удобным вам способом. Поскольку процесс добавления виджетов отличается для устройств под управлением Android 4.0 и более поздних версий, мы будем использовать немного другую строку для этих пользователей. Сохраните основной XML-файл Strings, затем скопируйте и вставьте его в папку «values-v14». Для копирования щелкните правой кнопкой мыши файл «strings.xml» в папке «values» (или выберите его и выберите «Изменить»), затем выберите «Копировать». Чтобы вставить, щелкните правой кнопкой мыши «values-v14» (или выберите его и выберите «Изменить») и выберите «Вставить». Теперь откройте версию XML-файла Strings в папке «values-v14». Отредактируйте строку «hello» в этой новой копии файла, чтобы она подходила пользователям Android 4.0 plus:
|
1
2
3
4
5
6
7
8
|
<string name=»hello»>
Hello\n\n
Thanks for installing the Custom Clock widget.
You need to add the widget to your home screen to use it.
Select the Widget tab within your device application menu.
When you find the clock widget, press and hold it,
dropping it to add to your screen.
</string>
|
Теперь каждый пользователь увидит информативную строку, относящуюся к его собственному устройству. Мы включим эти строки при создании макета «Активность запуска». Позже мы добавим еще один файл в каждую папку значений, но это все, что нам нужно на данный момент.
В следующий раз
Теперь мы выполнили задачи по настройке виджета, поэтому мы готовы реализовать дизайн часов, что мы и сделаем в следующем уроке. Это будет включать создание нарисованных XML-файлов макета для виджета и панели «Активность». В части 3 мы будем обрабатывать получение обновлений для часов и реализацию Activity запуска. В части 4 мы добавим возможность пользователям выбирать вариант отображения часов при нажатии на виджет.