Ionic — это платформа для создания гибридных мобильных приложений с использованием технологий, которые вы знаете и любите, Angular и Cordova. Релиз Ionic 2 (в настоящее время в бета-версии) использует Angular 2 (также в бета-версии) и ES6, и вы можете выбрать TypeScript, если хотите. Он позволяет вам написать код приложения один раз в HTML, CSS и JavaScript и развернуть его для нескольких целей, используя один и тот же код, и они будут выглядеть и выглядеть как родные приложения для iOS и Android. В этом кратком совете я расскажу об установке Ionic Framework и о том, как начать создавать приложение.
Установка
Сначала установите Node.js из их официальных пакетов, Homebrew (Mac), Chocolatey или Scoop (Windows). Для установки Ionic использует менеджер пакетов Node.js, npm .
В OSX и Linux откройте терминал и запустите:
npm install -g ionic@beta npm install -g cordova В Windows откройте командную строку и запустите:
C:\>npm install -g ionic@beta C:\>npm install -g cordova
Примечание . Для Ionic 2 требуется тег @beta до полной версии.
Создать проект
Пакет Ionic 2 может устанавливать как проекты v1, так и v2. Создайте новый проект v2 с ionic start <name> --v2 , например
ionic start my-mobile-app --v2 cd my-mobile-app
Если вам --ts TypeScript, вы можете включить его с флагом --ts .
ionic start my-mobile-app --v2 --ts
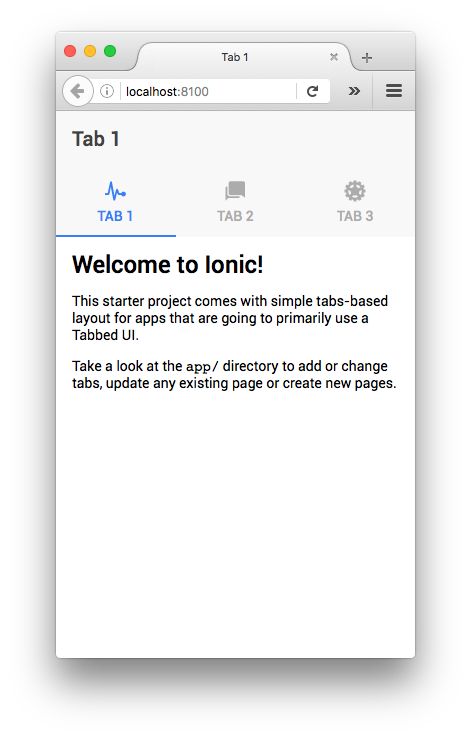
Запустить в браузере
Чтобы открыть приложение в вашем браузере, запустите:
ionic serve
Это скомпилирует ваши ресурсы и запустит локальный сервер разработки.
Теперь вы будете в режиме ионной подсказки, чтобы вернуться к обычной подсказке типа quit .
Добавить платформу
Добавить платформу с ionic platform add <platform> , например
ionic platform add ios ionic platform add android
Для создания и запуска приложения вам необходимо установить SDK для каждой платформы, на которую вы хотите настроить таргетинг. Чтобы проверить, что у вас установлено все необходимое для платформ, которые вы добавили, запустите:
cordova requirements
Примечание . Для локального запуска приложений iOS вам потребуется установить XCode. Для разработки Android я рекомендовал установить GenyMotion, чтобы помочь с эмулируемыми устройствами.
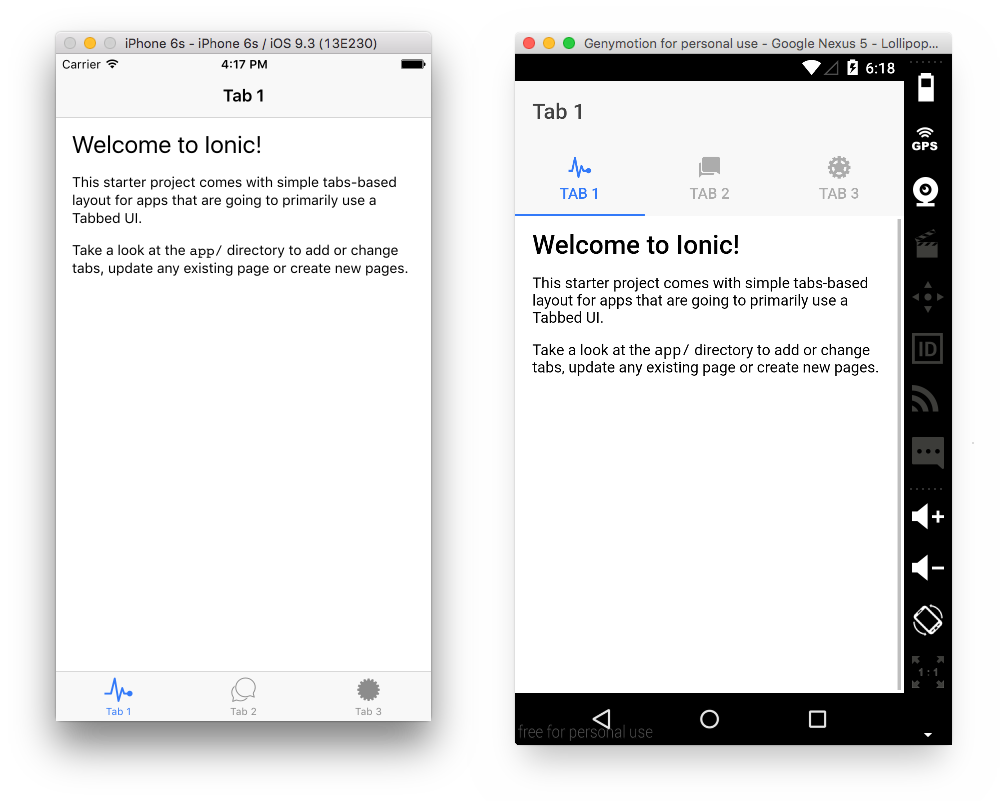
Бег на платформе
Запустите приложения с помощью ionic run <platform> например
ionic run ios ionic run android
Эта команда перекомпилирует ресурсы и установит их на устройство с помощью Cordova.
Хорошая особенность Ionic в том, что единая база кода разработана для каждой платформы. Цвета, шрифты, значки, элементы форм и компоненты выглядят как часть. Команда Ionic также серьезно относится к производительности, поэтому вам будет сложно отличить приложение от своих родных двоюродных братьев.
Ваше приложение
Пользовательский код для вашего приложения находится в каталоге app и представляет собой просто набор HTML и JavaScript (или TypeScript).
В процессе разработки вы можете делать большую часть кодирования и тестирования в браузере с ionic serve . Чтобы протестировать устройство, вам нужно build и run с помощью ionic run <platform> чтобы увидеть изменения, отраженные в симуляторе.
Следующие шаги
- Вы можете написать ES6 в своих Ionic Apps благодаря Babel и Browserify.
- Sass включен по умолчанию.
- Вы можете использовать Ionic Components в своем HTML или создать свой собственный с HTML, CSS и JS.
- У вас есть Native Components, которые являются оболочками вокруг плагинов Cordova для доступа к функциям устройства.
- Для более простых приложений вы можете просто
Если вы еще не использовали Cordova, стоит прочитать краткий совет SitePoint по установке Cordova, поскольку именно на этом построен Ionic.
Далее я рекомендую Учебное пособие по Ionic 2, в котором объясняется, как начать работу со страницами и навигацией, а в SitePoint есть множество статей, посвященных Ionic, для углубленного изучения .
Ionic позволяет чрезвычайно быстро создавать кроссплатформенные мобильные приложения и поставляется с великолепной библиотекой компонентов, которую легко расширять. Наслаждайтесь!