Cordova — это феноменальный инструмент, позволяющий создавать собственные мобильные приложения с использованием известных и любимых вами веб-технологий. Он предоставляет доступ к некоторым аппаратным функциям, недоступным в обычном HTML5, и, что наиболее важно, к маркетинговому потенциалу магазинов приложений. Cordova позволяет вам написать код приложения один раз в HTML5 и JavaScript, а также развернуть несколько целей с использованием одного и того же кода. В этом кратком совете я расскажу о базовом использовании и установке Cordova.
устанавливать
Сначала установите Node.js из их официальных пакетов, Homebrew (Mac), Chocolatey или Scoop (Windows). Для установки Cordova использует менеджер пакетов Node.js, npm .
В OSX и Linux откройте ваш терминал и запустите:
sudo npm install -g cordova
В Windows откройте командную строку и запустите:
C:\>npm install -g cordova
Это устанавливает пакет Cordova глобально и доступен в любом проекте.
Создать проект
Создайте новый проект с помощью cordova create <name>
cordova create my-mobile-app
cd my-mobile-app
Добавить платформу
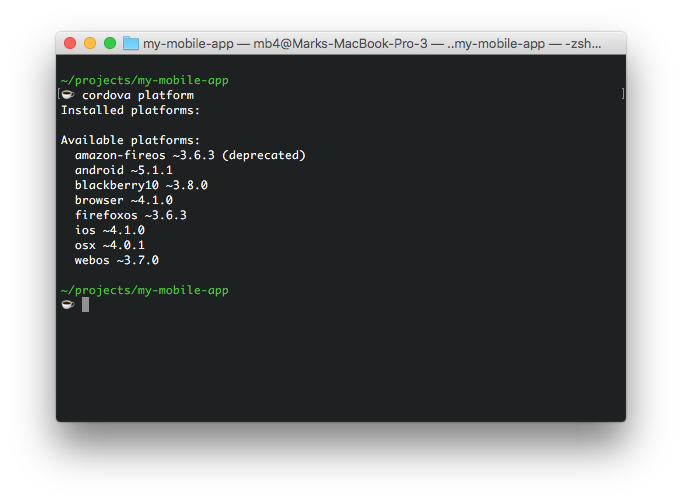
Напечатайте cordova platform Вы увидите различные варианты в зависимости от операционной системы, вот результаты на Mac.
Добавьте платформу с платформой cordova platform add <platform>
cordova platform add ios
cordova platform add android
Для сборки и запуска вам понадобятся SDK для каждой платформы, на которую вы хотите установить таргетинг. У нас есть удобный быстрый совет по установке Android, а для iOS вам понадобится XCode .
Чтобы проверить, есть ли у вас все необходимое для платформ, запустите:
cordova requirements
Сложение
Создайте свое приложение с помощью cordova build <platform>
cordova build ios
cordova build android
Вы также можете запустить cordova build
Бегать
Запустите приложение с помощью cordova run <platform>
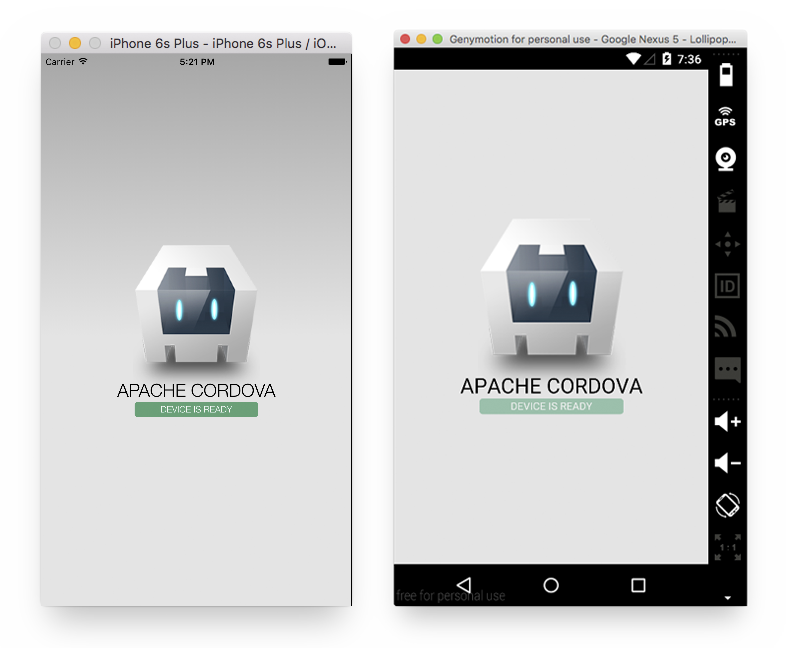
cordova run ios
cordova run android
Примечание : на Mac cordova run ios Хорошим вариантом для эмуляции устройств Android является GenyMotion, который позволяет устанавливать и запускать популярные устройства Android в качестве виртуальной машины (ВМ). После запуска cordova run android
Плагины
Плагины — это дополнения к Cordova, которые позволяют вам получать доступ к аппаратным функциям из JavaScript.
Для установки плагина запустите плагин cordova plugin add <plugin> Например, чтобы установить плагин камеры.
cordova plugin add cordova-plugin-camera
Добавление вашего приложения
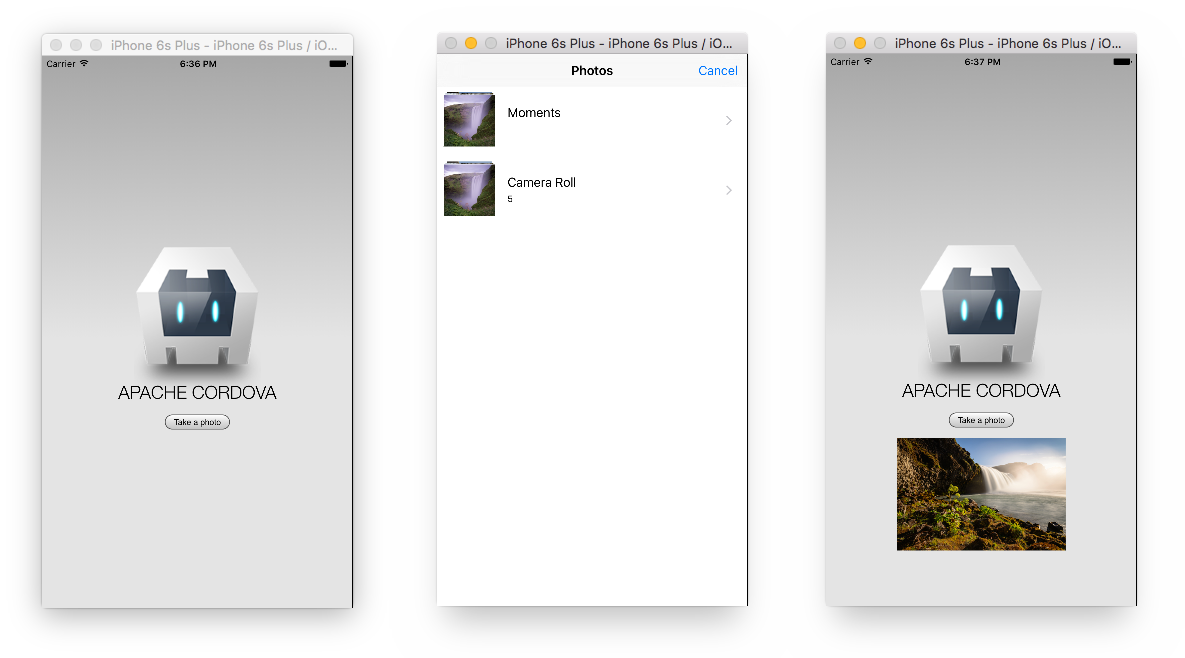
Пользовательский код для вашего приложения находится в каталоге www . Вы можете редактировать эти файлы, создавать и запускать, чтобы увидеть изменения, отраженные в эмуляторе. В качестве примера добавьте кнопку, которая будет делать снимок из библиотеки и показывать его на виде.
Замените div #devicereadyindex.html следующим :
<div id="deviceready">
<p>
<button id="get-picture">Take a photo</button>
</p>
<p>
<img id="my-photo" width="300" />
</p>
</div>
Добавьте следующее в конец js / index.js :
document.getElementById('get-picture').addEventListener('click', getPicture, false);
function getPicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY,
destinationType: Camera.DestinationType.FILE_URI
});
}
function onSuccess(imageURI) {
var image = document.getElementById('my-photo');
image.src = imageURI;
}
function onFail(message) {
alert('Failed because: ' + message);
}
Постройте, затем запустите, и вы сможете проверить свою первую «нативную» функцию.
Вы на пути к созданию отличных приложений 🙂
Следующие шаги
Прочитайте обзор Cordova, чтобы понять, как работает Cordova, и поискать плагины, чтобы увидеть, что доступно на разных платформах.
SitePoint имеет много статей, касающихся Cordova, если вы хотите погрузиться в другие учебники.