Платформа Android обеспечивает простую и тесную интеграцию между приложениями Android и Google Maps . Хорошо зарекомендовавший себя API Google Maps используется для того, чтобы донести всю мощь Google Maps до ваших приложений Android. В этом уроке мы увидим, как встроить Карты Google в приложение для Android.
Установка API Google
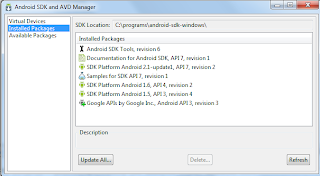
Чтобы иметь возможность использовать Карты Google, API-интерфейсы Google должны присутствовать в вашем SDK. Если API Google еще не установлены, вам придется установить их вручную. Это достигается с помощью Android SDK и AVD Manager.
Запустите менеджер и выберите раздел «Установленные параметры», чтобы увидеть, что уже установлено, и «Доступные пакеты» для загрузки дополнительных API.
Вы можете найти больше информации об этой процедуре по следующим ссылкам:
Настройка проекта Eclipse
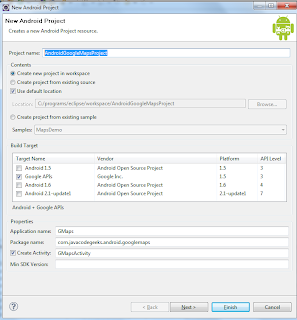
Теперь, когда установлены соответствующие инструменты, давайте приступим к созданию нового проекта Android в Eclipse. Созданный мной проект называется «AndroidGoogleMapsProject» и имеет следующую конфигурацию:
Важно использовать «API Google» в качестве цели, так как эта опция включает в себя расширения Google, которые позволяют вам использовать Google Maps. Вернитесь к первому шагу этого учебника, если в вашей конфигурации нет такой опции. Я выбрал версию 1.5 для платформы, так как мы не будем использовать какой-либо из последних модных API.
Генерация ключей API Карт Google
Как вы, возможно, знаете, если вы использовали API Карт Google в прошлом, для использования API необходим ключ. Процесс немного отличается для использования в приложениях Android, поэтому давайте посмотрим, что нужно сделать. Обратите внимание, что процесс описан на странице « Получение ключа API Карт », но я также предоставлю описание здесь.
Во-первых, мы должны рассчитать отпечаток MD5 сертификата, который мы будем использовать для подписания окончательной заявки. Этот отпечаток должен быть предоставлен службе API Карт Google, чтобы он мог связать ключ с вашим приложением. Для генерации отпечатка пальца используется инструмент управления ключами и сертификатами Java с именем keytool.
Исполняемый файл keytool находится в каталоге% JAVA_HOME% / bin для Windows или $ JAVA_HOME / bin для Linux / OS X. Например, в моей установке он установлен в «C: \ Programs \ Java \ jdk1.6.0_18 \». bin ».
При разработке приложения для Android приложение подписывается в режиме отладки. То есть инструменты сборки SDK автоматически подписывают приложение, используя сертификат отладки. Это сертификат, отпечаток которого нам нужно рассчитать. Чтобы сгенерировать отпечаток MD5 сертификата отладки, сначала нужно найти хранилище ключей отладки. Расположение хранилища ключей зависит от платформы:
- Windows Vista: C: \ Users \\. Android \ debug.keystore
- Windows XP: C: \ Documents and Settings \\. Android \ debug.keystore
- OS X и Linux: ~ / .android / debug.keystore
Теперь, когда мы нашли хранилище ключей, мы используем исполняемый файл keytool, чтобы получить отпечаток MD5 отладочного сертификата, выполнив следующую команду:
keytool -list -alias androiddebugkey \
-keystore .keystore \
-storepass android -ключить android
Например, на моем компьютере с Windows я изменил каталог на папку .android и использовал следующую команду:
% JAVA_HOME% / bin / keytool -list -alias androiddebugkey -keystore debug.keystore -storepass android -keypass android
Обратите внимание, что это было выполнено для хранилища ключей отладки, вам придется повторить это для хранилища ключей, которое будет использоваться с приложением, которое вы собираетесь создать. Кроме того, приложение запускается в другой среде разработки с другим хранилищем ключей Android SDK, ключ API будет недействительным, а Карты Google не будут работать.
Вывод будет выглядеть примерно так:
androiddebugkey, 2 апреля 2010 г., PrivateKeyEntry,
Отпечаток сертификата (MD5): 72: BF: 25: C1: AF: 4C: C1: 2F: 34: D9: B1: 90: 35: XX: XX: XX
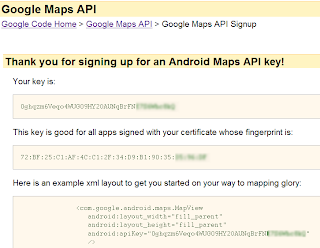
Этот отпечаток мы должны предоставить службе Google Maps. Теперь мы готовы зарегистрироваться для получения ключа, посетив страницу регистрации ключей API Карт Android . После того, как мы прочитаем и примем условия, мы предоставляем сгенерированный отпечаток пальца следующим образом:
Мы генерируем ключ API, и у нас появляется следующий экран:
Создание приложения Google Maps
Наконец, пришло время написать код. Добавьте в закладки Javadocs надстройки API Google для дальнейшего использования. Интеграция Карт Google довольно проста и может быть достигнута путем расширения класса MapActivity вместо класса Activity, который мы обычно делаем. Основная работа выполняется MapView, который отображает карту с данными, полученными от сервиса Google Maps. На самом деле MapActivity — это базовый класс с кодом для управления скучными потребностями любого действия, которое отображает MapView . Обязанности по деятельности включают в себя:
- Управление жизненным циклом деятельности
- Настройка и разборка сервисов за MapView
Чтобы выйти из MapActivity, мы должны реализовать метод isRouteDisplayed , который показывает, отображаем ли мы какую-либо информацию о маршруте, например, набор направлений движения. Мы не будем предоставлять такую информацию, поэтому мы просто возвращаем false.
В нашей картографической деятельности мы просто воспользуемся ссылкой на MapView . Это представление будет определено в макете XML. Мы также будем использовать метод setBuiltInZoomControls, чтобы включить встроенные элементы управления масштабированием.
Посмотрим, как пока выглядит наша деятельность:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
package com.javacodegeeks.android.googlemaps;import android.os.Bundle;import com.google.android.maps.MapActivity;import com.google.android.maps.MapView;public class GMapsActivity extends MapActivity { private MapView mapView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mapView = (MapView) findViewById(R.id.map_view); mapView.setBuiltInZoomControls(true); } @Override protected boolean isRouteDisplayed() { return false; }} |
Давайте также посмотрим ссылочный файл макета main.xml:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="utf-8"?><RelativeLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <com.google.android.maps.MapView android:id="@+id/map_view" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" android:enabled="true" android:apiKey="API-KEY-HERE" /></RelativeLayout> |
Не забудьте указать свой ключ API в соответствующем поле, иначе Google Maps не будет работать.
Запуск приложения
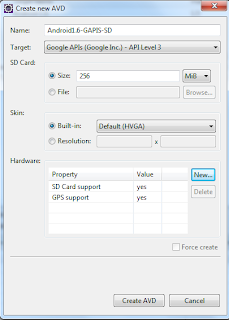
Для тестирования приложения нам нужно будет использовать устройство с API Google. Мы будем использовать диспетчер AVD для создания нового устройства с целевым значением одного из API Google и такими настройками:
Если мы сейчас запустим конфигурацию Eclipse, мы столкнемся со следующим исключением:
java.lang.ClassNotFoundException: com.javacodegeeks.android.googlemaps.GMapsActivity в загрузчике dalvik.system.PathClassLoader@435988d0
Проблема в том, что мы не уведомили Android о том, что хотим использовать дополнительные API Google, которые являются внешними по отношению к базовому API. Для этого мы должны использовать элемент Использования -библиотеки в нашем файле манифеста Android, сообщая Android, что мы собираемся использовать классы из пакета com.google.android.maps.
Кроме того, мы должны предоставить доступ к нашему приложению через Интернет, добавив директиву android.permission.INTERNET . Вот как выглядит наш файл AndroidManifest.xml:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="utf-8"?> package="com.javacodegeeks.android.googlemaps" android:versionCode="1" android:versionName="1.0"> <application android:icon="@drawable/icon" android:label="@string/app_name"> <activity android:name=".GMapsActivity" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <uses-library android:name="com.google.android.maps" /> </application> <uses-permission android:name="android.permission.INTERNET"/></manifest> |
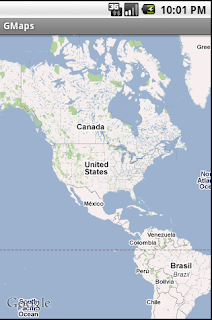
А вот как выглядит экран приложения:
Если щелкнуть внутри карты, появятся элементы управления масштабированием, и вы сможете увеличивать и уменьшать масштаб.
Добавление наложений карт
Следующим шагом является добавление некоторых пользовательских наложений карты. Для этого мы можем расширить класс Overlay , который является базовым классом, представляющим оверлей, который может отображаться поверх карты. В качестве альтернативы, мы можем расширить ItemizedOverlay , который является базовым классом для Overlay, который состоит из списка оверлейных элементов . Давайте посмотрим, как мы можем это сделать (обратите внимание, что следующий пример очень похож на статью Hello Map View из документации Android):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package com.javacodegeeks.android.googlemaps;import java.util.ArrayList;import android.app.AlertDialog;import android.content.Context;import android.graphics.drawable.Drawable;import com.google.android.maps.ItemizedOverlay;import com.google.android.maps.OverlayItem;public class CustomItemizedOverlay extends ItemizedOverlay<OverlayItem> { private ArrayList<OverlayItem> mapOverlays = new ArrayList<OverlayItem>(); private Context context; public CustomItemizedOverlay(Drawable defaultMarker) { super(boundCenterBottom(defaultMarker)); } public CustomItemizedOverlay(Drawable defaultMarker, Context context) { this(defaultMarker); this.context = context; } @Override protected OverlayItem createItem(int i) { return mapOverlays.get(i); } @Override public int size() { return mapOverlays.size(); } @Override protected boolean onTap(int index) { OverlayItem item = mapOverlays.get(index); AlertDialog.Builder dialog = new AlertDialog.Builder(context); dialog.setTitle(item.getTitle()); dialog.setMessage(item.getSnippet()); dialog.show(); return true; } public void addOverlay(OverlayItem overlay) { mapOverlays.add(overlay); this.populate(); }} |
Наш класс требует Android Drawable в своем конструкторе, который будет использоваться в качестве маркера. Кроме того, текущий контекст должен быть предоставлен. Мы используем ArrayList для хранения всех OverlayItem, хранящихся в определенном классе, поэтому методы createItem и size не требуют пояснений. Метод onTap вызывается, когда элемент «касается», и это может быть вызвано касанием сенсорного экрана на экранном элементе или щелчком трекбола по центру выбранного элемента. В этом методе мы просто создаем AlertDialog и показываем его пользователю. Наконец, в открытом методе addOverlay мы добавляем OverlayItem и вызываем метод populate , который является служебным методом для выполнения всей обработки нового ItemizedOverlay .
Давайте посмотрим, как этот класс может быть использован из нашей карты деятельности:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
package com.javacodegeeks.android.googlemaps;import java.util.List;import android.graphics.drawable.Drawable;import android.os.Bundle;import com.google.android.maps.GeoPoint;import com.google.android.maps.MapActivity;import com.google.android.maps.MapController;import com.google.android.maps.MapView;import com.google.android.maps.Overlay;import com.google.android.maps.OverlayItem;public class GMapsActivity extends MapActivity { private MapView mapView; private static final int latitudeE6 = 37985339; private static final int longitudeE6 = 23716735; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mapView = (MapView) findViewById(R.id.map_view); mapView.setBuiltInZoomControls(true); List mapOverlays = mapView.getOverlays(); Drawable drawable = this.getResources().getDrawable(R.drawable.icon); CustomItemizedOverlay itemizedOverlay = new CustomItemizedOverlay(drawable, this); GeoPoint point = new GeoPoint(latitudeE6, longitudeE6); OverlayItem overlayitem = new OverlayItem(point, "Hello", "I'm in Athens, Greece!"); itemizedOverlay.addOverlay(overlayitem); mapOverlays.add(itemizedOverlay); MapController mapController = mapView.getController(); mapController.animateTo(point); mapController.setZoom(6); } @Override protected boolean isRouteDisplayed() { return false; }} |
Мы создаем новый экземпляр нашего класса CustomItemizedOverlay, используя значок Android по умолчанию в качестве Drawable . Затем мы создаем GeoPoint, указывающий на предопределенное местоположение, и используем его для создания объекта OverlayItem . Мы добавляем элемент наложения в наш класс CustomItemizedOverlay, и он волшебным образом появляется на нашей карте в предопределенной точке.
Наконец, мы берем ссылку на базовый MapController и используем его для указания карты на конкретную географическую точку с помощью метода animateTo и определения уровня масштабирования с помощью метода setZoom .
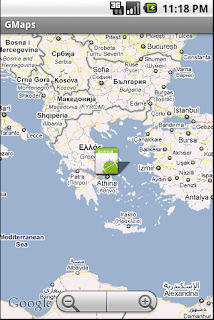
Если мы снова запустим конфигурацию, нам будет представлена увеличенная карта, которая включает маркер наложения, указывающий на родной город JavaCodeGeeks Афины, Греция. Нажатие на маркер вызовет всплывающее диалоговое окно с предупреждением, отображающее наше пользовательское сообщение
Это все, ребята. Подробное руководство по интеграции Google Maps в ваше приложение для Android. Как всегда, вы можете скачать проект Eclipse, созданный для этого урока.
Удачного мобильного кодирования! И не забудьте поделиться!
Статьи по Теме:
- Серия «Android Full Tutorial»
- Приложение для определения местоположения Android — GPS местоположение
- Обратное геокодирование Android с помощью Yahoo API — PlaceFinder
- Учебник по оповещениям о близости Android