«Списки ведер» (список вещей, которые нужно испытать перед смертью) всегда были популярным списком для людей.
В первой части этого руководства мы создадим основу для простого приложения Bucket List с использованием инфраструктуры IONIC. Это создаст домашнюю страницу, которая позволит пользователям зарегистрироваться в приложении Bucket List и войти в систему. Мы будем использовать Firebase в качестве серверной части для нашего приложения Bucket List.
IONIC — это среда разработки мобильных приложений на HTML5, которая помогает разработчикам создавать нативно выглядящие приложения. Основное внимание уделяется созданию привлекательного пользовательского интерфейса с использованием веб-технологий, таких как HTML5, CSS и JavaScript. Он требует AngularJS для управления многими функциями, такими как жесты и анимация.
Вторая часть покажет, как создать платформу для списка пожеланий в приложении Bucket list.
Исходный код из этого урока доступен на GitHub .
Начиная
Начните с установки Node.js, если у вас его еще нет, также установите менеджер пакетов узлов npm .
Используйте npm для установки IONIC.
npm install -g cordova ionic Мы будем создавать приложение для платформы Android. Итак, убедитесь, что у вас установлены необходимые зависимости платформы.
После завершения установки создайте проект IONIC.
ionic start iBucketApp blank
Приведенная выше команда создает пустой IONIC-проект. Перейдите в каталог проекта iBucketApp , добавьте нужную платформу, соберите и эмулируйте .
cd iBucketApp ionic platform add android ionic build android ionic emulate android
Если все идет хорошо, вы должны увидеть пустое приложение, работающее в эмуляторе Android.
Структура проекта
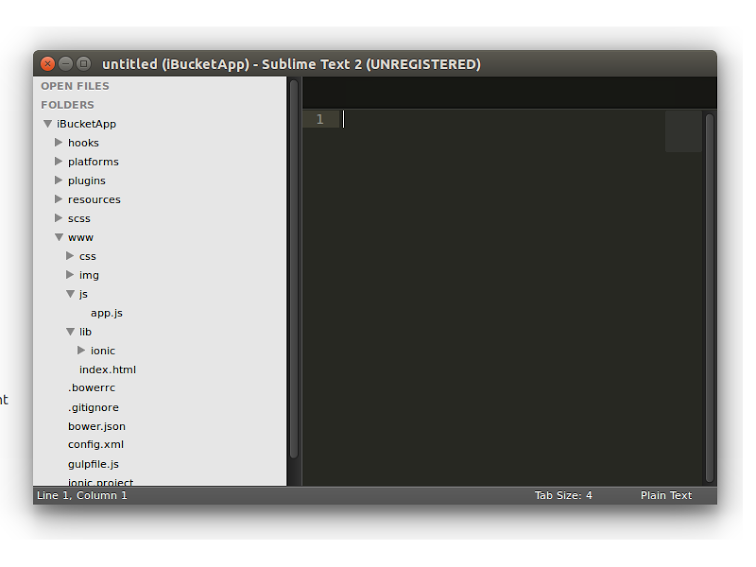
Если вы посмотрите на структуру проекта, то увидите, что внутри директории проекта iBucketApp есть папка с именем www , это папка, в которой мы будем работать.
Внутри www / js находится файл app.js, который является корневым файлом нашего приложения. Мы определим маршруты наших приложений внутри app.js. Внутри index.html мы определим ion-nav-view где будем отображать различные шаблоны.
Редактирование и запуск приложения на эмуляторе — трудоемкая задача. Поэтому мы будем использовать браузер для тестирования нашего приложения, и когда оно будет готово, мы попробуем его на эмуляторе Android. Чтобы он работал с браузером, нам нужно установить необходимые зависимости package.json с помощью npm . Внутри каталога iBucketApp выполните следующую команду для установки зависимостей.
npm install
IONIC предоставляет утилиты командной строки для упрощения разработки и тестирования приложений. Когда-то такая команда является ionic serve . После установки зависимостей запустите ionic serve и вы сможете просматривать приложение в веб-браузере.
Создание главного экрана
Давайте начнем с создания домашней страницы для приложения iBucketList. Внутри каталога www создайте папку с именем templates . Создайте файл с именем home.html .
Мы будем переключать наш взгляд в соответствии с запрошенным URL. Поэтому мы будем использовать API — директиву IONIC ion-nav-view .
Удалите весь код внутри тега index.html body . Добавьте директиву ion-nav-view в тело файла index.html .
<body ng-app="starter"> <ion-nav-view></ion-nav-view> </body>
Согласно запрошенному URL, мы будем отображать различные представления внутри ion-nav-view в index.html . Директива ion-view — это еще одна API — директива IONIC, которая является дочерней по отношению к ion-nav-view . Это контейнер, который содержит содержимое представления. Откройте templates / home.html и добавьте ионное представление с тегом заголовка.
<ion-view> <h1>This is Home Template</h1> </ion-view>
Шаблон и контейнеры готовы. Теперь нам нужно определить маршруты и их соответствующие виды. Мы будем использовать angular-ui-router . Откройте js / app.js и определите home состояние.
.config(function($stateProvider, $urlRouterProvider) { $stateProvider .state('home', { url: '/home', templateUrl: 'templates/home.html', controller: 'HomeCtrl' }) $urlRouterProvider.otherwise('/home'); });
В приведенном выше коде мы определили шаблон и контроллер для url /home . Мы также установили URL по умолчанию для /home .
Создайте файл с именем js / controller.js и определите внутри него HomeCtrl .
angular.module('starter.controllers', []) .controller('HomeCtrl', ['$scope', function($scope) { }]);
Включите файл js / controller.js в index.html .
<script src="js/controller.js"></script>
Вставьте starter.controllers в стартовое приложение в app.js.
angular.module('starter', ['ionic','starter.controllers'])
Сохраните вышеуказанные изменения, и вы сможете увидеть изменения в браузере.
Далее давайте изменим шаблон home.html . Мы начнем с добавления заголовка в наше приложение. Добавление заголовка требует от нас добавить ion-nav-bar на страницу index.html . Добавьте этот код над тегом ion-nav-view .
<ion-nav-bar class="bar-positive"> </ion-nav-bar>
Название переданного ion-view будет отображаться в заголовке в ion-nav-bar . В home.html добавьте атрибут title в ion-view .
Давайте добавим несколько элементов для входа в систему. Начнем с добавления ion-content в home.html . Внутри ion-content мы создадим поля ввода и кнопки. Вот результирующий код в home.html (Заменить текущее содержимое):
<ion-view title="iBucketList"> <ion-content> <div class="list list-inset"> <label class="item item-input"> <input type="text" placeholder="Username"> </label> <label class="item item-input"> <input type="password" placeholder="password"> </label> </div> <div> <button class="button button-block button-assertive"> Sign In </button> </div> </ion-content> </ion-view>
Сохраните изменения, и вы сможете увидеть форму входа на главной странице.
Кнопка входа в систему растянута. Давайте добавим немного отступа к его контейнеру.
Внутри css / style.css добавьте:
.padding { padding: 10px; }
Примените стиль padding к родительскому элементу div.
<div class="padding"> <button class="button button-block button-assertive"> Sign In </button> </div>
Сохраните изменения, и вы сможете увидеть новую регистрационную форму.
Реализация функциональности входа в систему
Мы будем использовать Firebase в качестве серверной части для нашего списка приложений Bucket. Зарегистрируйтесь на Firebase, если у вас еще нет аккаунта. После регистрации у вас должен быть свой собственный URL Firebase. Например, вот мой URL-адрес Firebase:
https://burning-fire-1723.firebaseio.com
Чтобы использовать Firebase , нам нужно включить следующие ссылки на скрипты в index.html .
<script src="https://cdn.firebase.com/js/client/2.0.4/firebase.js"></script> <script src="https://cdn.firebase.com/libs/angularfire/0.9.0/angularfire.min.js"></script>
Как только ссылки будут добавлены, Firebase модуль Firebase в приложение. Измените controller.js, чтобы добавить модуль Firebase:
angular.module('starter.controllers', ['firebase'])
Вставьте $firebaseAuth HomeCtrl в HomeCtrl .
.controller('HomeCtrl',['$scope','$firebaseAuth', function($scope,$firebaseAuth)
Затем на странице home.html добавьте директиву ng-model к элементам ввода имени пользователя и пароля.
<label class="item item-input"> <input type="text" placeholder="Username" ng-model="login.username"> </label> <label class="item item-input"> <input type="password" placeholder="password" ng-model="login.password"> </label>
Добавьте директиву ngClick к кнопке входа.
<button ng-click="signin()" class="button button-block button-assertive"> Sign In </button>
В HomeCtrl определите функцию с именем signin которая будет вызываться, когда пользователь нажимает кнопку «Вход».
$scope.login={}; $scope.signin = function() { var username = $scope.login.username; var password = $scope.login.password; console.log(username, password); }
Сохраните изменения и попробуйте войти после ввода имени пользователя и пароля. Если все пройдет хорошо, вы сможете увидеть имя пользователя и пароль в консоли браузера.
Далее мы попытаемся пройти аутентификацию пользователя в Firebase. Чтобы сделать это, сначала мы создадим объект Firebase используя URL-адрес Firebase. Добавьте следующее в функцию, которую мы только что создали, сразу после ‘$ scope.login = {}’.
var firebaseObj = new Firebase("https://burning-fire-1723.firebaseio.com");
Используя firebaseObj мы создадим loginObj .
var loginObj = $firebaseAuth(firebaseObj);
Теперь, когда пользователь нажимает кнопку «Войти», мы будем использовать API-интерфейс $ authWithPassword для аутентификации в Firebase.
loginObj.$authWithPassword({ email: username, password: password }) .then(function(user) { //Success callback console.log('Authentication successful'); }, function(error) { //Failure callback console.log('Authentication failure'); });
Вот модифицированный код HomeCtrl :
.controller('HomeCtrl', ['$scope', '$firebaseAuth', function($scope, $firebaseAuth) { $scope.login = {}; var firebaseObj = new Firebase("https://burning-fire-1723.firebaseio.com"); var loginObj = $firebaseAuth(firebaseObj); $scope.signin = function() { var username = $scope.login.username; var password = $scope.login.password; loginObj.$authWithPassword({ email: username, password: password }) .then(function(user) { //Success callback console.log('Authentication successful'); }, function(error) { //Failure callback console.log('Authentication failure'); }); } }]);
Сохраните вышеуказанные изменения и попробуйте войти, используя имя пользователя, sam@sam.com и пароль sam . При успешной аутентификации у вас должно появиться сообщение об успехе в консоли браузера.
Давайте создадим домашнюю страницу пользователя, чтобы перенаправить пользователя после успешной аутентификации. В папке шаблонов добавьте страницу с именем userHome.html . Вот код для userHome.html :
<ion-view title="iBucketList"> <ion-content> <div class="userHomeMsg"> <span> <h2>Succesfully Logged in !!</h2> </span> </div> </ion-content> </ion-view>
Добавьте новое состояние с именем userHome для страницы userHome.html в app.js.
.state('userHome', { url:'/userHome', templateUrl:'templates/userHome.html', controller:'UserHomeCtrl' })
Создайте контроллер UserHomeCtrl внутри файла controller.js .
.controller('UserHomeCtrl', ['$scope', function($scope){ }])
Теперь, после успешной аутентификации, мы перенаправим пользователя на домашнюю страницу пользователя. Введите $state в HomeCtrl .
.controller('HomeCtrl',['$scope','$firebaseAuth','$state', function($scope,$firebaseAuth,$state)
При успешном $authWithPassword вызове вызова API $authWithPassword , перенаправьте в состояние userHome , замените текущую функцию входа следующим:
loginObj.$authWithPassword({ email: username, password: password }) .then(function(user) { //Success callback console.log('Authentication successful'); $state.go('userHome'); }, function(error) { //Failure callback console.log('Authentication failure'); });
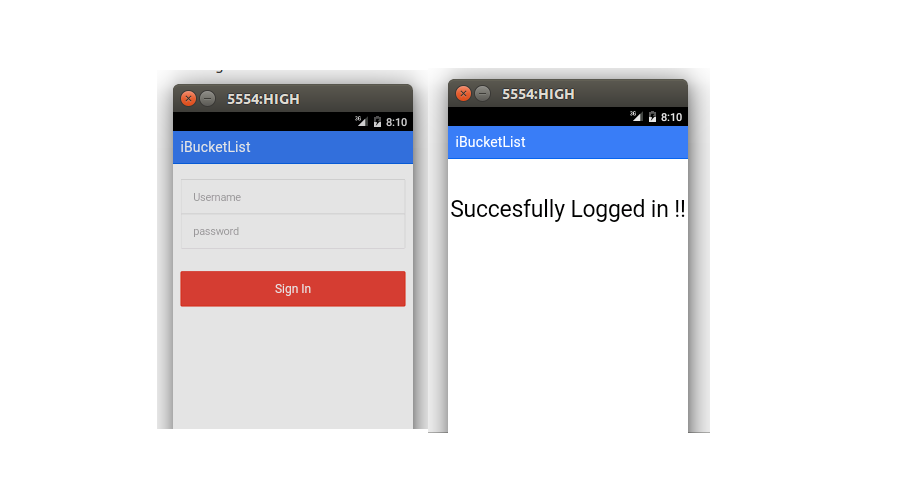
Сохраните изменения и попробуйте войти, используя имя пользователя sam@sam.com и пароль sam . При успешной аутентификации вы будете перенаправлены на домашнюю страницу пользователя.
Завершение
В этом руководстве мы узнали, как начать создавать простое приложение Bucket List с использованием инфраструктуры IONIC и Firebase, разрабатывать формы входа и регистрации и домашнюю страницу пользователя.
В следующей части этого руководства мы реализуем функцию регистрации для приложения списка корзин. Пожалуйста, дайте мне знать ваши мысли, предложения или любые исправления в комментариях ниже.