С момента появления технологий Hybrid Mobile число веб-разработчиков, обращающихся к разработке мобильных приложений, значительно возросло.
Гибридные мобильные технологии позволяют веб-разработчикам разрабатывать мобильные приложения, которые работают на нескольких мобильных платформах. Все без изучения родных языков платформы и использования существующих навыков.
Гибридные мобильные технологии развивались очень много, и существует множество различных платформ, таких как PhoneGap и Titanium .
Новая платформа для разработки Hybrid Mobile — Ionic .
Ionic — это усовершенствованная платформа гибридного мобильного приложения HTML5. Это интерфейсная среда с открытым исходным кодом для создания красивых мобильных приложений с использованием HTML5.
Ионные приложения основаны на Cordova , поэтому утилиты Cordova можно использовать для создания, развертывания и тестирования приложений. Ionic сосредотачивается на внешнем виде приложений и в настоящее время использует AngularJS для создания потрясающих интерфейсов.
Установка
Чтобы начать работу с Ionic, сначала убедитесь, что у вас установлен Node.js.
Затем, в зависимости от платформы приложения, для которой вы планируете разрабатывать, установите необходимые зависимости платформы Android или IOS . В этой статье мы попытаемся создать приложение для Android.
Затем установите последнюю версию инструмента командной строки Cordova и Ionic, как показано ниже:
npm install -g cordova ionic Когда установка будет завершена, попробуйте создать новый проект с шаблоном вкладок, как показано ниже:
ionic start myIonicApp tabs
Перейдите в каталог проекта, добавьте ионную платформу, создайте приложение и эмулируйте его, как показано ниже:
cd myIonicApp ionic platform add android ionic build android ionic emulate android
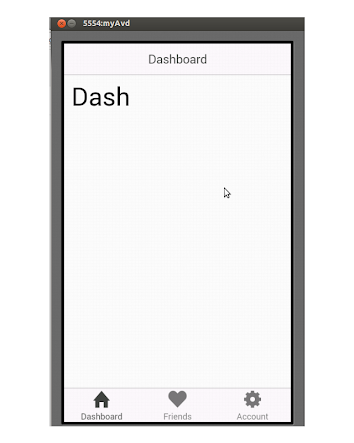
Вот как выглядит приложение шаблона вкладок по умолчанию:
Начиная
Мы собираемся создать простое приложение ToDo List . Давайте создадим простое приложение, используя пустой шаблон, чтобы мы могли начать с нуля. Создайте новое приложение, используя пустой шаблон, как показано ниже:
ionic start myToDoList blank
Если вы myToDoList/www в myToDoList/www вы увидите файлы AngularJS. Здесь мы добавим соответствующий код для создания нашего приложения.
Создание и отображение списка
Во-первых, нам нужно создать список, чтобы показать список дел. Для этого мы воспользуемся директивой ion-list . Добавьте ion-list в наш www/index.html
как показано ниже:
<ion-list> <ion-item>Scuba Diving</ion-item> <ion-item>Climb Mount Everest</ion-item> </ion-list>
После добавления приведенного выше ion-list в index.html вот как выглядит полный HTML-код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above <link href="css/ionic.app.css" rel="stylesheet"> --> <!-- ionic/angularjs js --> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- cordova script (this will be a 404 during development) --> <script src="cordova.js"></script> <!-- your app's js --> <script src="js/app.js"></script> </head> <body ng-app="starter"> <ion-pane> <ion-header-bar class="bar-stable"> <h1 class="title">My ToDo List</h1> </ion-header-bar> <ion-content> <ion-list> <ion-item>Scuba Diving</ion-item> <ion-item>Climb Mount Everest</ion-item> </ion-list> </ion-content> </ion-pane> </body> </html>
Теперь перестройте и эмулируйте приложение, чтобы увидеть список в действии.
Как видно из кода выше, используя ion-list мы жестко закодировали 2 элемента в нашем списке дел. Чтобы приложение было полностью функциональным, мы должны иметь возможность добавлять и просматривать элементы списка динамически.
Внутри www/js/ создайте файл controllers.js и определите внутри него новый контроллер с именем ToDoListCtrl . Вот как выглядит файл controllers.js :
angular.module('starter.controllers', []) .controller('ToDoListCtrl', function ($scope) { });
В приведенном выше коде мы определили новый модуль с именем starter.controller и определили новый контроллер с именем ToDoListCtrl .
Далее нам нужно добавить этот модуль в наше существующее приложение. Откройте www/js/app.js и добавьте в него этот модуль.
Вот как app.js код app.js после добавления нового модуля starter.controllers .
angular.module('starter', ['ionic', 'starter.controllers']) .run(function ($ionicPlatform) { $ionicPlatform.ready(function () { if (window.StatusBar) { StatusBar.styleDefault(); } }); })
Затем определите $scope для переноса элементов списка дел. Внутри ToDoListCtrl объявляет новую переменную $scope именем toDoListItems как показано ниже:
.controller('ToDoListCtrl', function ($scope) { $scope.toDoListItems = [{ task: 'Scuba Diving', status: 'not done' }, { task: 'Climb Everest', status: 'not done' }] });
Включите controllers.js в index.html после app.js
Нам нужно присоединить вышеуказанную логику контроллера к нашему ion-list в index.html . Измените список ion-list как показано ниже:
<ion-list ng-controller="ToDoListCtrl"> <ion-item ng-repeat="item in toDoListItems"> {{item.task}} </ion-item> </ion-list>
Как видно из приведенного выше кода, мы использовали директиву ng-controller чтобы присоединить контроллер к списку ионов. Мы использовали директиву ng-repeat для итерации toDoListItems определенных в переменной $scope и отображения в списке.
Теперь, перестройте приложение и эмулируйте, и вы должны список в действии.
Добавление элементов в список
Далее нам нужно реализовать способ добавления элементов в существующий список. Для этого мы будем использовать ionicModal, который будет перемещаться вверх после нажатия кнопки на странице списка.
Сначала добавьте новую кнопку в верхней части страницы списка, чтобы добавить новые элементы в список.
Далее, давайте сделаем наш заголовок более ярким, используя ion-header-bar . Измените код, как показано ниже:
<ion-header-bar align-title="left" class="bar-positive"> <h1 class="title">My ToDo List</h1> <div class="buttons"> <button class="button" ng-click="openModal()">Add</button> </div> </ion-header-bar>
Как вы можете видеть в приведенном выше коде, мы добавили ion-header-bar с классом bar-positive который и дает ему этот цвет. Вы можете иметь много разных типов заголовков, см. Здесь для подробной документации.
Мы также добавили новую кнопку в правой части нашего заголовка под названием Add которая вызывает функцию для открытия модального окна (которое мы вскоре определим).
Добавьте модальное всплывающее окно в index.html как показано ниже:
<script id="modal.html" type="text/ng-template"> <div class="modal"> <div class="bar bar-header bar-calm"> <button class="button" ng-click="closeModal()">back</button> <h1 class="title">Add Item</h1> </div> <br></br> <br></br> <form ng-submit="AddItem(data)"> <div class="list"> <div class="list list-inset"> <label class="item item-input"> <input type="text" placeholder="ToDo Item" ng-model="data.newItem"> </label> </div> <button class="button button-block button-positive" type="submit"> Add Item </button> </div> </form> </div> </script>
Согласно приведенному выше коду, у нас есть модальный заголовок, поле ввода и кнопка «Добавить» для добавления новых элементов в список дел.
У нас есть кнопка «Назад» в заголовке, к которой мы прикрепили функцию closeModal() чтобы с помощью ng-click закрыть модальное closeModal() . Мы прикрепили функцию с именем AddItem к форме, используя ng-submit , добавляя элементы в существующий список при AddItem формы.
Теперь нам нужно привязать ионный модал к нашему контроллеру. Мы $ionicModal в контроллер и определяем необходимые функции, как показано ниже:
angular.module('starter.controllers', []) .controller('ToDoListCtrl', function ($scope, $ionicModal) { // array list which will contain the items added $scope.toDoListItems = []; //init the modal $ionicModal.fromTemplateUrl('modal.html', { scope: $scope, animation: 'slide-in-up' }).then(function (modal) { $scope.modal = modal; }); // function to open the modal $scope.openModal = function () { $scope.modal.show(); }; // function to close the modal $scope.closeModal = function () { $scope.modal.hide(); }; //Cleanup the modal when we're done with it! $scope.$on('$destroy', function () { $scope.modal.remove(); }); //function to add items to the existing list $scope.AddItem = function (data) { $scope.toDoListItems.push({ task: data.newItem, status: 'not done' }); data.newItem = ''; $scope.closeModal(); }; });
Как видно из приведенного выше кода, мы использовали .fromTemlateUrl для загрузки html-содержимого и определили два параметра во время инициализации, чтобы определить $scope и тип анимации, используемой во время загрузки содержимого.
Мы также определили функции для открытия, закрытия модальных и функцию для добавления элементов в существующий массив.
Демонстрационный экран
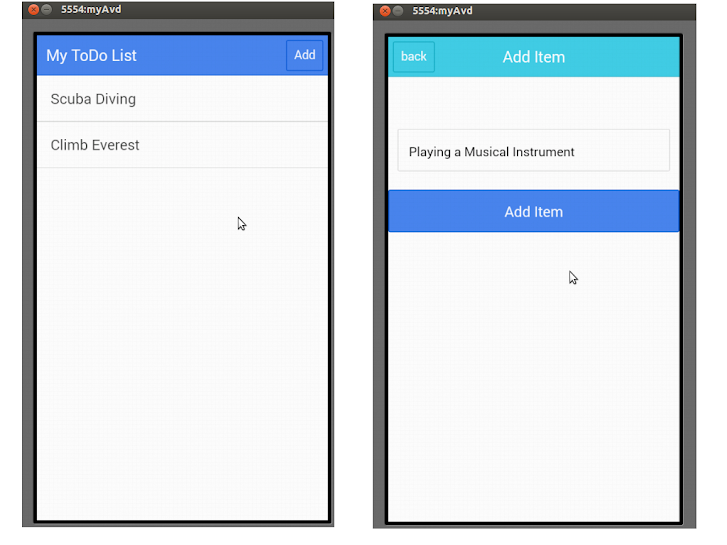
Наша реализация завершена, и мы готовы запустить и эмулировать наше приложение. Сохраните все файлы, перестройте и эмулируйте приложение. Вот как должны выглядеть два экрана нашего списка дел:

Вывод
В этой статье мы увидели, как начать работу с Ionic — продвинутой платформой HTML5 для разработки гибридных приложений. Мы использовали некоторые утилиты Ionic, такие как ionicModal и ion-list чтобы разработать простое и простое приложение со списком дел.
Приложение может быть расширено многими функциями, описанными здесь . Я рекомендовал обратиться к документации AngularJS для лучшего понимания AngularJS. В то же время код из вышеупомянутой статьи доступен на GitHub .