Недавно мы выпустили плагин JXcore для Apache Cordova, и в этой статье я покажу, как запустить приложение Node express с Cordova.
На момент написания проекта jxcore-cordova на github было подготовлено два примера для запуска экспресс-модуля.

Проект содержит скрипт install_and_run (документированный здесь ), который упрощает создание приложения Cordova и запуск примеров. Я собираюсь использовать сценарий в этой статье.
Экспресс на Android
Сценарий предполагает, что в вашей системе установлены Apache Cordova и Android SDK. Если это не так, пожалуйста, обратитесь к отдельной документации о том, как это сделать.
Подключите устройство Android к разъему USB (с включенной отладкой USB), если только вы не хотите запускать приложение на эмуляторе Android.
Скачайте скрипт и сохраните его в пустую папку. Запустите его с именем папки с образцом в качестве аргумента, например «express sample»:
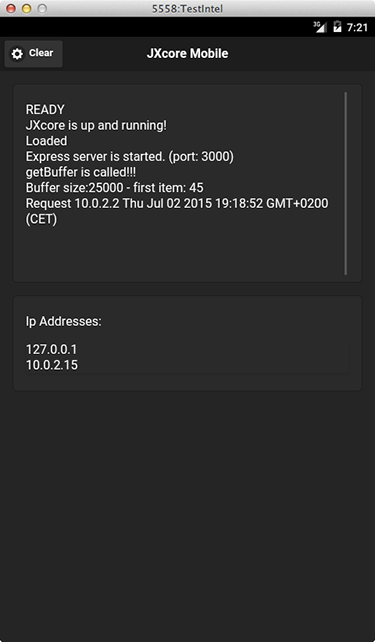
$ ./install_and_run.sh "express sample"Вскоре вы должны увидеть следующий экран:

Приложение отображает IP-адреса, которые использует устройство и на каком порту работает экспресс-сервер (в нашем случае 3000). Возьмите этот URL и используйте его в своем браузере, а именно:
http://10.0.2.15:3000

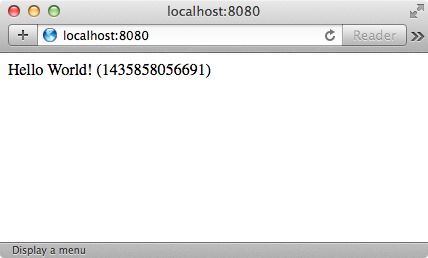
Мы видим, что браузер смог подключиться к нашему серверу Express, работающему на устройстве, и получить правильный ответ на запрос.
Примечание для пользователей эмулятора : как вы могли заметить на приведенном выше экране, я не использовал IP и порт, упомянутые ранее, а вместо этого http: // localhost: 8080 . Это потому, что я выполнял образец на AVD (виртуальное устройство Android), а IP-адрес недоступен за пределами внутреннего маршрутизатора эмулятора (подробнее см. В разделе « Эмулятор сети» ). Таким образом, моим решением было установить простое перенаправление портов:
telnet localhost 5558
redir add tcp:8080:3000
Который перенаправляет все запросы http от моего localhost: 8080 в порт эмулятора 3000 . Номер 5558 — это порт, на котором работал мой AVD (отображается в строке заголовка AVD).
Экспресс на iOS
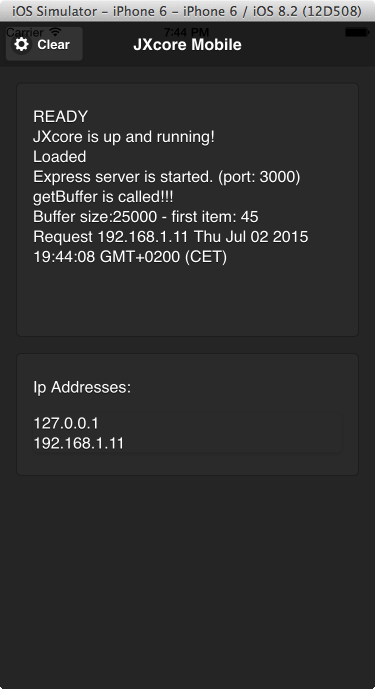
Мы можем запустить тот же образец на устройствах iOS. Сценарий install_and_run.sh может справиться с этим, но поддержка iOS в настоящее время закомментирована, выполните следующие команды:
# or run on ios
$ cordova platforms add ios
$ cordova run ios

На этот раз доступ к серверу Express из браузера более прост, например, http://192.168.1.11:3000 .
Глядя на код
Если посмотреть на файл app.js, расположенный в папке www / jxcore образца Express, то сервер Express реализован так же, как и обычное приложение Node.js:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World! (' + Date.now() + ")");
});
var server = app.listen(3000, function () {
clog("Express server is started. (port: 3000)");
});
Экспресс-сервер работает в другом потоке
Давайте посмотрим на другой пример:
$ ./install_and_run.sh "express performance sample"
Этот пример работает аналогично, но есть одно существенное отличие. Он запускает экспресс-сервер в отдельном потоке, разблокируя основной поток. Это легко сделать с JXcore, поскольку он предлагает многозадачность еще до того, как он появился на мобильных платформах.
Это код:
jxcore.tasks.addTask(function() {
var clog = require('./utilities').log;
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World! (' + Date.now() + ")");
});
var server = app.listen(3000, function () {
clog("Express server is started. (port: 3000)");
});
});
Примечание . Код аналогичен предыдущему примеру. Но обернут в jxcore.tasks.addTask()
Вывод
Веб-инфраструктура Express — один из самых популярных и важных модулей в экосистеме Node.JS. С помощью JXcore можно запускать его на мобильных устройствах, и он предоставляет ряд функций (включая многопоточность / многозадачность и упаковку), которые можно использовать в мобильном мире.