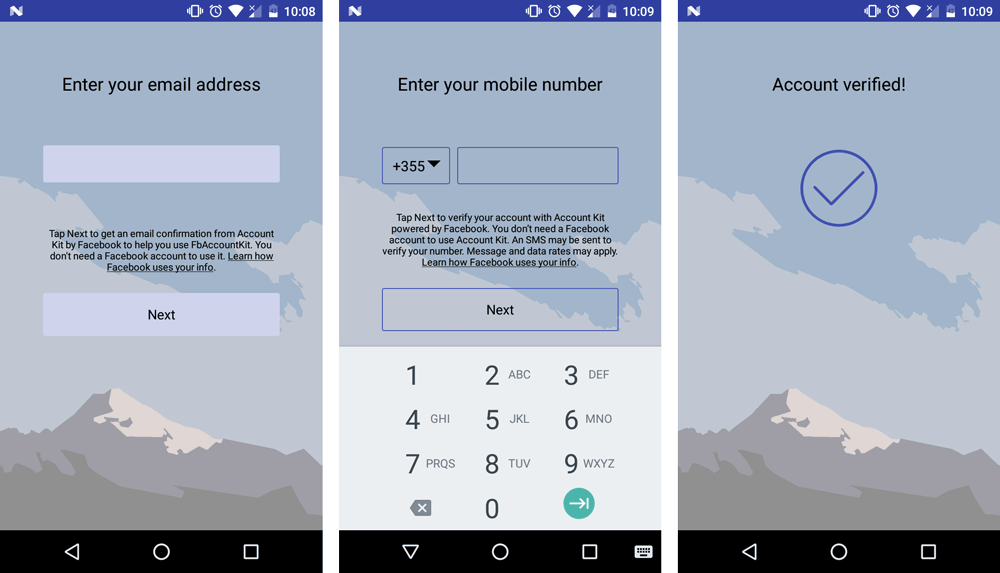
В этом уроке я покажу, как использовать Facebook Account Kit Tool, чтобы пользователи могли войти или зарегистрироваться, используя свой номер телефона или электронную почту. Вы можете найти завершенный проект на Github .
После создания проекта убедитесь, что вы добавили свое приложение в консоль разработчиков Facebook и получили свой идентификатор приложения .
После настройки проекта Android Studio перейдите в свой Project/build.gradlemavenCentral()repositories{ }
Также откройте файл app/build.gradle
compile 'com.facebook.android:account-kit-sdk:4.20.0'
Файл манифеста Android и строки
Внутри файла strings.xml
<string name="facebook_app_id">YOUR_FACEBOOK_APP_ID</string>
<string name="ACCOUNT_KIT_CLIENT_TOKEN">YOUR_ACCOUNT_KIT_CLIENT_TOKEN</string>
<string name="ak_login_protocol_scheme">akYOUR_FACEBOOK_APP_ID</string>
Далее нам нужно объявить необходимые разрешения, действия и метаданные внутри AndroidManifest.xml
Поскольку этому приложению требуется Интернет для входа в систему по телефону или электронной почте, убедитесь, что вы добавили разрешение ИНТЕРНЕТ поверх файла манифеста.
<uses-permission android:name="android.permission.INTERNET"/>
Чтобы правильно настроить наше приложение и подключиться к информационной панели Facebook, нам нужно добавить следующие метаданные:
<meta-data android:name="com.facebook.accountkit.ApplicationName"
android:value="@string/app_name" />
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
<meta-data android:name="com.facebook.accountkit.ClientToken"
android:value="@string/ACCOUNT_KIT_CLIENT_TOKEN" />
<meta-data android:name="com.facebook.accountkit.FacebookAppEventsEnabled"
android:value="false"/>
Внутри тегов <application>
<activity
android:name="com.facebook.accountkit.ui.AccountKitEmailRedirectActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/ak_login_protocol_scheme" />
</intent-filter>
</activity>
Это действие обнаруживает, когда вы нажимаете на ссылку или URL-адрес в виде набора учетных записей, размещенную в теле письма, и запускаете приложение. Это происходит, когда пользователь подтверждает полученное электронное письмо о входе электронной почты в систему с помощью Account Kit.
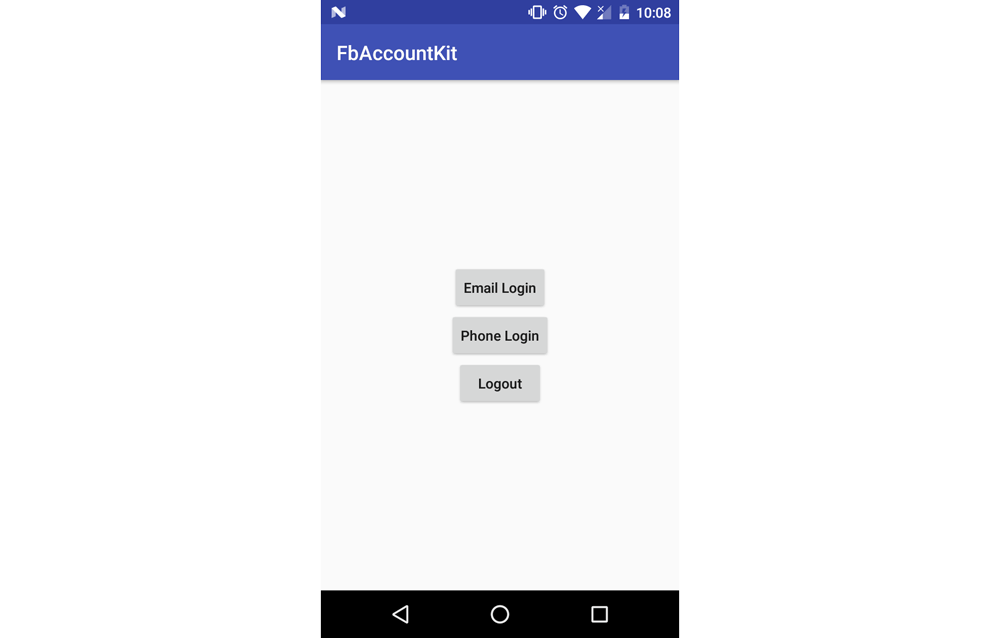
В этом уроке мы будем использовать очень простой макет. Он содержит только три кнопки, и вы можете найти его код ниже:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context="com.example.theodhor.fbaccountkit.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="emailLogin"
android:text="Email Login"
android:textAllCaps="false"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Phone Login"
android:textAllCaps="false"
android:onClick="phoneLogin"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Logout"
android:textAllCaps="false"
android:onClick="logout"/>
</LinearLayout>
Каждая из первых двух кнопок откроет новый вид, номер телефона, тип входа или адрес электронной почты, в зависимости от случая. Третья кнопка очищает сохраненные сессии.
Войти с помощью электронной почты или телефона
Для начала мы объявим две глобальные переменные, как показано ниже:
public static int APP_REQUEST_CODE = 99;
public static final String TAG = "MainActivity";
Каждая из кнопок, объявленных внутри xmlonClick
Поэтому нам нужен public void emailLogin(View view)
public void emailLogin(@Nullable View view) {
final Intent intent = new Intent(this, AccountKitActivity.class);
AccountKitConfiguration.AccountKitConfigurationBuilder configurationBuilder = new AccountKitConfiguration.AccountKitConfigurationBuilder(
LoginType.EMAIL,AccountKitActivity.ResponseType.TOKEN); // or .ResponseType.CODE
UIManager uiManager = new SkinManager(
LoginType.EMAIL,
SkinManager.Skin.CLASSIC,
(Build.VERSION.SDK_INT >= Build.VERSION_CODES.M ? getResources().getColor(R.color.colorPrimary,null):getResources().getColor(R.color.colorPrimary)),
R.drawable.background,
SkinManager.Tint.BLACK,
0.55
);
configurationBuilder.setUIManager(uiManager);
intent.putExtra(AccountKitActivity.ACCOUNT_KIT_ACTIVITY_CONFIGURATION,configurationBuilder.build());
startActivityForResult(intent, APP_REQUEST_CODE);
}
Этот метод откроет представление Email Login. Аннотация @Nullablenull
Его пользовательский интерфейс будет определяться объектом UIManager Используя этот объект, вы можете настроить его тип кожи, основной цвет, фоновое изображение, цвет оттенка и интенсивность оттенка.
Чтобы начать действие типа «Вход в телефон», просто установите для LoginType.EMAIL значение LoginType.PHONE.
После того, как действие Account Kit будет завершено, он вернет AccountKit Account с AccessToken одновременно. Чтобы получить эту учетную запись и получить токен, нам нужно переопределить метод onActivityResult Его код ниже:
@Override
protected void onActivityResult(final int requestCode,final int resultCode,final Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == APP_REQUEST_CODE && resultCode == RESULT_OK) {
getCurrentAccount();
}
}
getCurrentAccount(); метод:
private void getCurrentAccount(){
AccessToken accessToken = AccountKit.getCurrentAccessToken();
if (accessToken != null) {
//Handle Returning User
AccountKit.getCurrentAccount(new AccountKitCallback<Account>() {
@Override
public void onSuccess(final Account account) {
// Get Account Kit ID
String accountKitId = account.getId();
Log.e("Account Kit Id", accountKitId);
if(account.getPhoneNumber()!=null) {
Log.e("CountryCode", "" + account.getPhoneNumber().getCountryCode());
Log.e("PhoneNumber", "" + account.getPhoneNumber().getPhoneNumber());
// Get phone number
PhoneNumber phoneNumber = account.getPhoneNumber();
String phoneNumberString = phoneNumber.toString();
Log.e("NumberString", phoneNumberString);
}
if(account.getEmail()!=null)
Log.e("Email",account.getEmail());
}
@Override
public void onError(final AccountKitError error) {
// Handle Error
Log.e(TAG,error.toString());
}
});
} else {
//Handle new or logged out user
Log.e(TAG,"Logged Out");
}
}
Если с результатом AccountKit Activity все в порядке, у нас будет AccessToken и AccountKit Account . В зависимости от типа входа мы можем получить электронную почту пользователя или телефон, или даже оба. Независимо от того, какой тип входа используется, результат получается одинаково.
Чтобы проверить, выполнил ли пользователь вход в систему с помощью AccountKit, вы также можете поместить getCurrentAccount()onCreate()
Третья кнопка, выйдет из системы текущего пользователя и очистит любой сохраненный токен доступа. Его код, как показано ниже:
public void logout(@Nullable View view){
AccountKit.logOut();
AccessToken accessToken = AccountKit.getCurrentAccessToken();
if(accessToken!=null)
Log.e(TAG,"Still Logged in...");
else
Toast.makeText(this,"Logged Out",Toast.LENGTH_SHORT).show();
}
Это наиболее важные методы, которые следует учитывать при использовании набора учетных записей Facebook в качестве альтернативного метода входа.
Вывод
Facebook Account Kit — это действительно удобный инструмент для более простого, быстрого и беспарольного входа в систему или регистрации. Это одна из самых надежных услуг в своем роде. Надеюсь, вам понравилась статья.
Если у вас есть какие-либо вопросы или комментарии, пожалуйста, дайте мне знать в поле для комментариев ниже.