На прошлой неделе я ознакомил вас с четырьмя понятными правилами психологии, которые вы можете использовать, чтобы действительно улучшить результаты своего сайта. Сегодня у меня есть еще три правила, включающие цвет, интервалы человеческого внимания и реакции на изменения, которые выводят вещи на другой уровень.
Давайте начнем!
Правило 1: интервалы внимания с каждым годом сокращаются
В исследовании, проведенном в 2015 году, Microsoft провела опрос 2000 человек и провела мониторинг активности мозга еще 112 человек с помощью электроэнцефалограмм (ЭЭГ). Одним из основных моментов исследования является то, что наша концентрация внимания уменьшилась; средний человек теперь имеет продолжительность внимания восемь секунд по сравнению с 12 секундами внимания в 2000 году. Теперь у нас более короткий диапазон внимания, чем у золотой рыбки (у которой продолжительность внимания составляет девять секунд).
Тот факт, что мы действительно становимся все более нетерпимыми, особенно в Интернете, был дополнительно установлен в исследовании Aberdeen, которое показало, что задержка загрузки веб-сайта на одну секунду приведет к тому, что 40 процентов людей покинут веб-сайт и 7-процентное снижение конверсии.
Наше желание получить мгновенное удовлетворение (которое постоянно поддерживается, казалось бы, мгновенной доступностью всего благодаря технологии!) Имеет глубокие корни в психологии. Исследователи провели исследование студентов в четырех разных университетах , наблюдали за мозговой активностью участников с МРТ и обнаружили, что две области нашего мозга конкурируют за контроль над нашим поведением, когда нам приходится выбирать между краткосрочными вознаграждениями и долгосрочными целями. ,
Исследование показало, что части мозга, которые находятся под сильным влиянием мозговых систем, связанных с эмоциями, активируются, когда мы сталкиваемся с возможностью мгновенного удовлетворения, оставляя нам небольшой выбор, так как мы вряд ли рассмотрим наши решения логически. Короче говоря, мы стремимся к мгновенному удовлетворению, и, поскольку это главным образом связано с нашими эмоциями, мы мало что можем с этим поделать.
Как это относится к дизайну вашего сайта?
Принцип: Используйте «Принцип Золотых рыбок» для оптимизации вашего сайта для нетерпеливых пользователей.
Независимо от того, насколько красивый и привлекательный ваш веб-дизайн, он наполовину бесполезен, если он не загружается быстро. Вырежьте лишние ненужные функции. Очистите свой код, чтобы избежать раздутого дизайна, и следуйте другим рекомендациям по дизайну, чтобы сделать сайт быстрее .
Правило 2: мужчины и женщины по-разному воспринимают цвет
Если в качестве дизайнера вы используете цвет, исходя из того, что вам «нравится» больше всего или что «вы думаете» выглядит лучше, подумайте еще раз. Есть много исследований психологии цвета, и вы можете использовать правильные цвета, чтобы влиять на действия, которые совершают ваши пользователи.
Согласно исследованию 2006 года под названием «Влияние цвета на маркетинг», люди принимают решение в течение 90 секунд после взаимодействия с людьми или продуктами, и от 62 до 90 процентов их оценки зависят только от цвета. Исследование, посвященное обзору литературы по психологии цвета в контексте маркетинга, показало, что можно использовать цвета для увеличения или уменьшения аппетита, уменьшения восприятия времени ожидания, повышения покупательности и улучшения настроения людей.
Фактически, цвет настолько силен, что цвет пищи, которую мы едим, а также окружающие цвета, влияет на вкусовые качества пищи и аппетит едока.
Аналогичное исследование, опубликованное в 2010 году, показало, что цвет может влиять на привлекательность и привычку, которую люди чувствуют к бренду, и что правильное использование цвета может улучшить намерение покупки. В ходе исследования были проанализированы 100 брендов, было задействовано 450 участников, не имеющих дальтоников, и сравнили индивидуальность бренда (что, по сути, представляет собой впечатление людей об определенных брендах: Nike — это «круто», Apple — «эксклюзивно» и т. Д.), Основанные на привлекательности и знакомстве по ряду факторов.
Участники были случайным образом разделены на три группы; первой группе было показано фирменное наименование шрифтом Arial со средним серым цветом, второй группе была показана средняя серая версия логотипа марки, а третьей группе была показана полноцветная версия логотипа марки.
Исследование показало, что цвет влияет на индивидуальность бренда и его привлекательность. Поскольку исследователи обнаружили, что анализируемые бренды чаще всего используют красный, синий и черный цвета, они провели дальнейший анализ и увидели, что эти цвета вызывают определенные чувства в отношении брендов; красный цвет вызывал у пользователей волнение по поводу бренда, синий цвет заставлял пользователей чувствовать, что бренд более компетентен, а черный цвет заставлял пользователей чувствовать себя более изощренным. Это было независимо от того, как на самом деле бренд.
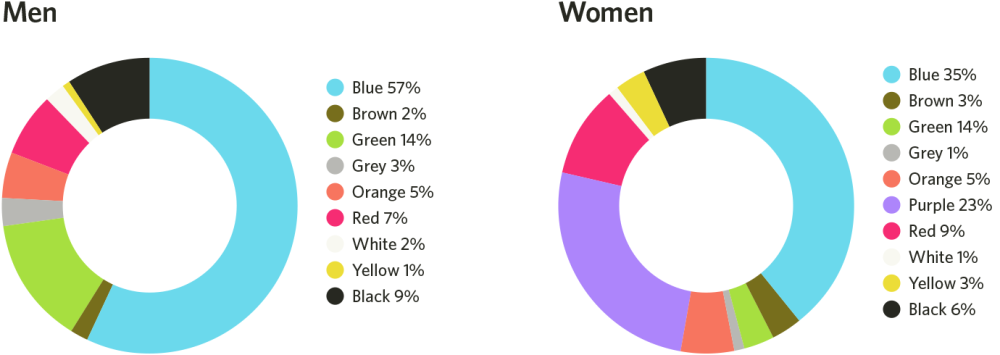
Тем не менее, решение о предпочтении одного цвета над другим не должно приниматься упрощенно. Несмотря на нашу естественную тенденцию реагировать определенным образом на одни цвета по сравнению с другими, имеющиеся исследования показывают, что цветовые предпочтения могут легко варьироваться среди людей разного пола и культуры. Ниже приведен график, показывающий самые любимые цвета среди мужчин и женщин:

Мужские и женские цветовые предпочтения
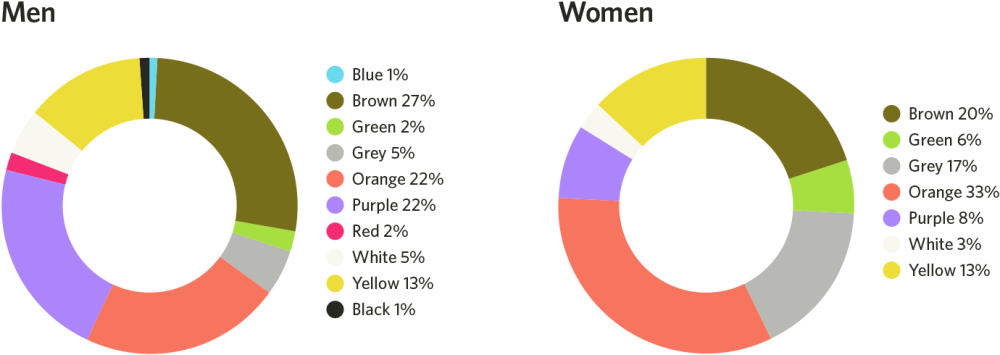
Следующий скриншот показывает наименее любимые цвета между мужчинами и женщинами:

Мужской и женский цвет не любит
Несколько вещей легко очевидны:
- Возможно, вам придется использовать разные цвета в зависимости от того, является ли ваша аудитория преимущественно мужской или женской (например, мужчинам обычно не нравится фиолетовый цвет по сравнению с женщинами)
- Существует наложение между цветами для обоих полов, поэтому не теряется всякая надежда, если ваш дизайн будет представлен аудитории смешанных мужчин и женщин
- Мужчины обычно предпочитают смелые цвета, а женщины предпочитают более мягкие.
Как это относится к дизайну вашего сайта?
Принцип: измените использование цвета в зависимости от вашей аудитории и целей
Варьируйте свое использование цвета в зависимости от аудитории вашего дизайна; особенно важно избегать предубеждений под влиянием вашего пола и опыта дизайнера. Как дизайнер, не думайте, что женской аудитории понравится ваш дизайн и использование цвета, потому что вы думаете, что это красиво.
Вместо этого, понимайте цветовые предпочтения обоих полов, а также людей разного происхождения, и пусть это влияет на ваш выбор дизайна. Также важно понимать эмоции, вызываемые разными цветами, и соответственно использовать цвета.
Однако обсуждение цвета не будет полным без рассмотрения концепции сенсорной адаптации.
Правило 3: люди более чувствительны к «изменению», чем к «цвету»
Мы только что говорили о цвете, но важно также обсудить сенсорную адаптацию, чтобы держать вещи в перспективе. Это особенно важно при разработке конверсий.
Многие люди сообщают, что изменение цвета их кнопки продаж или CTA повысило их конверсию, но удерживают ли претензии, подобные этой, воду? Хотя цвета действительно играют свою роль, и мы только что наблюдали роль, которую могут играть разные цвета, исходя из пола и других факторов, столь же важно рассмотреть концепцию сенсорной адаптации.
В психологии сенсорная адаптация относится к изменению восприимчивости к постоянным стимулам с течением времени. В общих чертах, мы склонны постепенно отключать стимулы, которым мы постоянно подвергаемся; тот постоянный шум, который вы сначала находили раздражающим и не могли вынести, но постепенно привыкли.
Это также почему:
- теплая ванна вначале чувствует себя горячей, но постепенно чувствует себя нормально
- вы не замечаете свою одежду и обувь вскоре после того, как надели их
- слепота баннера позволяет пользователям игнорировать контент, который им не интересен
Сенсорная адаптация объясняет все это, и тот же принцип действует в веб-дизайне.
Например, на следующем снимке экрана показано часто цитируемое исследование о том, как изменение цвета кнопки увеличило конверсию на 21 процент:

Что лучше всего работает — красная или зеленая кнопка? Ответ ДА.
Это звучит как хорошая пропаганда красного цвета, поэтому красный цвет должен быть довольно хорошим, чтобы заставить людей нажимать на кнопку, верно? Не так быстро. В исследовании игнорировались другие переменные, такие как роль сенсорной адаптации, которую играли в решениях пользователей.
Внимательный взгляд на дизайн показывает, что наиболее часто используемый цвет на странице — зеленый; это часть цвета логотипа, это основной цвет, используемый на изображении, он используется позже в копии, а тот факт, что на странице продаж используется белый фон, позволяет легко смешать зеленый цвет. Естественно, поскольку зеленый — это Самый доминирующий цвет на странице, и, следуя принципам сенсорной адаптации, зеленая кнопка не будет выделяться.
Пользователи, естественно, привыкли бы видеть зеленый цвет, уменьшая вероятность того, что они действительно нажмут зеленую кнопку. Красный цвет, однако, меняет положение вещей и разрушает монотонность, которую создал доминирующий зеленый цвет. Красный цвет в основном кричит «Увидимся!» И, таким образом, пользователи с большей вероятностью нажимают на него.
Интересно, что в поддержку концепции сенсорной адаптации в другой статье утверждается, что оранжевый цвет кнопок является наилучшим для преобразований . Другие статьи заявили синий, зеленый и т. Д.
В конце концов, речь идет не столько о цвете кнопки, сколько о принципе сенсорной адаптации. Хотя красный цвет действительно может быть превосходным цветом для привлечения внимания и улучшения конверсии, все это сводится к общей цветовой схеме вашего дизайна; возможно, пользователи были вынуждены постепенно «приспосабливаться» к зеленому цвету после того, как увидели его на своей странице, что сделало его менее эффективным.
Как это относится к дизайну вашего сайта?
Принцип: используйте Теорию сенсорной адаптации для повышения конверсии
Принцип сенсорной адаптации применим не только к цвету кнопок, но и к дизайну в целом. Если вы хотите, чтобы люди выполняли определенные действия, убедитесь, что вы отличаете элемент, который вызывает это действие, от других элементов на странице. Кроме того, убедитесь, что все, что вы хотите привлечь внимание пользователей, выглядит по-другому в вашем дизайне; Монотонный дизайн — огромный убийца конверсии.

