Когда дело доходит до призывов к действию, «цвет кнопки» является одним из классических показателей для A / B-теста. Это также горячая тема для обсуждения на форумах разработчиков, если это обсуждение Stack Exchange UX является чем-то, что можно пройти.
В обсуждении пользователь спрашивает:
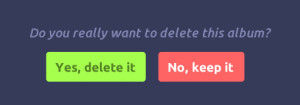
Какой вариант является более интуитивным для пользователя?
Вот два варианта, которые он представляет:
В то время как один читатель отверг варианты из-за того, что 10% мужчин являются слепцами красного / зеленого цвета, этот вопрос, безусловно, вызвал много умных дебатов.
Это включает обсуждение психологического значения цвета, а также используемой платформы и физического расположения кнопок.
Значение цвета
Что касается стандартного использования в Интернете, красный цвет обычно ассоциируется с кнопкой удаления. Это также обычно обозначает опасность в западных цивилизациях — подумайте о знаках остановки, пожарных машинах и задних фонарях.
Вероятно, это является причиной использования красного цвета для кнопок удаления — это естественно дает нам паузу из-за его коннотаций.
Конечно, цветовая психология не заложена в нашем мозгу. Как и разговорный язык, мы учим его с детства, и, как и язык, он варьируется от региона к региону и даже от эпохи к эпохе.
Сегодня большинство родителей выглядели бы странно, если бы они одели своего мальчика в розовое, хотя сто лет назад это было нормой .
Посмотрите на это великолепное цветовое колесо, чтобы получить краткий справочник о том, что цвета означают в разных культурах. Это идеальный инструмент, если вы хотите перенастроить дизайн своего сайта на определенные географические регионы.
Это верно и в отношении вашего телефона: красная кнопка предупреждает нас о том, что мы собираемся прервать вызов, а зеленый дает нам сообщение о том, что мы идем дальше, чем вызов. В западных обществах мало что уходит от красного.
Зеленый также означает «идти» во многих странах, а также ощущение природы, и дает нам ощущение «идти вперед» и роста.
Однако, как отметил один из участников дискуссии, это также поднимает вопросы, связанные с «ложными срабатываниями».
Оба способа представляют собой ложноположительную парадигму. Это может быть проще и не заставлять пользователя тратить время на выяснение связи между цветом и меткой.
Чтобы преодолеть ассоциации, комментатор отмечает, что более эффективно просто снять выделение с кнопки, которую пользователь предпочитает не нажимать. Это означает, что пользователь может тратить меньше времени на обработку того, что должно быть простым выбором.
Ибо вы считаете, что они инициировали акцию. Подтверждением этого действия не должен быть вопрос 50/50 да / нет.
Это можно сделать наиболее эффективно, просто приглушив цвет, который вы не ожидаете от пользователя. Это может быть более тускло-зеленый или даже более эффективно, как нейтрально-серый цвет.
Тематические исследования
Великая война «красный против зеленого» — это давняя битва в сети, без окончательного победителя.
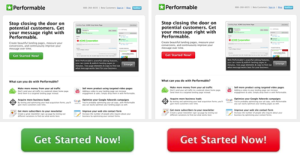
В Интернете можно найти множество тематических исследований, но многие из них противоречивы. Это более чем вероятно из-за того, что тестируется для какой платформы, а не так просто, как « Red Beats Green », как выдвигает HubSpot относительно тестирования Performable A / B.
В этом тесте использовались две страницы — исходная страница использовала зеленый цвет кнопки, а дублирующаяся страница использовала красную кнопку. Они обнаружили, что, что интересно, в этом случае зеленый цвет оказал гораздо большее влияние, чем красный, и увеличил конверсию на 21%.
Тест проводился в течение нескольких дней трафика, и на страницы поступило около 2000 посещений, при этом нажатия кнопки измерялись с помощью Performable. Все остальные аспекты страницы были такими же, но результаты намного превзошли все ожидания.
Точно так же тестовый запуск Dmix, сравнивающий обратную связь для красной и зеленой кнопок, также повысил коэффициент конверсии — на этот раз на 34%.
Это, а также дальнейшие тесты, которые используют красный против зеленого (или темно-оранжевый вместо красного), все сообщали, что красный конвертировался с большей скоростью.
Что это означает?
Возвращаясь к первоначальному обсуждению, часто это может быть «сочетание цветов», а не сами цвета, которые могут создать для дизайнера проблему.
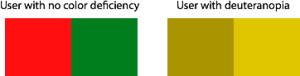
В то время как участник, который назвал дальтонизм как причину, чтобы избежать красной / зеленой связи был застрелен в огне — у них, возможно, была точка.

Моделирование: красный и зеленый глазами дальтоников. источник: http://uxmovement.com/content/never-pair-green-and-red-together-on-the-web/
Как вы можете видеть на диаграмме, люди, страдающие дальтонизмом, видят красный и зеленый очень по-разному, и трудно отличить одно от другого. Поскольку красный и зеленый цвета расположены друг напротив друга на цветовом круге, они являются дополнительными цветами, поэтому им не хватает контраста.
То, как мы обрабатываем и интерпретируем цвет, означает, что если вы поместите красную и зеленую кнопку вместе, самый простой путь для нашего мозга — вообще не предпринимать никаких действий.
Поскольку мы все хорошо привыкли к кнопкам CTA, использование красного и зеленого цветов на самом деле имеет эффект, противоположный тому, что мы пытаемся сделать. Нас запирает анализ паралича .
Имея это в виду, выберите либо зеленый, либо красный для призыва к действию — но никогда оба — лучший способ избежать этой проблемы.
Также стоит подумать о контрасте с другими цветами на странице. Очевидно, что если у вас преимущественно зеленая страница, зеленая кнопка вряд ли будет выделяться.
Что насчет апельсина?
Как мы видели ранее, некоторые дизайнеры предпочитают темно-оранжевый цвет вместо красного, так как это лучше контрастирует с некоторыми фонами.
Чтобы проверить цвета фона и цвета кнопок на контрастность, попробуйте инструмент сравнения цветового контраста Джо Далсона, чтобы убедиться, что у дальтоников достаточно разницы, чтобы ясно увидеть кнопку. Вам также следует проверить контрастность цвета текста, используемого на кнопке, для достижения наилучших результатов.
Недавно я наткнулся на статью, в которой говорилось, что оранжевый — это будущее, когда речь заходит о кнопках CTA.
Это, безусловно, имело место для Amazon — всегда одержимых пользователей-тестеров — которые используют оранжевый в большинстве своих самых важных призывов к действиям. Но какие ассоциации несет цвет?
Оранжевый не такой интенсивный, как красный, и поэтому он более привлекательный, не имея связи с срочностью. Это дружелюбный цвет, который хорошо сочетается с брендами, которые предпочитают быть общительными и доступными.
Однако, поскольку красный цвет связан с срочностью, я все еще считаю, что это кнопка по умолчанию для кнопки CTA, просто потому, что она психологически побуждает пользователя к немедленным действиям.
В целом, кажется, что красный — это цвет для кнопок CTA, предпочтительно используемый сам по себе, проверенный на контрастность, когда используется текст кнопки, и на фоне цветов сайта.
Зеленый также может работать, но вы не можете спорить с массой исследований, которые подчеркивают эффективность красных.
Однако будет ли этого достаточно, чтобы удовлетворить текущий красный и зеленый ряд, остается спорным.