Теория дизайна описывает единство как способ взаимодействия различных элементов композиции друг с другом. Унифицированный макет — это тот, который работает как единое целое, а не как отдельные части. Возьмите обезьян ниже, например. Их сходство формы (не говоря уже об их одинаковом цвете) позволяет им быть признанными как группа, а не четыре несопоставимых элемента.
Хотя в наши дни проблема не так важна, единство — одна из многих причин, почему веб-дизайнеры всегда презирали HTML- фреймы. Важно, чтобы единство существовало не только внутри каждого элемента веб-страницы, но и для всей веб-страницы — сама страница должна работать как единое целое. Мы можем использовать несколько подходов для достижения единства в макете (помимо избегания фреймов): близость и повторение .
близость
Близость — это очевидный, но часто упускаемый из виду способ заставить группу объектов чувствовать себя как единое целое. Помещение объектов близко друг к другу в макете создает фокус, к которому будет притягиваться глаз. Посмотрите на цифровую живопись чуть ниже. Составленные из, казалось бы, случайного набора штрихов, пять наиболее близких друг к другу штрихов образуют единый объект.
Мы практикуем концепцию близости в Интернете, когда начинаем устанавливать поля и отступы для элементов. Например, когда я определяю правила стиля CSS для сайтов, я обычно изменяю поле по умолчанию, которое существует между общими элементами HTML, такими как заголовки ( h1h2h3 Изменяя эти значения, я могу заставить больше или меньше пространства появляться между элементами, создавая тем самым группы.
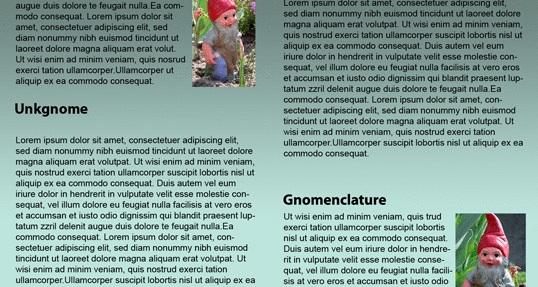
Если вы посмотрите на два столбца текста, представленных ниже, вы заметите, что они выглядят одинаково. Разница лишь в размещении заголовков. В колонке слева слово «Unkgnome» равноудалено от верхнего и нижнего абзацев. В результате он выглядит скорее как разделитель, чем заголовок следующего абзаца. Во втором столбце заголовок «Гноменклатура» расположен ближе к следующему абзацу. В соответствии с правилами близости этот заголовок, по-видимому, принадлежит этому блоку текста.
Повторение
Стая гусей, стая рыб, гордость львов. Каждый раз, когда вы собираете набор одинаковых предметов, они образуют группу. Точно так же повторение цветов, форм, текстур или подобных объектов помогает связать дизайн веб-страницы так, чтобы он выглядел как единое целое. Пример изображения ниже иллюстрирует повторение. Даже при том, что существуют другие подобные штрихи, девять красных штрихов на левой стороне кажутся объединенной группой, потому что они повторяют форму, цвет и текстуру. Штрихи справа от этой группы не имеют повторяющегося рисунка, поэтому они кажутся изолированными, хотя поблизости есть другие фигуры.
Независимо от того, замечаете вы это или нет, повторение часто используется в дизайне сайтов для объединения элементов макета. Примером этой концепции при работе среди неизмененных элементов HTML является маркированный список. Маркер, который предшествует каждому элементу списка, является визуальным индикатором того, что элементы маркера являются частями целого. Повторяющиеся узоры и текстуры также могут помочь унифицировать дизайн. Взгляните на скриншот Odosketch , приложения для цифрового холста и художественного сообщества, созданного Odopod. Этот макет содержит много привлекательных элементов, но повторяющиеся миниатюрные изображения с баннерами «Featured» создают единую галерею, в то время как схематичные заголовочные элементы делают созданные пользователем миниатюры подходящими для сайта.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание которой уже вышло). Это шестая часть первой главы.
Вся глава, посвященная цветам, была оцифрована, поэтому, если цвет больше (или также), вы можете ознакомиться с главой о цветах здесь, на фестивале дизайна .