Слайдеры изображений довольно популярны в мире веб-дизайна. Это отличный способ продемонстрировать ваши образы, и он мгновенно привлекает внимание посетителей. Итак, сегодня я проведу вас через процесс создания стильного веб-слайдера в Photoshop. Для создания этого ползунка мы будем использовать инструмент «Перо», различные инструменты для создания фигур и методы укладки слоев. Давайте начнем!
Ресурсы:
Конечный результат:
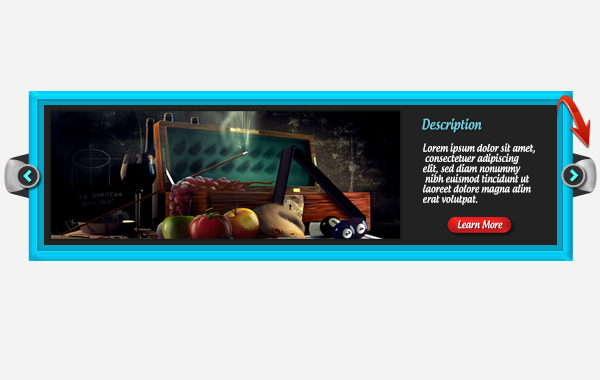
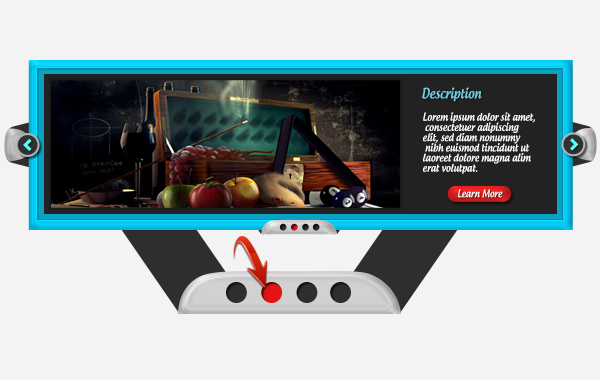
Прежде чем мы начнем, давайте посмотрим на наш конечный результат:
Шаг 1
Создайте новый документ в Photoshop с шириной 1100 пикселей и высотой 650 пикселей.
Шаг 2
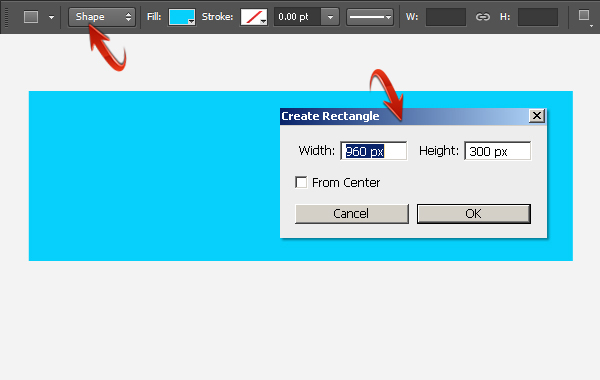
Прежде всего сделаем рамку для слайдера. Установите # 06d0fb в качестве цвета переднего плана и выберите инструмент прямоугольник, чтобы нарисовать прямоугольник с шириной 960 пикселей и высотой 300 пикселей.
Шаг 3
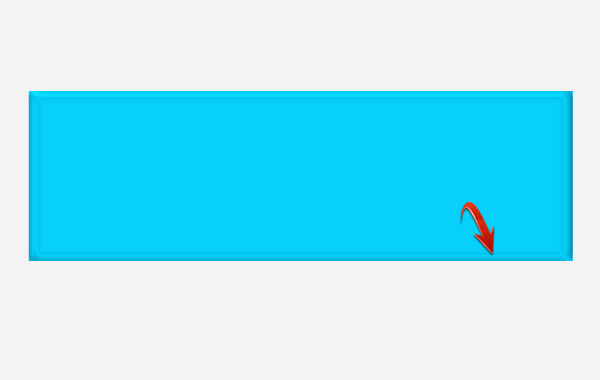
Дважды щелкните слой прямоугольника, чтобы открыть окно «Стиль слоя». Примените следующие настройки стиля слоя.
Шаг 4
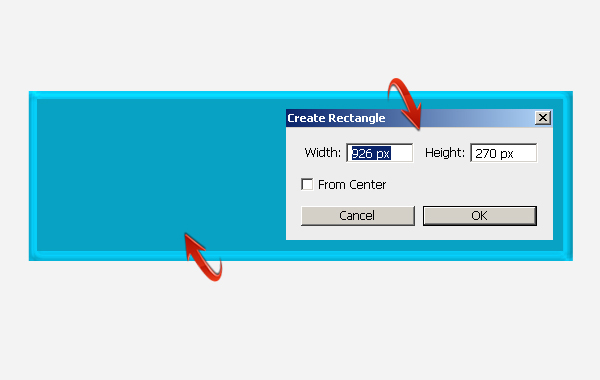
Создайте еще один прямоугольник шириной 926 пикселей и высотой 270 пикселей. Используйте цвет # 08a2c3 для этого прямоугольника.
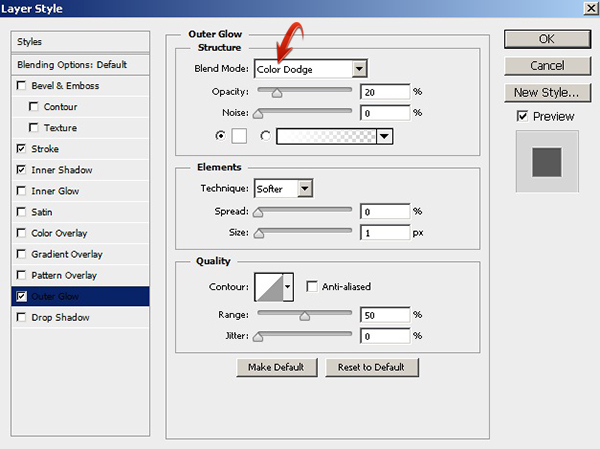
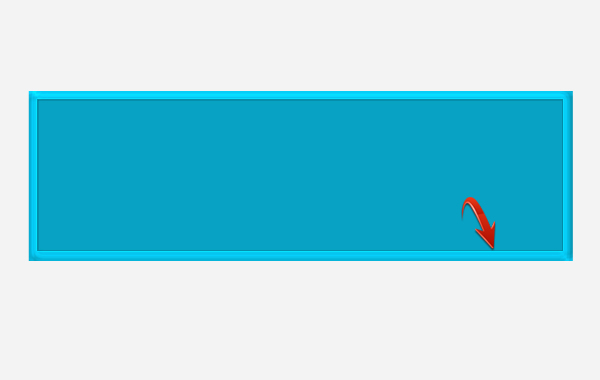
Примените следующие настройки стиля слоя для этого прямоугольника.
Шаг 5
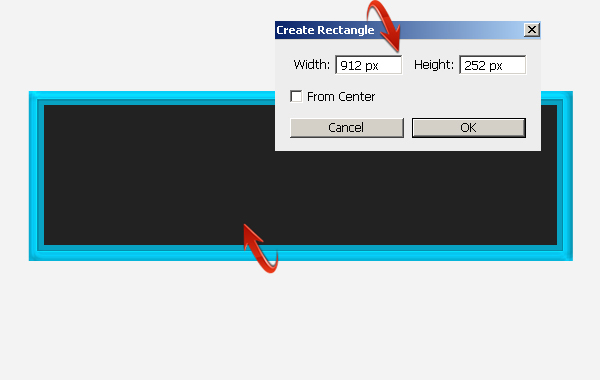
Создайте третий прямоугольник шириной 912 пикселей и высотой 252 пикселя. Используйте цвет # 222222, чтобы заполнить прямоугольник.
Шаг 6
Откройте файл изображения в Photoshop и перетащите его в документ слайдера. Измените размер и поместите его в верхнюю часть слоев, используя бесплатный инструмент преобразования (Ctrl + «T»).
Дважды щелкните слой изображения и используйте следующие настройки, чтобы применить обводку.
Шаг 7
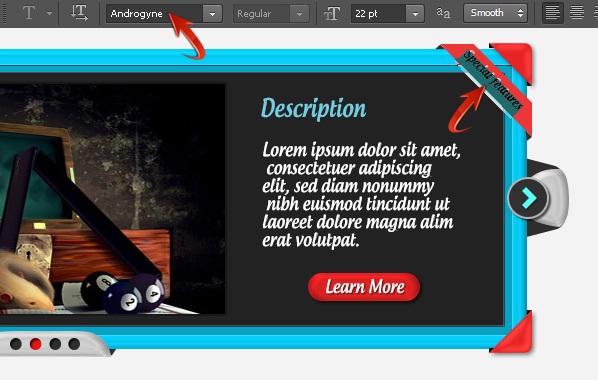
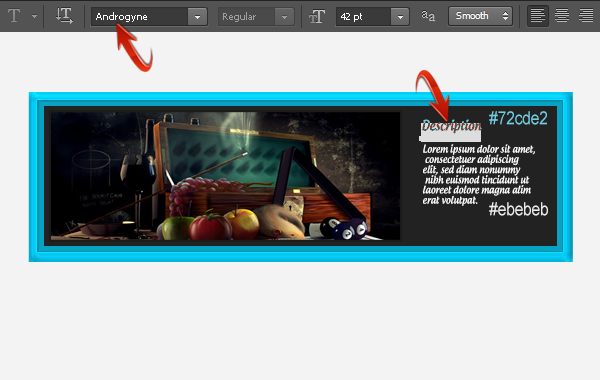
Теперь выберите инструмент «Текст» для ввода текста на новом слое. Я использую шрифт под названием «Андрогин» здесь.

Шаг 8
Далее мы создадим кнопку. Для этого установите # e32121 в качестве цвета переднего плана и нарисуйте прямоугольник со скругленными углами, используя инструмент со скругленными углами.
Шаг 9
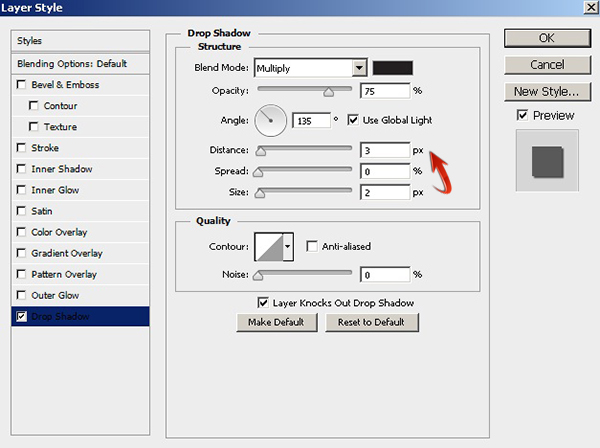
Примените следующие настройки стиля слоя на слой, содержащий вашу красную кнопку.
Шаг 10
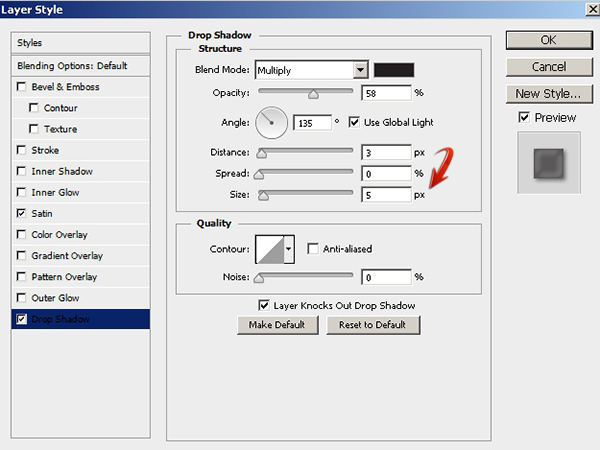
Теперь мы добавим текст, который мы хотим, над кнопкой. Используйте следующие настройки, чтобы применить тень к этому тексту.
Щелкните правой кнопкой мыши по текстовому слою с красной кнопкой и выберите параметр «Копировать стиль слоя». Затем щелкните правой кнопкой мыши по текстовому слою «Описание» и выберите «Вставить стиль слоя», чтобы применить те же настройки тени.
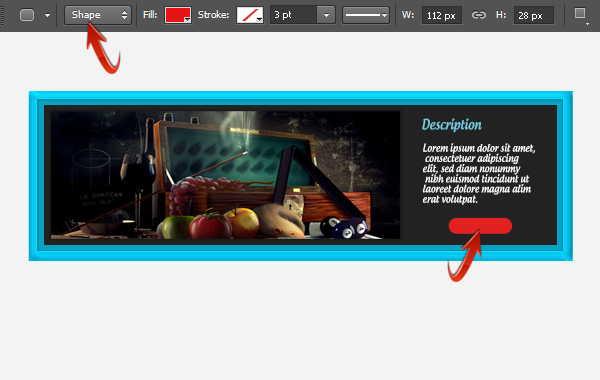
Шаг 11
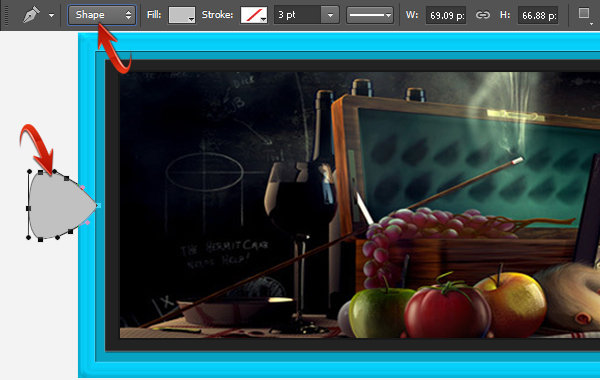
Далее мы добавим элементы управления ползунком. Для этого выберите инструмент «Перо», чтобы нарисовать форму, показанную ниже. Обязательно выберите настройку «Форма» на панели свойств. Используйте цвет # c1c1c1, чтобы нарисовать форму.
Теперь скопируйте стиль слоя слоя красной кнопки и вставьте его в этот вновь нарисованный слой формы, чтобы получить эффект, показанный ниже.
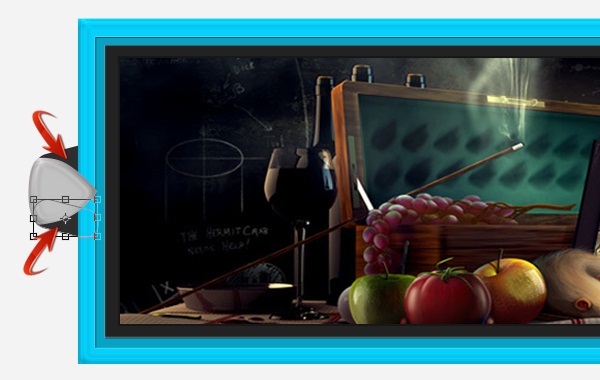
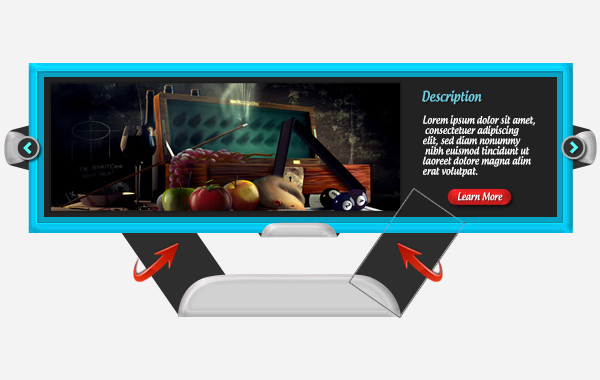
Теперь давайте сделаем обратную сторону этой новой формы. Нарисуйте два скругленных прямоугольника, используя цвет # 2e2e2e, и перетащите их под остальные слои. Расположите их под углом, как показано ниже, используя инструмент свободного преобразования (Ctrl + «T»).
Шаг 12
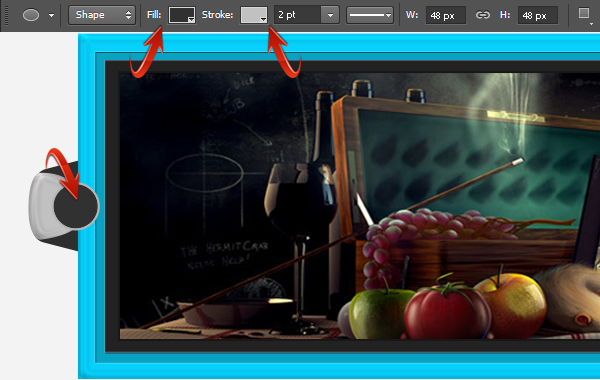
Выберите инструмент эллипса в режиме «Форма», чтобы нарисовать эллипс поверх слоев. Используйте # 313131 в качестве цвета заливки и # c1c1c1 для обводки размером 2 пикселя.
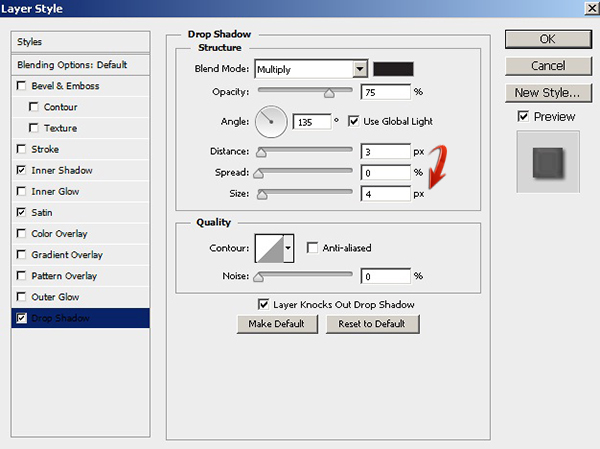
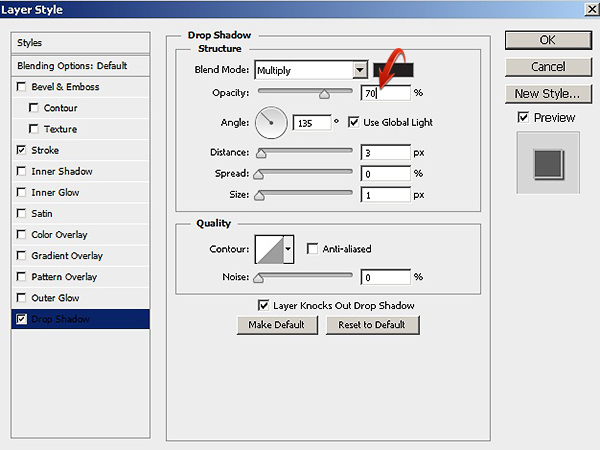
Примените следующие настройки для тени.
Шаг 13
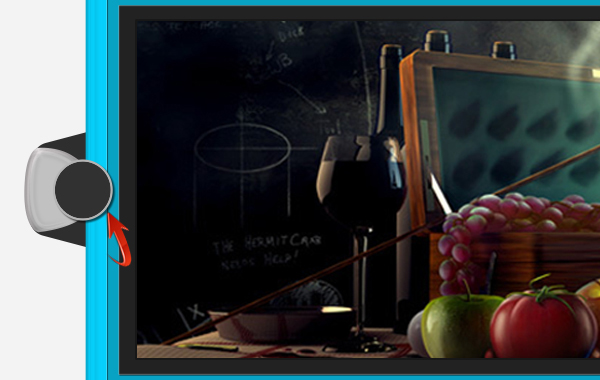
Теперь установите # 57fff5 в качестве цвета переднего плана и нарисуйте стрелку с помощью инструмента «Перо».
Шаг 14
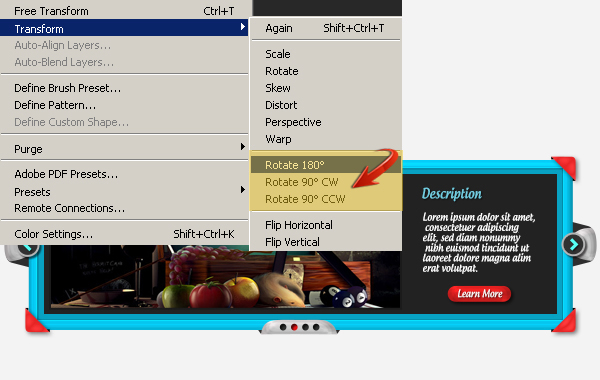
Соберите слои, образующие передние части элемента управления ползунком, в группу, и соберите заднюю сторону элементов управления ползунка в отдельную группу. Теперь дублируйте обе эти группы и переверните их по горизонтали, перейдя в «Edit»> «Transform»> «Flip Horizontal» и расположив их на правой стороне ползунка. Результат показан ниже.
Шаг 15
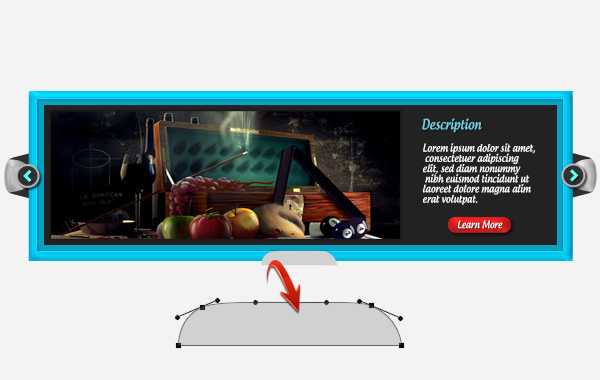
Затем, чтобы сделать слайдер, нарисуйте фигуру, показанную ниже, используя инструмент «Перо». Используйте цвет # d1d1d1.
Теперь скопируйте стиль слоя с красной кнопкой и вставьте его в этот новый слой навигации. Чтобы сделать его заднюю часть, нарисуйте два прямоугольника на новом слое чуть выше фона и расположите их под углом, как показано ниже.

Шаг 16
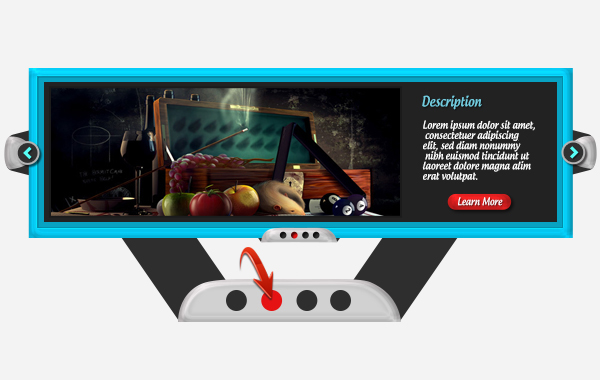
Для завершения навигации сделайте четыре эллипса одинакового размера и расположите их, как показано ниже.
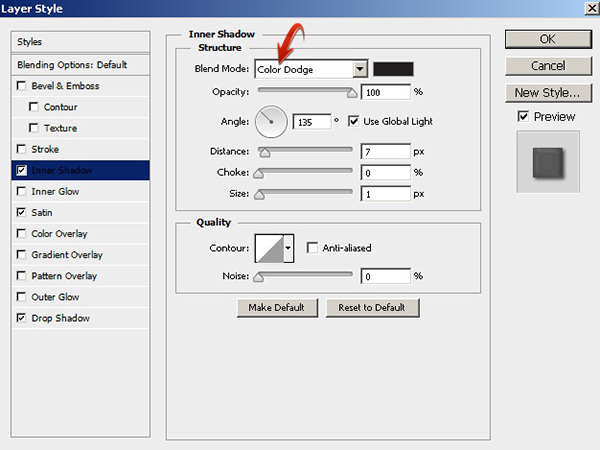
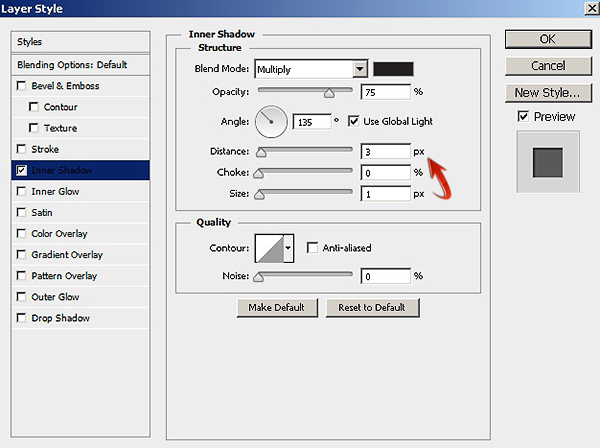
Добавьте внутреннюю тень к этим четырем эллипсам со следующими значениями.
Шаг 17
Базовая компоновка нашего слайдера практически готова. Теперь мы добавим еще несколько предметов, чтобы сделать его более интересным. Нарисуйте треугольную фигуру, показанную ниже, и вставьте на нее стиль слоя с красной кнопкой.
Теперь нарисуйте два треугольника абсолютно черного цвета (# 000000), чтобы завершить угловое покрытие.
Шаг 18
Соберите угловые слои покрытия в группу и продублируйте его три раза. Расположите эти три группы по разным углам, поворачивая их одну за другой в углах и положениях, показанных ниже.

Шаг 19
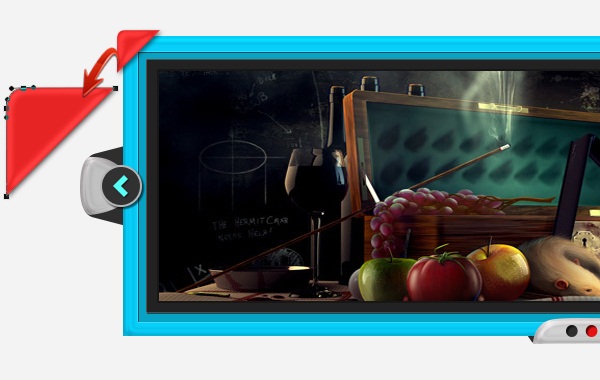
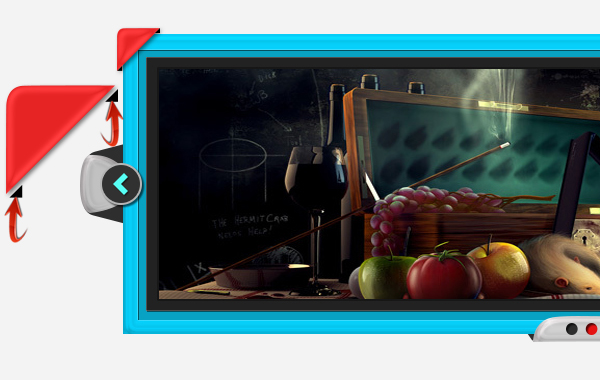
Теперь сделайте ленту для правого верхнего угла, как показано ниже.

Шаг 20
Добавьте текст поверх ленты и вставьте параметры тени от слоя с красной кнопкой на слой ленты.
Шаг 21
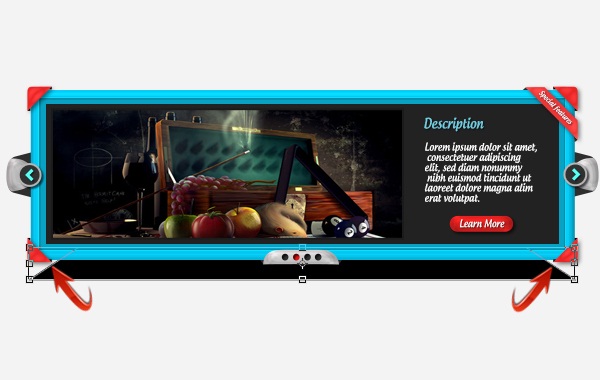
Наконец, мы сделаем тень для всего слайдера. Сделайте прямоугольник чисто черного цвета (# 000000) чуть выше фонового слоя и перейдите в «Правка»> «Преобразовать»> «Искажать». Используйте его, чтобы сделать прямоугольник, как показано ниже.
Шаг 22
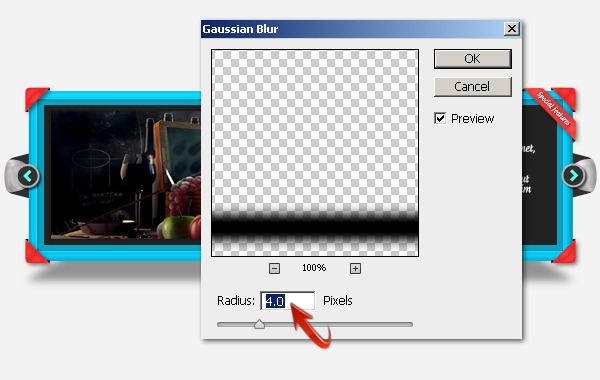
Теперь щелкните правой кнопкой мыши на теневом слое и выберите опцию «Растеризация слоя» и перейдите к «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте следующие значения для размытия по Гауссу и уменьшите непрозрачность этого слой тени до 40%, чтобы получить желаемый эффект.
Вот и все, ребята. Надеюсь, вам понравилось, и вы узнали что-то полезное. Дайте мне знать, что вы думаете!