Эта статья была спонсирована Adobe . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
Фондовые изображения стали огромной частью процесса проектирования для графических дизайнеров. Старая пословица верна, что изображение равно тысяче слов.
Поиск правильного изображения может усилить сообщение, которое вы пытаетесь отправить от имени своих клиентов. Одно из самых важных решений, которое может принять дизайнер, — это выбор правильного изображения. Может быть сложно разобрать все изображения, которые будут работать и не будут работать в данной части дизайна.
В этой статье мы рассмотрим несколько советов по выбору идеального изображения для вашего проекта.
1. Сначала выложите контент
Я знаю, что у вас возникнет соблазн запрыгнуть на Adobe Stock и начать сначала искать изображения — в конце концов, это забавная часть, но это может привести к неприятностям. Вы никогда не поймете, сколько контента у вас есть, или сколько места вам действительно нужно для работы, пока вы не получите реальный взгляд на то, сколько контента вам нужно разместить на странице.
Начните расставлять и группировать элементы, пока у вас не получится устраивать. Это хорошая отправная точка, прежде чем вы начнете искать изображения, потому что у вас будет лучшее представление о том, что вам действительно нужно, и что вы действительно используете. Сколько раз вы выбирали стоковую фотографию, загружали ее, а потом просто не могли подобрать контент, который бы подходил?
2. Запланируйте место назначения изображения
Размещение изображения может иметь значение, когда дело доходит до выбора типа изображения. Если у вас есть элементы дизайна или текст по краю того места, где будет размещена фотография, вам нужно выбрать изображение, в которое встроено много передышки. Последнее, что вам нужно, это многолюдный дизайн.
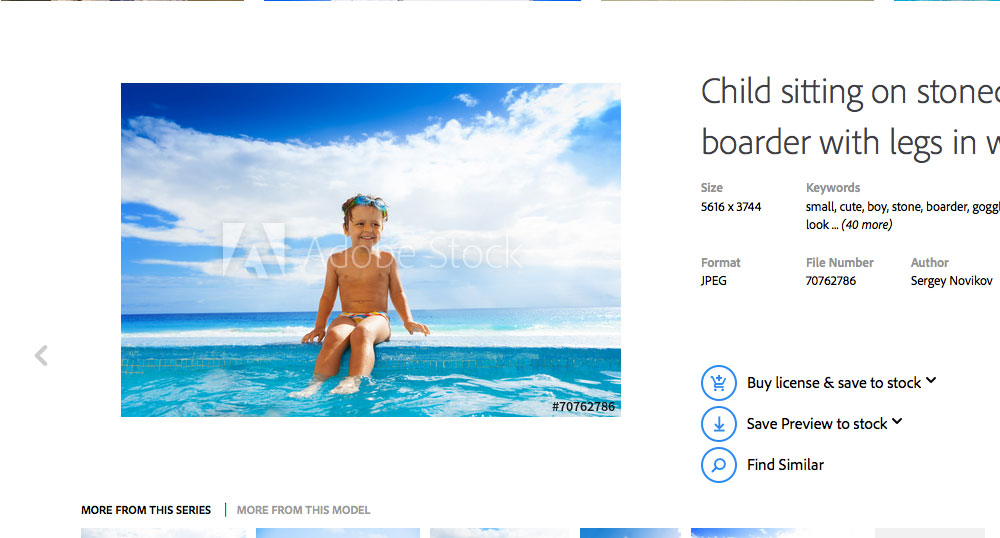
Кроме того, если на изображении есть объект или человек, убедитесь, что вокруг краев изображения достаточно места. Это даст вам возможность масштабировать и обрезать изображение, не беспокоясь о том, что вписывается в дизайн.
Пример изображения выше можно масштабировать, не теряя объект. Его можно обрезать, в зависимости от объекта, только показывая его по пояс, все еще создавая впечатление, что они в тропической обстановке.
3. Оставьте место для текста
Одним из наиболее распространенных методов проектирования является размещение текста поверх изображения. Изображение, которое вы выбираете, должно иметь достаточно встроенного отрицательного пространства для размещения текста. Хорошо иметь изображение с плоской поверхностью, такой как стена или цветной блок, где вы можете поместить текст контрастным цветом.
Обратите внимание, что в примере изображения девушка находится слева от изображения, что дает вам достаточно места для текста, графики, логотипа и всего, что вам может понадобиться для размещения в доступном пространстве.
4. Контраст — это ключ
Иногда, несмотря на все ваши усилия, вы в конечном итоге находите идеальное изображение для вашего дизайна, но на нем просто не хватает негативного пространства для размещения текста. В этом случае вы можете, по крайней мере, прибегнуть к изображению со светлой или темной областью. Это позволит вам разместить текст поверх этой части изображения контрастным цветом. Вы хотите, чтобы избежать изображения с нейтральным фоном или шумным рисунком. В противном случае вам придется применить тень или штрих к вашему тексту, что может испортить внешний вид вашего дизайна.
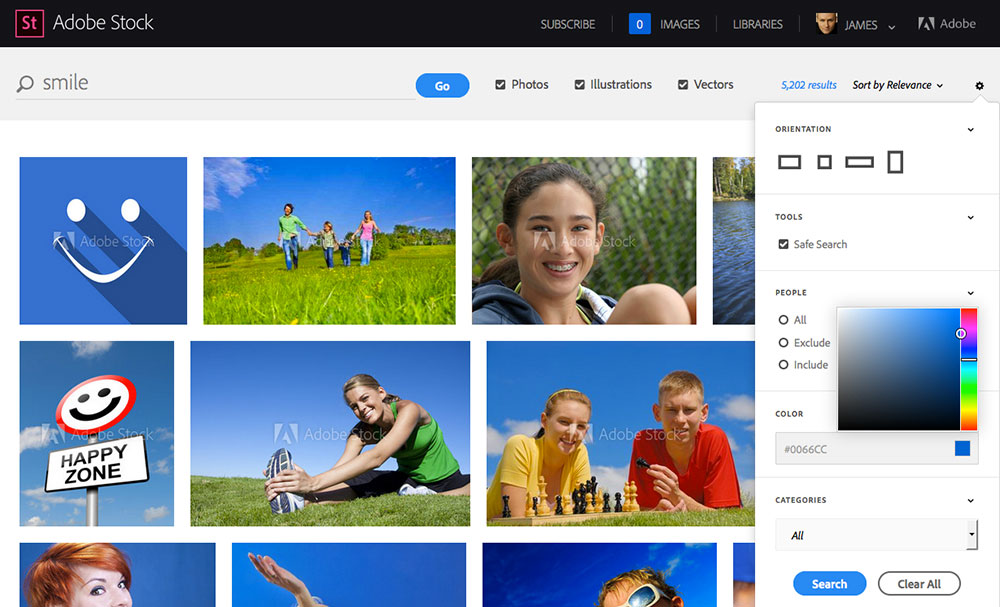
Выбор изображения, которое хорошо сочетается с существующими цветами в ваших проектах, является отличным способом создания бесшовного дизайнерского решения. Отличительной особенностью Adobe Stock является то, что вы можете выбрать цвет, и они сузят результаты поиска до изображений, содержащих этот цвет. Вы даже можете ввести значение Hex, чтобы ваш выбор цвета был настолько точным, насколько это необходимо.
Вы можете видеть на скриншоте выше, что я искал улыбки и сузил результаты поиска изображениями, содержащими шестнадцатеричное значение # 0066cc. Это невероятно экономит время и поможет вам найти изображения, которые соответствуют вашему бренду. Представьте себе, что вы ищете цвет подписи вашей компании и находите конкретное изображение с этим цветом!
5. Рассмотрим ориентацию
Ориентация вашего изображения может оказать огромное влияние на то, подойдет ли контент. Например, если вы создаете плакат, вы, вероятно, захотите использовать портретные изображения. Если вы создаете открытку, вам нужно выбрать пейзажную фотографию.
Содержание изображения и его ориентация также важны. Если вы знаете, что вам нужно изображение, у основного объекта которого много места под ним, и у вас будет место для размещения текста или сопроводительной графики, вы, скорее всего, найдете это в портретном изображении. Подобное планирование не позволит вам тратить время на клонирование фрагментов изображения в Photoshop или использование Content Aware Fill для имитации расширенной области изображения.
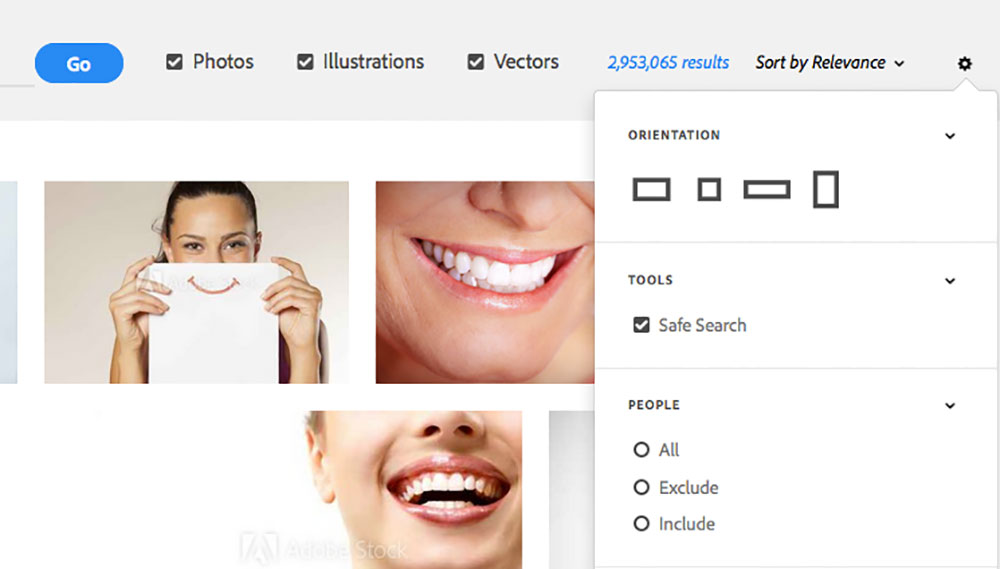
Adobe Stock дает вам возможность выбрать ориентацию изображений в результатах поиска. Например, вам может понадобиться квадратное изображение, для которого у Adobe Stock есть опция. Вы можете найти его, выбрав значок шестеренки справа. Результаты, показанные выше, все квадратные изображения.
6. Особое внимание к изображениям людей
Выбор лучших изображений людей может быть трудным решением. Каждый аспект изображения с человеком в нем должен быть рассмотрен. Это включает, например, выражение их лица, одежду и объекты, с которыми они взаимодействуют.
Одним из наиболее важных аспектов, которые следует учитывать при выборе правильного изображения, содержащего человека, является его положение. Куда они смотрят? Если вы хотите привлечь особое внимание к элементу в вашем дизайне, выберите изображение, на которое смотрит человек. Это привлечет внимание зрителя к этому элементу, подчеркивая его еще больше.
В примере я выбрал изображение женщины с пустым знаком. Это идеальное изображение для привлечения дополнительного внимания к сообщению. Самое замечательное в Adobe Stock — это то, что я могу видеть, как выглядит изображение, прежде чем делать покупку.
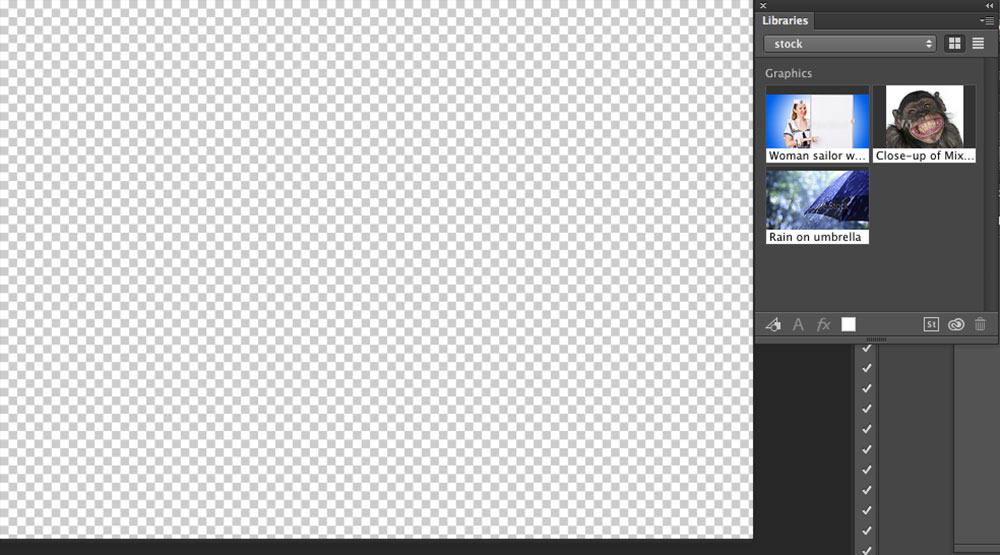
Нажмите на маленькую миниатюру на сайте Adobe Stock, чтобы открыть увеличенное изображение. Затем нажмите стрелку вниз, и вы увидите множество мест, в которые вы можете загрузить изображение. У меня есть библиотека Creative Cloud, которую я назвал «сток», потому что я хочу, чтобы изображение было легко доступно в Photoshop, когда я работаю над этим макетом, поэтому я решу скачать его там. Теперь изображение сразу доступно в Photoshop (а также в других настольных приложениях с библиотеками Creative Cloud), поэтому я могу добавить его в свой макет и попробовать.
Как видите, я мог бы разместить текст и использовать его так же, как купил его, убедившись, что это правильное изображение для моей работы. Чтобы приобрести, просто щелкните правой кнопкой мыши изображение на панели «Библиотеки» и выберите «Изображение лицензии», и оно автоматически обновится. Любые неразрушающие изменения, внесенные в изображение с водяными знаками, будут сохранены, когда оно будет заменено лицензированным изображением с высоким разрешением.
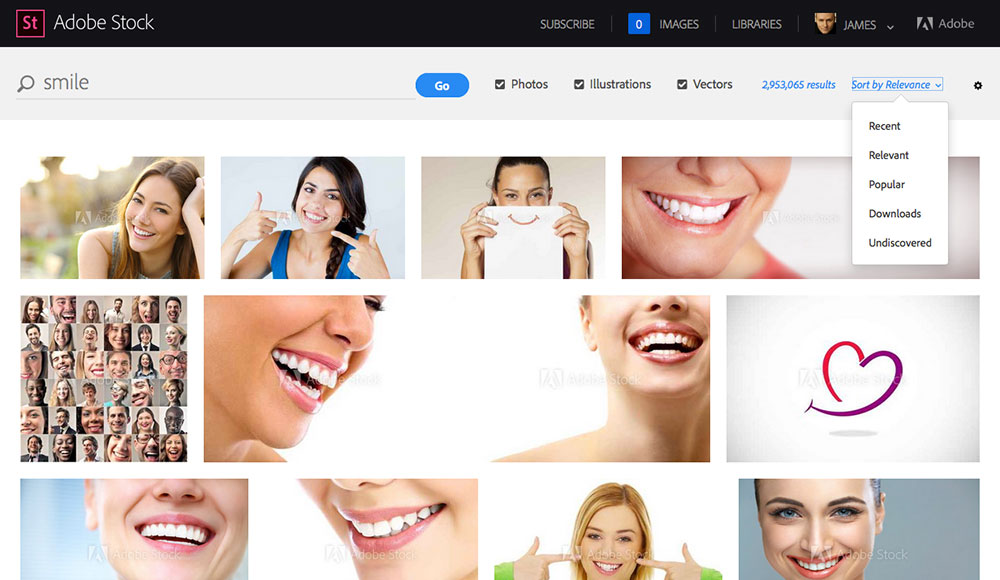
7. Сузить поиск
Нет ничего хуже, чем поискать множество ненужных изображений. Вот почему большинство сайтов с фотографиями позволяют фильтровать результаты. Если вы ищете фотографии, вы можете отменить выбор вариантов для иллюстраций и векторов. Также вы можете отсортировать результаты поиска. Если вы работаете с крупным клиентом и хотите выбрать изображение, которое вряд ли использовалось в другой рекламной акции, вы можете отсортировать по релевантности, но вы также можете выбрать неоткрытые изображения.
Вывод
Найти идеальное изображение не так сложно, как раньше. Раньше требовалось несколько часов, чтобы найти подходящую фотографию для проекта. С помощью этих 7 полезных советов и опций Adobe Stock для улучшения поиска вы можете сэкономить часы времени. Время, которое вы можете посвятить созданию великолепного дизайна и предоставлению наилучшего решения для вашего клиента.