Слишком многие дизайнеры догадываются о типографии.
Книги и статьи со всего мира виновны в представлении типографики в чрезмерно искусном стиле «ты должен просто знать ».
На самом деле в типографии много логики. Есть много рекомендаций, которые, если их соблюдать, сделают вашу типографику бесконечно лучше — даже если вы не дизайнер.
В этой статье мы рассмотрим несколько практических советов, которые вы можете использовать, чтобы вывести догадки из типографики.
Выбор и сопряжение шрифтов
Огромное количество шрифтов на выбор огромно, если не сказать больше.
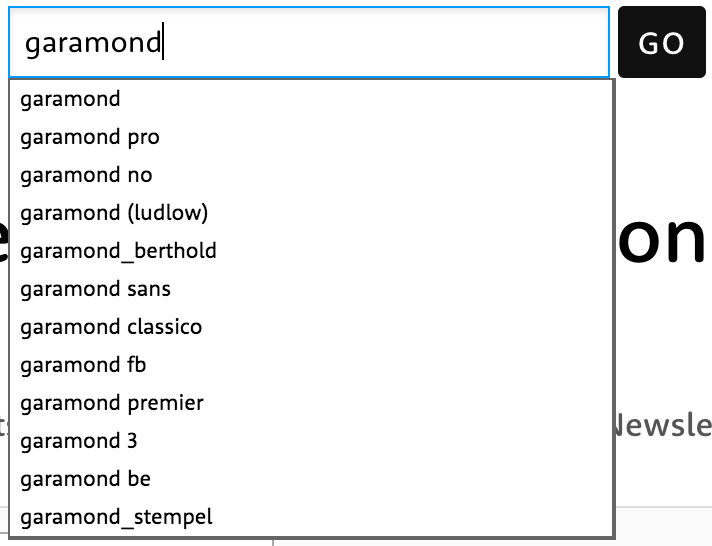
Возьмите классический Garamond: поиск по MyFonts поднимает до 60 различных вариаций этого одного семейства шрифтов!
Просматривать все эти шрифты — трудоемкая задача для энтузиастов, не являющихся шрифтами, но крайне важная для успеха ваших типографских работ.
Как найти идеальный шрифт
Хитрость заключается в том, чтобы найти несколько понравившихся шрифтов и придерживаться их. Если вы выбираете семьи с широким диапазоном стилей (светлый, обычный, жирный, курсив и т. Д.), Вы обнаружите, что можете использовать их снова и снова. Вы почувствуете, как они работают лучше всего.
Я почти никогда не использую веб-сайты шрифтов, чтобы выбрать мои шрифты. Они просто слишком подавляющие.
Лучший способ найти отличные шрифты для ваших проектов — это взять то, что уже существует вокруг вас.
Я нашел самый простой способ сделать это прямо в вашем браузере с расширением Chrome под названием WhatFont . Просто выделите и нажмите на любой живой текст, и он покажет вам имя, размер, высоту строки и цвет.
Конечно, браузер — не единственный способ определить понравившиеся шрифты. Если у вас есть статичное изображение (даже изображение с телефона), вы можете загрузить его в What The Font, который проанализирует его для вас, или использовать Identifont, который задаст вам простые вопросы, основанные на ваших персонажах.
Что делает хороший выбор шрифта?
При выборе шрифта лучше начинать с основного текста. Это будет использоваться чаще всего на вашем сайте и является наиболее важным, чтобы получить право.
При выборе шрифта основного текста необходимо учитывать 3 основных момента:
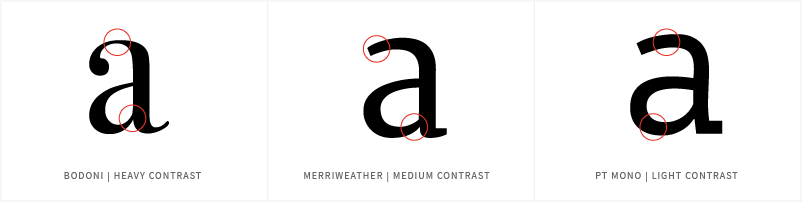
1. Проверьте контраст
На левом изображении вы можете видеть, что ширина буквы сильно варьируется. Когда это перебирает большое количество текста, это может быть трудно для чтения.
Точно так же шрифт без каких-либо изменений (правильное изображение) может быть таким же плохим, потому что становится сложнее отличить одну букву от остальных.
Для длинных участков текста лучше выбрать шрифт со средним и низким контрастом, потому что он не прервет процесс чтения.
Оставьте крайности для своих названий.
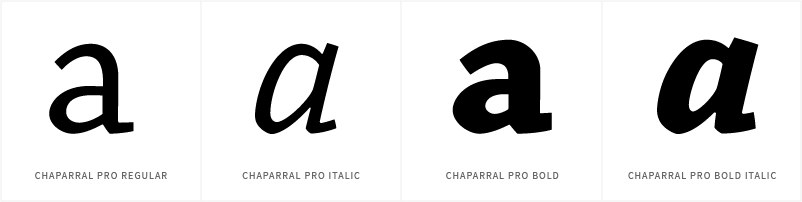
2. Достаточно ли весов?
В качестве абсолютного минимума вам понадобится обычный, курсивный, полужирный и полужирный курсив. Меньше, и вы не сможете правильно отформатировать текст.
Всегда лучше использовать настоящие полужирные и курсивные шрифты, а не «заставлять» нормальный вес отображать как другой. Вы можете увидеть это на изображении выше, обратите внимание на то, как a превращается из двойного ствола в один ствол, когда оно выделено курсивом.
Вы должны стремиться к максимально гибкому набору. Подумайте, как вы будете использовать свой шрифт. Планируете ли вы использовать маленькие шапки? Если это так, убедитесь, что у вас есть маленькая заглавная версия шрифта. Вы хотите использовать большие кавычки в легком весе? Убедитесь, что ваш шрифт может обрабатывать контент, который вы собираетесь бросить на него
3. Это читабельно?
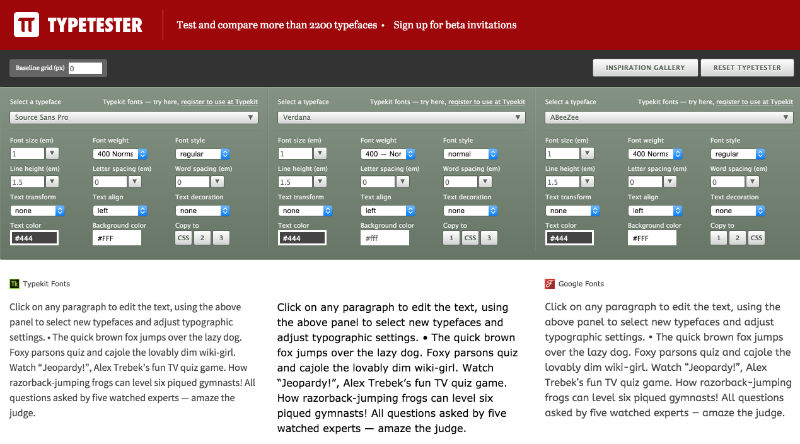
Я знаю очевидный, но на удивление часто ошибаюсь. Лучший способ проверить, является ли шрифт читабельным, это, ну, в общем, прочитать его. Хорошим инструментом для использования является Typetester, где вы можете тестировать и сравнивать более 2200 шрифтов рядом, в том числе из Google Web Fonts и Typekit.
Еще один способ проверить — следовать совету Макса Лузуриага из Tuts + :
Если вы можете установить свою копию на 10 пикселей и все еще можете разобрать, что она говорит, то это хороший признак того, что вы выбрали читаемый шрифт.
Сколько гарнитур я должен использовать?
Если ваш шрифт основного текста достаточно гибок, вам не обязательно нужен другой шрифт для заголовков. В типографии меньше почти всегда больше.
Вы должны стремиться к максимуму двух шрифтов в любом дизайне. Один для вашего отображаемого текста (заголовки, текст героя) и один для остальных (ваш основной текст). Если это звучит слишком мало, учтите , что гарнитуры могут иметь от 4 до 80 различных стилей каждый.
Выбор шрифта для ваших заголовков
Выбор шрифта для ваших заголовков (если у вас есть отдельный) может быть более сложным, чем ваш основной текст. Это тот, у кого есть характер, и тот, который сформирует общее впечатление о вашем сайте.
Если вы боретесь, стоит помнить, что вы всегда можете вернуться и изменить шрифты позже в процессе проектирования. Никто не узнает.
Если вы будете следовать этим двум простым советам, вы окажетесь в гораздо лучшем положении, чтобы получить правильный первый раз.
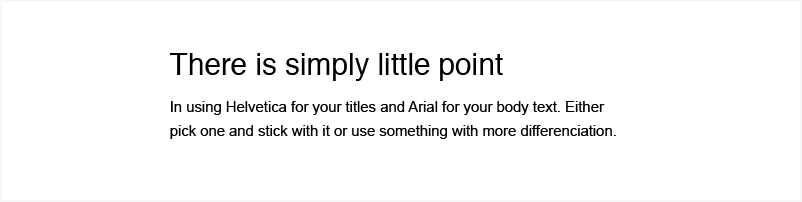
1. Не делайте их слишком похожими
Если вы собираетесь использовать Helvetica в качестве копии своего тела, не используйте Arial для заголовков. Либо выберите один и придерживайтесь его повсюду, либо бросьте один в пользу чего-то с немного большим характером.
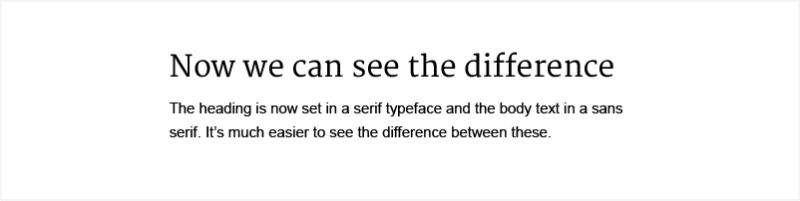
Хорошее эмпирическое правило, особенно если вы только начинаете, это использовать один шрифт с засечками и один без засечек в ваших проектах. Таким образом, вы можете быть уверены, что у них будет достаточно дифференциации для работы.
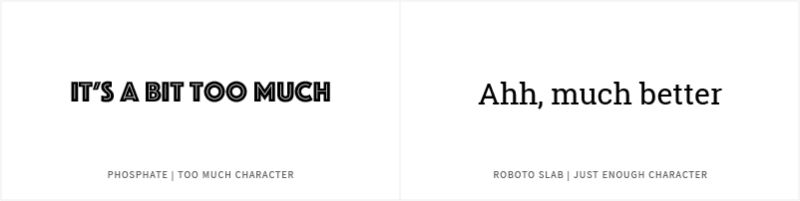
2. Выберите шрифт с каким-нибудь символом … но не слишком
Вы хотите, чтобы ваш шрифт был похож на вашего лучшего друга. Вы хотите, чтобы у них было достаточно характера, чтобы быть интересным, но не настолько, чтобы они были полностью властными.
Если мысль о том, чтобы тусоваться с вашим шрифтом (и лучшим другом), утомляет вас. Отбрось их. Оба из них.
Все еще борется? Попробуйте эти комбинации
Если после всего вышеперечисленного вы все еще боретесь, вот список моих личных парных шрифтов перехода, чтобы вы начали. Используйте и расширяйте этот список по своему усмотрению.
Чапаррал Про и Лато
Calluna Sans и Экспо Сериф Про
Exo 2 и Open Sans
Merriweather и Source Sans Pro
Набор шрифтов
Набор текста — это наука. Это также очень просто, поэтому я не понимаю, почему большинство людей делают это неправильно.
Если вы будете следовать приведенным ниже правилам, вы получите престижный статус типографа. Люди будут удивлены вашим вниманием к деталям, и вы будете приглашены на самые крутые вечеринки.
По мере того, как вы становитесь более опытным, вы научитесь доверять своей интуиции, но пока вот несколько общих советов, с которых можно начать.
Не угадывайте свои пропорции
Если вы когда-нибудь задумывались, какой размер сделать ваш текст, чтобы все было пропорционально, или даже если вы никогда не задумывались над этим, я здесь, чтобы освободить вас от этого бремени.
Вы можете выбрать размер шрифта … с математикой! Вы можете использовать так называемую модульную шкалу, которая, по сути, дает вам список размеров, которые вы можете использовать, и все они прямо пропорциональны вашему базовому размеру шрифта (чаще всего ваш основной текст).
Просто выберите базовый размер шрифта. Для основного текста рекомендуется 15-25 пикселей (хотя я всегда использую 16 пикселей в качестве отправной точки).
Чтобы избавить вас от головной боли от самостоятельной работы, я рекомендую использовать онлайн-инструмент Type Scale, и он рассчитает все это за вас.
Для тех из вас, кто хочет научиться работать самостоятельно, эта обширная статья Тима Брауна из A List Apart объясняет все это.
Дайте себе передышку
Я почти никогда не придерживаюсь высоты строки по умолчанию для шрифтов. Это слишком близко для онлайн-чтения. И слова, которые выглядят сложенными, сложнее для чтения и выглядят менее привлекательно.
Хорошее практическое правило — поддерживать высоту строки на уровне 125% от размера шрифта. Таким образом, шрифт 16px будет иметь высоту строки 20px. Часто я доходил до 150% от размера шрифта, давая высоту строки выше 24px.
Получите ваши данные правильно. Это имеет значение.
Средний является прекрасным примером детализации в типографии. Вот почему у него есть дизайнеры со всего мира, слюни над своим редактором Поэтому, если вы хотите, чтобы дизайнеры пускали слюни на ваш сайт, давайте возьмем пару быстрых советов от них.
Используйте фигурные кавычки вместо прямых.
Прямые цитаты — это неприятные маленькие ошибки на вашей клавиатуре. Они выглядят как «это» и «это». Как и большинство типографских ошибок, они происходят со времен пишущей машинки, когда пространство на клавиатуре было ограничено.
Поэтому старайтесь не использовать их, вместо этого используйте фигурные кавычки, которые выглядят как «это» и «это».
Вот как их набрать:
Одинарные кавычки
| макинтош | ПК | HTML | |
|---|---|---|---|
| открытие | вариант +] | Alt 0145 | & lsquo; |
| закрытие | опция + смещение +] | Alt 0146 | & Rsquo; |
Двойные кавычки
| макинтош | ПК | HTML | |
|---|---|---|---|
| открытие | вариант + [ | Alt 0147 | & ldquo; |
| закрытие | опция + смещение + [ | Alt 0148 | & Rdquo; |
Получите правильные тире и дефисы
- Дефис — это тот, который вы увидите на клавиатуре. Используется для разделения слов.
- Тире используется вместо слова к при описании диапазонов. С 1968–1979 гг. Mac: опция + дефис | ПК: альт 0150 | HTML: & ndash;
- Эм-тире используется, чтобы поставить паузу в предложении — вы можете использовать вместо запятой. Mac: опция + Shift + дефис | ПК: alt 0151 | HTML: & mdash;
Вывод
Вот и все для моих практических типографских советов. Я действительно надеюсь, что вы узнали что-то новое или получили удовольствие от повышения квалификации. Типография может быть действительно удовлетворительной, чтобы получить право. И когда вы будете применять эти советы на практике, вы начнете замечать все это вокруг себя.
Вы можете даже испытать то, что я люблю называть инициацией типографов, когда вы обнаруживаете ошибку набора текста в меню ресторана. Классический.
К вам. У вас есть практические советы, которые я пропустил? Какой твой самый большой типографский секрет? Дай мне знать в комментариях!