Вы разработали красивый сайт. Смотрится отлично, продает виджеты и выполняет свою работу! Но всегда есть возможности для улучшений, особенно с технической стороны. Один из лучших способов улучшить работу вашего сайта — повысить скорость вашего сайта.
Помимо улучшения работы пользователей, скорость страницы также оказывает большое влияние на поисковую оптимизацию. Поэтому не стоит преуменьшать значение скорости страницы, даже если ваш сайт уже работает довольно быстро. Посмотрите, как быстро загружаются ваши конкуренты, и вы можете найти быстрый способ опередить кривую поисковой системы — более быстрые сайты получают льготный режим.
1. Более быстрые серверы означают более быстрые результаты
Это самый простой способ убедиться, что ваш сайт работает быстро все время, но он также может быть самым дорогим вариантом. 99% моих клиентов используют общий хостинг через такие компании, как GoDaddy или BlueHost.
Если вы доставляете много мультимедийного контента, возможно, пришло время перейти на выделенный сервер или зарегистрироваться в сети доставки контента (CDN), которая специализируется на размещении больших мультимедийных файлов. Это может значительно сократить время загрузки ваших страниц, так как HTML, CSS и другое основное содержимое страницы загружается с вашего сервера, в то время как большие файлы обрабатываются CDN.
2. Включите сжатие файлов
Большинство серверов могут обрабатывать сжатие файлов, что означает, что файл сжимается сервером, отправляется пользователю в сжатом формате, а затем распаковывается. Хотя это оказывает немного большее давление на компьютер пользователя, оно может оказать существенное влияние на скорость загрузки.
Хотя это звучит интенсивно, это не так уж сложно. Если у вас есть какой-либо опыт работы с веб-сервером, вы сможете зайти туда и внести эти изменения.
Для серверов под управлением Windows необходимо настроить IIS для сжатия файлов: Настройка сжатия HTTP в IIS 7
Для серверов на основе Apache вы ищете функциональность mod_deflate, которую можно изменить в файлах .htacess: Mod Deflate .
Это может оказать огромное влияние, поэтому потратьте некоторое время, чтобы изучить этот вариант. Это может оказать негативное влияние на старые браузеры, которые не имеют встроенной декомпрессии, но современные браузеры будут в порядке.
3. Поместите изображения в CSS
У всех нас есть файлы, которые доступны на каждой странице. Графика заголовка, графика меню и множество иконок являются стандартными. Так почему бы не поместить их в файл CSS и не прекратить требовать от браузера извлекать каждый файл для каждой страницы?
Когда изображение находится в вашем файле CSS, отдельный анализатор CSS обрабатывает процесс поиска этих файлов. Это называется асинхронными процессами. Короче говоря, это позволяет вашему браузеру делать намного больше за один раз.
Например, предположим, у вас есть следующие изображения для заголовка и меню вашего сайта:
- header.jpg
- facebook.png
- twitter.png
- myspace.png (<- действительно ?!)
- instagram.png
- favicon.ico
- …и так далее.
Если на эти файлы есть ссылки непосредственно в вашем HTML, браузер должен загрузить HTML, отобразить его, а затем получить каждый файл по отдельности.
или вы можете позволить анализатору CSS, встроенному в браузер, обрабатывать эти запросы, пока ваш браузер отображает HTML. Это гораздо более эффективный способ выполнить работу.
минификация
Минификация — это просто удаление пробелов из файлов сайта. Во многих случаях минимизация может уменьшить размер файла на 20-50%. Но вы не хотите проходить процесс минимизации файлов, пока не закончите; сжатые файлы гораздо сложнее редактировать, потому что все ваши прекрасные разрывы строк и отступы пропали. Итак, подождите, пока ваш сайт не будет завершен, прежде чем свернуть.
После того, как вы минимизируете любой контент, зайдите на W3.org и проверьте ваш контент. Это гарантирует, что вы ничего не сломали с точки зрения действительной разметки. Затем разместите контент на своем сайте и убедитесь, что вы ничего не нарушали с точки зрения функциональности и содержания вашего сайта.
4. Сократить CSS
На большинстве сайтов, над которыми я работал последние несколько лет, CSS может быть невероятно большим и часто разделен на несколько файлов CSS. WordPress — это только один пример. Чтобы эти CSS-файлы загружались быстрее, ответом является минификация.
Существует множество мощных инструментов, начиная от простых и заканчивая сложными. По моему опыту, простые инструменты очень сильно влияют на размеры файлов, а расширенные инструменты могут иметь только немного лучшие результаты.
Мой любимый закончился на MinifyCSS.com
Просто вставьте содержимое CSS в область ввода CSS, настройте параметры и параметры сжатия и обработайте его. Затем замените обработанное содержимое. Если вы получаете улучшения только на 5-10%, вам, возможно, придется стать более агрессивным с настройками сжатия.
Вы можете проверить CSS через http://jigsaw.w3.org/css-validator/
5. Сократить JS
Сокращение Javascript немного более обидчиво, чем CSS. Вы можете легко сломать ваш код, поэтому будьте осторожны. Сказав это, все больше и больше сайтов зависят от JS в отношении базовой функциональности, поэтому изучение минимизации ваших файлов JS может иметь большое улучшение.
В 99% случаев единственное, что удаляется из файлов JavaScript, которые минимизированы, это комментарии и пробелы. Итак, все должно идти хорошо, но если вы обнаружите, что ваша функциональность нарушена в определенном месте / функциональности в вашем документе JS, вы всегда можете сжать выше и ниже этой функциональности в несколько шагов, чтобы получить почти все одинаковые результаты минимизации.
Я использую http://jscompress.com/ для быстрой очистки файлов JS.
6. Сократить HTML
HTML является еще одним хорошим кандидатом для минимизации, но он менее используется, потому что большая часть HTML генерируется динамически с помощью PHP или других серверных технологий в наши дни. Но есть примеры, когда вы включаете большие блоки HTML в файлы, и нет необходимости пропускать минимизацию этих блоков кода.
Отличный, простой инструмент для сжатия HTML можно найти по адресу http://www.willpeavy.com/minifier/ . Затем зайдите на http://validator.w3.org/ еще раз, чтобы убедиться, что код все еще является допустимой HTML-разметкой.
7. Правильные размеры изображения
Изображения являются полосами пропускания! Нередко можно найти на странице блуждающую графику размером 200k +, но только 150x150px — что должно быть всего 10k с легким сжатием JPG. Я вижу это все время. Я беру время, чтобы просмотреть страницы верхнего уровня, посмотреть каждое изображение и убедиться в том, что размер передаваемого изображения соответствует размеру отображаемого изображения.
Обычно это происходит, когда используется WordPress или другая CMS. Пользователь, возможно, перетащил большое изображение и не выбрал правильный размер, используя проценты для уменьшения размера на странице.
Недавно я нашел маленький драгоценный камень, который был более 2 МБ для маленького изображения на странице. Скорость страницы снизилась с 20+ секунд до 2 секунд. Убедитесь, что маленькое, неискреннее изображение не замедляет вас так же!
8. Нет CSS @import
Обычная практика в процессе разработки — использовать импорт CSS для захвата стилей, таких как шрифты. Я использую их все время для таких вещей, как Google Webfonts или какой-то другой библиотеки или ресурса, который я разработал.
Это хорошо, пока в разработке. Но когда пришло время для производства, найдите время, чтобы объединить ваш CSS в один или несколько файлов. Это особенно важно для больших файлов или шрифтов. Браузер должен ждать загрузки контента, и вы не хотите зависеть от третьей стороны.
9. Кэширование браузера
Это может быть одной из наиболее сложных и трудоемких задач, с которыми может столкнуться дизайнер. Самый простой способ использовать преимущества кэширования в браузере — это использовать WordPress или другой плагин CMS. Они справятся с подавляющим большинством задач кэширования, с которыми вы захотите возиться, и сэкономят вам время на просмотр файлов, которые могут выиграть от кэширования.
Короче говоря, файл является хорошим кандидатом для кэширования, если содержимое не меняется часто. Верхние и нижние колонтитулы и основной контент на вашей странице — это всего лишь несколько хороших примеров. Но если многое из этого является динамическим, которое обновляется очень часто (ежечасно или ежедневно), то кэширование может быть плохой идеей, так как браузер не получит самую новую версию.
Для серверов под управлением Windows: настройте кэширование вывода IIS 7
Для серверов на основе Apache ознакомьтесь с Руководством по кэшированию (версия 2.4): http://httpd.apache.org/docs/2.4/caching.html.
10. Уберите плохие запросы
Я только проверяю плохие запросы, потому что они случаются со всеми и должны быть частью цикла обслуживания вашего сайта. Плохие запросы могут начаться в любое время, и они не так очевидны.
Типичным примером является то, что Twitter изменяет свой API, и некоторая часть вашего сайта, которая запрашивала их API, больше не функционирует. Теперь вы отправляете и получаете плохие запросы. Достаточно этого, и вы начнете видеть серьезные проблемы со скоростью вашего сайта.
Регулярно проверяйте плохие запросы. Изображения перемещаются. CSS обновляется. Клиенты возятся с вещами. Не стоит недооценивать, какое влияние могут оказать плохие запросы на скорость сайта, хотя они могут быть редким явлением.
Проверка скоростных возможностей
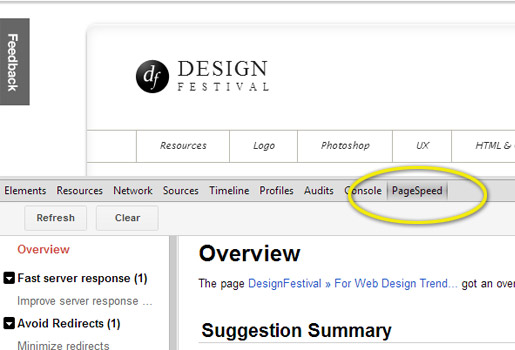
Отличный способ узнать, в каких областях ваш сайт мог бы использовать улучшения, используя встроенный в браузер Chrome инструмент PageSpeed. Просто нажмите F12 или щелкните правой кнопкой мыши и выберите элемент проверки. На панели разработчика вы увидите инструмент PageSpeed:
Вы можете получить много подсказок о проблемах и областях, на которых нужно сосредоточиться в первую очередь с помощью этого простого инструмента.
Как вы оптимизировали свой сайт? Какая твоя волшебная пуля для серьезных улучшений скорости?