Объявление: Если вы поклонник Sketch, Даниэль только что выпустил свою первую книгу для SitePoint. Проверьте Jump Start Sketch!
Изящная функция символов Sketch превращает обычный набор слоев в один элемент многократного использования. То, что происходит с одним экземпляром Symbol, происходит со всеми ними (за некоторыми исключениями, например, с текстовыми значениями), что значительно упрощает поддержание согласованности определенных компонентов дизайна в документе .sketch.
До версии 3.7 Sketch не поддерживал вложенные символы; То есть символы внутри символов. Предположим, что заголовок вашего сайта повторяется на нескольких артбордах, но ваш заголовок содержит другой символ (например, компонент многоразовой кнопки). До Sketch 3.7 это было невозможно и в значительной степени ограничивало, потому что мы не могли сделать некоторые элементы многократного использования, многоразовыми.
Теперь мы можем не только создавать символы внутри других символов, но и расширена до стадии, на которой вы можете хранить, редактировать и даже создавать свежие символы на специальном холсте, содержащем только символы.
Создание элемента многократного использования
Давайте начнем с создания элемента многократного использования. Кнопки очень многократно используются, и текст отличается для каждого экземпляра кнопки, что делает его идеальным кандидатом на символ.
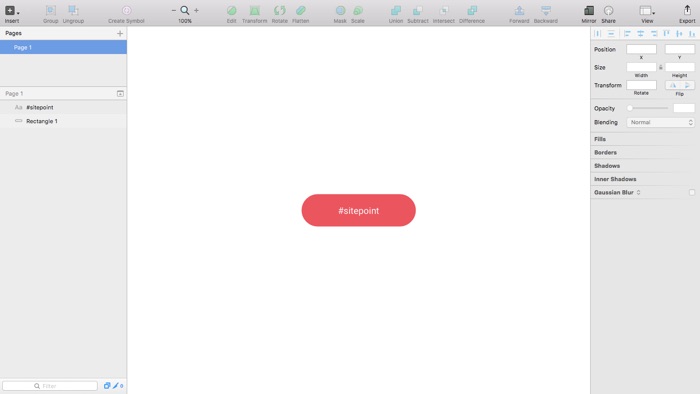
Нажмите R, чтобы создать прямоугольник; используйте следующие стили:
- Ширина: 220
- Высота: 60
- Заполнить: # FF3654
- Граница ( цвет ): # FF3654
- Граница ( толщина ): 3
И новый текстовый слой (буква клавиатуры: T ); с этими стилями:
- Ширина: 220
- Гарнитура: Робото
- Размер: 18
- Цвет: #FFFFFF
Примечание: конкретные стили на самом деле не имеют большого значения, не стесняйтесь следовать учебнику, используя свои собственные стили .
Прикрепление символа
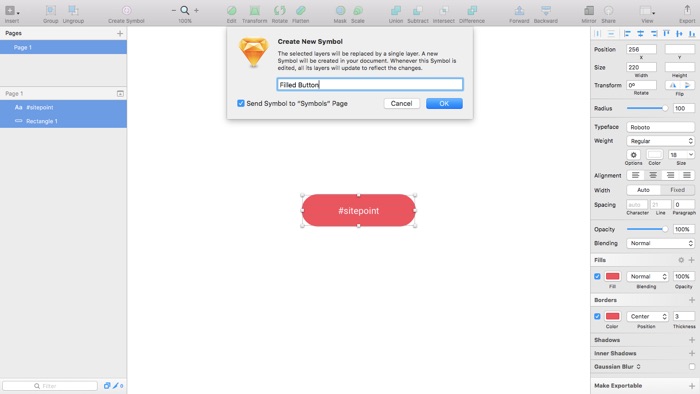
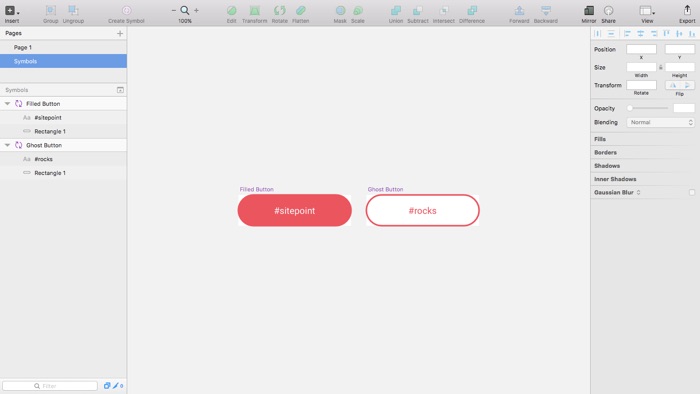
Когда вы будете готовы создать и присоединить символ к этим слоям, выберите их оба и выберите функцию «Создать символ» на панели инструментов. Появится диалоговое окно с просьбой назвать символ — назовите его «Заполненная кнопка» и убедитесь, что опция «Отправить символ на страницу символов» также отмечена. Скорее всего, вы думаете, насколько это сильно отличается от Sketch 3.6, поэтому давайте поговорим о различиях и почему этот метод намного лучше.
Управление символами и активация переопределений
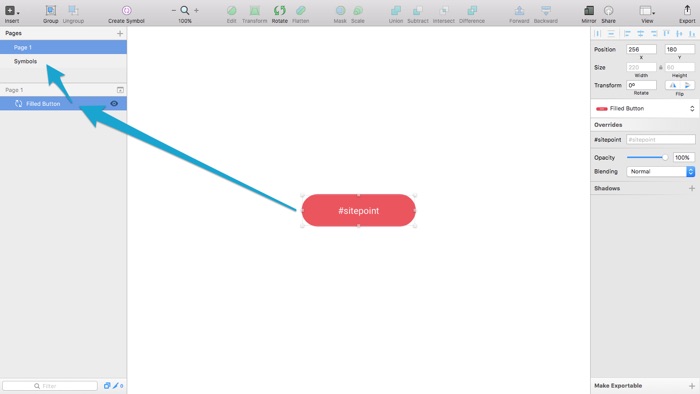
Во-первых, давайте обсудим страницу символов и почему символы больше не применяются конкретно к группам. Группировка — это способ перемещения нескольких слоев одновременно, когда они зависят друг от друга; в Sketch 3.7, когда вы создаете Символ из серии слоев, слои выглядят так, как будто они сплющены в один, то есть вы можете перемещать его, даже если он не сгруппирован.
Вместо этого отдельные (редактируемые) слои отправляются на страницу символов, весь холст, в котором хранятся только символы. Символы теперь редактируются на этой странице символов. Если вы привыкли работать со Smart Guides в Photoshop — ну, это одно и то же.
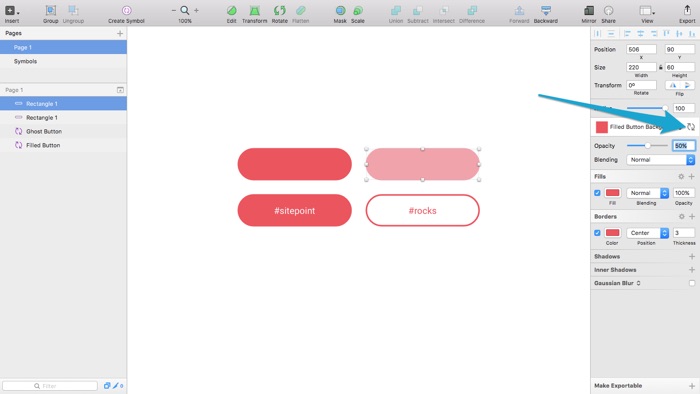
Прежде чем мы перейдем на страницу символов, давайте посмотрим, какую гибкость нам предлагает рабочий холст. Прежде всего, мы все еще можем присоединять и отсоединять Символы с помощью Инспектора; однако инспектор теперь также предлагает усовершенствование более старой функции — функции «Исключить текстовое значение из символа». Вместо того, чтобы исключать текстовые значения из символов, символ имеет текстовое значение по умолчанию, и мы можем переопределить каждый экземпляр с помощью инспектора.
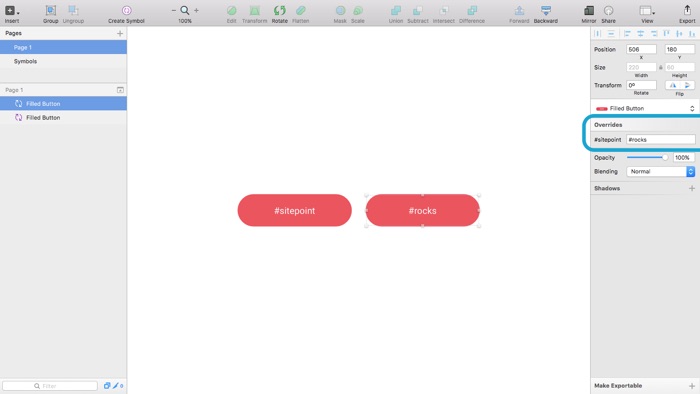
Нажмите команду + D, чтобы дублировать символ, а затем введите переопределение с помощью инспектора. В моем примере символьный текст является «#sitepoint», но я переопределил это с «#rocks». Теперь, кроме текста, эти компоненты всегда будут идентичны.
Создание символов на странице символов
На вкладке Страницы в списке слоев выберите страницу символов. Как я упоминал ранее, именно здесь мы редактируем наши символы, а не на рабочем холсте. Очень сильно отличается от Sketch 3.6.
На этой странице символов (которая, кстати, напоминает руководство по стилю ), у каждого символа есть свой собственный артборд. Когда мы редактируем символ на странице символов, там отражаются не только изменения, но также обновляется каждый экземпляр этого символа в документе. По сути, вы вносите изменения в «руководство по стилю», и рабочий холст обновляется соответствующим образом.
Дублируйте символ, переименуйте его в «Призрачную кнопку», удалите фон, а затем примените к тексту цвет # FF3654. Теперь у нас есть два совершенно независимых символа — если вы измените текстовое значение на «#rocks», то переопределение также больше не требуется.
Вставка новых экземпляров в рабочий холст
Выберите «Вставить» на панели инструментов, затем «Символ», а затем выберите Символ для вставки. Нажмите в любом месте на холсте, чтобы вставить экземпляр этого символа прямо под курсором мыши. Как всегда, этот экземпляр останется идентичным связанному с ним символу на странице символов, кроме того, что было переопределено, конечно.
К сведению: общие стили и стили текста
Общие стили и стили текста также получили значительное, хотя и относительно простое обновление. Теперь вы можете вносить уникальные изменения в экземпляры общих или текстовых стилей, однако эти изменения не будут синхронизироваться с другими экземплярами, если вы не нажмете значок обновления, что, по сути, дает нам огромную гибкость при создании и управлении элементами многократного использования.
Теперь у нас могут быть слои, которые разделяют только некоторые стили.
Вывод
По словам команды Sketch, это только начало. Символы получают ряд улучшений в будущих версиях Sketch, поэтому я очень рад видеть, к чему это приведет. Я разочарован тем, что нет никаких сочетаний клавиш для переключения с новой страницы символов или для вставки символов на холст — надеюсь, это изменится по мере развития версии 3.7.
Что вы думаете об обновлениях в Sketch 3.7? Является ли этот новый рабочий процесс более эффективным, или вы упустите старый способ работы?
Объявление: Если вы поклонник Sketch, Дэниел только что выпустил свою первую книгу для SitePoint. Проверьте Jump Start Sketch!