Согласно исследованию, проведенному Университетом науки и технологий штата Миссури, более 94 процентов первого впечатления пользователей о сайте связаны с дизайном. Исследования также показывают, что колоссальные 88 процентов людей не возвращаются на веб-сайты из-за проблем с юзабилити.
Если вы думаете, что все, что нужно для разработки веб-сайта, это хорошие технические и эстетические навыки, подумайте еще раз. Хотя эстетика важна (это 2016!), Это не единственное, что делает сайт — на самом деле, он даже не самый важный. Юзабилити имеет большое значение, и разработка веб-сайта с учетом следующих правил психологии всегда приведет к созданию более мощного веб-сайта.
Правило № 1: Контекст — это все в UX
Что вы видите выше? Цифра или буква? 13B
Внимательно посмотрите на изображение выше. Что ты видишь? A B C Хорошо, взгляните на изображение ниже:
Вы, наверное, видите 12, 13, 14
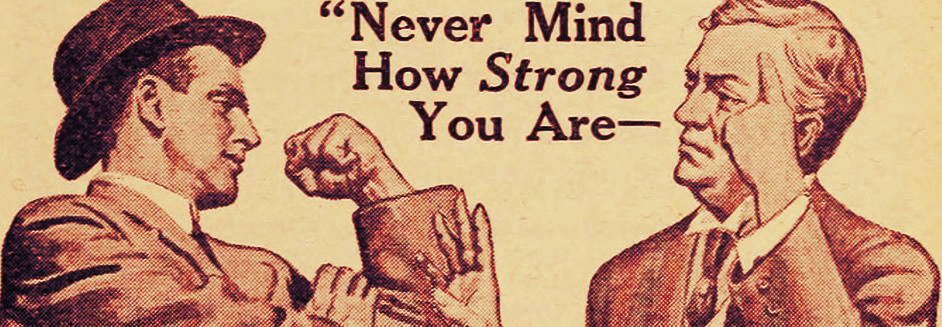
Ниже приведено исходное изображение, из которого были извлечены два вышеуказанных изображения:
В первом примере вы либо увидите 13B Во втором примере, вы вряд ли увидите A 13 CABC Другими словами, вы определенно уверены, что это B13
В третьем примере, однако, вы вряд ли увидите 12 B 141214121413B
Хотя приведенный выше пример немного более прямолинеен, вот более тонкий:
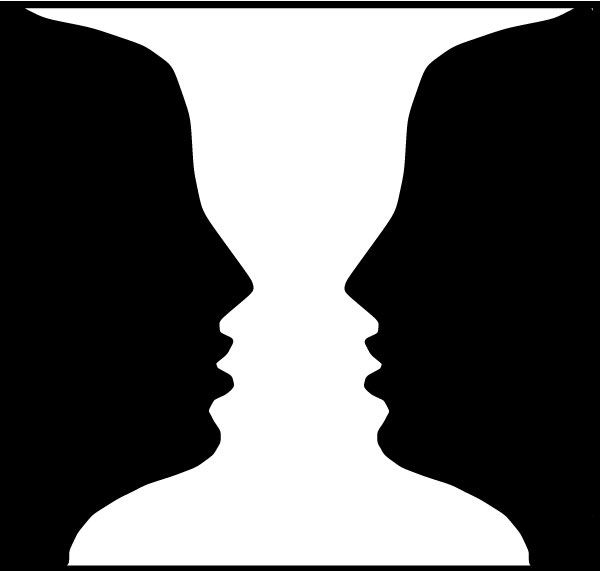
Вы видите два лица или вазу на изображении выше?
Скорее всего, вы увидите два лица, если ваш последний опыт с людьми, и вы, скорее всего, увидите вазу, если вы просто провели много времени с вазами.
Примеры, используемые в этом разделе, объясняют перцептивную теорию множеств .
В психологии теория множеств восприятия — это наша склонность воспринимать информацию определенным образом, основываясь на ожиданиях и информации, которую мы уже можем иметь. На восприятие обычно влияют культура, происхождение или другая информация / ситуации, с которыми мы ранее сталкивались.
Хорошая вещь о наборе восприятия состоит в том, что на него можно влиять; со вторым изображением, показанным в этом разделе, если вы были показаны только 12 и 14, вы автоматически считать, что спорный «номер» является 13. Если демонстрировался А и В, вы автоматически считать, что спорное «письмо» является Б. Если вам показывали только спорную цифру / букву, вы увидите цифру или букву в зависимости от вашего опыта и существующих предубеждений.
Итак, как это относится к дизайну вашего сайта?
Принцип UX: не нарушайте установленные шаблоны UX, просто чтобы быть свежим, крутым или веселым
Творческим людям свойственно стремиться к инновациям и кардинальным изменениям по сравнению с тем, что обычно в вашей нише. Но это нововведение может убить конверсии из вашего веб-дизайна. Когда люди посещают веб-сайт, они ожидают, что определенные элементы будут в определенных местах или заказах.
Например, когда вы разрабатываете форму, которая запрашивает их имя и адрес электронной почты, они ожидают, что имя будет запрошено первым, а электронная почта позже. Это предвзятые идеи в их сознании из-за повторяющегося воздействия этих вещей, и важно не вмешиваться в эти понятия (или, конечно, не без веской причины).
Когда вы решите заняться инновациями, обязательно включите подсказки и руководства, которые помогут людям точно знать, что представляют собой новые элементы — это UX101.
Правило № 2: позиционирование изображения может разделить внимание пользователя
Ни один веб-дизайн не обходится без визуальных эффектов, но — используете ли вы стоковые фотографии или реальные изображения — использование изображений в веб-дизайне не так просто, как думает большинство людей.
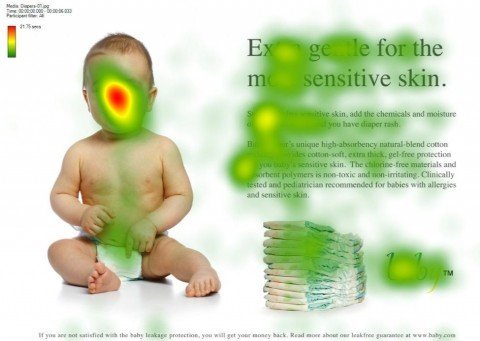
Посмотрите на приведенный ниже пример:
Тогда взгляните на это:
Оба изображения содержат одну и ту же копию и рекламируют один и тот же продукт. Единственное, что изменилось, это расположение изображения ребенка; в оригинальном примере ребенок был сделан, чтобы смотреть вперед. В результате все больше людей сосредоточилось на пристальном взгляде ребенка. Во втором примере, однако, ребенок был вынужден смотреть в сторону; в свою очередь, значительное количество людей направили свой взгляд в сторону — именно туда, куда направлен взгляд ребенка.
Вот еще два примера, которые подтверждают тот же принцип:
На изображении ниже изображена девушка, которая смотрит на вас:
На изображении ниже изображена девушка, которая смотрит на продукт:
Как это относится к дизайну вашего сайта?
Принцип UX: убедитесь, что использование изображений является стратегическим
Неправильное использование изображения может отвлечь людей от сообщения, которое вы пытаетесь донести до них, — значительно уменьшая ваши конверсии в процессе.
При использовании изображений в веб-дизайне важно осознавать всю мощь позиционирования; изображение человека, который фокусируется на копии на странице, заставляет людей сосредоточиться на копии. Стрелка на целевой странице, указывающая на форму регистрации, указывает людям обратить внимание на эту форму регистрации. Вместо того, чтобы просто использовать изображения, убедитесь, что изображения, которые вы используете, направляют людей точно на то, на чем вы хотите, чтобы они фокусировались.
Правило № 3: избегайте резких переделок — используйте постепенный и тонкий подход
Почему крупнейшие и наиболее успешные сайты очень редко занимаются редизайном ? И почему всякий раз, когда крупные веб-сайты занимаются редизайном, почти всегда появляется массивная черная волна ?
Это объясняется законом Вебера о справедливой заметной разнице. Закон Вебера гласит, что «размер только заметной разницы является постоянной пропорцией первоначального значения стимула», где только заметная разница является «минимальной величиной, на которую интенсивность стимула должна быть изменена, чтобы произвести заметное изменение в чувственном опыте».
Проще говоря, закон Вебера гласит, что вы не всегда заметите разницу в вещах при малейшем изменении; Например, если вы поднимаете предмет весом 10 кг, вы не заметите разницу, если добавите еще 0,1 кг веса. Однако, если вы добавите дополнительный 1 кг, разница будет легко заметна. В этом случае добавленный дополнительный вес (1 кг), чтобы человек, поднимающий объект, заметил разницу, называется порогом различия.
Этот же принцип может быть использован для эффективного веб-дизайна; когда Facebook, Twitter, Google или некоторые другие крупные веб-сайты вносят существенный редизайн, обычно возникает обратная реакция .
Психологически доказано, что нам не нравятся перемены, особенно радикальные. Исследование, опубликованное в 2010 году, показало, что мы склонны иметь сильное предпочтение вещам, которые были вокруг долгое время; Исследование показало, что студенты предпочитают старое требование к курсу, которое существует долгое время, даже если новое требование к курсу может означать меньше курсовой работы для них. Исследование также показало, что чем дольше что-то было на месте, тем лучше. Наше сильное сопротивление изменениям может быть связано с эволюцией и нашими инстинктами выживания; мы развились, чтобы найти безопасность в последовательности, поэтому мы сопротивляемся чему-либо еще.
Как это относится к дизайну вашего сайта?
Принцип UX: сделать редизайн постепенным и тонким.
Как Google, Facebook и другие крупные сайты обнаружили ( некоторые , трудный путь !), Изменения лучше, когда они тонкие и постепенные.
Не вводите полный редизайн сайта слишком рано; постепенно меняйте различные элементы, активно собирая отзывы в процессе. Если вы хотите внести слишком резкий редизайн, сначала сплит-тестирование для небольшой части ваших пользователей. Следите за их реакцией, и пусть это влияет на то, как вы раскручиваете дизайн своим обычным пользователям.
Правило № 4: Используйте шрифты, чтобы осветить настроение читателей
Что, если вообще, психология говорит о размере шрифта? Меньший или больший шрифт лучше?
Исследование 2012 года показало, что размер шрифта имеет значение и что более крупные шрифты вызывают у читателя более сильные эмоциональные связи. Интересно, что эксперты советуют не использовать шрифт размером менее 16 пикселей для контента.
Тем не менее, исследование не нашло никакой разницы в понимании чтения между размерами шрифта, но были найдены удобочитаемые и простые шрифты (и не являются ли более крупные шрифты более разборчивыми?), Чтобы облегчить выполнение инструкций , а также улучшить настроение люди читают их.
Также важно понимать концепцию «пути сканирования», которая объясняет естественный способ, которым наш мозг читает и обрабатывает информацию: когда мы читаем контент, в Интернете или где-либо еще, наши глаза следуют естественному шаблону, называемому «путь сканирования». «По сути, наши глаза читают контент в крошечных скачках — во время которых все размыто — и затем останавливаются, чтобы наш мозг мог сделать снимок букв, которые мы читаем, упорядочить их в слова и интерпретировать значения. Все это происходит за доли секунды, поэтому это невозможно заметить. Эти прыжки называются саккадами, в то время как паузы называются фиксациями, и оба составляют путь сканирования .
Важно понять этот естественный процесс чтения контента, чтобы понять, как эффективно проектировать для читателей. Пути сканирования следуют Z-образному шаблону, и мы в основном не полностью «сознаем», пока не произойдет «прерывание шаблона». Короче говоря, если вы хотите, чтобы читатели обращали больше внимания на определенные текстовые элементы в вашем веб-дизайне, это не должно быть в том же размере шрифта, как и все остальное.
Как это относится к дизайну вашего сайта?
Принцип UX: при использовании шрифтов простой и большой всегда лучше
Вот несколько советов по улучшению использования шрифтов в вашем дизайне:
- Используйте простые шрифты; что-то слишком причудливое, и вы делаете вещи слишком сложными.
- Используйте более крупные шрифты; они не только облегчают чтение вашего контента, но и улучшают настроение читателей.
- Введите больший / другой шрифт, чтобы выделить важные элементы; согласованность шрифтов по всей странице, особенно для ключевых элементов вашего дизайна, которые вы хотите, чтобы люди заметили, может убить конверсии.