Скиннинг во Flex — это процесс полной настройки внешнего вида компонента пользовательского интерфейса.
Скин может определять текст, изображение, фильтры, переходы и состояния компонента.
Скин может быть создан как отдельный компонент mxml или ActionScript.
Используя скин, мы можем контролировать все визуальные аспекты компонента пользовательского интерфейса.
Процесс определения скина одинаков для всех компонентов пользовательского интерфейса.
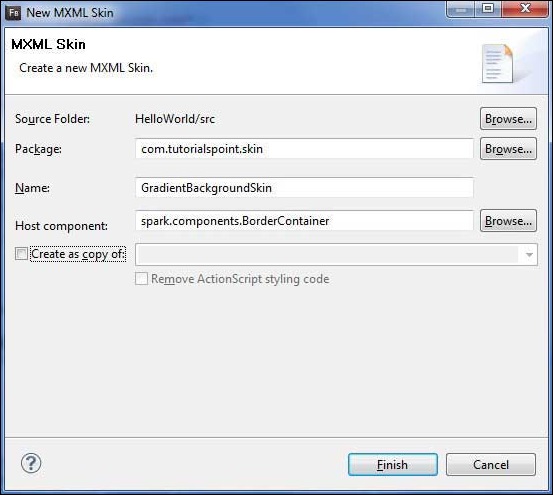
Запустите мастер создания обложки MXML, выбрав « Файл»> «Создать»> «обложка MXML» .
Введите Package как com.tutorialspoint.skin , назовите GradientBackgroundSkin и выберите хост-компонент в качестве существующего элемента управления Flex BorderContainer spark.component.BorderContainer .
Теперь вы создали скин для BorderContainer. Измените содержимое файла скина mxml src / com.tutorialspoint / skin / GradientBackgroundSkin.mxml .
Обновите заливочный слой следующим образом —
<!-- fill --> <s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0"> <s:fill> <s:LinearGradient rotation = "90"> <s:GradientEntry color = "0x888888" ratio = "0.2" /> <s:GradientEntry color = "0x111111" ratio = "1" /> </s:LinearGradient> </s:fill> </s:Rect>
Шаг 2: нанесите скин
Вы можете нанести скин поверх компонента двумя способами:
Применить скин в MXML-скрипте (статически)
Примените GradientBackgroundSkin к BorderContainer с идентификатором mainContainer, используя его атрибут skinClass .
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">
Применить скин в ActionScript (динамически)
Примените GradientBackgroundSkin к BorderContainer с идентификатором mainContainer, используя его свойство skinClass .
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}
Пример Flex Style с кожей
Давайте выполним следующие шаги, чтобы увидеть скин в действии в приложении Flex, создав тестовое приложение.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Создайте скин GradientBackgroundSkin.mxml в пакете com.tutorialspoint.skin, как описано выше. Сохраните остальные файлы без изменений. |
| 3 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое файла GradientBackgroundSkin.mxml src / com / tutorialspoint / skin / GradientBackg roundSkin.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>
Ниже приводится содержимое измененного файла HelloWorld.mxml rc / com / tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
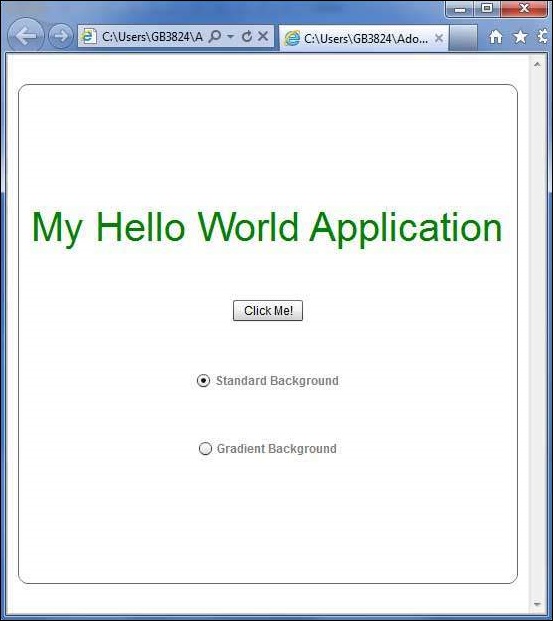
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]