Flex — Обзор
Flex — это мощная платформа приложений с открытым исходным кодом, которая позволяет создавать традиционные приложения для браузера, мобильных устройств и настольных компьютеров с использованием одной и той же модели программирования, инструмента и кодовой базы.
Flex предоставляет FLEX SDK, состоящий из библиотеки классов Flex (классы ActionScript), компиляторов Flex, отладчика, языков программирования MXML и ActionScript и других утилит для создания выразительных и интерактивных многофункциональных интернет-приложений (RIA).
Flex заботится о пользовательском интерфейсе (UI) или клиентской функциональности веб-приложения. Функциональность на стороне сервера зависит от серверных компонентов, написанных на традиционном языке сценариев (Java / PHP и т. Д.)
Приложение на основе Flex фактически поставляется в виде SWF-файла, и оно очень похоже на HTML / JavaScript-часть традиционного веб-приложения.
Приложение Flex разворачивается в виде SWF-файла (-ов), а также оболочки HTML, CSS-файла и любых файлов сценариев на стороне сервера (т. Е. Java, .CFM, .PHP и т. Д.) На сервер. Как и традиционные веб-приложения.
Эти ресурсы доставляются с сервера в браузер клиента с использованием обычного способа HTTP-запроса / ответа и Flash Player, который запускает приложение в браузере.
Преимущества Flex
-
Приложения Flex обычно основаны на Flash Player, который может получить доступ к таким возможностям устройства, как GPS, камера, локальная база данных, графический акселерометр.
-
Приложения Flex могут работать на устройствах Android, BlackBerry Tablet OS и iOS.
-
Приложения Flex могут работать как на браузерах, так и на рабочем столе.
-
Flex-приложения не зависят от платформы. Пользовательский интерфейс может быть встроен в платформу или может быть одинаковым на каждой платформе.
-
Приложения Flex могут взаимодействовать с сервером со всеми основными серверными технологиями, такими как Java, Spring, Hibernate, PHP, Ruby, .NET, Adobe ColdFusion и SAP, используя отраслевые стандарты, такие как REST, SOAP, JSON, JMS и AMF.
-
Flex Applications обеспечивает богатый пользовательский опыт благодаря интуитивному взаимодействию с приложением и представлению информации в визуально более насыщенном интерфейсе.
-
Приложение Flex — это одностраничное приложение, в котором состояния могут переходить из одного состояния в другое без необходимости извлечения новой страницы с сервера или обновления браузера.
-
Приложение Flex в значительной степени снижает нагрузку на сервер, поскольку требуется только один раз возвращать приложение, а не новую страницу каждый раз, когда пользователь меняет представления.
Приложения Flex обычно основаны на Flash Player, который может получить доступ к таким возможностям устройства, как GPS, камера, локальная база данных, графический акселерометр.
Приложения Flex могут работать на устройствах Android, BlackBerry Tablet OS и iOS.
Приложения Flex могут работать как на браузерах, так и на рабочем столе.
Flex-приложения не зависят от платформы. Пользовательский интерфейс может быть встроен в платформу или может быть одинаковым на каждой платформе.
Приложения Flex могут взаимодействовать с сервером со всеми основными серверными технологиями, такими как Java, Spring, Hibernate, PHP, Ruby, .NET, Adobe ColdFusion и SAP, используя отраслевые стандарты, такие как REST, SOAP, JSON, JMS и AMF.
Flex Applications обеспечивает богатый пользовательский опыт благодаря интуитивному взаимодействию с приложением и представлению информации в визуально более насыщенном интерфейсе.
Приложение Flex — это одностраничное приложение, в котором состояния могут переходить из одного состояния в другое без необходимости извлечения новой страницы с сервера или обновления браузера.
Приложение Flex в значительной степени снижает нагрузку на сервер, поскольку требуется только один раз возвращать приложение, а не новую страницу каждый раз, когда пользователь меняет представления.
Недостатки Flex
-
Приложения Flex представляют собой однопоточные приложения, но Flex предоставляет модель асинхронного программирования для смягчения этой проблемы.
-
Flex основан на ActionScript и XML. Изучение этих двух является обязательным для работы во Flex.
Приложения Flex представляют собой однопоточные приложения, но Flex предоставляет модель асинхронного программирования для смягчения этой проблемы.
Flex основан на ActionScript и XML. Изучение этих двух является обязательным для работы во Flex.
Flex — Настройка среды
Из этого туториала Вы узнаете, как подготовить среду разработки, чтобы начать работу с Adobe Flex Framework. В этом руководстве также будет рассказано, как настроить JDK и Adobe Flash Builder на своем компьютере перед установкой Flex Framework.
Системные требования
Для FLEX требуется JDK 1.4 или выше, поэтому самое первое требование — установить JDK на ваш компьютер.
| JDK | 1.4 или выше. |
|---|---|
| объем памяти | Нет минимальных требований. |
| Дисковое пространство | Нет минимальных требований. |
| Операционная система | Нет минимальных требований. |
Выполните указанные шаги, чтобы настроить свою среду для начала разработки приложений Flex.
Шаг 1 — Проверьте установку Java на вашем компьютере
Теперь откройте консоль и выполните следующую команду Java .
| Операционные системы | задача | команда |
|---|---|---|
| Windows | Открытая командная консоль | c: \> Java-версия |
| Linux | Открытый командный терминал | $ java-версия |
| макинтош | Открытый терминал | машина: ~ Джозеф $ Java-версия |
Давайте проверим вывод для всех операционных систем —
| Операционные системы | Сгенерированный выход |
|---|---|
| Windows |
Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| Linux |
Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| макинтош |
Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование) |
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование)
Шаг 2 — Настройка Java Development Kit (JDK)
Если у вас не установлена Java, вы можете установить Java Software Development Kit (SDK) с сайта Oracle Java Java Downloads . В загруженных файлах вы найдете инструкции по установке JDK, а затем следуйте приведенным инструкциям для установки и настройки программы. Наконец, установите переменные окружения PATH и JAVA_HOME, чтобы они ссылались на каталог, содержащий java и javac, обычно java_install_dir / bin и java_install_dir соответственно.
Установите переменную среды JAVA_HOME, чтобы она указывала на местоположение базовой директории, где установлена Java на вашем компьютере. Например —
| Операционные системы | Выход |
|---|---|
| Windows | Задайте для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21. |
| Linux | экспорт JAVA_HOME = / usr / local / java-current |
| макинтош | export JAVA_HOME = / Библиотека / Java / Главная |
Добавьте местоположение компилятора Java в системный путь.
| Операционные системы | Выход |
|---|---|
| Windows | Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path. |
| Linux | экспорт PATH = $ PATH: $ JAVA_HOME / bin / |
| макинтош | не требуется |
Шаг 3 — Настройка Adobe Flash Builder 4.5
Все примеры в этом учебном пособии написаны с использованием пробной версии Adobe Flash Builder 4.5 Profession IDE. Следовательно, предлагаем вам установить последнюю версию Adobe Flash Builder на ваш компьютер. Также проверьте совместимость операционной системы.
Чтобы установить Adobe Flash Builder IDE, загрузите последние двоичные файлы Adobe Flash Builder с веб-сайта https://www.adobe.com/in/products/flash-builder.html . После загрузки установки распакуйте бинарный дистрибутив в удобное место. Например, в C: \ flash-builder в Windows или / usr / local / flash-builder в Linux / Unix и, наконец, установите переменную PATH соответствующим образом.
Flash Builder запустится, когда вы выполните следующие команды на компьютере с Windows, или когда вы можете просто дважды щелкнуть по FlashBuilder.exe
%C:\flash-builder\FlashBuilder.exe
Flash Builder можно запустить, выполнив следующие команды на компьютере с Unix (Solaris, Linux и т. Д.):
$/usr/local/flash-builder/FlashBuilder
Пробную версию Adobe Flash Builder можно использовать в течение 60 дней. Просто примите условия и пропустите начальные шаги регистрации, чтобы продолжить работу с IDE. Для нашего понимания мы используем пробную версию в учебных целях.
После успешного запуска, если все в порядке, он должен отобразить следующий результат —
Adobe Flash Builder поставляется с предварительно настроенными пакетами FLEX SDK. Мы используем FLEX SDK 4.5 в наших примерах, которые поставляются в комплекте с Adobe Flash Builder 4.5.
Шаг 4 — Настройка Apache Tomcat
Вы можете загрузить последнюю версию Tomcat с https://tomcat.apache.org/ . После того, как вы загрузили установку, распакуйте бинарный дистрибутив в удобное место. Например, в C: \ apache-tomcat-6.0.33 для Windows или /usr/local/apache-tomcat-6.0.33 для Linux / Unix и установите переменную среды CATALINA_HOME, указывающую на места установки.
Tomcat можно запустить, выполнив следующие команды на машине с Windows, или вы можете просто дважды щелкнуть на файле startup.bat
%CATALINA_HOME%\bin\startup.bat or C:\apache-tomcat-6.0.33\bin\startup.bat
Tomcat можно запустить, выполнив следующие команды на компьютере с UNIX (Solaris, Linux и т. Д.):
$CATALINA_HOME/bin/startup.sh Or /usr/local/apache-tomcat-6.0.33/bin/startup.sh
После успешного запуска веб-приложения по умолчанию, включенные в Tomcat, будут доступны по адресу http: // localhost: 8080 / . Если все хорошо, то должен отобразиться следующий результат —
Дополнительную информацию о настройке и запуске Tomcat можно найти в документации, включенной здесь, а также на веб-сайте Tomcat: http://tomcat.apache.org
Tomcat можно остановить, выполнив следующие команды на машине с Windows —
%CATALINA_HOME%\bin\shutdown Or C:\apache-tomcat-5.5.29\bin\shutdown
Tomcat можно остановить, выполнив следующие команды на компьютере с UNIX (Solaris, Linux и т. Д.):
$CATALINA_HOME/bin/shutdown.sh Or /usr/local/apache-tomcat-5.5.29/bin/shutdown.sh
Flex — Приложения
Прежде чем мы начнем создавать настоящее приложение «HelloWorld» с помощью Flash Builder, давайте посмотрим, каковы фактические части приложения Flex:
Приложение Flex состоит из следующих четырех важных частей, из которых последняя часть является необязательной, но первые три части являются обязательными.
- Библиотеки Flex Framework
- Код на стороне клиента
- Общественные ресурсы (HTML / JS / CSS)
- Серверный код
Примеры расположения различных частей типичного приложения Flex, такого как HelloWord, будут такими, как показано ниже:
| название | Место нахождения |
|---|---|
| Корень проекта | Привет, мир/ |
| Библиотеки Flex Framework | Путь сборки |
| Государственные ресурсы | HTML-шаблон |
| Код на стороне клиента | таблица с рамкой / com / tutorialspoint / клиент |
| Серверный код | таблица с рамкой / com / tutorialspoint / server |
Процесс сборки приложения
Для начала приложению Flex требуются библиотеки инфраструктуры Flex. Позднее Flash Builder автоматически добавляет библиотеки для пути сборки.
Когда мы создаем наш код с использованием Flash Builder, Flash Builder выполняет следующие задачи:
-
Компилирует исходный код в файл HelloWorld.swf.
-
Компилирует HelloWorld.html (файл оболочки для SWF-файла) из файла index.template.html, хранящегося в папке html-template
-
Копирует файлы HelloWorld.swf и HelloWorld.html в целевую папку bin-debug.
-
Копирует swfobject.js, код JavaScript, отвечающий за динамическую загрузку SWF-файла в HelloWorld.html в целевой папке, bin-debug
-
Копирует библиотеки фреймворков в виде SWF-файла с именем frameworks_xxx.swf в целевую папку, bin-debug
-
Копирует другие модули flex (файлы .swf, такие как sparkskins_xxx.swf, textLayout_xxx.swf) в целевую папку.
Компилирует исходный код в файл HelloWorld.swf.
Компилирует HelloWorld.html (файл оболочки для SWF-файла) из файла index.template.html, хранящегося в папке html-template
Копирует файлы HelloWorld.swf и HelloWorld.html в целевую папку bin-debug.
Копирует swfobject.js, код JavaScript, отвечающий за динамическую загрузку SWF-файла в HelloWorld.html в целевой папке, bin-debug
Копирует библиотеки фреймворков в виде SWF-файла с именем frameworks_xxx.swf в целевую папку, bin-debug
Копирует другие модули flex (файлы .swf, такие как sparkskins_xxx.swf, textLayout_xxx.swf) в целевую папку.
Процесс запуска приложения
-
Откройте файл HelloWorld.html, который находится в папке \ HelloWorld \ bin-debug в любом веб-браузере.
-
HelloWorld.swf загрузится автоматически, и приложение начнет работать.
Откройте файл HelloWorld.html, который находится в папке \ HelloWorld \ bin-debug в любом веб-браузере.
HelloWorld.swf загрузится автоматически, и приложение начнет работать.
Библиотеки Flex Framework
Ниже приводится краткое описание нескольких важных библиотек фреймворков. Обратите внимание, что библиотеки Flex обозначаются с использованием обозначения .swc.
| Sr.No | Узлы и описание |
|---|---|
| 1 |
playerglobal.swc Эта библиотека относится к FlashPlayer, установленному на вашем компьютере, и содержит встроенные методы, поддерживаемые Flash Player. |
| 2 |
textlayout.swc Эта библиотека поддерживает функции, связанные с макетом текста. |
| 3 |
framework.swc Это библиотека Flex Framework содержит основные функции Flex. |
| 4 |
mx.swc В этой библиотеке хранятся определения элементов управления mx UI. |
| 5 |
charts.swc Эта библиотека поддерживает элементы управления графиками. |
| 6 |
spark.swc В этой библиотеке хранятся определения элементов управления спарк-интерфейса. |
| 7 |
sparkskins.swc Эта библиотека поддерживает создание скинов для элементов управления пользовательским интерфейсом spark. |
playerglobal.swc
Эта библиотека относится к FlashPlayer, установленному на вашем компьютере, и содержит встроенные методы, поддерживаемые Flash Player.
textlayout.swc
Эта библиотека поддерживает функции, связанные с макетом текста.
framework.swc
Это библиотека Flex Framework содержит основные функции Flex.
mx.swc
В этой библиотеке хранятся определения элементов управления mx UI.
charts.swc
Эта библиотека поддерживает элементы управления графиками.
spark.swc
В этой библиотеке хранятся определения элементов управления спарк-интерфейса.
sparkskins.swc
Эта библиотека поддерживает создание скинов для элементов управления пользовательским интерфейсом spark.
Код на стороне клиента
Код приложения Flex может быть написан как на MXML, так и на ActionScript .
| Sr.No | Тип и описание |
|---|---|
| 1 |
MXML MXML — это язык разметки XML, который мы будем использовать для размещения компонентов пользовательского интерфейса. MXML компилируется в ActionScript во время процесса сборки. |
| 2 |
ActionScript ActionScript является объектно-ориентированным процедурным языком программирования и основан на спецификации языка проекта ECMAScript (ECMA-262), издание 4. |
MXML
MXML — это язык разметки XML, который мы будем использовать для размещения компонентов пользовательского интерфейса. MXML компилируется в ActionScript во время процесса сборки.
ActionScript
ActionScript является объектно-ориентированным процедурным языком программирования и основан на спецификации языка проекта ECMAScript (ECMA-262), издание 4.
Во Flex мы можем смешать ActionScript и MXML, чтобы сделать следующее:
-
Компоновка компонентов пользовательского интерфейса с использованием тегов MXML
-
Используйте MXML для декларативного определения невизуальных аспектов приложения, таких как доступ к источникам данных на сервере
-
Используйте MXML для создания привязок данных между компонентами пользовательского интерфейса и источниками данных на сервере.
-
Используйте ActionScript для определения прослушивателей событий внутри атрибутов событий MXML.
-
Добавьте блоки скриптов, используя
-
Включить внешние файлы ActionScript.
-
Импорт классов ActionScript.
-
Создайте компоненты ActionScript.
Компоновка компонентов пользовательского интерфейса с использованием тегов MXML
Используйте MXML для декларативного определения невизуальных аспектов приложения, таких как доступ к источникам данных на сервере
Используйте MXML для создания привязок данных между компонентами пользовательского интерфейса и источниками данных на сервере.
Используйте ActionScript для определения прослушивателей событий внутри атрибутов событий MXML.
Добавьте блоки скриптов, используя
Включить внешние файлы ActionScript.
Импорт классов ActionScript.
Создайте компоненты ActionScript.
Публичные ресурсы
Это файлы справки, на которые ссылается приложение Flex, например HTML-страница хоста, CSS или изображения, расположенные в папке html-template. Он содержит следующие файлы —
| Sr.No | Имя файла и описание |
|---|---|
| 1 |
index.template.html Хост HTML-страница, с заполнителями. Flash Builder использует этот шаблон для создания фактической страницы HelloWorld.html с файлом HelloWorld.swf. |
| 2 |
playerProductInstall.swf Это утилита для установки Flash Player в экспресс-режиме. |
| 3 |
swfobject.js Это JavaScript, ответственный за проверку версии установленного флеш плеера и загрузку HelloWorld.swf на странице HelloWorld.html. |
| 4 |
HTML-шаблон / история Эта папка содержит ресурсы для управления историей приложения. |
index.template.html
Хост HTML-страница, с заполнителями. Flash Builder использует этот шаблон для создания фактической страницы HelloWorld.html с файлом HelloWorld.swf.
playerProductInstall.swf
Это утилита для установки Flash Player в экспресс-режиме.
swfobject.js
Это JavaScript, ответственный за проверку версии установленного флеш плеера и загрузку HelloWorld.swf на странице HelloWorld.html.
HTML-шаблон / история
Эта папка содержит ресурсы для управления историей приложения.
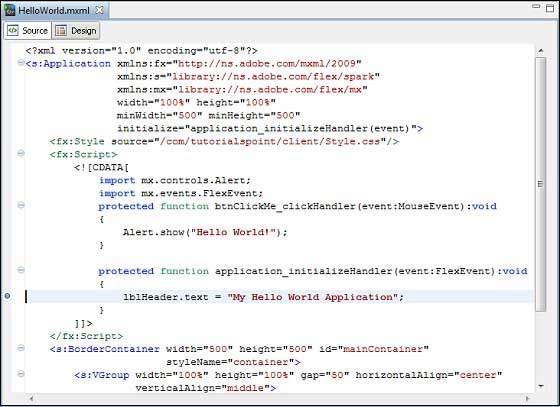
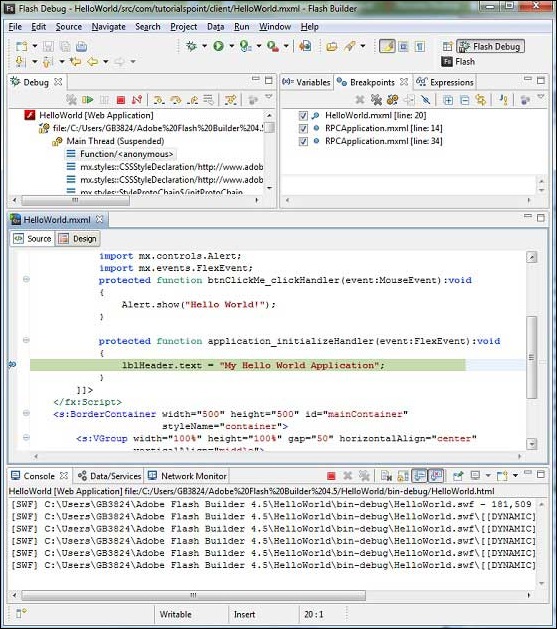
HelloWorld.mxml
Это фактический код MXML / AS (ActionScript), написанный для реализации бизнес-логики приложения, и компилятор Flex преобразует его в SWF-файл, который будет выполняться Flash Player в браузере.
Пример класса HelloWorld Entry будет выглядеть следующим образом:
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "100%" height = "100%" minWidth = "500" minHeight = "500" initialize = "application_initializeHandler(event)"> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.FlexEvent; protected function btnClickMe_clickHandler(event:MouseEvent):void { Alert.show("Hello World!"); } protected function application_initializeHandler(event:FlexEvent):void { lblHeader.text = "My Hello World Application"; } ]]> </fx:Script> <s:VGroup horizontalAlign = "center" width = "100%" height = "100%" paddingTop = "100" gap = "50"> <s:Label id = "lblHeader" fontSize = "40" color = "0x777777" /> <s:Button label = "Click Me!" id = "btnClickMe" click = "btnClickMe_clickHandler(event)" /> </s:VGroup> </s:Application>
В следующей таблице приведено описание всех тегов, используемых в приведенном выше сценарии кода.
| Sr.No | Узел и описание |
|---|---|
| 1 |
заявка Определяет контейнер приложения, который всегда является корневым тегом приложения Flex. |
| 2 |
скрипт Содержит бизнес-логику на языке ActionScript. |
| 3 |
VGroup Определяет контейнер вертикальной группировки, который может содержать элементы управления Flex UI по вертикали. |
| 4 |
этикетка Представляет элемент управления Label, очень простой компонент пользовательского интерфейса, отображающий текст. |
| 5 |
кнопка Представляет элемент управления Button, на который можно нажать, чтобы выполнить какое-либо действие. |
заявка
Определяет контейнер приложения, который всегда является корневым тегом приложения Flex.
скрипт
Содержит бизнес-логику на языке ActionScript.
VGroup
Определяет контейнер вертикальной группировки, который может содержать элементы управления Flex UI по вертикали.
этикетка
Представляет элемент управления Label, очень простой компонент пользовательского интерфейса, отображающий текст.
кнопка
Представляет элемент управления Button, на который можно нажать, чтобы выполнить какое-либо действие.
Серверный код
Это серверная часть вашего приложения, и она очень необязательна. Если вы не выполняете никакой серверной обработки в своем приложении, тогда вам не нужна эта часть, но если в серверной части требуется некоторая обработка, и ваше клиентское приложение взаимодействует с сервером, вам придется разработать эти компоненты.
В следующей главе мы будем использовать все вышеупомянутые концепции для создания приложения HelloWorld с использованием Flash Builder.
Flex — Создать приложение
Мы будем использовать Flash Builder 4.5 для создания приложений Flex. Давайте начнем с простого приложения HelloWorld .
Шаг 1 — Создать проект
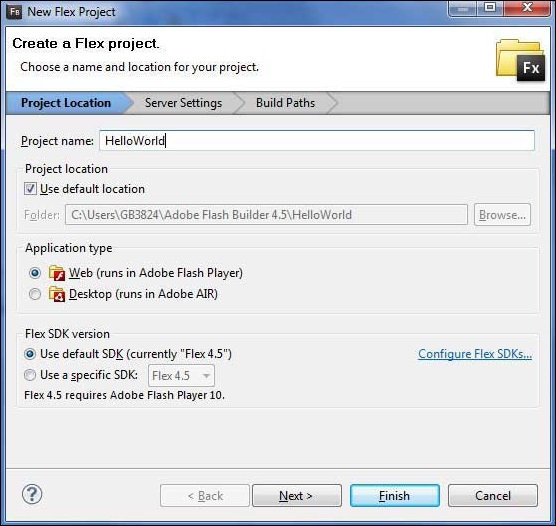
Первым шагом является создание простого проекта Flex с использованием IDE Flash Builder. Запустите мастер проектов с помощью параметра « Файл»> «Создать»> «Проект Flex» . Теперь назовите ваш проект как HelloWorld, используя окно мастера следующим образом:
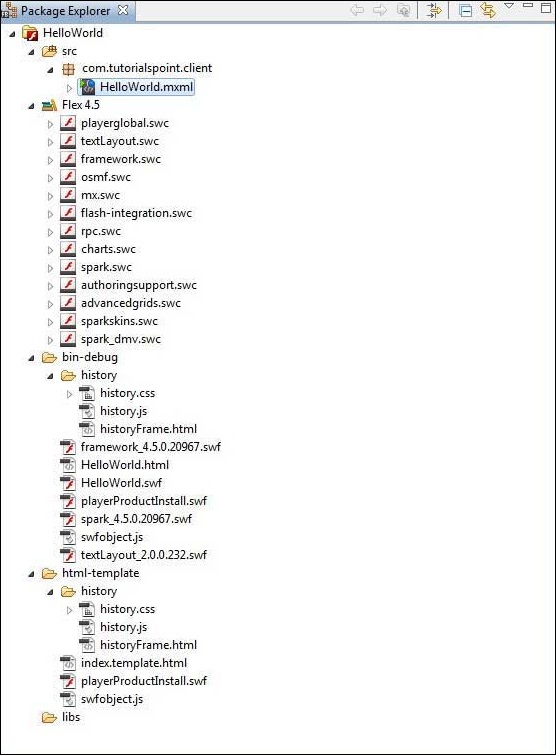
Выберите Тип приложения Веб (запускается в Adobe Flash Player) . Однако, если это не выбрано, оставьте другие значения по умолчанию как таковые и нажмите кнопку Готово. Как только ваш проект будет успешно создан, в вашем Project Explorer появится следующее содержимое:
Вот краткое описание всех важных папок —
| скоросшиватель | Место нахождения |
|---|---|
| стол стол окаймленный |
Файлы исходного кода (mxml / as классы). Мы создали структуру папок com / tutorialspoint / client, содержащую специфичные для клиента java-классы, отвечающие за отображение пользовательского интерфейса. |
| бен-отладка |
Это выходная часть, она представляет собой реально развертываемое веб-приложение. Папка истории содержит файлы поддержки для управления историей приложения Flex. framework_xxx.swf, flex-файлы фреймворка должны использоваться приложением flex. HelloWorld.html, HTML-файл оболочки / хоста для приложения flex. HelloWorld.swf, наше приложение на основе Flex. playerProductInstall.swf, быстрый установщик flash player. spark_xxx.swf, библиотека для поддержки компонентов spark. swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf. textLayout_xxx.swf, библиотека для поддержки текстовых компонентов. |
| HTML-шаблон |
Это представляет собой настраиваемое веб-приложение. Flash Builder компилирует файлы из html-шаблона в папку bin-debug. Папка истории содержит файлы поддержки для управления историей приложения Flex. index.template.html, HTML-файл оболочки / хоста для приложения flex, имеющий заполнители для конкретной конфигурации Flash Builder. Компилируется в HelloWorld.html в папке bin-debug во время сборки. playerProductInstall.swf, экспресс-установщик flash player копируется в папку bin-debug во время сборки. swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf, который копируется в папку bindebug во время сборки. |
Файлы исходного кода (mxml / as классы).
Мы создали структуру папок com / tutorialspoint / client, содержащую специфичные для клиента java-классы, отвечающие за отображение пользовательского интерфейса.
Это выходная часть, она представляет собой реально развертываемое веб-приложение.
Папка истории содержит файлы поддержки для управления историей приложения Flex.
framework_xxx.swf, flex-файлы фреймворка должны использоваться приложением flex.
HelloWorld.html, HTML-файл оболочки / хоста для приложения flex.
HelloWorld.swf, наше приложение на основе Flex.
playerProductInstall.swf, быстрый установщик flash player.
spark_xxx.swf, библиотека для поддержки компонентов spark.
swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf.
textLayout_xxx.swf, библиотека для поддержки текстовых компонентов.
Это представляет собой настраиваемое веб-приложение. Flash Builder компилирует файлы из html-шаблона в папку bin-debug.
Папка истории содержит файлы поддержки для управления историей приложения Flex.
index.template.html, HTML-файл оболочки / хоста для приложения flex, имеющий заполнители для конкретной конфигурации Flash Builder. Компилируется в HelloWorld.html в папке bin-debug во время сборки.
playerProductInstall.swf, экспресс-установщик flash player копируется в папку bin-debug во время сборки.
swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf, который копируется в папку bindebug во время сборки.
Шаг 2 — Создание внешнего CSS-файла
Создайте файл CSS styles.css для страницы HTML Wrapper в папке html-template .
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
Шаг 3 — Изменить шаблон HTML-страницы Wrapper
Измените шаблон HTML-страницы Wrapper index.template.html в папке htmltemplate . Flash Builder создаст шаблон HTML- страницы Wrapper по умолчанию html-template / index.template.html , который будет скомпилирован в HelloWorld.html.
Этот файл содержит заполнители, которые Flash Builder заменяет в процессе компиляции. Например, версия флеш-плеера, название приложения и т. Д.
Давайте изменим этот файл для отображения пользовательских сообщений в случае, если флэш-плагин не установлен.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>
Шаг 4 — Создать внутренний CSS файл
Создайте CSS-файл Style.css для HelloWorld.mxml в таблице tablebordered / com / tutorialspoint . Flex предоставляет аналогичные стили CSS для своих элементов управления пользовательского интерфейса, так как существуют стили CSS для элементов управления пользовательского интерфейса HTML.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Шаг 5 — Изменить класс начального уровня
Flash Builder создаст таблицу файлов mxml по умолчанию tablebordered / com.tutorialspoint / HelloWorld.mxml , в которой есть контейнер корневого тега <application> для приложения. Давайте изменим этот файл для отображения «Hello, World!» —
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Вы можете создать больше файлов mxml или actionscript в одном и том же исходном каталоге для определения новых приложений или вспомогательных процедур.
Шаг 6 — Сборка приложения
В Flash Builder по умолчанию установлен флажок « Сборка автоматически ». Просто проверьте окно « Проблемы» на наличие ошибок. Как только вы закончите с изменениями, вы не увидите никаких ошибок.
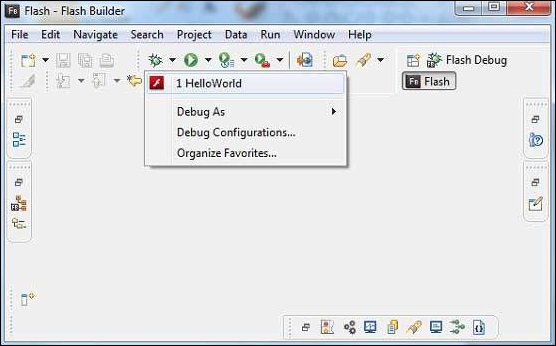
Шаг 7 — Запустить приложение
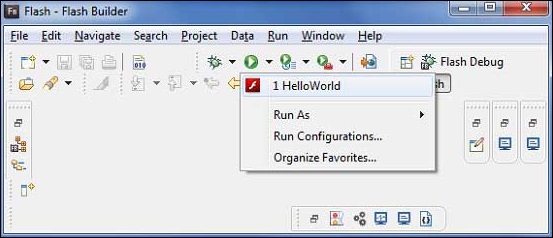
Теперь нажмите на Запустите приложение и выберите приложение HelloWorld, чтобы запустить приложение.
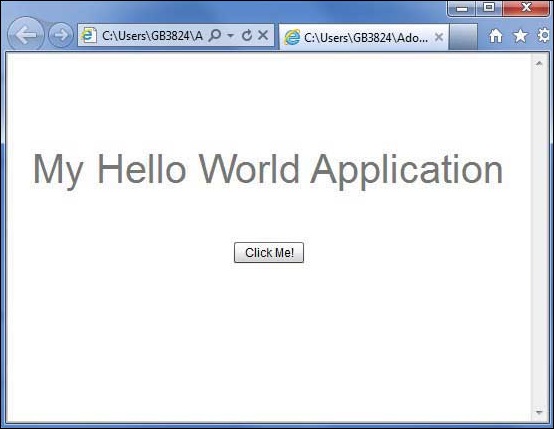
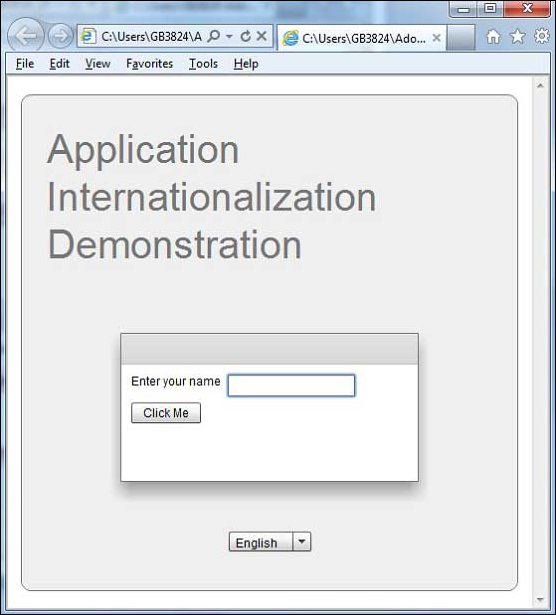
Если все в порядке, вы должны увидеть всплывающее окно браузера, приложение и работает. Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Поскольку вы запускаете приложение во флеш-плеере, то для вашего браузера вам потребуется установить плагин Flash Player. Просто следуйте инструкциям на экране, чтобы установить плагин. Если у вас уже установлен плагин Flash Player для вашего браузера, вы должны увидеть следующий вывод:
Поздравляем! Вы реализовали свое первое приложение, используя Flex .
Flex — Развертывание приложения
Из этого туториала Вы узнаете, как создать файл war для приложения и как его развернуть в корневом каталоге веб-сервера Apache Tomcat.
Если вы поняли этот простой пример, вы также сможете развернуть сложное приложение Flex, выполнив те же действия.
Давайте создадим приложение Flex, выполнив следующие шаги:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в packagecom. tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Следуйте приведенным ниже инструкциям, чтобы создать сборку выпуска приложения Flex, а затем развернуть ее на сервере Tomcat.
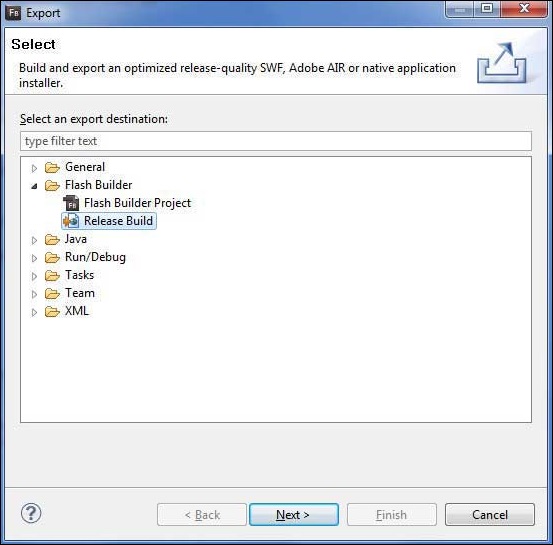
Первым шагом является создание сборки выпуска с использованием IDE Flash Builder. Запустите мастер сборки релиза, выбрав « Файл»> «Экспорт»> «Flash Builder»> «Сборка релиза» .
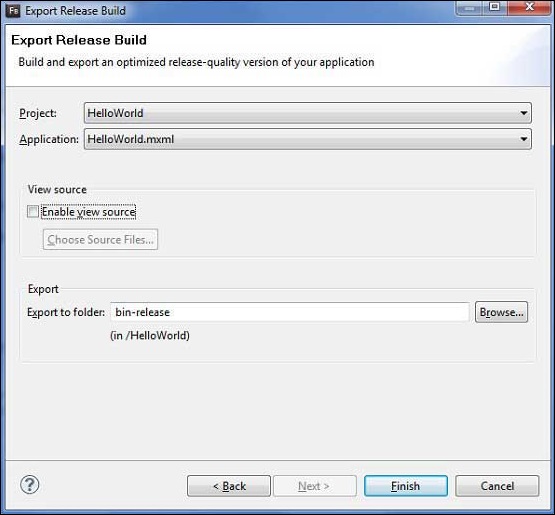
Выберите проект как HelloWorld, используя окно мастера следующим образом
Оставьте другие значения по умолчанию как таковые и нажмите кнопку Готово. Теперь Flash Builder создаст папку bin-release, содержащую сборку релиза проекта.
Теперь, когда наша сборка релиза готова, давайте развернем приложение Flex, выполнив следующие шаги:
| шаг | Описание |
|---|---|
| 1 | Заархивируйте содержимое папки bin-release приложения в виде файла HelloWorld.war и разверните его на веб-сервере Apache Tomcat. |
| 2 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
Ниже приведено содержимое измененной таблицы файлов mxml: table / borded / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
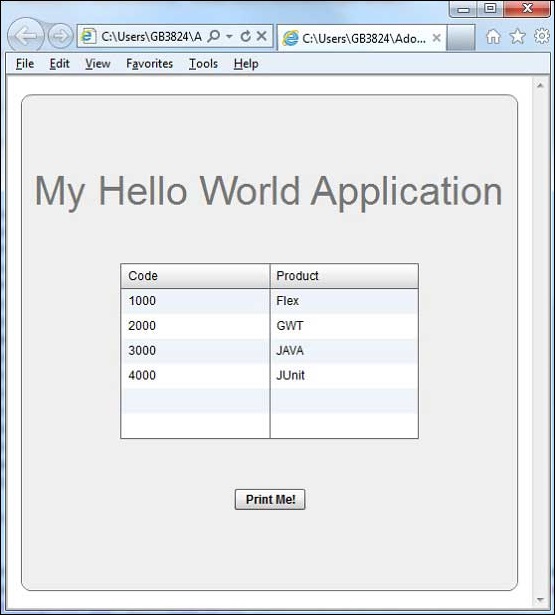
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Создать WAR-файл
Теперь наше приложение работает нормально, и мы готовы экспортировать его как файл войны. Выполните следующие шаги —
-
Перейдите в каталог bin-релиза вашего проекта C: \ workspace \ HelloWorld \ binrelease
-
Выберите все файлы и папки, доступные в каталоге bin-release.
-
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
-
Переименуйте HelloWorld.zip в HelloWorld.war.
Перейдите в каталог bin-релиза вашего проекта C: \ workspace \ HelloWorld \ binrelease
Выберите все файлы и папки, доступные в каталоге bin-release.
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
Переименуйте HelloWorld.zip в HelloWorld.war.
Развернуть WAR-файл
Остановите сервер Tomcat.
-
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
-
Запустите сервер Tomcat.
-
Загляните в каталог webapps, там должна быть папка HelloWorld, созданная.
-
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
Запустите сервер Tomcat.
Загляните в каталог webapps, там должна быть папка HelloWorld, созданная.
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Запустить приложение
Введите URL в веб-браузере —
http: // localhost: 8080 / HelloWorld / HelloWorld.html для запуска приложения.
Имя сервера (localhost) и порт (8080) могут различаться в зависимости от конфигурации tomcat.
Flex — Фазы жизненного цикла
Жизненный цикл приложения Flex
Несмотря на то, что вы можете создавать приложения Flex, не понимая этапы жизненного цикла приложения, полезно знать основной механизм; порядок, в котором происходят вещи. Это поможет вам настроить такие функции, как загрузка других приложений Flex во время выполнения, и управлять процессом загрузки и выгрузки библиотек классов и ресурсов во время выполнения.
Хорошее понимание жизненного цикла приложений Flex позволит вам создавать лучшие приложения и оптимизировать их, потому что вы будете знать, где оптимально выполнять код. Например, если вам нужно убедиться, что какой-то код выполняется во время предварительного загрузчика, вам нужно знать, где разместить код для этого события.
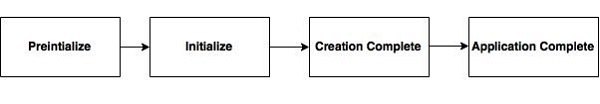
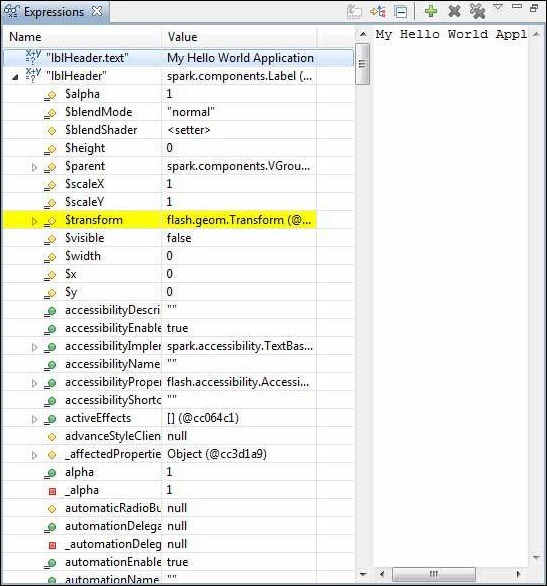
Когда мы загружаем Flex-приложение в браузер, в течение жизненного цикла Flex-приложения происходят следующие события.
Ниже приводится краткое описание различных событий жизненного цикла Flex.
| Sr.No | Описание события |
|---|---|
| 1 |
preInitialize: mx.core.UIComponent.preinitialize Тип события: mx.events.FlexEvent.PREINITIALIZE Это событие отправляется в начале последовательности инициализации компонента. Компонент находится в очень сыром состоянии, когда отправляется это событие. Многие компоненты, такие как элемент управления Button, создают внутренние дочерние компоненты для реализации функциональности. Например, элемент управления Button создает внутренний компонент TextField пользовательского интерфейса для представления текста метки. Когда Flex отправляет событие предварительной инициализации, дочерние элементы, включая все внутренние дочерние элементы, еще не были созданы. |
| 2 |
инициализировать: mx.core.UIComponent.initialize Тип события: mx.events.FlexEvent.INITIALIZE Это событие отправляется после фазы предварительной инициализации. Flex Framework инициализирует внутреннюю структуру этого компонента на этом этапе. Это событие автоматически запускается, когда компонент добавляется в родительский объект. Вам не нужно вызывать initialize () вообще. |
| 3 |
creationComplete: mx.core.UIComponent.creationComplete Тип события: mx.events.FlexEvent.CREATION_COMPLETE Это событие отправляется, когда компонент завершает построение, обработку свойств, измерение, макет и рисование. На данный момент, в зависимости от его свойства visible, компонент не виден, даже если он был нарисован. |
| 4 |
applicationComplete: spark.components.Application.applicationComplete Тип события: mx.events.FlexEvent.APPLICATION_COMPLETE Отправляется после инициализации приложения, его обработки LayoutManager и добавления в список отображения. Это последнее событие жизненного цикла создания приложения и означает, что приложение было загружено полностью. |
preInitialize: mx.core.UIComponent.preinitialize
Тип события: mx.events.FlexEvent.PREINITIALIZE
Это событие отправляется в начале последовательности инициализации компонента. Компонент находится в очень сыром состоянии, когда отправляется это событие. Многие компоненты, такие как элемент управления Button, создают внутренние дочерние компоненты для реализации функциональности. Например, элемент управления Button создает внутренний компонент TextField пользовательского интерфейса для представления текста метки.
Когда Flex отправляет событие предварительной инициализации, дочерние элементы, включая все внутренние дочерние элементы, еще не были созданы.
инициализировать: mx.core.UIComponent.initialize
Тип события: mx.events.FlexEvent.INITIALIZE
Это событие отправляется после фазы предварительной инициализации. Flex Framework инициализирует внутреннюю структуру этого компонента на этом этапе. Это событие автоматически запускается, когда компонент добавляется в родительский объект.
Вам не нужно вызывать initialize () вообще.
creationComplete: mx.core.UIComponent.creationComplete
Тип события: mx.events.FlexEvent.CREATION_COMPLETE
Это событие отправляется, когда компонент завершает построение, обработку свойств, измерение, макет и рисование.
На данный момент, в зависимости от его свойства visible, компонент не виден, даже если он был нарисован.
applicationComplete: spark.components.Application.applicationComplete
Тип события: mx.events.FlexEvent.APPLICATION_COMPLETE
Отправляется после инициализации приложения, его обработки LayoutManager и добавления в список отображения.
Это последнее событие жизненного цикла создания приложения и означает, что приложение было загружено полностью.
Пример жизненного цикла Flex
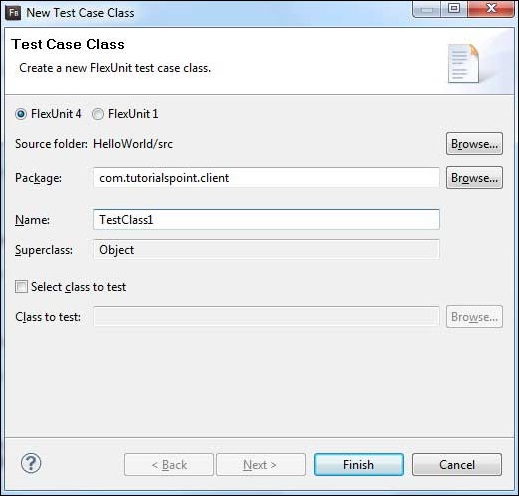
Давайте рассмотрим шаги, чтобы понять жизненный цикл тестирования приложения Flex, создав тестовое приложение —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в packagecom. tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "\n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "\n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>
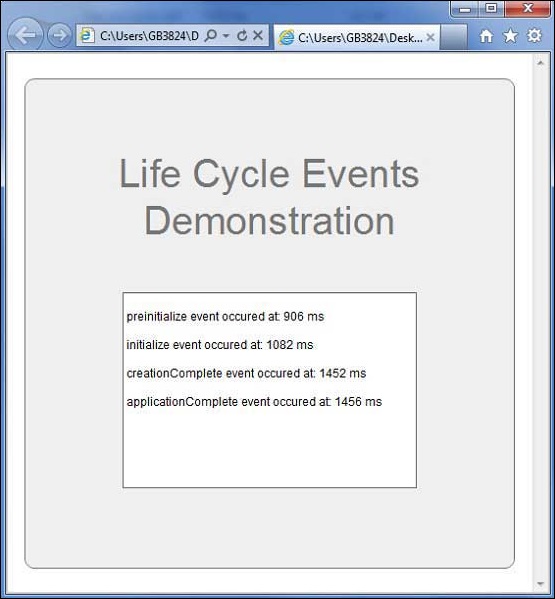
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
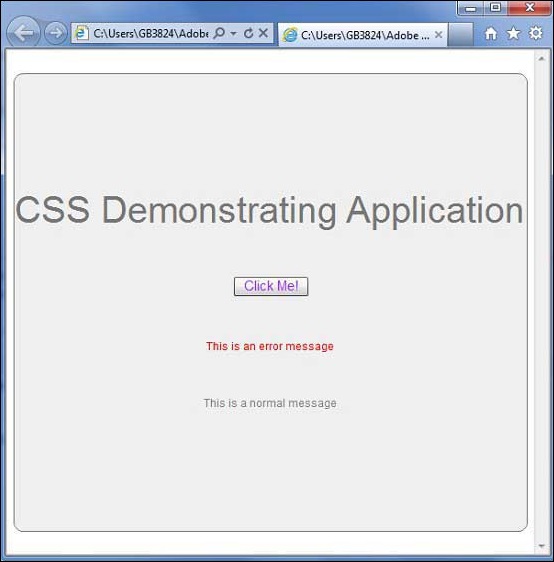
Flex — стиль с CSS
Flex поддерживает использование синтаксиса и стилей CSS для применения к своим элементам управления пользовательского интерфейса таким же образом, как CSS для компонентов HTML.
Способ № 1: Использование внешнего файла таблицы стилей
Вы можете обратиться к таблице стилей, доступной в пути к классам приложения. Например, рассмотрим файл Style.css в папке com / tutorialspoint / client, где также находится файл HelloWorld.mxml.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
...
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Тогда файл CSS может быть передан следующим фрагментом кода
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
Присвойте стили компоненту пользовательского интерфейса, используя свойство styleName
<s:BorderContainer width = "500" height = "500" id = "mainContainer" styleName = "container"> ... </s:BorderContainer>
Способ № 2: Использование стилей в компоненте контейнера пользовательского интерфейса
Вы можете определить стили в компоненте контейнера пользовательского интерфейса, используя тег <fx: Style>
Селектор уровня класса
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
</fx:Style>
Присвойте стили компоненту пользовательского интерфейса, используя свойство styleName.
<s:Label id = "errorMsg" text = "This is an error message" styleName = "errorLabel" />
Id Level Selector
Стиль пользовательского интерфейса компонента с помощью идентификатора селектора.
<fx:Style>
/* id level selector */
#msgLabel {
color: gray;
}
</fx:Style>
<s:Label id = "msgLabel" text = "This is a normal message" />
Выбор уровня типа
Стиль одного типа компонента пользовательского интерфейса в одном GO.
<fx:Style>
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
Пример Flex Style с CSS
Давайте выполним шаги для проверки CSS-стиля приложения Flex, создав тестовое приложение.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените Style.css, HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного файла CSS src / com.tutorialspoint / Style.css .
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<!--Add reference to style sheet -->
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<!--Using styles within mxml file -->
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
/* id level selector */
#msgLabel {
color: gray;
}
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "CSS Demonstrating Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label width = "100%" id = "lblHeader" fontSize = "40"
color = "0x777777" styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:Label id = "errorMsg"
text = "This is an error message" styleName = "errorLabel" />
<s:Label id = "msgLabel" text = "This is a normal message" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, это даст следующий результат: [ Попробуйте онлайн ]
Flex — Стиль с кожей
Что такое Скиннинг?
-
Скиннинг во Flex — это процесс полной настройки внешнего вида компонента пользовательского интерфейса.
-
Скин может определять текст, изображение, фильтры, переходы и состояния компонента.
-
Скин может быть создан как отдельный компонент mxml или ActionScript.
-
Используя скин, мы можем контролировать все визуальные аспекты компонента пользовательского интерфейса.
-
Процесс определения скина одинаков для всех компонентов пользовательского интерфейса.
Скиннинг во Flex — это процесс полной настройки внешнего вида компонента пользовательского интерфейса.
Скин может определять текст, изображение, фильтры, переходы и состояния компонента.
Скин может быть создан как отдельный компонент mxml или ActionScript.
Используя скин, мы можем контролировать все визуальные аспекты компонента пользовательского интерфейса.
Процесс определения скина одинаков для всех компонентов пользовательского интерфейса.
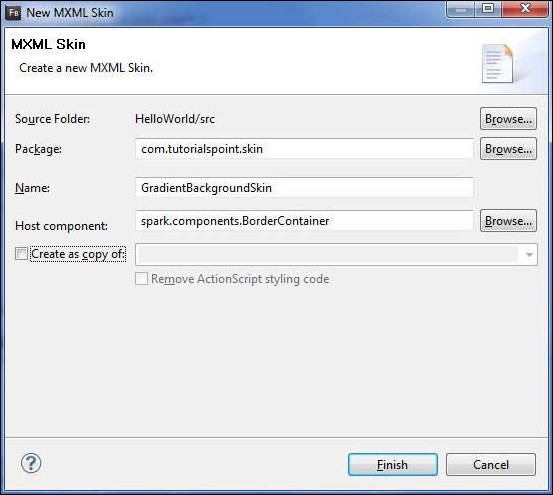
Шаг 1 — Создать скин
Запустите мастер создания обложки MXML, выбрав « Файл»> «Создать»> «обложка MXML» .
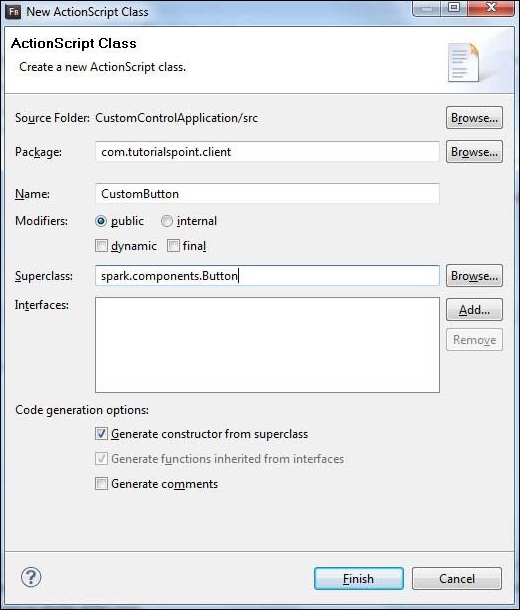
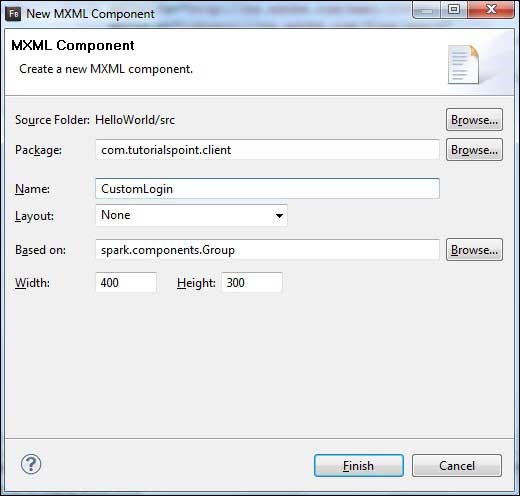
Введите Package как com.tutorialspoint.skin , назовите GradientBackgroundSkin и выберите хост-компонент в качестве существующего элемента управления Flex BorderContainer spark.component.BorderContainer .
Теперь вы создали скин для BorderContainer. Измените содержимое файла скина mxml src / com.tutorialspoint / skin / GradientBackgroundSkin.mxml .
Обновите заливочный слой следующим образом —
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x888888" ratio = "0.2" />
<s:GradientEntry color = "0x111111" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
Шаг 2: нанесите скин
Вы можете нанести скин поверх компонента двумя способами:
Применить скин в MXML-скрипте (статически)
Примените GradientBackgroundSkin к BorderContainer с идентификатором mainContainer, используя его атрибут skinClass .
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">
Применить скин в ActionScript (динамически)
Примените GradientBackgroundSkin к BorderContainer с идентификатором mainContainer, используя его свойство skinClass .
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}
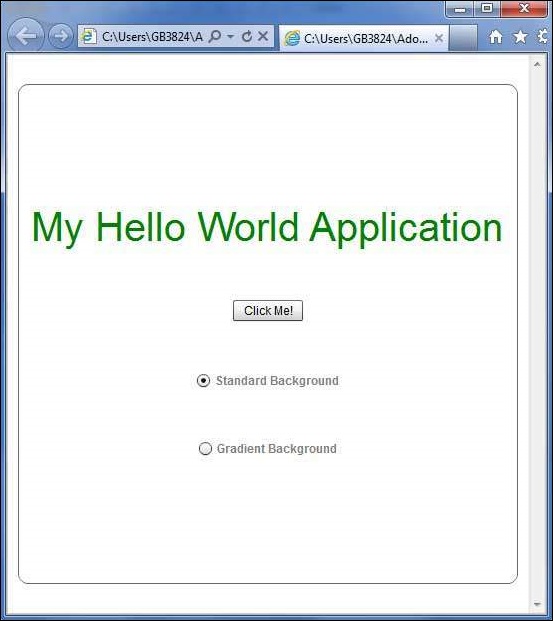
Пример Flex Style с кожей
Давайте выполним следующие шаги, чтобы увидеть скин в действии в приложении Flex, создав тестовое приложение.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Создайте скин GradientBackgroundSkin.mxml в пакете com.tutorialspoint.skin, как описано выше. Сохраните остальные файлы без изменений. |
| 3 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое файла GradientBackgroundSkin.mxml src / com / tutorialspoint / skin / GradientBackg roundSkin.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>
Ниже приводится содержимое измененного файла HelloWorld.mxml rc / com / tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]

Flex — привязка данных
Что такое привязка данных?
Привязка данных — это процесс, в котором данные одного объекта связаны с другим объектом. Это требует свойства источника, свойства назначения и запускающего события, которое указывает, когда копировать данные из источника в место назначения.
Flex предоставляет три способа связывания данных, как показано ниже
- Синтаксис фигурных скобок в MXML-скрипте ({})
- Тег <fx: binding> в MXML
- BindingUtils в ActionScript
Привязка данных — использование фигурных скобок в MXML
В следующем примере показано, как использовать фигурные скобки для указания привязки данных источника к месту назначения.
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
Привязка данных — использование тега <fx: Binding> в MXML
Следующий пример демонстрирует, как использовать
<fx:Binding source = "txtInput1.text" destination = "txtInput2.text" /> <s:TextInput id = "txtInput1" /> <s:TextInput id = "txtInput2" />
Привязка данных — Использование BindingUtils в ActionScript
В следующем примере показано, как использовать BindingUtils для указания привязки данных источника к месту назначения.
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput2_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput2,"text",txtInput1, "text");
}
]]>
</fx:Script>
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2"
preinitialize = "txtInput2_preinitializeHandler(event)" />
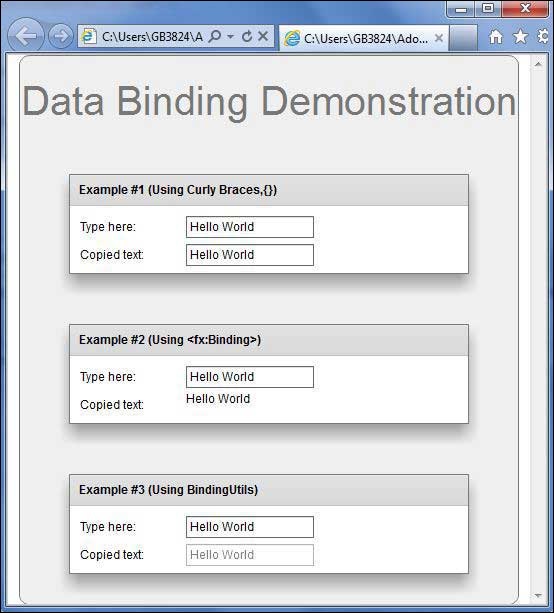
Пример связывания данных Flex
Давайте следуем инструкциям ниже, чтобы увидеть скин в действии в приложении Flex, создав тестовое приложение —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного файла HelloWorld.mxml src / com / tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput6_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput6,"text",txtInput5, "text");
}
]]>
</fx:Script>
<fx:Binding source = "txtInput3.text" destination = "txtInput4.text" />
<s:BorderContainer width = "500" height = "550" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Data Binding Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Example #1 (Using Curly Braces,\{\})" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput1" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #2 (Using <fx:Binding>)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput3" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:Label id = "txtInput4" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #3 (Using BindingUtils)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput5" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput enabled = "false" id = "txtInput6"
preinitialize = "txtInput6_preinitializeHandler(event)" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex — Основные элементы управления
Каждый пользовательский интерфейс рассматривает следующие три основных аспекта:
-
Элементы пользовательского интерфейса — это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. Flex предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
-
Макеты — они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
-
Поведение — эти события происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы пользовательского интерфейса — это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. Flex предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Макеты — они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
Поведение — эти события происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы Flex UI
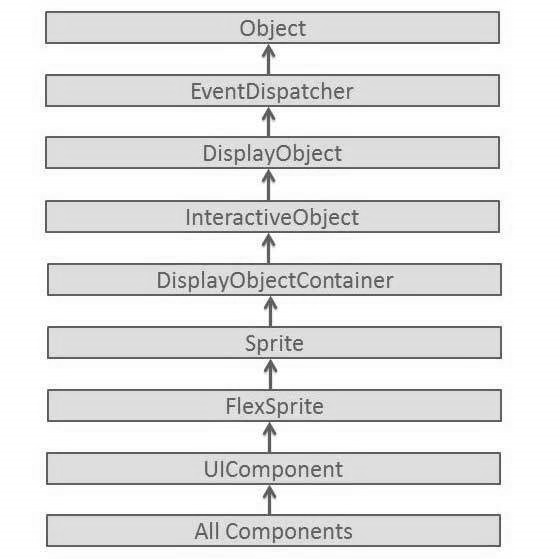
Библиотека Flex UI предоставляет классы в четко определенной иерархии классов для создания сложных веб-интерфейсов пользователя. Все классы в этой иерархии компонентов были получены из базового класса EventDispatcher, как показано ниже —
Каждый элемент управления Basic UI наследует свойства от класса Component UI, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Основные элементы управления
Ниже приведены несколько важных основных элементов управления —
| Sr.No | Управление и описание |
|---|---|
| 1 | этикетка
Метка — это низкоуровневый компонент UIComponent, который может отображать одну или несколько строк текста одинакового формата. |
| 2 | Текст
Элемент управления «Текст» позволяет отображать содержимое HTML, а также обычный текст в вашем приложении. |
| 3 | Образ
Элемент управления изображения позволяет импортировать файлы JPEG, PNG, GIF и SWF во время выполнения. |
| 4 | LinkButton
Элемент управления LinkButton представляет собой элемент управления Button без полей, содержимое которого выделяется, когда пользователь наводит на него указатель мыши. |
Метка — это низкоуровневый компонент UIComponent, который может отображать одну или несколько строк текста одинакового формата.
Элемент управления «Текст» позволяет отображать содержимое HTML, а также обычный текст в вашем приложении.
Элемент управления изображения позволяет импортировать файлы JPEG, PNG, GIF и SWF во время выполнения.
Элемент управления LinkButton представляет собой элемент управления Button без полей, содержимое которого выделяется, когда пользователь наводит на него указатель мыши.
Flex — Элементы управления формой
Элементы управления формой позволяют пользователям вводить данные и предоставляют им возможность взаимодействия с приложением. Каждый пользовательский интерфейс формы контролирует и наследует свойства от класса UIComponent, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Элементы управления формой
Ниже приведены несколько важных элементов управления формы.
| Sr.No | Контроль и описание |
|---|---|
| 1 | кнопка
Компонент Button является обычно используемой прямоугольной кнопкой. |
| 2 | Кнопка-переключатель
Компонент ToggleButton определяет кнопку переключения. |
| 3 | CheckBox
Компонент CheckBox состоит из дополнительной метки и небольшого поля, которое может содержать или не содержать галочку. |
| 4 | ColorPicker
Элемент управления ColorPicker позволяет пользователю выбрать цвет из списка образцов. |
| 5 | Поле со списком
Элемент управления ComboBox является дочерним классом элемента управления DropDownListBase. |
| 6 | DateChooser
Элемент управления DateChooser отображает название месяца, года и сетку дней месяца со столбцами, помеченными для дня недели. |
| 7 | Переключатель
Компонент RadioButton позволяет пользователю сделать один выбор в рамках набора взаимоисключающих вариантов. |
| 8 | TextArea
TextArea — это элемент управления вводом текста, который позволяет пользователям вводить и редактировать несколько строк форматированного текста. |
| 9 | Ввод текста
TextInput — это элемент управления вводом текста, который позволяет пользователям вводить и редактировать одну строку текста одинакового формата. |
| 10 | Выпадающий список
Элемент управления DropDownList содержит раскрывающийся список, из которого пользователь может выбрать одно значение. |
| 11 | NumericStepper
Элемент управления NumericStepper позволяет выбрать число из упорядоченного набора. |
Компонент Button является обычно используемой прямоугольной кнопкой.
Компонент ToggleButton определяет кнопку переключения.
Компонент CheckBox состоит из дополнительной метки и небольшого поля, которое может содержать или не содержать галочку.
Элемент управления ColorPicker позволяет пользователю выбрать цвет из списка образцов.
Элемент управления ComboBox является дочерним классом элемента управления DropDownListBase.
Элемент управления DateChooser отображает название месяца, года и сетку дней месяца со столбцами, помеченными для дня недели.
Компонент RadioButton позволяет пользователю сделать один выбор в рамках набора взаимоисключающих вариантов.
TextArea — это элемент управления вводом текста, который позволяет пользователям вводить и редактировать несколько строк форматированного текста.
TextInput — это элемент управления вводом текста, который позволяет пользователям вводить и редактировать одну строку текста одинакового формата.
Элемент управления DropDownList содержит раскрывающийся список, из которого пользователь может выбрать одно значение.
Элемент управления NumericStepper позволяет выбрать число из упорядоченного набора.
Flex — Комплексное управление
Сложные элементы управления предоставляют пользователям расширенные возможности для более простого обращения с большими объемами данных и предоставляют им возможность взаимодействия с приложением. Каждый элемент управления Complex UI наследует свойства от класса UIComponent, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Комплексное управление
Ниже приведены несколько важных сложных элементов управления —
| Sr.No | Контроль и описание |
|---|---|
| 1 | DataGrid
Элемент управления DataGrid отображает строку заголовков столбцов над прокручиваемой сеткой. |
| 2 | AdvancedDataGrid
AdvancedDataGrid добавляет несколько дополнительных функций в стандартный элемент управления DataGrid для добавления функций визуализации данных. |
| 3 | Меню
Элемент управления Menu создает всплывающее меню с возможностью индивидуального выбора. |
| 4 | Индикатор
Элемент управления ProgressBar обеспечивает визуальное представление хода выполнения задачи за определенный период времени. |
| 5 | RichTextEditor
Элемент управления RichTextEditor позволяет пользователям вводить и форматировать текст. |
| 6 | TileList
Элемент управления TileList Элемент управления TileList отображает количество элементов, разложенных на листах. |
| 7 | дерево
Элемент управления Tree позволяет пользователю просматривать иерархические данные, расположенные в виде расширяемого дерева. |
| 8 | Видео-плеер
Элемент управления VideoPlayer — это видеопроигрыватель с поддержкой скинов, который поддерживает прогрессивную загрузку, потоковую передачу с несколькими битрейтами и потоковое видео. |
| 9 | Accordian
Элемент управления Accordian имеет коллекцию дочерних контейнеров MX или контейнеров Spark NavigatorContent, но одновременно виден только один из них. |
| 10 | TabNavigator
Элемент управления TabNavigator включает контейнер TabBar для навигации между его дочерними контейнерами. |
| 11 | ToggleButtonBar
Элемент управления ToggleButtonBar определяет горизонтальную или вертикальную группу кнопок, которые поддерживают свое выбранное или отмененное состояние. |
Элемент управления DataGrid отображает строку заголовков столбцов над прокручиваемой сеткой.
AdvancedDataGrid добавляет несколько дополнительных функций в стандартный элемент управления DataGrid для добавления функций визуализации данных.
Элемент управления Menu создает всплывающее меню с возможностью индивидуального выбора.
Элемент управления ProgressBar обеспечивает визуальное представление хода выполнения задачи за определенный период времени.
Элемент управления RichTextEditor позволяет пользователям вводить и форматировать текст.
Элемент управления TileList Элемент управления TileList отображает количество элементов, разложенных на листах.
Элемент управления Tree позволяет пользователю просматривать иерархические данные, расположенные в виде расширяемого дерева.
Элемент управления VideoPlayer — это видеопроигрыватель с поддержкой скинов, который поддерживает прогрессивную загрузку, потоковую передачу с несколькими битрейтами и потоковое видео.
Элемент управления Accordian имеет коллекцию дочерних контейнеров MX или контейнеров Spark NavigatorContent, но одновременно виден только один из них.
Элемент управления TabNavigator включает контейнер TabBar для навигации между его дочерними контейнерами.
Элемент управления ToggleButtonBar определяет горизонтальную или вертикальную группу кнопок, которые поддерживают свое выбранное или отмененное состояние.
Flex — Макетные панели
Элементы управления панели макета позволяют пользователям организовать элементы управления пользовательского интерфейса на странице. Каждый элемент управления Layout наследует свойства от класса UIComponent, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Макет Панели
Ниже приведены несколько важных макетов —
| Sr.No | Панель и описание |
|---|---|
| 1 | BorderContainer
Класс BorderContainer предоставляет набор стилей CSS, которые управляют внешним видом границы и фоновой заливкой контейнера. |
| 2 | форма
Контейнер формы обеспечивает контроль над макетом формы, помечает поля формы как обязательные или необязательные, обрабатывает сообщения об ошибках и привязывает данные формы к модели данных Flex для выполнения проверки и проверки данных. |
| 3 | VGroup
Контейнер VGroup — это контейнер Group, который использует класс VerticalLayout. |
| 4 | HGroup
Контейнер HGroup — это контейнер Group, который использует класс HorizontalLayout. |
| 5 | панель
Класс Panel — это контейнер, который содержит строку заголовка, заголовок, рамку и область содержимого для своих дочерних элементов. |
| 6 | SkinnableContainer
Класс SkinnableContainer является базовым классом для контейнеров с поддержкой скинов, которые предоставляют визуальный контент. |
| 7 | TabBar
Панель вкладок отображает набор идентичных вкладок. |
| 8 | TitleWindow
Окно TitleWindow расширяет панель для включения кнопки закрытия и области перемещения. |
Класс BorderContainer предоставляет набор стилей CSS, которые управляют внешним видом границы и фоновой заливкой контейнера.
Контейнер формы обеспечивает контроль над макетом формы, помечает поля формы как обязательные или необязательные, обрабатывает сообщения об ошибках и привязывает данные формы к модели данных Flex для выполнения проверки и проверки данных.
Контейнер VGroup — это контейнер Group, который использует класс VerticalLayout.
Контейнер HGroup — это контейнер Group, который использует класс HorizontalLayout.
Класс Panel — это контейнер, который содержит строку заголовка, заголовок, рамку и область содержимого для своих дочерних элементов.
Класс SkinnableContainer является базовым классом для контейнеров с поддержкой скинов, которые предоставляют визуальный контент.
Панель вкладок отображает набор идентичных вкладок.
Окно TitleWindow расширяет панель для включения кнопки закрытия и области перемещения.
Flex — Визуальные эффекты
Мы можем добавить поведение к гибкому приложению, используя концепцию Effects. Например, когда текстовое поле получает фокус, мы можем сделать его текст более жирным и немного увеличить его размер.
Каждый эффект наследует свойства от класса Effect, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Эффект и описание |
|---|---|
| 1 | Flex Effect Class
Класс Effect — это абстрактный базовый класс, который определяет основные функциональные возможности всех эффектов Flex. Этот класс определяет базовый класс фабрики для всех эффектов. |
Класс Effect — это абстрактный базовый класс, который определяет основные функциональные возможности всех эффектов Flex. Этот класс определяет базовый класс фабрики для всех эффектов.
Основные эффекты
Ниже приведены несколько важных базовых визуальных эффектов.
| Sr.No | Эффект и описание |
|---|---|
| 1 | увядать
Эффект Fade анимирует альфа-свойство компонента. |
| 2 | WipeLeft
Класс WipeLeft определяет эффект стирания влево. |
| 3 | WipeRight
Класс WipeRight определяет правильный эффект стирания. |
| 4 | Move3D
Класс Move3D перемещает целевой объект в измерениях x, y и z. |
| 5 | Scale3D
Класс Scale3D масштабирует целевой объект в трех измерениях вокруг центра преобразования. |
| 6 | Rotate3D
Класс Rotate3D вращает целевой объект в трех измерениях вокруг осей x, y или z. |
| 7 | оживлять
Этот эффект анимации анимирует произвольный набор свойств между значениями. Укажите свойства и значения для анимации, установив свойство motionPaths. |
Эффект Fade анимирует альфа-свойство компонента.
Класс WipeLeft определяет эффект стирания влево.
Класс WipeRight определяет правильный эффект стирания.
Класс Move3D перемещает целевой объект в измерениях x, y и z.
Класс Scale3D масштабирует целевой объект в трех измерениях вокруг центра преобразования.
Класс Rotate3D вращает целевой объект в трех измерениях вокруг осей x, y или z.
Этот эффект анимации анимирует произвольный набор свойств между значениями. Укажите свойства и значения для анимации, установив свойство motionPaths.
Flex — обработка событий
Flex использует концепцию события для передачи данных от одного объекта к другому в зависимости от состояния или взаимодействия пользователя в приложении.
ActionScript имеет общий класс Event, который определяет большую часть функциональности, необходимой для работы с событиями. Каждый раз, когда событие происходит в приложении Flex, создаются три типа объектов из иерархии классов Event.
Событие имеет следующие три ключевых свойства
| Sr.No | Описание недвижимости |
|---|---|
| 1 |
Тип Тип сообщает о том, какое событие только что произошло. Это может быть щелчок, инициализация, наведение мыши, изменение и т. Д. Фактические значения будут представлены константами, такими как MouseEvent.CLICK. |
| 2 |
цель Свойство target объекта Event является ссылкой на объект, сгенерировавший событие. Если вы нажмете кнопку Button с идентификатором clickMeButton, целью этого события click будет clickMeButton. |
| 3 |
CurrentTarget Свойство currentTarget меняет иерархию контейнера. В основном это касается потока событий. |
Тип
Тип сообщает о том, какое событие только что произошло. Это может быть щелчок, инициализация, наведение мыши, изменение и т. Д. Фактические значения будут представлены константами, такими как MouseEvent.CLICK.
цель
Свойство target объекта Event является ссылкой на объект, сгенерировавший событие. Если вы нажмете кнопку Button с идентификатором clickMeButton, целью этого события click будет clickMeButton.
CurrentTarget
Свойство currentTarget меняет иерархию контейнера. В основном это касается потока событий.
Фазы потока событий
Событие проходит три этапа в поисках обработчиков событий.
| Sr.No | Фаза и описание |
|---|---|
| 1 |
Захватить На этапе захвата программа начнет поиск обработчиков событий от внешнего (или верхнего) родителя до самого внутреннего. Фаза захвата заканчивается у родителя объекта, вызвавшего событие. |
| 2 |
цель На целевом этапе компонент, вызвавший событие, проверяется на наличие обработчика события. |
| 3 |
Пузырь Фаза пузыря обратна фазе захвата и работает обратно через структуру, начиная с родительского целевого компонента и далее. |
Захватить
На этапе захвата программа начнет поиск обработчиков событий от внешнего (или верхнего) родителя до самого внутреннего. Фаза захвата заканчивается у родителя объекта, вызвавшего событие.
цель
На целевом этапе компонент, вызвавший событие, проверяется на наличие обработчика события.
Пузырь
Фаза пузыря обратна фазе захвата и работает обратно через структуру, начиная с родительского целевого компонента и далее.
Рассмотрим следующий код приложения —
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>
Когда пользователь нажимает кнопку, он или она также щелкает панель и приложение.
Событие проходит три фазы в поисках назначений обработчиков событий.
Давайте выполним следующие шаги, чтобы протестировать обработку событий в приложении Flex:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex — Пользовательские элементы управления
Flex предоставляет два способа создания пользовательских компонентов.
- Использование ActionScript
- Использование MXML
Использование ActionScript
Вы можете создать компонент, расширив существующий компонент. Чтобы создать компонент с помощью Flash Builder, выберите « Файл»> «Создать»> «Класс ActionScript» .
Введите детали, как показано ниже —
Flash Builder создаст следующий файл CustomButton.as.
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
}
}
}
Использование MXML
Вы можете создать компонент, расширив существующий компонент. Чтобы создать компонент с помощью Flash Builder, выберите « Файл»> «Создать»> «MXML-компонент» .
Введите детали, как показано ниже.
Flash Builder создаст следующий файл CustomLogin.mxml.
<?xml version = "1.0" encoding = "utf-8"?> <s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"> </s:Group>
Давайте выполним следующие шаги для тестирования пользовательских элементов управления в приложении Flex:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Создайте компоненты CustomLogin.mxml и CustomButton.as, как описано выше. Измените эти файлы, как описано ниже. Сохраните остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приведено содержимое измененного mxml-файла src / com.tutorialspoint / client / CustomLogin.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300">
<s:Form>
<s:FormItem label = "UserName:">
<s:TextInput width = "200" />
</s:FormItem>
<s:FormItem label = "Password:">
<s:TextInput width = "200" displayAsPassword = "true" />
</s:FormItem>
<s:FormItem>
<s:Button label = "Login" />
</s:FormItem>
</s:Form>
</s:Group>
Ниже приводится содержание измененного mxml-файла src / com.tutorialspoint / client / CustomButton.as .
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
this.setStyle("color","green");
this.label = "Submit";
}
}
}
Ниже приведено содержимое модифицированного mxml-файла src / com.tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
xmlns:client = "com.tutorialspoint.client.*"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function application_initializeHandler(event:FlexEvent):void {
//create a new custom button
var customButton: CustomButton = new CustomButton();
asPanel.addElement(customButton);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Custom Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using MXML Component" width = "400" height = "200">
<client:CustomLogin>
</client:CustomLogin>
</s:Panel>
<s:Panel title = "Using AS Component" width = "400" height = "100">
<s:VGroup id = "asPanel" width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
</s:VGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex — RPC Сервисы
Flex предоставляет службы RPC для предоставления данных на стороне сервера стороне клиента. Flex обеспечивает достаточный контроль над данными на стороне сервера.
-
Используя сервисы Flex RPC, мы можем определить действия пользователя, которые будут выполняться на стороне сервера.
-
Flex RPC Sservices можно интегрировать с любыми серверными технологиями.
-
Один из сервисов Flex RPC обеспечивает встроенную поддержку сжатых двоичных данных, передаваемых по проводам, и работает довольно быстро.
Используя сервисы Flex RPC, мы можем определить действия пользователя, которые будут выполняться на стороне сервера.
Flex RPC Sservices можно интегрировать с любыми серверными технологиями.
Один из сервисов Flex RPC обеспечивает встроенную поддержку сжатых двоичных данных, передаваемых по проводам, и работает довольно быстро.
Flex предоставляет следующие три типа RPC-сервисов
| Sr.No | RPC Сервис и описание |
|---|---|
| 1 |
HTTPService Тег <mx: HTTPService> используется для представления объекта HTTPService в файле MXML. Когда вы вызываете метод send () объекта HTTPService, он отправляет HTTP-запрос к указанному URL-адресу и возвращает HTTP-ответ. Вы также можете использовать методы HTTP HEAD, OPTIONS, TRACE и DELETE. |
| 2 |
Веб-сервис <Mx: WebService> используется для получения доступа к операциям SOAP-совместимых веб-служб. |
| 3 |
RemoteObject Тег <mx: RemoteObject> используется для представления объекта HTTPService в файле MXML. Этот тег дает вам доступ к методам объектов Java, использующим кодировку Action Message Format (AMF). |
HTTPService
Тег <mx: HTTPService> используется для представления объекта HTTPService в файле MXML. Когда вы вызываете метод send () объекта HTTPService, он отправляет HTTP-запрос к указанному URL-адресу и возвращает HTTP-ответ. Вы также можете использовать методы HTTP HEAD, OPTIONS, TRACE и DELETE.
Веб-сервис
<Mx: WebService> используется для получения доступа к операциям SOAP-совместимых веб-служб.
RemoteObject
Тег <mx: RemoteObject> используется для представления объекта HTTPService в файле MXML. Этот тег дает вам доступ к методам объектов Java, использующим кодировку Action Message Format (AMF).
Мы собираемся обсудить HTTP-сервис подробно. Мы будем использовать исходный файл XML, размещенный на сервере, и обращаться к нему на стороне клиента через службу HTTP.
items.xml
<items> <item name = "Book" description = "History of France"></item> <item name = "Pen" description = "Parker Pen"></item> <item name = "Pencil" description = "Stationary"></item> <items>
HTTPService Декларация
Теперь объявите HTTPService и передайте ему URL вышеуказанного файла.
<fx:Declarations> <mx:HTTPService id = "itemRequest" url = "http://www.tutorialspoint.com/flex/Items.xml" /> </fx:Declarations>
RPC Call
Выполните вызов метода itemRequest.send () и привяжите значения из объекта lastResult веб-службы itemRequest к компоненту Flex UI.
...
itemRequest.send();
...
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description" dataField = "description" />
</mx:columns>
</mx:DataGrid>
Пример вызова службы RPC
Теперь давайте выполним шаги для тестирования служб RPC в приложении Flex —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500" creationComplete = "init(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function init(event:FlexEvent):void {
itemRequest.send();
}
]]>
</fx:Script>
<fx:Declarations>
<mx:HTTPService id = "itemRequest"
url = "http://www.tutorialspoint.com/flex/Items.xml" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "RPC Service Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Using RPC Services"
width = "500" height = "200" >
<s:layout>
<s:VerticalLayout gap = "10"
verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description"
dataField = "description" />
</mx:columns>
</mx:DataGrid>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex — интеграция FlexUnit
Flash Builder 4 имеет отличную встроенную поддержку интеграции FlexUnit в цикле разработки Flex.
Создать класс теста
Вы можете создать тестовый класс с помощью мастера создания тестового класса Flash Builder. Запускать тестовые сценарии с Flash Builder очень просто, как вы увидите в этой статье.
Чтобы создать класс тестового примера с помощью Flash Builder, выберите « Файл»> «Создать»> «Класс тестового набора» . Введите детали, как показано ниже.
Flash Builder создаст следующий файл TestClass1.as в качестве файла.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}
Пример интеграции FlexUnit
Теперь давайте следуем инструкциям по тестированию интеграции FlexUnit в приложении Flex —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Создайте контрольный пример TestClass1.as, как описано выше, и измените TestClass1.as, как описано ниже. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержание измененного файла src / com.tutorialspoint / client / TestClass1.as .
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" minWidth = "500" minHeight = "500"> </s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем в обычном режиме, как мы это делали во главе Flex — Create Application .
Запуск тестовых случаев
Теперь щелкните правой кнопкой мыши TestClass1 в проводнике пакетов и выберите « Запуск от имени»> «Тесты FlexUnit» . Вы увидите следующий вывод в тестовом окне Flash Builder.
Flash Builder также показывает результаты теста в браузере.
Flex — приложение для отладки
Flex предоставляет отличную возможность отладки кода Flex, а Flash Builder 4 имеет превосходную встроенную поддержку отладчика и перспективы отладки.
-
В режиме отладки приложение Flex работает на версии Flash Player Debugger, встроенной в Flash Builder 4, которая поддерживает возможность отладки.
-
Таким образом, разработчики получают простую и встроенную конфигурацию отладки в Flash Builder.
В режиме отладки приложение Flex работает на версии Flash Player Debugger, встроенной в Flash Builder 4, которая поддерживает возможность отладки.
Таким образом, разработчики получают простую и встроенную конфигурацию отладки в Flash Builder.
В этой статье мы продемонстрируем использование отладки кода клиента Flex с помощью Flash Builder. Мы выполним следующие задачи
- Установите точки останова в коде и посмотрите их в Breakpoint Explorer.
- Пошаговое выполнение кода во время отладки.
- Просмотр значений переменной.
- Проверьте значения всех переменных.
- Проверьте значение выражения.
- Показать кадр стека для приостановленных потоков.
Пример отладки
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем в обычном режиме, как мы это делали во главе Flex — Create Application .
Шаг 1 — установка точек останова
Поместите точку останова в первую строку приложения, инициализируйте обработчик HelloWorld.mxml
Шаг 2 — Отладка приложения
Теперь нажмите на Отладка меню приложения и выберите приложение HelloWorld для отладки приложения.
Если все в порядке, приложение запустится в браузере, и вы увидите следующие журналы отладки в консоли Flash Builder.
[SWF] \HelloWorld\bin-debug\HelloWorld.swf - 181,509 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1 - 763,122 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2 - 1,221,837 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3 - 1,136,788 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4 - 2,019,570 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5 - 318,334 bytes after decompression
Как только приложение запустится, вы увидите фокус на точке останова Flash Builder, поскольку мы поместили точку останова в первую строку метода-обработчика application_initialize.
Вы можете увидеть трассировку стека для приостановленных потоков.
Вы можете увидеть значения для выражений.
Вы можете увидеть список точек останова.
Теперь продолжайте нажимать F6, пока не дойдете до последней строки метода application_initializeHandler (). Что касается функциональных клавиш, F6 проверяет код построчно, F5 шагает дальше и F8 возобновляет приложение. Теперь вы можете увидеть список значений всех переменных метода application_initializeHandler ().
Теперь вы можете видеть, что гибкий код можно отлаживать так же, как можно отлаживать Java-приложение. Размещайте точки останова на любой линии и играйте с возможностями отладки flex.
Flex — Интернационализация
Flex предоставляет два способа интернационализации приложения Flex. Мы продемонстрируем использование интернационализации времени компиляции, наиболее часто используемой среди проектов.
| Sr.No | Техника и описание |
|---|---|
| 1 |
Интернационализация времени компиляции Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; это очень эффективный метод для перевода как константных, так и параметризованных строк, простейший в реализации. Интернационализация времени компиляции использует стандартные файлы свойств для хранения переведенных строк и параметризованных сообщений, и эти файлы свойств компилируются непосредственно в приложении. |
| 2 |
Интернационализация во время выполнения Этот метод очень гибкий, но медленнее, чем интернационализация статических строк. Вам необходимо отдельно скомпилировать файлы свойств локализации, оставить их внешними для приложения и загрузить их во время выполнения. |
Интернационализация времени компиляции
Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; это очень эффективный метод для перевода как константных, так и параметризованных строк, простейший в реализации. Интернационализация времени компиляции использует стандартные файлы свойств для хранения переведенных строк и параметризованных сообщений, и эти файлы свойств компилируются непосредственно в приложении.
Интернационализация во время выполнения
Этот метод очень гибкий, но медленнее, чем интернационализация статических строк. Вам необходимо отдельно скомпилировать файлы свойств локализации, оставить их внешними для приложения и загрузить их во время выполнения.
Рабочий процесс интернационализации приложения Flex
Шаг 1 — Создать структуру папок
Создайте папку локали в папке src проекта Flex. Это будет родительский каталог для всех файлов свойств для локалей, которые будет поддерживать приложение. Внутри папки локали создайте подпапки, по одной для каждой локали приложения, которая будет поддерживаться. Соглашение об именовании локали
{language}_{country code}
Например, en_US представляет английский язык Соединенных Штатов. Локаль de_DE представляет немецкий язык. Пример приложения будет поддерживать два распространенных языка: английский и немецкий.
Шаг 2 — Создание файлов свойств
Создайте файл свойств, содержащий сообщения, которые будут использоваться в приложении. В нашем примере мы создали файл HelloWorldMessages.properties в папке src> locale> en_US .
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
Создайте файлы свойств, содержащие переведенные значения, специфичные для локали. В нашем примере мы создали файл HelloWorldMessages.properties в папке src> locale> de_DE . Этот файл содержит переводы на немецкий язык. _de указывает немецкую локаль, и мы собираемся поддерживать немецкий язык в нашем приложении.
Если вы создаете файл свойств с помощью Flash Builder, измените кодировку файла на UTF-8 . Выберите файл и щелкните его правой кнопкой мыши, чтобы открыть окно его свойств. Выберите кодировку текстового файла как « Другой UTF-8» . Применить и сохранить изменения.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
Шаг 3 — Укажите параметры компилятора
-
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
-
Выберите Flex Compiler и добавьте следующее в настройки «Дополнительные параметры компилятора»:
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
Выберите Flex Compiler и добавьте следующее в настройки «Дополнительные параметры компилятора»:
-locale en_US de_DE
-
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
-
Выберите Flex Build Path и добавьте следующее в настройки Source Path —
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
Выберите Flex Build Path и добавьте следующее в настройки Source Path —
src\locale\{locale}
Пример интернализации
Теперь давайте выполним следующие шаги для тестирования техники интернализации в приложении Flex:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Измените язык, используя язык, выпадающий и посмотрите результат.
Flex — Поддержка печати
Flex предоставляет специальный класс FlexPrintJob для печати объектов Flex.
-
FlexPrintJob может использоваться для печати одного или нескольких объектов Flex, таких как контейнер Form или VBox.
-
FlexPrintJob печатает объект и все объекты, которые он содержит.
-
Объекты могут быть полностью или частично отображаемым интерфейсом.
-
Объекты могут быть компонентами, которые форматируют данные специально для печати.
-
Класс FlexPrintJob позволяет вам масштабировать вывод, чтобы он соответствовал странице.
-
Класс FlexPrintJob автоматически использует несколько страниц для печати объекта, который не помещается на одной странице.
-
Класс FlexPrintJob заставляет операционную систему отображать диалоговое окно «Печать». Вы не можете печатать без каких-либо действий пользователя.
FlexPrintJob может использоваться для печати одного или нескольких объектов Flex, таких как контейнер Form или VBox.
FlexPrintJob печатает объект и все объекты, которые он содержит.
Объекты могут быть полностью или частично отображаемым интерфейсом.
Объекты могут быть компонентами, которые форматируют данные специально для печати.
Класс FlexPrintJob позволяет вам масштабировать вывод, чтобы он соответствовал странице.
Класс FlexPrintJob автоматически использует несколько страниц для печати объекта, который не помещается на одной странице.
Класс FlexPrintJob заставляет операционную систему отображать диалоговое окно «Печать». Вы не можете печатать без каких-либо действий пользователя.
Подготовьте и отправьте задание на печать
Вы печатаете вывод, подготовив и отправив задание на печать. Давайте создадим экземпляр класса FlexPrintJob
var printJob:FlexPrintJob = new FlexPrintJob();
Начать задание на печать
printJob.start();
Flex заставит операционную систему отобразить диалоговое окно «Печать». Добавьте один или несколько объектов в задание на печать и укажите, как их масштабировать
printJob.addObject(myObject, FlexPrintJobScaleType.MATCH_WIDTH);
Каждый объект начинается на новой странице. Отправьте задание на печать на принтер
printJob.send();
Пример печати
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.printing.FlexPrintJob;
import mx.printing.FlexPrintJobScaleType;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
// Create an instance of the FlexPrintJob class.
var printJob:FlexPrintJob = new FlexPrintJob();
// Start the print job.
if (printJob.start() != true) return;
// Add the object to print. Do not scale it.
printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);
// Send the job to the printer.
printJob.send();
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<mx:DataGrid id = "myDataGrid" width = "300">
<mx:dataProvider>
<fx:Object Product = "Flex" Code = "1000" />
<fx:Object Product = "GWT" Code = "2000" />
<fx:Object Product = "JAVA" Code = "3000" />
<fx:Object Product = "JUnit" Code = "4000" />
</mx:dataProvider>
</mx:DataGrid>
<s:Button label = "Print Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)"
styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Нажмите на кнопку распечатать меня, и вы можете увидеть распечатку сетки данных, показанную ниже.