Несмотря на то, что вы можете создавать приложения Flex, не понимая этапы жизненного цикла приложения, полезно знать основной механизм; порядок, в котором происходят вещи. Это поможет вам настроить такие функции, как загрузка других приложений Flex во время выполнения, и управлять процессом загрузки и выгрузки библиотек классов и ресурсов во время выполнения.
Хорошее понимание жизненного цикла приложений Flex позволит вам создавать лучшие приложения и оптимизировать их, потому что вы будете знать, где оптимально выполнять код. Например, если вам нужно убедиться, что какой-то код выполняется во время предварительного загрузчика, вам нужно знать, где разместить код для этого события.
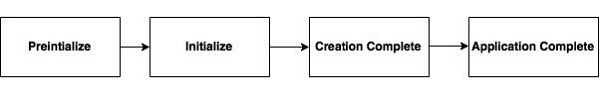
Когда мы загружаем Flex-приложение в браузер, в течение жизненного цикла Flex-приложения происходят следующие события.
Ниже приводится краткое описание различных событий жизненного цикла Flex.
| Sr.No | Описание события |
|---|---|
| 1 |
preInitialize: mx.core.UIComponent.preinitialize Тип события: mx.events.FlexEvent.PREINITIALIZE Это событие отправляется в начале последовательности инициализации компонента. Компонент находится в очень сыром состоянии, когда отправляется это событие. Многие компоненты, такие как элемент управления Button, создают внутренние дочерние компоненты для реализации функциональности. Например, элемент управления Button создает внутренний компонент TextField пользовательского интерфейса для представления текста метки. Когда Flex отправляет событие предварительной инициализации, дочерние элементы, включая все внутренние дочерние элементы, еще не были созданы. |
| 2 |
инициализировать: mx.core.UIComponent.initialize Тип события: mx.events.FlexEvent.INITIALIZE Это событие отправляется после фазы предварительной инициализации. Flex Framework инициализирует внутреннюю структуру этого компонента на этом этапе. Это событие автоматически запускается, когда компонент добавляется в родительский объект. Вам не нужно вызывать initialize () вообще. |
| 3 |
creationComplete: mx.core.UIComponent.creationComplete Тип события: mx.events.FlexEvent.CREATION_COMPLETE Это событие отправляется, когда компонент завершает построение, обработку свойств, измерение, макет и рисование. На данный момент, в зависимости от его свойства visible, компонент не виден, даже если он был нарисован. |
| 4 |
applicationComplete: spark.components.Application.applicationComplete Тип события: mx.events.FlexEvent.APPLICATION_COMPLETE Отправляется после инициализации приложения, его обработки LayoutManager и добавления в список отображения. Это последнее событие жизненного цикла создания приложения и означает, что приложение было загружено полностью. |
preInitialize: mx.core.UIComponent.preinitialize
Тип события: mx.events.FlexEvent.PREINITIALIZE
Это событие отправляется в начале последовательности инициализации компонента. Компонент находится в очень сыром состоянии, когда отправляется это событие. Многие компоненты, такие как элемент управления Button, создают внутренние дочерние компоненты для реализации функциональности. Например, элемент управления Button создает внутренний компонент TextField пользовательского интерфейса для представления текста метки.
Когда Flex отправляет событие предварительной инициализации, дочерние элементы, включая все внутренние дочерние элементы, еще не были созданы.
инициализировать: mx.core.UIComponent.initialize
Тип события: mx.events.FlexEvent.INITIALIZE
Это событие отправляется после фазы предварительной инициализации. Flex Framework инициализирует внутреннюю структуру этого компонента на этом этапе. Это событие автоматически запускается, когда компонент добавляется в родительский объект.
Вам не нужно вызывать initialize () вообще.
creationComplete: mx.core.UIComponent.creationComplete
Тип события: mx.events.FlexEvent.CREATION_COMPLETE
Это событие отправляется, когда компонент завершает построение, обработку свойств, измерение, макет и рисование.
На данный момент, в зависимости от его свойства visible, компонент не виден, даже если он был нарисован.
applicationComplete: spark.components.Application.applicationComplete
Тип события: mx.events.FlexEvent.APPLICATION_COMPLETE
Отправляется после инициализации приложения, его обработки LayoutManager и добавления в список отображения.
Это последнее событие жизненного цикла создания приложения и означает, что приложение было загружено полностью.
Пример жизненного цикла Flex
Давайте рассмотрим шаги, чтобы понять жизненный цикл тестирования приложения Flex, создав тестовое приложение —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в packagecom. tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "100%" height = "100%" minWidth = "500" minHeight = "500" initialize = "reportEvent(event)" preinitialize = "reportEvent(event)" creationComplete = "reportEvent(event)" applicationComplete = "reportEvent(event)"> <fx:Style source = "/com/tutorialspoint/client/Style.css" /> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.FlexEvent; [Bindable] private var report:String = ""; private function reportEvent(event:FlexEvent):void { report += "\n" + (event.type + " event occured at: " + getTimer() + " ms" + "\n"); } ]]> </fx:Script> <s:BorderContainer width = "500" height = "500" id = "mainContainer" styleName = "container"> <s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center" verticalAlign = "middle"> <s:Label textAlign = "center" width="100%" id = "lblHeader" fontSize = "40" color = "0x777777" styleName = "heading" text = "Life Cycle Events Demonstration" /> <s:TextArea id = "reportText" text = "{report}" editable = "false" width = "300" height = "200"> </s:TextArea> </s:VGroup> </s:BorderContainer> </s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]