Flex предоставляет специальный класс FlexPrintJob для печати объектов Flex.
-
FlexPrintJob может использоваться для печати одного или нескольких объектов Flex, таких как контейнер Form или VBox.
-
FlexPrintJob печатает объект и все объекты, которые он содержит.
-
Объекты могут быть полностью или частично отображаемым интерфейсом.
-
Объекты могут быть компонентами, которые форматируют данные специально для печати.
-
Класс FlexPrintJob позволяет вам масштабировать вывод, чтобы он соответствовал странице.
-
Класс FlexPrintJob автоматически использует несколько страниц для печати объекта, который не помещается на одной странице.
-
Класс FlexPrintJob заставляет операционную систему отображать диалоговое окно «Печать». Вы не можете печатать без каких-либо действий пользователя.
FlexPrintJob может использоваться для печати одного или нескольких объектов Flex, таких как контейнер Form или VBox.
FlexPrintJob печатает объект и все объекты, которые он содержит.
Объекты могут быть полностью или частично отображаемым интерфейсом.
Объекты могут быть компонентами, которые форматируют данные специально для печати.
Класс FlexPrintJob позволяет вам масштабировать вывод, чтобы он соответствовал странице.
Класс FlexPrintJob автоматически использует несколько страниц для печати объекта, который не помещается на одной странице.
Класс FlexPrintJob заставляет операционную систему отображать диалоговое окно «Печать». Вы не можете печатать без каких-либо действий пользователя.
Подготовьте и отправьте задание на печать
Вы печатаете вывод, подготовив и отправив задание на печать. Давайте создадим экземпляр класса FlexPrintJob
var printJob:FlexPrintJob = new FlexPrintJob();
Начать задание на печать
printJob.start();
Flex заставит операционную систему отобразить диалоговое окно «Печать». Добавьте один или несколько объектов в задание на печать и укажите, как их масштабировать
printJob.addObject(myObject, FlexPrintJobScaleType.MATCH_WIDTH);
Каждый объект начинается на новой странице. Отправьте задание на печать на принтер
printJob.send();
Пример печати
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "100%" height = "100%" minWidth = "500" minHeight = "500" initialize = "application_initializeHandler(event)"> <fx:Style source = "/com/tutorialspoint/client/Style.css" /> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.FlexEvent; import mx.printing.FlexPrintJob; import mx.printing.FlexPrintJobScaleType; protected function btnClickMe_clickHandler(event:MouseEvent):void { // Create an instance of the FlexPrintJob class. var printJob:FlexPrintJob = new FlexPrintJob(); // Start the print job. if (printJob.start() != true) return; // Add the object to print. Do not scale it. printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE); // Send the job to the printer. printJob.send(); } protected function application_initializeHandler(event:FlexEvent):void { lblHeader.text = "My Hello World Application"; } ]]> </fx:Script> <s:BorderContainer width = "500" height = "500" id = "mainContainer" styleName = "container"> <s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center" verticalAlign = "middle"> <s:Label id = "lblHeader" fontSize = "40" color = "0x777777" styleName = "heading" /> <mx:DataGrid id = "myDataGrid" width = "300"> <mx:dataProvider> <fx:Object Product = "Flex" Code = "1000" /> <fx:Object Product = "GWT" Code = "2000" /> <fx:Object Product = "JAVA" Code = "3000" /> <fx:Object Product = "JUnit" Code = "4000" /> </mx:dataProvider> </mx:DataGrid> <s:Button label = "Print Me!" id = "btnClickMe" click = "btnClickMe_clickHandler(event)" styleName = "button" /> </s:VGroup> </s:BorderContainer> </s:Application>
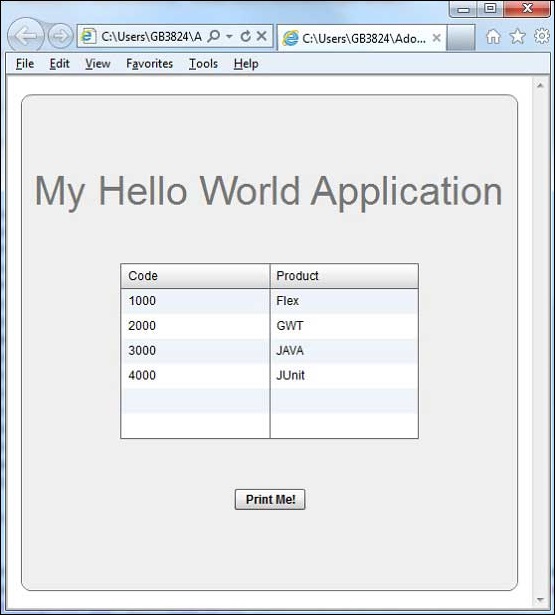
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Нажмите на кнопку распечатать меня, и вы можете увидеть распечатку сетки данных, показанную ниже.