Flex предоставляет отличную возможность отладки кода Flex, а Flash Builder 4 имеет превосходную встроенную поддержку отладчика и перспективы отладки.
-
В режиме отладки приложение Flex работает на версии Flash Player Debugger, встроенной в Flash Builder 4, которая поддерживает возможность отладки.
-
Таким образом, разработчики получают простую и встроенную конфигурацию отладки в Flash Builder.
В режиме отладки приложение Flex работает на версии Flash Player Debugger, встроенной в Flash Builder 4, которая поддерживает возможность отладки.
Таким образом, разработчики получают простую и встроенную конфигурацию отладки в Flash Builder.
В этой статье мы продемонстрируем использование отладки кода клиента Flex с помощью Flash Builder. Мы выполним следующие задачи
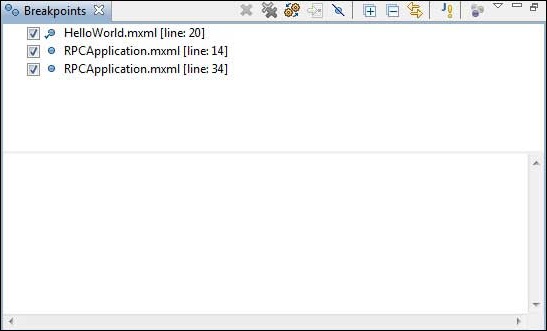
- Установите точки останова в коде и посмотрите их в Breakpoint Explorer.
- Пошаговое выполнение кода во время отладки.
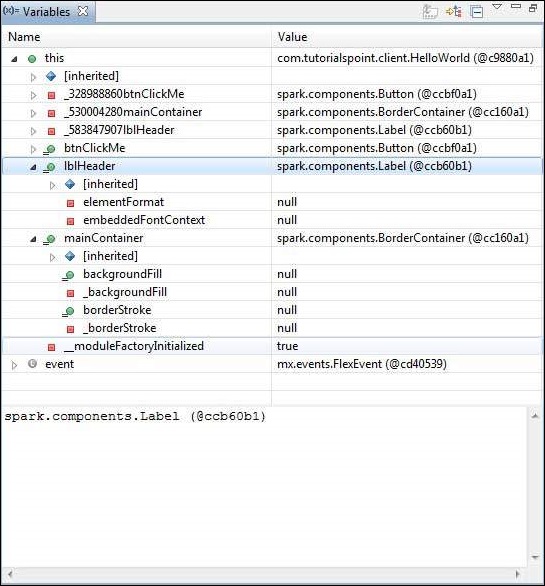
- Просмотр значений переменной.
- Проверьте значения всех переменных.
- Проверьте значение выражения.
- Показать кадр стека для приостановленных потоков.
Пример отладки
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
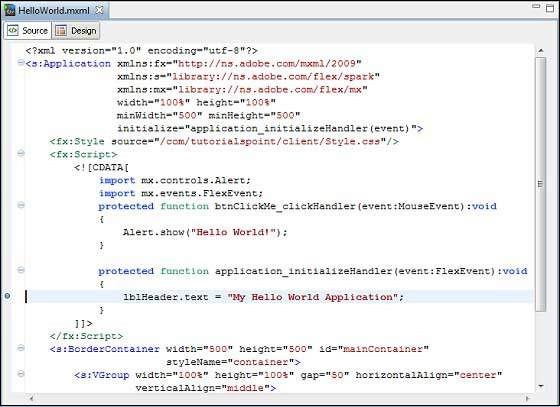
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "100%" height = "100%" minWidth = "500" minHeight = "500" initialize = "application_initializeHandler(event)"> <fx:Style source = "/com/tutorialspoint/client/Style.css" /> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.FlexEvent; protected function btnClickMe_clickHandler(event:MouseEvent):void { Alert.show("Hello World!"); } protected function application_initializeHandler(event:FlexEvent):void { lblHeader.text = "My Hello World Application"; } ]]> </fx:Script> <s:BorderContainer width = "500" height = "500" id = "mainContainer" styleName = "container"> <s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center" verticalAlign = "middle"> <s:Label id = "lblHeader" fontSize = "40" color = "0x777777" styleName = "heading" /> <s:Button label = "Click Me!" id = "btnClickMe" click = "btnClickMe_clickHandler(event)" styleName = "button" /> </s:VGroup> </s:BorderContainer> </s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем в обычном режиме, как мы это делали во главе Flex — Create Application .
Шаг 1 — установка точек останова
Поместите точку останова в первую строку приложения, инициализируйте обработчик HelloWorld.mxml
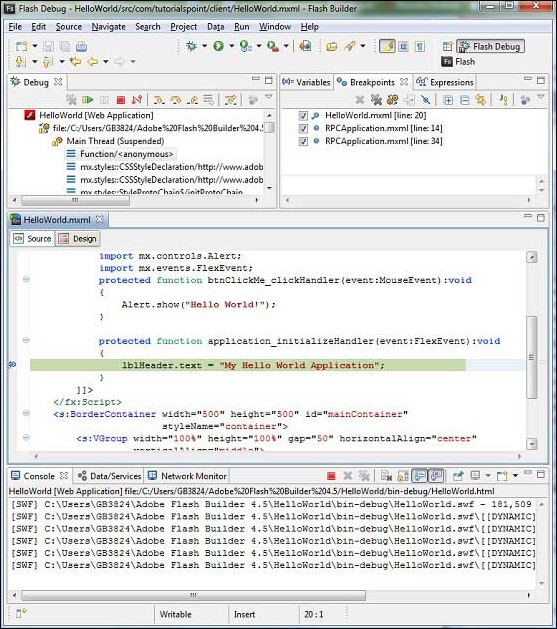
Шаг 2 — Отладка приложения
Теперь нажмите на Отладка меню приложения и выберите приложение HelloWorld для отладки приложения.
Если все в порядке, приложение запустится в браузере, и вы увидите следующие журналы отладки в консоли Flash Builder.
[SWF] \HelloWorld\bin-debug\HelloWorld.swf - 181,509 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1 - 763,122 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2 - 1,221,837 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3 - 1,136,788 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4 - 2,019,570 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5 - 318,334 bytes after decompression
Как только приложение запустится, вы увидите фокус на точке останова Flash Builder, поскольку мы поместили точку останова в первую строку метода-обработчика application_initialize.
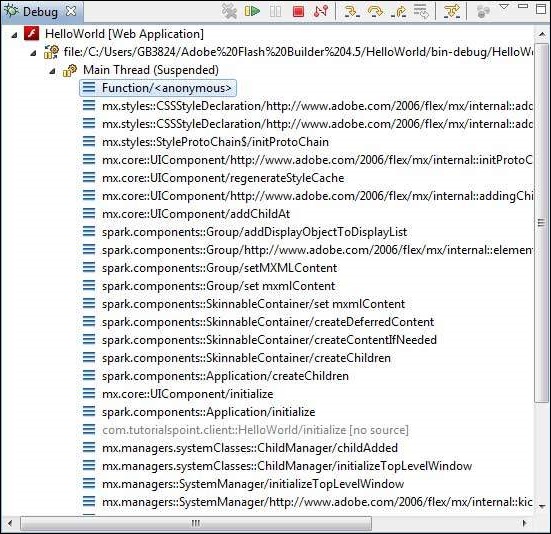
Вы можете увидеть трассировку стека для приостановленных потоков.
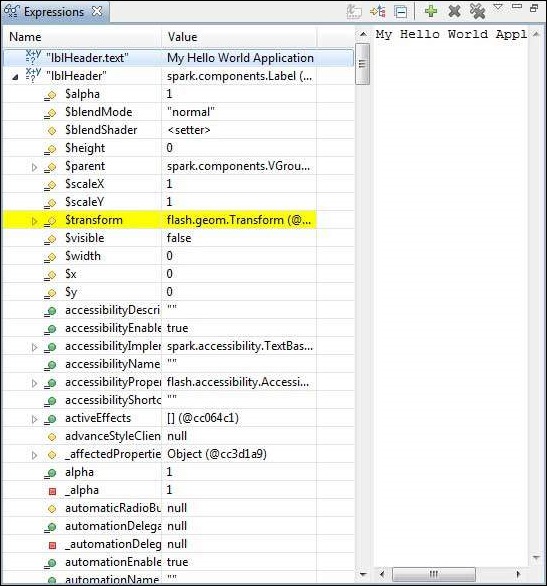
Вы можете увидеть значения для выражений.
Вы можете увидеть список точек останова.
Теперь продолжайте нажимать F6, пока не дойдете до последней строки метода application_initializeHandler (). Что касается функциональных клавиш, F6 проверяет код построчно, F5 шагает дальше и F8 возобновляет приложение. Теперь вы можете увидеть список значений всех переменных метода application_initializeHandler ().
Теперь вы можете видеть, что гибкий код можно отлаживать так же, как можно отлаживать Java-приложение. Размещайте точки останова на любой линии и играйте с возможностями отладки flex.