Из этого туториала Вы узнаете, как создать файл war для приложения и как его развернуть в корневом каталоге веб-сервера Apache Tomcat.
Если вы поняли этот простой пример, вы также сможете развернуть сложное приложение Flex, выполнив те же действия.
Давайте создадим приложение Flex, выполнив следующие шаги:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в packagecom. tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Следуйте приведенным ниже инструкциям, чтобы создать сборку выпуска приложения Flex, а затем развернуть ее на сервере Tomcat.
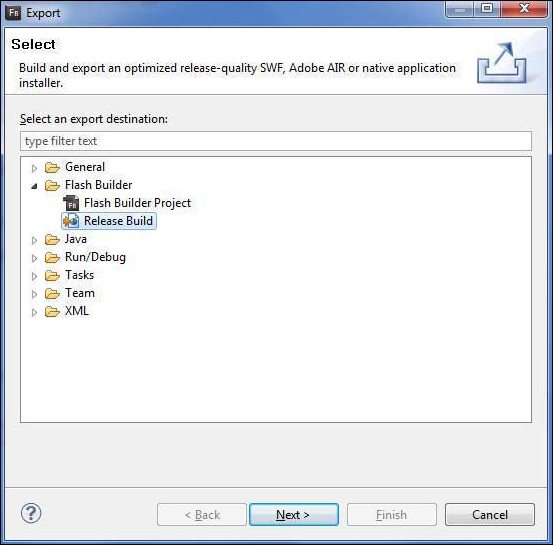
Первым шагом является создание сборки выпуска с использованием IDE Flash Builder. Запустите мастер сборки релиза, выбрав « Файл»> «Экспорт»> «Flash Builder»> «Сборка релиза» .
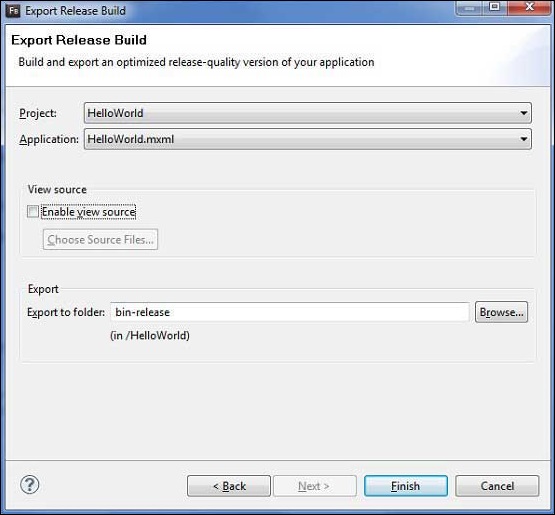
Выберите проект как HelloWorld, используя окно мастера следующим образом
Оставьте другие значения по умолчанию как таковые и нажмите кнопку Готово. Теперь Flash Builder создаст папку bin-release, содержащую сборку релиза проекта.
Теперь, когда наша сборка релиза готова, давайте развернем приложение Flex, выполнив следующие шаги:
| шаг | Описание |
|---|---|
| 1 | Заархивируйте содержимое папки bin-release приложения в виде файла HelloWorld.war и разверните его на веб-сервере Apache Tomcat. |
| 2 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
Ниже приведено содержимое измененной таблицы файлов mxml: table / borded / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "100%" height = "100%" minWidth = "500" minHeight = "500" initialize = "application_initializeHandler(event)"> <fx:Style source = "/com/tutorialspoint/client/Style.css" /> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.FlexEvent; protected function btnClickMe_clickHandler(event:MouseEvent):void { Alert.show("Hello World!"); } protected function application_initializeHandler(event:FlexEvent):void { lblHeader.text = "My Hello World Application"; } ]]> </fx:Script> <s:BorderContainer width = "500" height = "500" id = "mainContainer" styleName = "container"> <s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center" verticalAlign = "middle"> <s:Label id = "lblHeader" fontSize = "40" color = "0x777777" styleName = "heading" /> <s:Button label = "Click Me!" id = "btnClickMe" click = "btnClickMe_clickHandler(event)" styleName = "button" /> </s:VGroup> </s:BorderContainer> </s:Application>
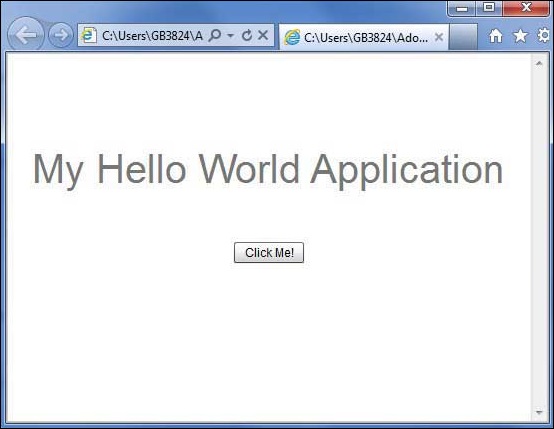
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex — Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Создать WAR-файл
Теперь наше приложение работает нормально, и мы готовы экспортировать его как файл войны. Выполните следующие шаги —
-
Перейдите в каталог bin-релиза вашего проекта C: \ workspace \ HelloWorld \ binrelease
-
Выберите все файлы и папки, доступные в каталоге bin-release.
-
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
-
Переименуйте HelloWorld.zip в HelloWorld.war.
Перейдите в каталог bin-релиза вашего проекта C: \ workspace \ HelloWorld \ binrelease
Выберите все файлы и папки, доступные в каталоге bin-release.
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
Переименуйте HelloWorld.zip в HelloWorld.war.
Развернуть WAR-файл
Остановите сервер Tomcat.
-
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
-
Запустите сервер Tomcat.
-
Загляните в каталог webapps, там должна быть папка HelloWorld, созданная.
-
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
Запустите сервер Tomcat.
Загляните в каталог webapps, там должна быть папка HelloWorld, созданная.
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Запустить приложение
Введите URL в веб-браузере —
http: // localhost: 8080 / HelloWorld / HelloWorld.html для запуска приложения.
Имя сервера (localhost) и порт (8080) могут различаться в зависимости от конфигурации tomcat.