Flash Builder 4 имеет отличную встроенную поддержку интеграции FlexUnit в цикле разработки Flex.
Создать класс теста
Вы можете создать тестовый класс с помощью мастера создания тестового класса Flash Builder. Запускать тестовые сценарии с Flash Builder очень просто, как вы увидите в этой статье.
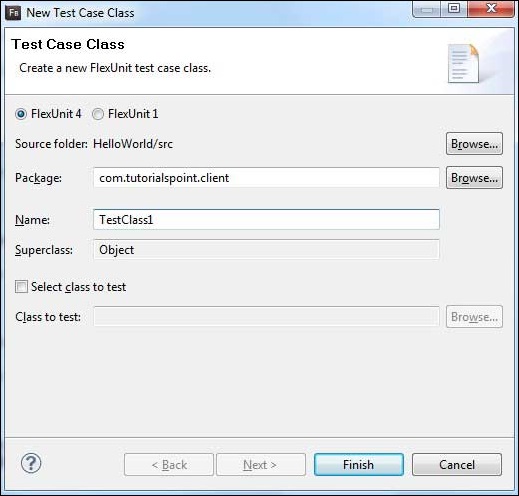
Чтобы создать класс тестового примера с помощью Flash Builder, выберите « Файл»> «Создать»> «Класс тестового набора» . Введите детали, как показано ниже.
Flash Builder создаст следующий файл TestClass1.as в качестве файла.
package com.tutorialspoint.client { public class TestClass1 { [Before] public function setUp():void {} [After] public function tearDown():void {} [BeforeClass] public static function setUpBeforeClass():void {} [AfterClass] public static function tearDownAfterClass():void {} } }
Пример интеграции FlexUnit
Теперь давайте следуем инструкциям по тестированию интеграции FlexUnit в приложении Flex —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Создайте контрольный пример TestClass1.as, как описано выше, и измените TestClass1.as, как описано ниже. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержание измененного файла src / com.tutorialspoint / client / TestClass1.as .
package com.tutorialspoint.client { import org.flexunit.asserts.assertEquals; public class TestClass1 { private var counter: int = 1; [Before] public function setUp():void { //this code will run before every test case execution } [After] public function tearDown():void { //this code will run after every test case execution } [BeforeClass] public static function setUpBeforeClass():void { //this code will run once when test cases start execution } [AfterClass] public static function tearDownAfterClass():void { //this code will run once when test cases ends execution } [Test] public function testCounter():void { assertEquals(counter, 1); } } }
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" minWidth = "500" minHeight = "500"> </s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем в обычном режиме, как мы это делали во главе Flex — Create Application .
Запуск тестовых случаев
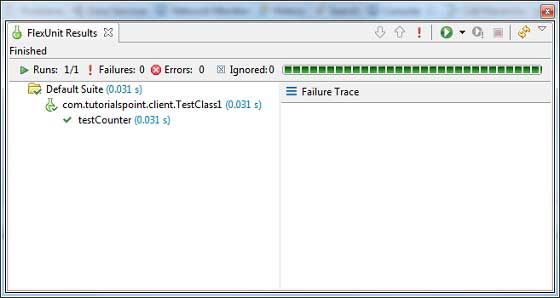
Теперь щелкните правой кнопкой мыши TestClass1 в проводнике пакетов и выберите « Запуск от имени»> «Тесты FlexUnit» . Вы увидите следующий вывод в тестовом окне Flash Builder.
Flash Builder также показывает результаты теста в браузере.