Компьютерная графика — основы
Компьютерная графика — это искусство рисования картин на экранах компьютеров с помощью программирования. Он включает вычисления, создание и манипулирование данными. Другими словами, мы можем сказать, что компьютерная графика — это инструмент рендеринга для генерации и манипулирования изображениями.
Электронно-лучевая трубка
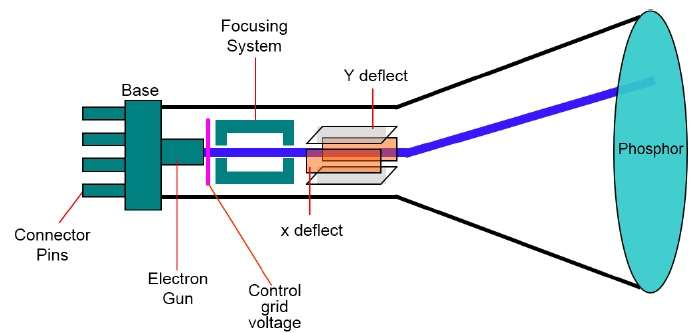
Основным устройством вывода в графической системе является видеомонитор. Основным элементом видеомонитора является электронно-лучевая трубка (ЭЛТ), показанная на следующем рисунке.
Операция ЭЛТ очень проста —
-
Электронная пушка испускает пучок электронов (катодные лучи).
-
Электронный пучок проходит через системы фокусировки и отклонения, которые направляют его к указанным позициям на покрытом люминофором экране.
-
Когда луч попадает на экран, люминофор излучает небольшое пятно света в каждой позиции, с которой контактирует электронный луч.
-
Он перерисовывает картинку, быстро направляя электронный луч обратно на те же точки экрана.
Электронная пушка испускает пучок электронов (катодные лучи).
Электронный пучок проходит через системы фокусировки и отклонения, которые направляют его к указанным позициям на покрытом люминофором экране.
Когда луч попадает на экран, люминофор излучает небольшое пятно света в каждой позиции, с которой контактирует электронный луч.
Он перерисовывает картинку, быстро направляя электронный луч обратно на те же точки экрана.
Есть два способа (произвольное сканирование и растровое сканирование), с помощью которых мы можем отобразить объект на экране.
Растровое сканирование
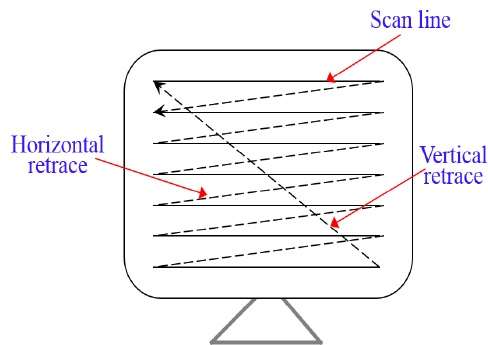
В системе растрового сканирования электронный луч проходит по экрану по одному ряду сверху вниз. Когда электронный луч движется через каждый ряд, интенсивность луча включается и выключается, чтобы создать рисунок из освещенных пятен.
Определение изображения хранится в области памяти, называемой Буфер обновления или Буфер кадра . Эта область памяти содержит набор значений интенсивности для всех точек экрана. Сохраненные значения интенсивности затем извлекаются из буфера обновления и «рисуются» на экране по одной строке (линии сканирования) за один раз, как показано на следующем рисунке.
Каждая точка экрана называется пикселем (элементом изображения) или пикселем . В конце каждой строки сканирования электронный луч возвращается в левую часть экрана, чтобы начать отображение следующей строки сканирования.
Случайное сканирование (векторное сканирование)
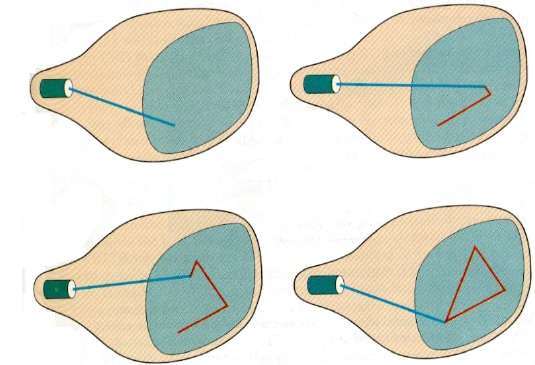
В этом методе электронный луч направляется только в ту часть экрана, где изображение должно быть нарисовано, а не сканируется слева направо и сверху вниз, как при растровом сканировании. Это также называется векторным отображением, отображением штрихов или каллиграфическим отображением .
Определение изображения хранится в виде набора команд рисования линий в области памяти, называемой файлом отображения обновления . Чтобы отобразить указанное изображение, система циклически просматривает набор команд в файле дисплея, рисуя каждую линию компонентов по очереди. После обработки всех команд рисования линий система возвращается к первой команде в списке.
Дисплеи с произвольным сканированием предназначены для рисования всех компонентных линий изображения от 30 до 60 раз в секунду.
Применение компьютерной графики
Компьютерная графика имеет множество приложений, некоторые из которых перечислены ниже —
-
Пользовательские интерфейсы компьютерной графики (GUI) — графическая, ориентированная на мышь парадигма, которая позволяет пользователю взаимодействовать с компьютером.
-
Деловая презентационная графика — «Картинка стоит тысячи слов».
-
Картография — Составление карт.
-
Карты погоды — отображение в реальном времени, символические представления.
-
Спутниковая съемка — геодезические изображения.
-
Улучшение фото — резкость размытых фотографий.
-
Медицинская визуализация — МРТ, компьютерная томография и т. Д. — Неинвазивное внутреннее обследование.
-
Инженерные чертежи — механические, электрические, гражданские и др. — замена чертежей прошлого.
-
Типография — Использование изображений персонажей в издательском деле — замена жесткого типа прошлого.
-
Архитектура — Планы строительства, внешние зарисовки — замена чертежей и ручных рисунков прошлого.
-
Искусство — компьютеры предоставляют новую среду для художников.
-
Обучение — летные тренажеры, компьютерное обучение и т. Д.
-
Развлечения — фильмы и игры.
-
Моделирование и моделирование. Замена физического моделирования и постановлений
Пользовательские интерфейсы компьютерной графики (GUI) — графическая, ориентированная на мышь парадигма, которая позволяет пользователю взаимодействовать с компьютером.
Деловая презентационная графика — «Картинка стоит тысячи слов».
Картография — Составление карт.
Карты погоды — отображение в реальном времени, символические представления.
Спутниковая съемка — геодезические изображения.
Улучшение фото — резкость размытых фотографий.
Медицинская визуализация — МРТ, компьютерная томография и т. Д. — Неинвазивное внутреннее обследование.
Инженерные чертежи — механические, электрические, гражданские и др. — замена чертежей прошлого.
Типография — Использование изображений персонажей в издательском деле — замена жесткого типа прошлого.
Архитектура — Планы строительства, внешние зарисовки — замена чертежей и ручных рисунков прошлого.
Искусство — компьютеры предоставляют новую среду для художников.
Обучение — летные тренажеры, компьютерное обучение и т. Д.
Развлечения — фильмы и игры.
Моделирование и моделирование. Замена физического моделирования и постановлений
Алгоритм генерации линии
Линия соединяет две точки. Это основной элемент в графике. Чтобы нарисовать линию, вам нужно две точки, между которыми вы можете нарисовать линию. В следующих трех алгоритмах мы обозначаем одну точку линии как X0,Y0, а вторую точку линии как X1,Y1.
Алгоритм DDA
Алгоритм цифрового дифференциального анализатора (DDA) — это простой алгоритм генерации линий, который объясняется здесь шаг за шагом.
Шаг 1 — Получить ввод двух конечных точек (X0,Y0) и (X1,Y1).
Шаг 2 — Рассчитайте разницу между двумя конечными точками.
dx = X 1 - X 0 dy = Y 1 - Y 0
Шаг 3 — Исходя из рассчитанной разницы в шаге 2, вам нужно определить количество шагов для помещения пикселя. Если dx> dy, то вам нужно больше шагов в координате x; в противном случае по координате у.
if (absolute(dx) > absolute(dy)) Steps = absolute(dx); else Steps = absolute(dy);
Шаг 4 — Рассчитать приращение по координате х и координате у.
Xincrement = dx / (float) steps; Yincrement = dy / (float) steps;
Шаг 5 — Поместите пиксель, успешно увеличивая координаты x и y соответственно, и завершите рисование линии.
for(int v=0; v < Steps; v++) { x = x + Xincrement; y = y + Yincrement; putpixel(Round(x), Round(y)); }
Линия Брезенхэма
Алгоритм Брезенхэма — это еще один алгоритм преобразования инкрементного сканирования. Большим преимуществом этого алгоритма является то, что он использует только целочисленные вычисления. Перемещаясь по оси x в единичных интервалах и на каждом шаге выбирайте между двумя разными координатами y.
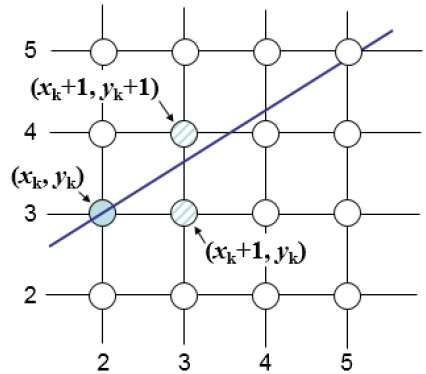
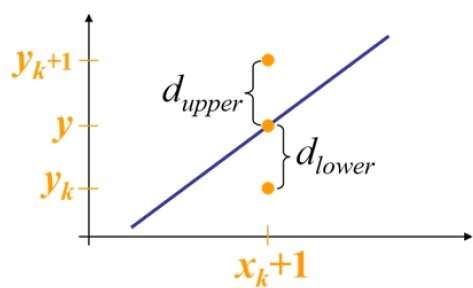
Например, как показано на следующем рисунке, из позиции (2, 3) необходимо выбрать между (3, 3) и (3, 4). Вам бы хотелось, чтобы точка была ближе к исходной линии.
В позиции выборки Xk+1, вертикальное отделение от математической линии обозначено как dupper и dlower.
На приведенном выше рисунке координата y на математической линии в xk+1 равна —
Y = m (Xk + 1) + b
Итак, dupper и dlower определяются следующим образом:
dlower=y−yk
=m(Xk+1)+b−Yk
а также
dupper=(yk+1)−y
=Yk+1−m(Xk+1)−b
Вы можете использовать их, чтобы принять простое решение о том, какой пиксель ближе к математической линии. Это простое решение основано на разнице между двумя позициями пикселей.
dнижний−dверхний=2м(xk+1)−2yk+2b−1
Заменим m на dy / dx, где dx и dy — различия между конечными точками.
dx(dнижний−dверхний)=dx(2 frac mathrmdy mathrmdx(xk+1)−2yk+2b−1)
=2dy.xk−2dx.yk+2dy+2dx(2b−1)
=2dy.xk−2dx.yk+C
Таким образом, параметр решения Pk для k- го шага вдоль линии определяется как —
pk=dx(dнижний−dверхний)
=2dy.xk−2dx.yk+C
Знак параметра решения Pk совпадает со знаком dlower−dupper.
Если pk отрицательно, выберите нижний пиксель, в противном случае выберите верхний пиксель.
Помните, что изменения координат происходят вдоль оси x с шагом в единицу, поэтому вы можете делать все с помощью целочисленных вычислений. На этапе k + 1 параметр решения задается как —
pk+1=2dy.xk+1−2dx.yk+1+C
Вычитая из этого pk, мы получаем —
pk+1−pk=2dy(xk+1−xk)−2dx(yk+1−yk)
Но, xk+1 — это то же самое, что и xk+1. Итак —
pk+1=pk+2dy−2dx(yk+1−yk)
Где Yk+1−Yk равно 0 или 1, в зависимости от знака Pk.
Первый параметр решения p0 оценивается как (x0,y0) и определяется как —
p0=2dy−dx
Теперь, имея в виду все вышеперечисленные моменты и расчеты, вот алгоритм Брезенхема для наклона m <1 —
Шаг 1 — Введите две конечные точки линии, сохраняя левую конечную точку в (x0,y0).
Шаг 2 — Постройте точку (x0,y0).
Шаг 3 — Рассчитайте константы dx, dy, 2dy и (2dy — 2dx) и получите первое значение для параметра решения как —
p0=2dy−dx
Шаг 4 — На каждом Xk вдоль линии, начиная с k = 0, выполните следующий тест —
Если pk <0, следующая точка на графике — это (xk+1,yk) и
pk+1=pk+2dy В противном случае,
(xk,yk+1)
pk+1=pk+2dy−2dx
Шаг 5 — Повторите шаг 4 (дх — 1) раз.
При m> 1 выясните, нужно ли увеличивать x при каждом увеличении y.
После решения уравнение для параметра решения Pk будет очень похожим, только x и y в уравнении меняются местами.
Алгоритм средней точки
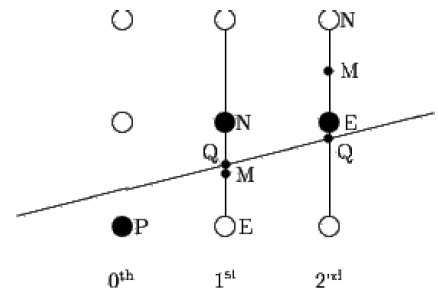
Алгоритм средней точки обусловлен Брезенхэмом, который был изменен Питтуэем и Ван Акеном. Предположим, что вы уже поместили точку P в координату (x, y), а наклон линии равен 0 ≤ k ≤ 1, как показано на следующем рисунке.
Теперь вам нужно решить, поставить ли следующую точку в точке E или N. Это можно выбрать путем определения точки пересечения Q, ближайшей к точке N или E. Если точка пересечения Q находится ближе всего к точке N, то N рассматривается как следующий пункт; в противном случае Е.
Чтобы определить это, сначала вычислите среднюю точку M (x + 1, y + ½). Если точка пересечения Q линии с вертикальной линией, соединяющей Е и N, находится ниже М, то возьмите Е в качестве следующей точки; в противном случае возьмите N в качестве следующего пункта.
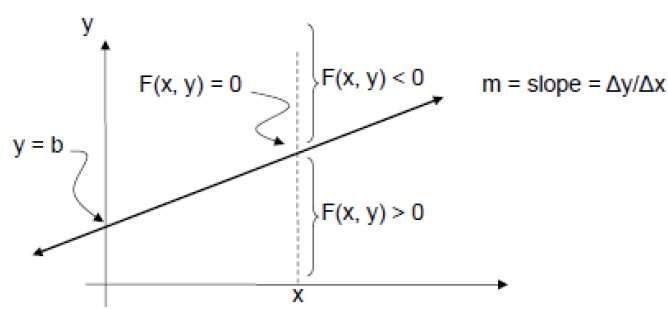
Чтобы проверить это, нам нужно рассмотреть неявное уравнение —
F (x, y) = mx + b — y
Для положительного m в любом данном X,
- Если у на линии, то F (x, y) = 0
- Если у выше линии, то F (х, у) <0
- Если у ниже линии, то F (х, у)> 0
Алгоритм генерации круга
Рисование круга на экране немного сложнее, чем рисование линии. Существует два популярных алгоритма для генерации круга — алгоритм Брезенхема и алгоритм средней точки круга . Эти алгоритмы основаны на идее определения последующих точек, необходимых для рисования круга. Давайте обсудим алгоритмы подробно —
Уравнение окружности: X2+Y2=r2, где r — радиус.
Алгоритм Брезенхема
Мы не можем отобразить непрерывную дугу на растровом дисплее. Вместо этого мы должны выбрать ближайшее положение пикселя, чтобы завершить дугу.
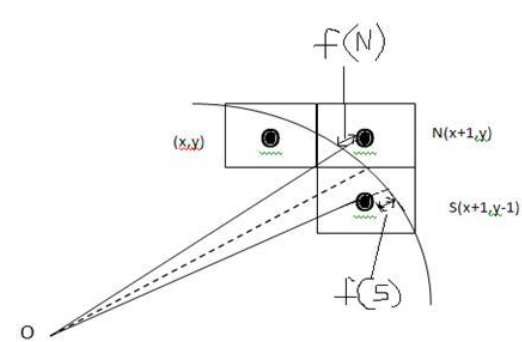
На следующем рисунке вы можете видеть, что мы поместили пиксель в положение (X, Y) и теперь должны решить, куда поместить следующий пиксель — в N (X + 1, Y) или в S (X + 1, Y-1).
Это может быть решено параметром решения d .
- Если d <= 0, то N (X + 1, Y) должен быть выбран в качестве следующего пикселя.
- Если d> 0, то S (X + 1, Y-1) должен быть выбран в качестве следующего пикселя.
Алгоритм
Шаг 1 — Получить координаты центра окружности и радиуса и сохранить их в x, y и R соответственно. Установите P = 0 и Q = R.
Шаг 2 — Установите параметр решения D = 3 — 2R.
Шаг 3 — Повторите шаг 8, пока P ≤ Q.
Шаг 4 — Назовите Draw Circle (X, Y, P, Q).
Шаг 5 — Увеличить значение P.
Шаг 6 — Если D <0, то D = D + 4P + 6.
Шаг 7 — Остальное установить R = R — 1, D = D + 4 (PQ) + 10.
Шаг 8 — Назовите Draw Circle (X, Y, P, Q).
Draw Circle Method(X, Y, P, Q). Call Putpixel (X + P, Y + Q). Call Putpixel (X - P, Y + Q). Call Putpixel (X + P, Y - Q). Call Putpixel (X - P, Y - Q). Call Putpixel (X + Q, Y + P). Call Putpixel (X - Q, Y + P). Call Putpixel (X + Q, Y - P). Call Putpixel (X - Q, Y - P).
Алгоритм средней точки
Шаг 1 — Введите радиус r и центр круга (xc,yc) и получите первую точку на окружности окружности с центром в начале координат как
(x 0 , y 0 ) = (0, r)
Шаг 2 — Рассчитайте начальное значение параметра решения как
P0 = 5/4 — r (См. Следующее описание для упрощения этого уравнения.)
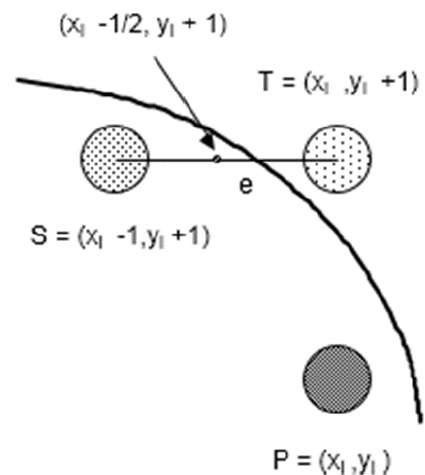
f(x, y) = x 2 + y 2 - r 2 = 0 f(x i - 1/2 + e, y i + 1) = (x i - 1/2 + e) 2 + (y i + 1) 2 - r 2 = (x i - 1/2) 2 + (y i + 1) 2 - r 2 + 2(x i - 1/2)e + e 2 = f(x i - 1/2, y i + 1) + 2(x i - 1/2)e + e 2 = 0
Let d i = f(x i - 1/2, y i + 1) = -2(x i - 1/2)e - e 2 Thus, If e < 0 then di > 0 so choose point S = (x i - 1, y i + 1). d i+1 = f(x i - 1 - 1/2, y i + 1 + 1) = ((x i - 1/2) - 1) 2 + ((y i + 1) + 1) 2 - r 2 = d i - 2(x i - 1) + 2(y i + 1) + 1 = d i + 2(y i + 1 - x i + 1 ) + 1 If e >= 0 then di <= 0 so choose point T = (x i , y i + 1) d i+1 = f(x i - 1/2, y i + 1 + 1) = d i + 2y i+1 + 1 The initial value of di is d 0 = f(r - 1/2, 0 + 1) = (r - 1/2) 2 + 1 2 - r 2 = 5/4 - r {1-r can be used if r is an integer} When point S = (x i - 1, y i + 1) is chosen then d i+1 = d i + -2x i+1 + 2y i+1 + 1 When point T = (x i , y i + 1) is chosen then d i+1 = d i + 2y i+1 + 1
Шаг 3 — На каждой позиции XK, начиная с K = 0, выполните следующий тест —
If P K < 0 then next point on circle (0,0) is (X K+1 ,Y K ) and P K+1 = P K + 2X K+1 + 1 Else P K+1 = P K + 2X K+1 + 1 – 2Y K+1 Where, 2X K+1 = 2X K+2 and 2Y K+1 = 2Y K-2 .
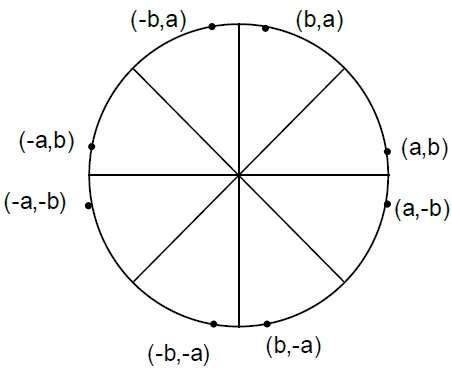
Шаг 4 — Определите точки симметрии в других семи октантах.
Шаг 5 — Переместите каждую позицию расчетного пикселя (X, Y) на круговую траекторию с центром в (XC,YC) и нанесите значения координат.
X = X + X C , Y = Y + Y C
Шаг 6 — Повторите шаги с 3 по 5, пока X> = Y.
Алгоритм заполнения полигонов
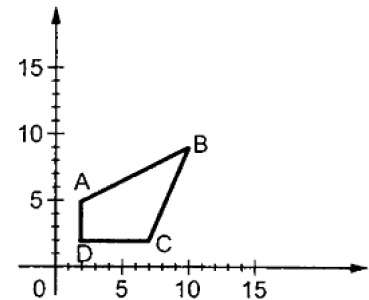
Полигон — это упорядоченный список вершин, как показано на следующем рисунке. Для заливки полигонов определенными цветами необходимо определить пиксели, попадающие на границу многоугольника, и те, которые попадают внутрь многоугольника. В этой главе мы увидим, как мы можем заполнить полигоны, используя различные методы.
Алгоритм сканирования строки
Этот алгоритм работает путем пересечения линии сканирования с ребрами многоугольника и заполняет многоугольник между парами пересечений. Следующие шаги показывают, как работает этот алгоритм.
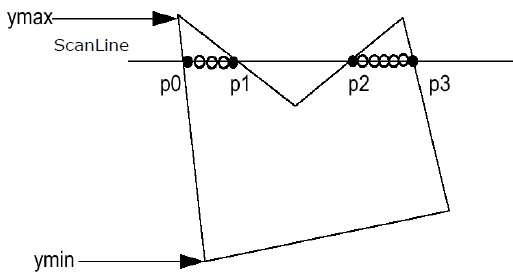
Шаг 1 — Узнайте Ymin и Ymax из данного многоугольника.
Шаг 2 — ScanLine пересекается с каждым ребром многоугольника от Ymin до Ymax. Назовите каждую точку пересечения многоугольника. Как показано на рисунке выше, они названы как p0, p1, p2, p3.
Шаг 3 — Сортировка точки пересечения в порядке возрастания координаты X, т. Е. (P0, p1), (p1, p2) и (p2, p3).
Шаг 4 — Заполните все те пары координат, которые находятся внутри полигонов и игнорируйте альтернативные пары.
Алгоритм заполнения потока
Иногда мы сталкиваемся с объектом, в котором мы хотим заполнить область и ее границу разными цветами. Мы можем рисовать такие объекты указанным цветом интерьера вместо поиска определенного цвета границы, как в алгоритме заполнения границ.
Вместо того чтобы полагаться на границу объекта, он опирается на цвет заливки. Другими словами, он заменяет цвет интерьера объекта цветом заливки. Когда больше нет пикселей исходного цвета интерьера, алгоритм завершается.
Еще раз, этот алгоритм основывается на методе заполнения пикселей с четырьмя соединениями или восьмью соединениями. Но вместо того, чтобы искать цвет границы, он ищет все смежные пиксели, которые являются частью интерьера.
Алгоритм граничного заполнения
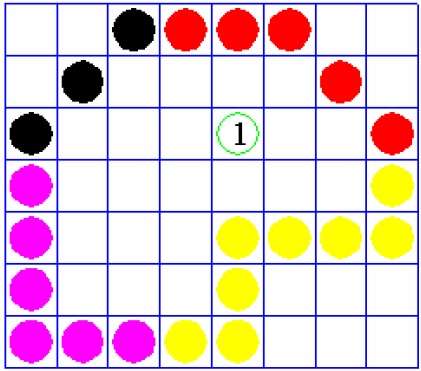
Алгоритм заполнения границ работает как его имя. Этот алгоритм выбирает точку внутри объекта и начинает заполняться, пока не достигнет границы объекта. Цвет границы и цвет, который мы заполняем, должны быть разными, чтобы этот алгоритм работал.
В этом алгоритме мы предполагаем, что цвет границы одинаков для всего объекта. Алгоритм заполнения границ может быть реализован 4-мя связанными пикселями или 8-ю связанными пикселями.
4-соединенный многоугольник
В этом методе используются 4 подключенных пикселя, как показано на рисунке. Мы помещаем пиксели выше, ниже, справа и слева от текущих пикселей, и этот процесс будет продолжаться, пока мы не найдем границу другого цвета.
Алгоритм
Шаг 1 — Инициализируйте значение начальной точки (seedx, seedy), fcolor и dcol.
Шаг 2 — Определите граничные значения многоугольника.
Шаг 3 — Проверьте, имеет ли текущая начальная точка цвет по умолчанию, затем повторите шаги 4 и 5, пока не будут достигнуты граничные пиксели.
If getpixel(x, y) = dcol then repeat step 4 and 5
Шаг 4 — Измените цвет по умолчанию с цветом заливки в начальной точке.
setPixel(seedx, seedy, fcol)
Шаг 5 — Рекурсивно выполните процедуру с четырьмя точками соседства.
FloodFill (seedx – 1, seedy, fcol, dcol) FloodFill (seedx + 1, seedy, fcol, dcol) FloodFill (seedx, seedy - 1, fcol, dcol) FloodFill (seedx – 1, seedy + 1, fcol, dcol)
Шаг 6 — Выход
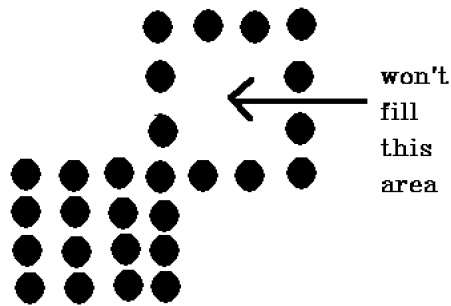
Есть проблема с этой техникой. Рассмотрим случай, показанный ниже, где мы пытались заполнить весь регион. Здесь изображение заполнено только частично. В таких случаях метод с 4-мя подключенными пикселями не может быть использован.
8-связанный многоугольник
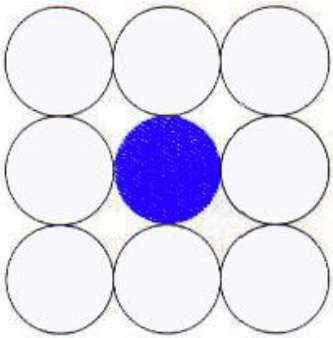
В этом методе используются 8 подключенных пикселей, как показано на рисунке. Мы помещаем пиксели выше, ниже, справа и слева от текущих пикселей, как мы делали в 4-х подключенной технике.
В дополнение к этому мы также помещаем пиксели в диагонали, чтобы покрыть всю область текущего пикселя. Этот процесс будет продолжаться, пока мы не найдем границу с другим цветом.
Алгоритм
Шаг 1 — Инициализируйте значение начальной точки (seedx, seedy), fcolor и dcol.
Шаг 2 — Определите граничные значения многоугольника.
Шаг 3 — Проверьте, имеет ли текущая начальная точка цвет по умолчанию, затем повторите шаги 4 и 5, пока не будут достигнуты граничные пиксели
If getpixel(x,y) = dcol then repeat step 4 and 5
Шаг 4 — Измените цвет по умолчанию с цветом заливки в начальной точке.
setPixel(seedx, seedy, fcol)
Шаг 5 — Рекурсивно выполните процедуру с четырьмя точками соседства
FloodFill (seedx – 1, seedy, fcol, dcol) FloodFill (seedx + 1, seedy, fcol, dcol) FloodFill (seedx, seedy - 1, fcol, dcol) FloodFill (seedx, seedy + 1, fcol, dcol) FloodFill (seedx – 1, seedy + 1, fcol, dcol) FloodFill (seedx + 1, seedy + 1, fcol, dcol) FloodFill (seedx + 1, seedy - 1, fcol, dcol) FloodFill (seedx – 1, seedy - 1, fcol, dcol)
Шаг 6 — Выход
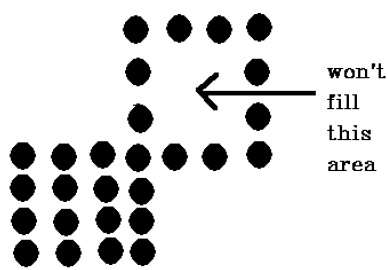
Техника с четырьмя подключенными пикселями не смогла заполнить область, как отмечено на следующем рисунке, что не случится с техникой с четырьмя связными.
Тест внутри-снаружи
Этот метод также известен как метод подсчета числа . При заполнении объекта нам часто необходимо определить, находится ли конкретная точка внутри объекта или вне его. Есть два метода, с помощью которых мы можем определить, находится ли конкретная точка внутри объекта или снаружи.
- Нечетное правило
- Правило ненулевого числа обмоток
Нечетное правило
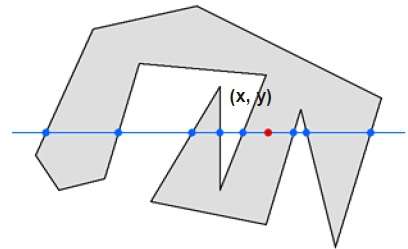
В этом методе мы подсчитываем пересечение ребер вдоль линии от любой точки (x, y) до бесконечности. Если число взаимодействий нечетно, то точка (x, y) является внутренней точкой. Если число взаимодействий четное, то точка (x, y) является внешней точкой. Вот пример, чтобы дать вам ясную идею —
Из приведенного выше рисунка видно, что из точки (x, y) число точек взаимодействия с левой стороны равно 5, а с правой стороны равно 3. Таким образом, общее количество точек взаимодействия равно 8, что является нечетным , Следовательно, точка рассматривается внутри объекта.
Правило ненулевого числа обмоток
Этот метод также используется с простыми полигонами для проверки того, является ли данная точка внутренней или нет. Это можно понять с помощью булавки и резиновой ленты. Закрепите штифт на одном из краев многоугольника и свяжите в нем резиновую ленту, а затем вытяните резиновую ленту вдоль краев многоугольника.
Когда все края многоугольника покрыты резиновой лентой, проверьте штифт, который был зафиксирован в точке, подлежащей проверке. Если мы обнаружим хотя бы один ветер в точке, рассмотрим его внутри многоугольника, иначе мы можем сказать, что точка не находится внутри многоугольника.
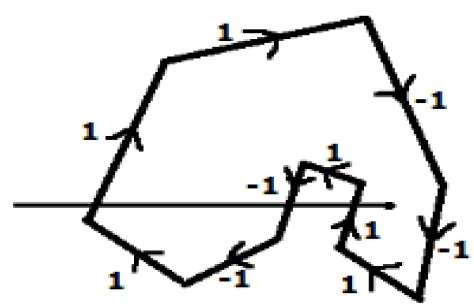
В другом альтернативном методе дайте указания всем ребрам многоугольника. Нарисуйте линию сканирования от тестируемой точки в направлении большей части левого направления X.
-
Задайте значение 1 для всех ребер, которые идут в направлении вверх, и все остальные -1 в качестве значений направления.
-
Проверьте значения направления края, от которого проходит линия сканирования, и суммируйте их.
-
Если общая сумма этого значения направления не равна нулю, то эта проверяемая точка является внутренней точкой, в противном случае это внешняя точка .
-
На приведенном выше рисунке мы суммируем значения направлений, из которых проходит линия сканирования, тогда сумма составляет 1 — 1 + 1 = 1; который ненулевой. Так что говорят, что это внутренняя точка.
Задайте значение 1 для всех ребер, которые идут в направлении вверх, и все остальные -1 в качестве значений направления.
Проверьте значения направления края, от которого проходит линия сканирования, и суммируйте их.
Если общая сумма этого значения направления не равна нулю, то эта проверяемая точка является внутренней точкой, в противном случае это внешняя точка .
На приведенном выше рисунке мы суммируем значения направлений, из которых проходит линия сканирования, тогда сумма составляет 1 — 1 + 1 = 1; который ненулевой. Так что говорят, что это внутренняя точка.
Просмотр и отсечение
Основное использование отсечения в компьютерной графике — удаление объектов, линий или отрезков, которые находятся за пределами области просмотра. Преобразование просмотра нечувствительно к положению точек относительно объема просмотра — особенно тех точек, которые находятся за зрителем — и необходимо удалить эти точки перед созданием вида.
Точка отсечения
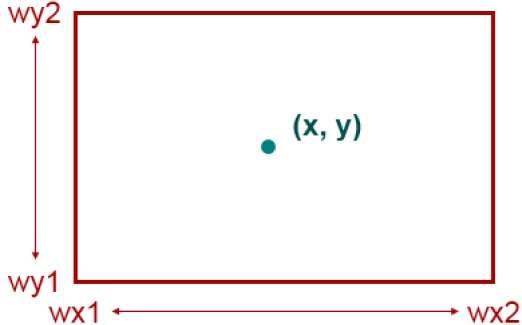
Вырезать точку из заданного окна очень легко. Рассмотрим следующий рисунок, где прямоугольник указывает окно. Отсечение точек говорит нам, находится ли данная точка (X, Y) в данном окне или нет; и решает, будем ли мы использовать минимальные и максимальные координаты окна.
Координата X данной точки находится внутри окна, если X лежит между Wx1 ≤ X ≤ Wx2. Точно так же, координата Y данной точки находится внутри окна, если Y лежит между Wy1 ≤ Y ≤ Wy2.
Обрезка линии
Концепция отсечения линий такая же, как и отсечение точек. При вырезании строки мы обрежем часть строки, которая находится за пределами окна, и оставим только часть, которая находится внутри окна.
Отрезки Коэн-Сазерлендской Линии
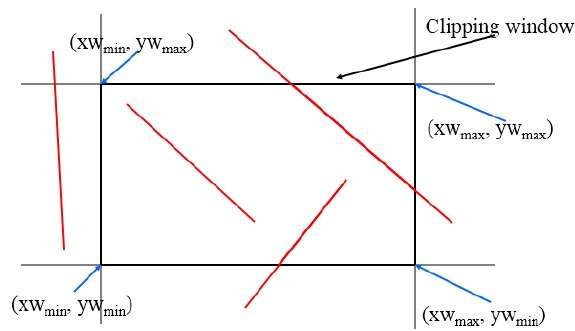
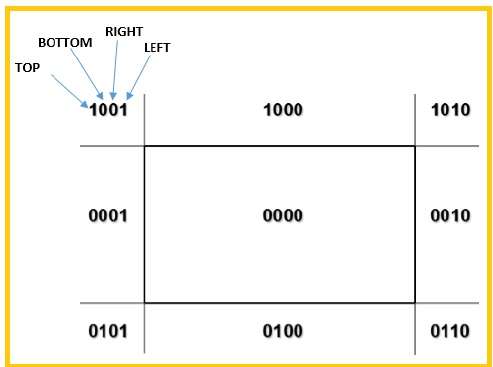
Этот алгоритм использует окно отсечения, как показано на следующем рисунке. Минимальная координата для области отсечения составляет (XWmin,YWmin), а максимальная координата для области отсечения составляет (XWmax,YWmax).
Мы будем использовать 4 бита, чтобы разделить весь регион. Эти 4 бита представляют верхнюю, нижнюю, правую и левую части области, как показано на следующем рисунке. Здесь биты TOP и LEFT установлены в 1, потому что это угол TOP-LEFT .
Есть 3 возможности для линии —
-
Линия может быть полностью внутри окна (эта строка должна быть принята).
-
Линия может быть полностью за пределами окна (эта линия будет полностью удалена из региона).
-
Линия может быть частично внутри окна (мы найдем точку пересечения и нарисуем только ту часть линии, которая находится внутри области).
Линия может быть полностью внутри окна (эта строка должна быть принята).
Линия может быть полностью за пределами окна (эта линия будет полностью удалена из региона).
Линия может быть частично внутри окна (мы найдем точку пересечения и нарисуем только ту часть линии, которая находится внутри области).
Алгоритм
Шаг 1 — Назначьте код региона для каждой конечной точки.
Шаг 2 — Если обе конечные точки имеют код региона 0000, тогда примите эту строку.
Шаг 3 — В противном случае выполните логическую операцию И для обоих кодов региона.
Шаг 3.1 — Если результат не 0000, отклоните строку.
Шаг 3.2 — иначе вам нужно отсечь.
Шаг 3.2.1 — Выберите конечную точку линии, которая находится за пределами окна.
Шаг 3.2.2 — Найти точку пересечения на границе окна (на основе кода региона).
Шаг 3.2.3 — Заменить конечную точку точкой пересечения и обновить код региона.
Шаг 3.2.4 — Повторяйте шаг 2, пока мы не найдем обрезанную линию, либо тривиально принятую, либо тривиально отклоненную.
Шаг 4 — Повторите шаг 1 для других строк.
Cyrus-Beck Алгоритм отсечения строки
Этот алгоритм более эффективен, чем алгоритм Коэна-Сазерленда. Он использует параметрическое линейное представление и простые точечные произведения.
Параметрическое уравнение прямой —
P 0 P 1 :P(t) = P 0 + t(P 1 -P 0 )
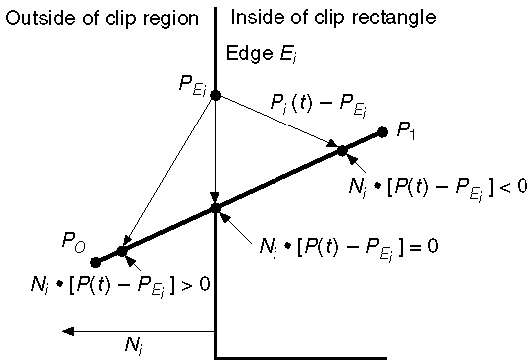
Пусть N i — внешнее нормальное ребро E i . Теперь выберите любую произвольную точку P Ei на ребре E i, тогда произведение точек N i ∙ [P (t) — P Ei ] определяет, находится ли точка P (t) «внутри края клипа» или «вне» края клипа или «На» край клипа.
Точка P (t) находится внутри, если N i . [P (t) — P Ei ] <0
Точка P (t) находится снаружи, если N i . [P (t) — P Ei ]> 0
Точка P (t) находится на краю, если N i . [P (t) — P Ei ] = 0 (точка пересечения)
N i . [P (t) — P Ei ] = 0
N i . [P 0 + t (P 1 -P 0 ) — P Ei ] = 0 (замена P (t) на P 0 + t (P 1 -P 0 ))
N i . [P 0 — P Ei ] + N i .t [P 1 -P 0 ] = 0
N i . [P 0 — P Ei ] + N i ∙ tD = 0 (заменяя D на [P 1 -P 0 ])
N i . [P 0 — P Ei ] = — N i ∙ tD
Уравнение для т становится,
t= tfracNi.[Po−PEi]−Ni.D
Это действительно для следующих условий —
- N i ≠ 0 (ошибка не может произойти)
- D ≠ 0 (P 1 ≠ P 0 )
- N i ∙ D ≠ 0 (P 0 P 1 не параллельно E i )
Обрезка полигонов (алгоритм Сазерленда Ходжмана)
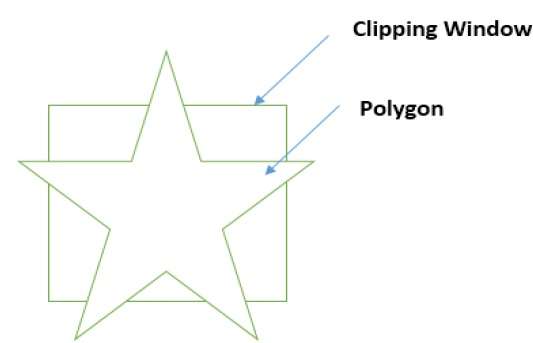
Многоугольник также можно вырезать, указав окно отсечения. Алгоритм отсечения полигонов Сазерленда Ходжмана используется для отсечения полигонов. В этом алгоритме все вершины многоугольника обрезаются у каждого края окна отсечения.
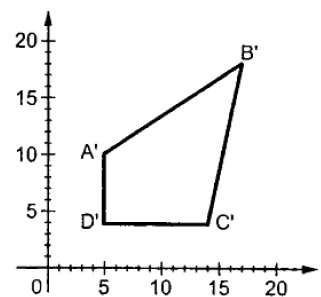
Сначала полигон обрезается по левому краю окна многоугольника, чтобы получить новые вершины многоугольника. Эти новые вершины используются для обрезки многоугольника по правому краю, верхнему краю, нижнему краю окна отсечения, как показано на следующем рисунке.
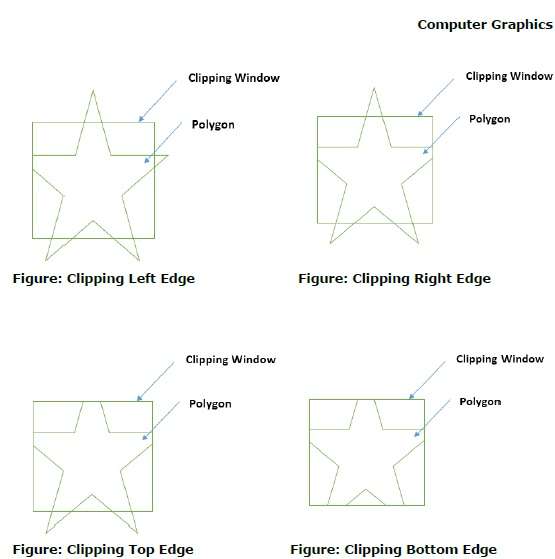
При обработке края многоугольника с окном отсечения точка пересечения находится, если край не полностью находится внутри окна отсечения, а частичный край от точки пересечения к внешнему краю отсечен. На следующих рисунках показаны вырезки слева, справа, сверху и снизу —
Обрезка текста
Различные методы используются для обеспечения отсечения текста в компьютерной графике. Это зависит от методов, используемых для генерации символов, и требований конкретного приложения. Есть три метода для обрезки текста, которые перечислены ниже —
- Отсечение строк полностью или без
- Обрезка всех или ни одного символа
- Вырезка текста
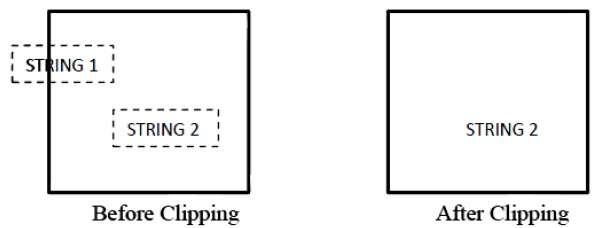
На следующем рисунке показано полное или нулевое отсечение строки —
В методе отсечения строк полностью или ни при каких условиях мы сохраняем всю строку или отклоняем всю строку на основе окна отсечения. Как показано на рисунке выше, STRING2 полностью находится внутри окна отсечения, поэтому мы сохраняем его, а STRING1 лишь частично находится внутри окна, и мы его отвергаем.
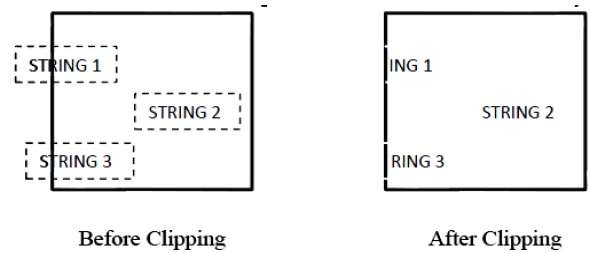
На следующем рисунке показано полное или полное отсутствие символов.
Этот метод отсечения основан на символах, а не на всей строке. В этом методе, если строка полностью находится внутри окна отсечения, мы сохраняем ее. Если это частично за окном, то —
-
Вы отклоняете только ту часть строки, которая находится снаружи
-
Если символ находится на границе окна отсечения, то мы отбрасываем весь этот символ и сохраняем оставшуюся строку.
Вы отклоняете только ту часть строки, которая находится снаружи
Если символ находится на границе окна отсечения, то мы отбрасываем весь этот символ и сохраняем оставшуюся строку.
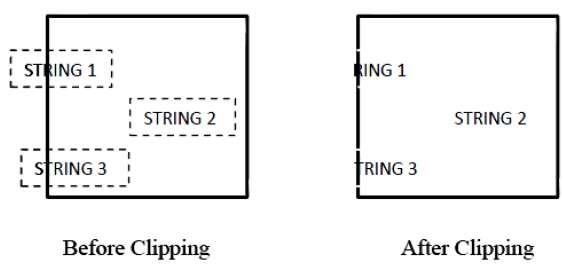
На следующем рисунке показано вырезание текста —
Этот метод отсечения основан на символах, а не на всей строке. В этом методе, если строка полностью находится внутри окна отсечения, мы сохраняем ее. Если это частично за окном, то
-
Вы отклоняете только ту часть строки, которая находится снаружи.
-
Если символ находится на границе окна отсечения, то мы отбрасываем только ту часть символа, которая находится за пределами окна отсечения.
Вы отклоняете только ту часть строки, которая находится снаружи.
Если символ находится на границе окна отсечения, то мы отбрасываем только ту часть символа, которая находится за пределами окна отсечения.
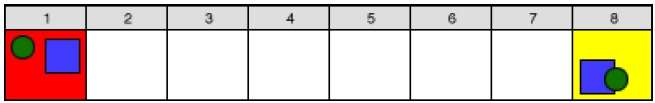
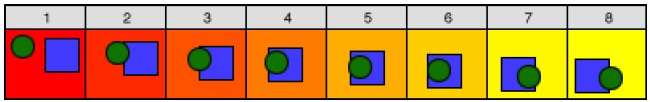
Растровая графика
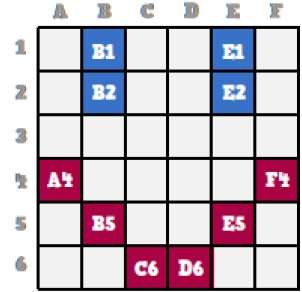
Растровое изображение — это набор пикселей, который описывает изображение. Это тип компьютерной графики, которую компьютер использует для хранения и отображения изображений. В этом типе графики изображения хранятся по крупицам и, следовательно, они называются «Битовая карта». Для лучшего понимания давайте рассмотрим следующий пример, где мы рисуем смайлик с помощью растровой графики.
Теперь мы увидим, как это улыбающееся лицо по крупицам хранится в компьютерной графике.
Внимательно наблюдая за исходным смайликом, мы можем видеть, что есть две синие линии, которые представлены как B1, B2 и E1, E2 на рисунке выше.
Таким же образом смайлик представлен с использованием комбинационных битов A4, B5, C6, D6, E5 и F4 соответственно.
Основными недостатками растровой графики являются —
-
Мы не можем изменить размер растрового изображения. Если вы попытаетесь изменить размер, пиксели будут размыты.
-
Цветные растровые изображения могут быть очень большими.
Мы не можем изменить размер растрового изображения. Если вы попытаетесь изменить размер, пиксели будут размыты.
Цветные растровые изображения могут быть очень большими.
2D трансформация
Преобразование означает изменение некоторой графики во что-то другое путем применения правил. Мы можем иметь различные типы преобразований, такие как перемещение, масштабирование вверх или вниз, вращение, сдвиг и т. Д. Когда преобразование происходит в 2D-плоскости, это называется 2D-преобразованием.
Преобразования играют важную роль в компьютерной графике для изменения положения графики на экране и изменения их размера или ориентации.
Гомогенные координаты
Чтобы выполнить последовательность преобразований, таких как перевод с последующим вращением и масштабированием, нам необходимо выполнить последовательный процесс —
- Перевести координаты,
- Поверните переведенные координаты, а затем
- Масштабируйте повернутые координаты для завершения составного преобразования.
Чтобы сократить этот процесс, мы должны использовать матрицу преобразования 3 × 3 вместо матрицы преобразования 2 × 2. Чтобы преобразовать матрицу 2 × 2 в матрицу 3 × 3, мы должны добавить дополнительную фиктивную координату W.
Таким образом, мы можем представить точку 3 числами вместо 2 чисел, что называется Однородной системой координат . В этой системе мы можем представить все уравнения преобразования в матричном умножении. Любая декартова точка P (X, Y) может быть преобразована в однородные координаты с помощью P ‘(X h , Y h , h).
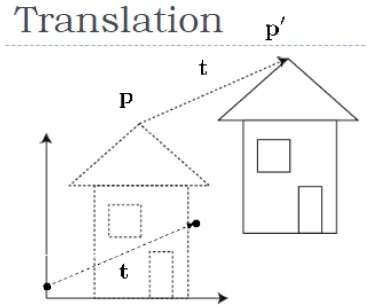
Перевод
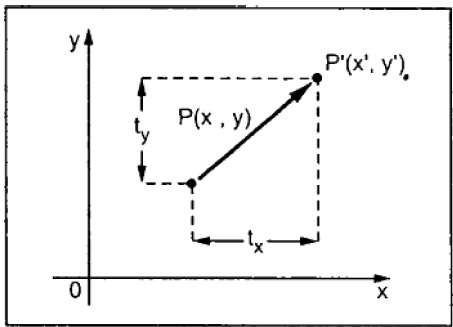
Перевод перемещает объект в другую позицию на экране. Вы можете перевести точку в 2D, добавив координату перемещения (t x , t y ) к исходной координате (X, Y), чтобы получить новую координату (X ‘, Y’).
Из приведенного выше рисунка вы можете написать, что —
X ‘= X + t x
Y ‘= Y + t y
Пара (t x , t y ) называется вектором перевода или вектором сдвига. Приведенные выше уравнения также могут быть представлены с использованием векторов столбцов.
P= frac[X][Y] p ‘= frac[X′][Y′] T = frac[tx][tу]
Мы можем написать это как —
P ‘= P + T
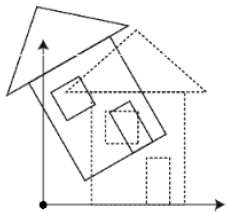
вращение
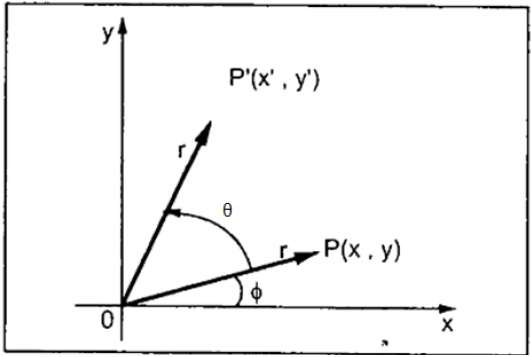
Вращаясь, мы поворачиваем объект на определенный угол θ (тета) от его начала. На следующем рисунке видно, что точка P (X, Y) расположена под углом φ от горизонтальной координаты X с расстоянием r от начала координат.
Предположим, вы хотите повернуть его на угол θ. Повернув его на новое место, вы получите новую точку P ‘(X’, Y ‘).
Используя стандартную тригонометрию, исходная координата точки P (X, Y) может быть представлена как —
X=rcos phi......(1)
Y=rsin phi......(2)
Таким же образом мы можем представить точку P ‘(X’, Y ‘) как —
x′=rcos left( phi+ theta right)=rcos phicos theta−r :sin phisin theta.......(3)
y′=rsin left( phi+ theta right)=rcos phisin theta+r :sin phicos theta.......(4)
Подставив уравнения (1) и (2) в (3) и (4) соответственно, получим
x′=xcos theta−ysin theta
y′=xsin theta+ycos theta
Представляя вышеприведенное уравнение в матричной форме,
[X ‘Y’] = [XY] \ begin {bmatrix} cos \ theta & sin \ theta \\ −sin \ theta & cos \ theta \ end {bmatrix} ИЛИ
P ‘= P ∙ R
Где R — матрица вращения
R = \ begin {bmatrix} cos \ theta & sin \ theta \\ −sin \ theta & cos \ theta \ end {bmatrix}
Угол поворота может быть положительным и отрицательным.
Для положительного угла поворота мы можем использовать вышеуказанную матрицу вращения. Однако для поворота на отрицательный угол матрица изменится, как показано ниже —
R = \ begin {bmatrix} cos (- \ theta) & sin (- \ theta) \\ -sin (- \ theta) & cos (- \ theta) \ end {bmatrix}
= \ begin {bmatrix} cos \ theta & −sin \ theta \\ sin \ theta & cos \ theta \ end {bmatrix} \ left (\ потому что cos (- \ theta) = cos \ theta \; и \; грех (- \ theta) = −sin \ theta \ right)
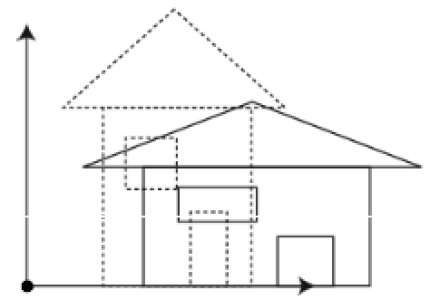
пересчет
Чтобы изменить размер объекта, используется масштабное преобразование. В процессе масштабирования вы либо расширяете, либо сжимаете размеры объекта. Масштабирование может быть достигнуто путем умножения исходных координат объекта на коэффициент масштабирования, чтобы получить желаемый результат.
Предположим, что исходные координаты (X, Y), коэффициенты масштабирования (S X , S Y ) и полученные координаты (X ‘, Y’). Это может быть математически представлено, как показано ниже —
X ‘= X S X и Y ‘= Y. S Y
Коэффициент масштабирования S X , S Y масштабирует объект в направлении X и Y соответственно. Вышеприведенные уравнения также могут быть представлены в виде матрицы, как показано ниже:
\ binom {X ‘} {Y’} = \ binom {X} {Y} \ begin {bmatrix} S_ {x} & 0 \\ 0 & S_ {y} \ end {bmatrix}
ИЛИ ЖЕ
P ‘= P. S
Где S — это масштабирующая матрица. Процесс масштабирования показан на следующем рисунке.
Если мы предоставим значения меньше 1 для коэффициента масштабирования S, то мы можем уменьшить размер объекта. Если мы предоставим значения больше 1, тогда мы сможем увеличить размер объекта.
отражение
Отражение — это зеркальное отражение оригинального объекта. Другими словами, мы можем сказать, что это операция поворота на 180 °. При преобразовании отражения размер объекта не изменяется.
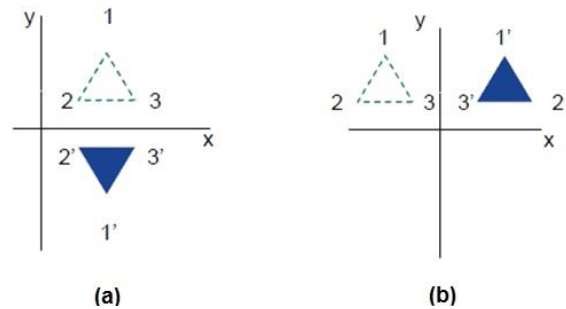
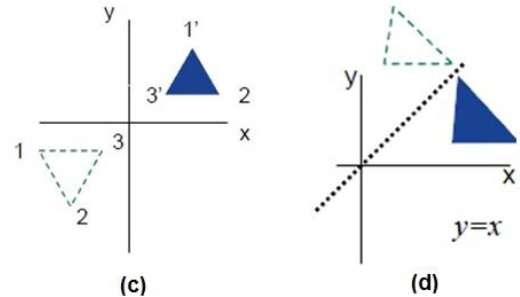
На следующих рисунках показаны отражения относительно осей X и Y и начала координат соответственно.
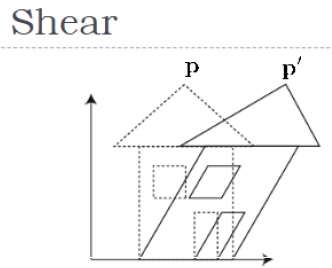
ножницы
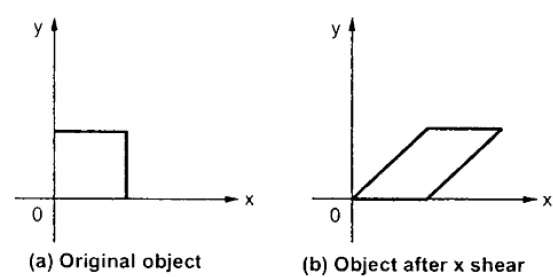
Преобразование, которое наклоняет форму объекта, называется сдвиговым преобразованием. Существуют две трансформации сдвига X-Shear и Y-Shear . Один сдвигает значения координат X, а другой сдвигает значения координат Y. Тем не мение; в обоих случаях только одна координата меняет свои координаты, а другая сохраняет свои значения. Стрижка также называется Skewing .
X-Shear
X-Shear сохраняет координату Y, и в координаты X вносятся изменения, в результате чего вертикальные линии наклоняются вправо или влево, как показано на рисунке ниже.
Матрица преобразования для X-Shear может быть представлена как —
X_ {sh} = \ begin {bmatrix} 1 & shx & 0 \\ 0 & 1 & 0 \\ 0 & 0 & 1 \ end {bmatrix}
Y ‘= Y + Sh y . Икс
X ‘= X
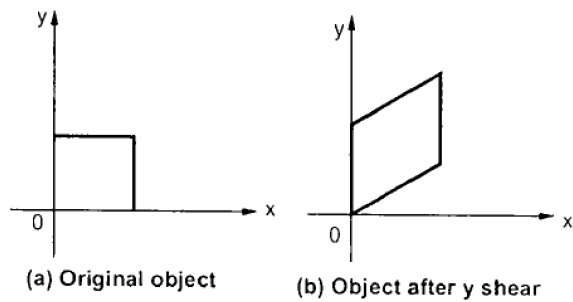
Y-сдвиг
Y-сдвиг сохраняет координаты X и изменяет координаты Y, в результате чего горизонтальные линии преобразуются в линии, которые имеют наклон вверх или вниз, как показано на следующем рисунке.
Y-сдвиг может быть представлен в матрице как —
Y_ {sh} \ begin {bmatrix} 1 & 0 & 0 \\ shy & 1 & 0 \\ 0 & 0 & 1 \ end {bmatrix}
Х ‘= Х + Ш х . Y
Y ‘= Y
Композитная трансформация
Если за преобразованием плоскости T1 следует преобразование второй плоскости T2, то сам результат может быть представлен одним преобразованием T, которое представляет собой композицию T1 и T2, взятых в этом порядке. Это записывается как T = T1 ∙ T2.
Составное преобразование может быть достигнуто путем объединения матриц преобразования для получения комбинированной матрицы преобразования.
Комбинированная матрица —
[T] [X] = [X] [T1] [T2] [T3] [T4]…. [Тп]
Где [Ti] — любая комбинация
- Перевод
- пересчет
- сдвиг
- вращение
- отражение
Изменение порядка преобразования приведет к другим результатам, так как в общем случае умножение матриц не является кумулятивным, то есть [A]. [B] ≠ [B]. [A] и порядок умножения. Основная цель составления преобразований состоит в том, чтобы повысить эффективность, применяя одно составное преобразование к точке, а не применяя последовательность преобразований, одно за другим.
Например, чтобы повернуть объект вокруг произвольной точки (X p , Y p ), мы должны выполнить три шага:
- Переведите точку (X p , Y p ) в начало координат.
- Поверните это о происхождении.
- Наконец, переведите центр вращения обратно туда, где он был.
3D Компьютерная Графика
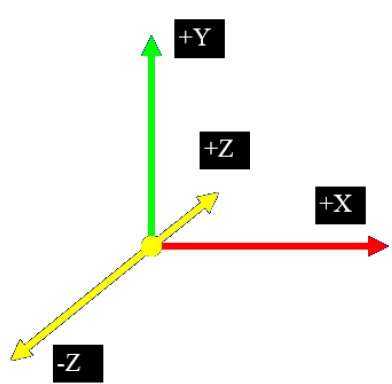
В 2D-системе мы используем только две координаты X и Y, но в 3D добавляется дополнительная координата Z. Методы трехмерной графики и их применение являются основополагающими для индустрии развлечений, игр и компьютерного дизайна. Это постоянная область исследований в области научной визуализации.
Кроме того, компоненты трехмерной графики в настоящее время являются частью почти каждого персонального компьютера и, хотя традиционно предназначены для интенсивного графического программного обеспечения, такого как игры, они все чаще используются другими приложениями.
Параллельная проекция
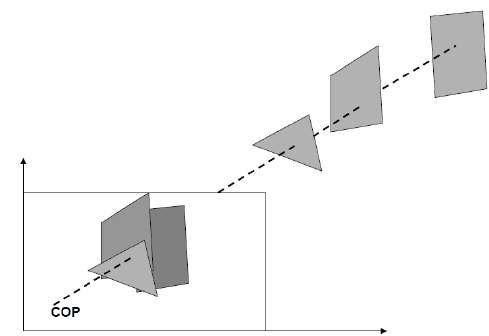
Параллельная проекция отбрасывает координаты z, а параллельные линии от каждой вершины объекта расширяются до тех пор, пока они не пересекают плоскость обзора. В параллельной проекции мы указываем направление проекции вместо центра проекции.
В параллельной проекции расстояние от центра проекции до проектной плоскости бесконечно. В этом типе проекции мы соединяем спроецированные вершины отрезками, которые соответствуют соединениям на исходном объекте.
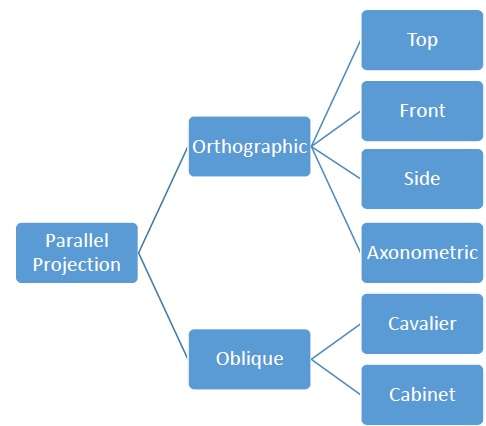
Параллельные проекции менее реалистичны, но они хороши для точных измерений. В проекциях этого типа параллельные линии остаются параллельными, а углы не сохраняются. Различные типы параллельных проекций показаны в следующей иерархии.
Ортографическая проекция
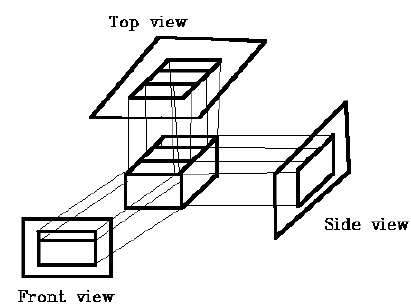
В ортографической проекции направление проекции нормальное к проекции плоскости. Есть три типа орфографических проекций —
- Фронтальная проекция
- Топ проекция
- Боковая проекция
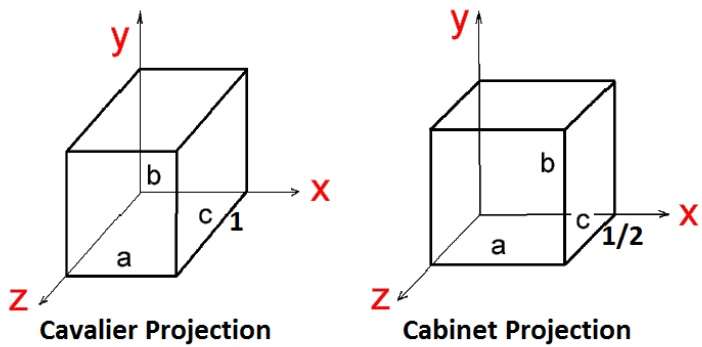
Косая проекция
В наклонной проекции направление проекции не является нормальным для проекции плоскости. В косой проекции мы можем видеть объект лучше, чем в ортографической проекции.
Существует два типа наклонных проекций — Кавалер и Кабинет . Проекция Кавалера составляет 45 ° с плоскостью проекции. Проекция прямой, перпендикулярной плоскости обзора, имеет ту же длину, что и сама линия в проекции Кавалера. В кавалерной проекции факторы ракурса для всех трех основных направлений одинаковы.
Проекция шкафа составляет угол 63,4 ° с плоскостью проекции. В проекции шкафа линии, перпендикулярные поверхности обзора, проецируются на ½ их фактической длины. Обе проекции показаны на следующем рисунке —
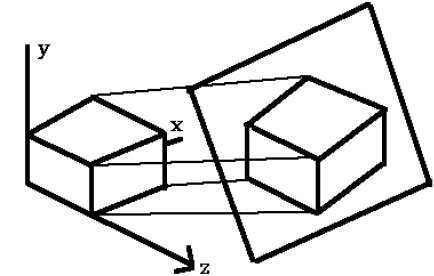
Изометрические проекции
Ортогональные проекции, которые показывают более одной стороны объекта, называются аксонометрическими ортографическими проекциями . Наиболее распространенной аксонометрической проекцией является изометрическая проекция, в которой плоскость проекции пересекает каждую ось координат в системе координат модели на равном расстоянии. В этой проекции параллельность линий сохраняется, а углы не сохраняются. На следующем рисунке показана изометрическая проекция —
Перспективная проекция
В перспективной проекции расстояние от центра проекции до проектной плоскости конечно, и размер объекта изменяется обратно пропорционально расстоянию, которое выглядит более реалистичным.
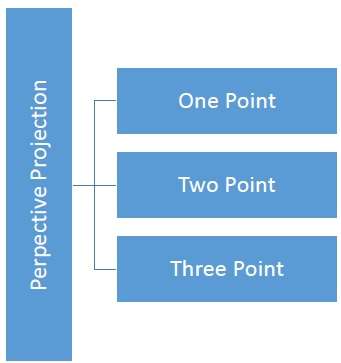
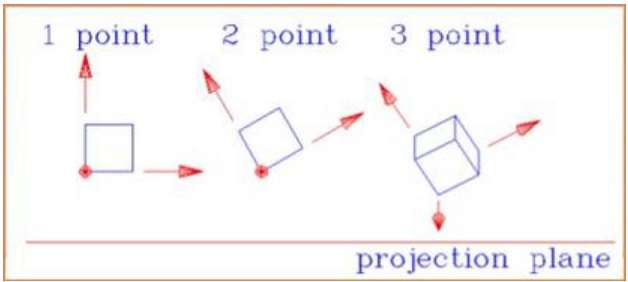
Расстояние и углы не сохраняются и параллельные линии не остаются параллельными. Вместо этого все они сходятся в одной точке, называемой центром проекции или контрольной точкой проекции . Есть 3 типа перспективных проекций, которые показаны на следующем графике.
-
Проекция одной точки зрения проста для рисования.
-
Двухточечная проекция дает лучшее представление о глубине.
-
Трехточечная перспективная проекция наиболее трудна для рисования.
Проекция одной точки зрения проста для рисования.
Двухточечная проекция дает лучшее представление о глубине.
Трехточечная перспективная проекция наиболее трудна для рисования.
На следующем рисунке показаны все три типа перспективной проекции —
Перевод
В 3D-переводе мы передаем координату Z вместе с координатами X и Y. Процесс перевода в 3D похож на 2D перевод. Перевод перемещает объект в другую позицию на экране.
На следующем рисунке показан эффект перевода —
Точка может быть переведена в 3D путем добавления координаты перевода (t_ {x,} t_ {y,} t_ {z}) к исходной координате (X, Y, Z), чтобы получить новую координату (X ‘, Y ‘, Z’).
T = \ begin {bmatrix} 1 & 0 & 0 & 0 \\ 0 & 1 & 0 & 0 & 0 & 0 & 0 & 1 & 0 \\ t_ {x} & t_ {y} & t_ {z} & 1 \\ \ end {bmatrix}
P ‘= P ∙ T
[X ′ \: \: Y ′ \: \: Z ′ \: \: 1] \: = \: [X \: \: Y \: \: Z \: \: 1] \: \ begin { bmatrix} 1 & 0 & 0 & 0 \\ 0 & 1 & 0 & 0 \\ 0 & 0 & 0 & 1 & 0 \\ t_ {x} & t_ {y} & t_ {z} & 1 \\ \ end {bmatrix}
= [X + t_ {x} \: \: \: Y + t_ {y} \: \: \: Z + t_ {z} \: \: \: 1]
3D трансформация
вращение
3D-вращение не совпадает с 2D-вращением. В трехмерном вращении мы должны указать угол поворота вместе с осью вращения. Мы можем выполнить трехмерное вращение вокруг осей X, Y и Z. Они представлены в виде матрицы, как показано ниже —
R_ {x} (\ theta) = \ begin {bmatrix} 1 & 0 & 0 & 0 \\ 0 & cos \ theta & −sin \ theta & 0 \\ 0 & sin \ theta & cos \ theta & 0 \\ 0 & 0 & 0 & 1 \ \ \ end {bmatrix} R_ {y} (\ theta) = \ begin {bmatrix} cos \ theta & 0 & sin \ theta & 0 \\ 0 & 1 & 0 & 0 \\ −sin \ theta & 0 & cos \ theta & 0 \ cos 0 & 0 & 0 & 1 \\ \ end {bmatrix} R_ {z} (\ theta) = \ begin {bmatrix} cos \ theta & −sin \ theta & 0 & 0 \\ sin \ theta & cos \ theta & 0 & 0 \\ 0 & 0 & 1 & 0 \\ 0 & 0 & 0 & 1 \ end {bmatrix}
На следующем рисунке показано вращение вокруг различных осей —
пересчет
Вы можете изменить размер объекта, используя масштабное преобразование. В процессе масштабирования вы либо расширяете, либо сжимаете размеры объекта. Масштабирование может быть достигнуто путем умножения исходных координат объекта на коэффициент масштабирования, чтобы получить желаемый результат. На следующем рисунке показан эффект 3D-масштабирования —
В операции трехмерного масштабирования используются три координаты. Предположим, что исходные координаты (X, Y, Z), коэффициенты масштабирования равны (S_ {X,} S_ {Y,} S_ {z}) соответственно, а полученные координаты — (X ‘, Y’ Z ‘). Это может быть математически представлено, как показано ниже —
S = \ begin {bmatrix} S_ {x} & 0 & 0 & 0 \\ 0 & S_ {y} & 0 & 0 \\ 0 & 0 & S_ {z} & 0 \\ 0 & 0 & 0 & 1 \ end {bmatrix}
P ‘= P ∙ S
[{X} ‘\: \: \: {Y}’ \: \: \: {Z} ‘\: \: \: 1] = [X \: \: \: Y \: \: \: Z \: \: \: 1] \: \: \ begin {bmatrix} S_ {x} & 0 & 0 & 0 \ 0 & 0 & S_ {y} & 0 & 0 \\ 0 & 0 & S_ {z} & 0 \\ 0 & 0 & 0 & 1 \ end {bmatrix}
= [X.S_ {x} \: \: \: Y.S_ {y} \: \: \: Z.S_ {z} \: \: \: 1]
ножницы
Преобразование, которое наклоняет форму объекта, называется сдвиговым преобразованием . Как и в 2D-сдвиге, мы можем сдвигать объект по оси X, Y или Z в 3D.
Как показано на рисунке выше, есть координата P. Вы можете сдвинуть ее, чтобы получить новую координату P ‘, которую можно представить в виде трехмерной матрицы, как показано ниже:
Sh = \ begin {bmatrix} 1 & sh_ {x} ^ {y} & sh_ {x} ^ {z} & 0 \\ sh_ {y} ^ {x} & 1 & sh_ {y} ^ {z} & 0 \\ sh_ {z} ^ {x} & sh_ {z} ^ {y} & 1 & 0 \\ 0 & 0 & 0 & 1 \ end {bmatrix}
P ‘= P ∙ Sh
X ‘= X + Sh_ {x} ^ {y} Y + Sh_ {x} ^ {z} Z
Y ‘= Sh_ {y} ^ {x} X + Y + sh_ {y} ^ {z} Z
Z ‘= Sh_ {z} ^ {x} X + Sh_ {z} ^ {y} Y + Z
Матрицы преобразования
Матрица преобразования является основным инструментом для преобразования. Матрица с размерами nxm умножается на координаты объектов. Обычно для преобразования используются матрицы 3 x 3 или 4 x 4. Например, рассмотрим следующую матрицу для различных операций.
| T = \ begin {bmatrix} 1 & 0 & 0 & 0 \\ 0 & 1 & 0 & 0 & 0 & 0 & 0 & 1 & 0 \\ t_ {x} & t_ {y} & t_ {z} & 1 \\ \ end {bmatrix} | S = \ begin {bmatrix} S_ {x} & 0 & 0 & 0 \\ 0 & S_ {y} & 0 & 0 \\ 0 & 0 & S_ {z} & 0 \\ 0 & 0 & 0 & 1 \ end {bmatrix} | Sh = \ begin {bmatrix} 1 & sh_ {x} ^ {y} & sh_ {x} ^ {z} & 0 \\ sh_ {y} ^ {x} & 1 & sh_ {y} ^ {z} & 0 \\ sh_ {z} ^ {x} & sh_ {z} ^ {y} & 1 & 0 \\ 0 & 0 & 0 & 1 \ end {bmatrix} |
| Матрица перевода | Матрица масштабирования | Матрица сдвига |
| R_ {x} (\ theta) = \ begin {bmatrix} 1 & 0 & 0 & 0 \\ 0 & cos \ theta & -sin \ theta & 0 \\ 0 & sin \ theta & cos \ theta & 0 \\ 0 & 0 & 0 & 1 \\ \ конец {bmatrix} | R_ {y} (\ theta) = \ begin {bmatrix} cos \ theta & 0 & sin \ theta & 0 \\ 0 & 1 & 0 & 0 \ 0 -sin \ theta & 0 & cos \ theta & 0 \\ 0 & 0 & 0 & 1 \\ \ end {bmatrix} | R_ {z} (\ theta) = \ begin {bmatrix} cos \ theta & -sin \ theta & 0 & 0 \\ sin \ theta & cos \ theta & 0 & 0 \\ 0 & 0 & 1 & 0 \\ 0 & 0 & 0 & 1 & 1 \ конец {bmatrix} |
| Матрица вращения | ||
Кривые компьютерной графики
В компьютерной графике нам часто приходится рисовать различные типы объектов на экране. Объекты не всегда плоские, и нам нужно много раз рисовать кривые, чтобы нарисовать объект.
Типы кривых
Кривая — это бесконечно большое множество точек. У каждой точки есть два соседа, кроме конечных. Кривые можно в целом разделить на три категории — явные, неявные и параметрические .
Неявные кривые
Неявные представления кривой определяют набор точек на кривой, используя процедуру, которая может проверить, находится ли точка на кривой. Обычно неявная кривая определяется неявной функцией вида —
f (x, y) = 0
Он может представлять многозначные кривые (несколько значений y для значения x). Типичным примером является круг, неявное представление которого
х 2 + у 2 — R 2 = 0
Явные кривые
Математическая функция y = f (x) может быть построена в виде кривой. Такая функция является явным представлением кривой. Явное представление не является общим, поскольку оно не может представлять вертикальные линии и также является однозначным. Для каждого значения x функция вычисляет только одно значение y.
Параметрические Кривые
Кривые, имеющие параметрическую форму, называются параметрическими кривыми. Явное и неявное представление кривой можно использовать только тогда, когда функция известна. На практике используются параметрические кривые. Двумерная параметрическая кривая имеет следующий вид —
P (t) = f (t), g (t) или P (t) = x (t), y (t)
Функции f и g становятся координатами (x, y) любой точки на кривой, и точки получаются, когда параметр t изменяется в течение определенного интервала [a, b], обычно [0, 1].
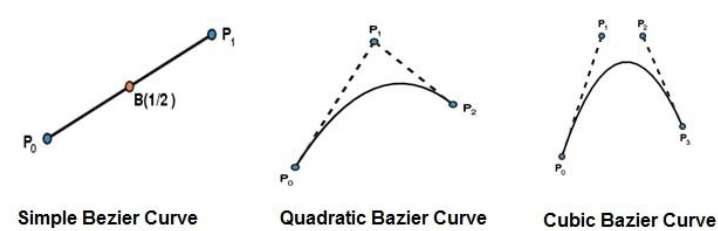
Кривые Безье
Кривая Безье обнаружена французским инженером Пьером Безье . Эти кривые могут быть сгенерированы под контролем других точек. Приблизительные касательные с использованием контрольных точек используются для создания кривой. Кривая Безье может быть представлена математически как —
\ sum_ {k = 0} ^ {n} P_ {i} {B_ {i} ^ {n}} (t)
Где p_ {i} — множество точек, а {B_ {i} ^ {n}} (t) — полиномы Бернштейна, которые задаются как —
{B_ {i} ^ {n}} (t) = \ binom {n} {i} (1 — t) ^ {ni} t ^ {i}
Где n — степень полинома, i — индекс, а t — переменная.
Самая простая кривая Безье — это прямая линия от точки P_ {0} до P_ {1} . Квадратичная кривая Безье определяется тремя контрольными точками. Кубическая кривая Безье определяется четырьмя контрольными точками.
Свойства кривых Безье
Кривые Безье имеют следующие свойства —
-
Они обычно следуют форме контрольного многоугольника, который состоит из сегментов, соединяющих контрольные точки.
-
Они всегда проходят через первую и последнюю контрольные точки.
-
Они содержатся в выпуклой оболочке их определяющих контрольных точек.
-
Степень полинома, определяющего сегмент кривой, на единицу меньше числа определяющей точки многоугольника. Следовательно, для 4 контрольных точек степень многочлена равна 3, то есть кубический многочлен.
-
Кривая Безье, как правило, повторяет форму определяющего многоугольника.
-
Направление касательного вектора в конечных точках совпадает с направлением вектора, определяемого первым и последним сегментами.
-
Свойство выпуклой оболочки для кривой Безье гарантирует, что многочлен плавно следует контрольным точкам.
-
Ни одна прямая линия не пересекает кривую Безье больше, чем она пересекает ее управляющий многоугольник.
-
Они инвариантны при аффинном преобразовании.
-
Кривые Безье демонстрируют глобальное управление, то есть перемещение контрольной точки изменяет форму всей кривой.
-
Данная кривая Безье может быть подразделена в точке t = t0 на два сегмента Безье, которые объединяются в точке, соответствующей значению параметра t = t0.
Они обычно следуют форме контрольного многоугольника, который состоит из сегментов, соединяющих контрольные точки.
Они всегда проходят через первую и последнюю контрольные точки.
Они содержатся в выпуклой оболочке их определяющих контрольных точек.
Степень полинома, определяющего сегмент кривой, на единицу меньше числа определяющей точки многоугольника. Следовательно, для 4 контрольных точек степень многочлена равна 3, то есть кубический многочлен.
Кривая Безье, как правило, повторяет форму определяющего многоугольника.
Направление касательного вектора в конечных точках совпадает с направлением вектора, определяемого первым и последним сегментами.
Свойство выпуклой оболочки для кривой Безье гарантирует, что многочлен плавно следует контрольным точкам.
Ни одна прямая линия не пересекает кривую Безье больше, чем она пересекает ее управляющий многоугольник.
Они инвариантны при аффинном преобразовании.
Кривые Безье демонстрируют глобальное управление, то есть перемещение контрольной точки изменяет форму всей кривой.
Данная кривая Безье может быть подразделена в точке t = t0 на два сегмента Безье, которые объединяются в точке, соответствующей значению параметра t = t0.
Кривые B-сплайнов
Кривая Безье, полученная базисной функцией Бернштейна, обладает ограниченной гибкостью.
-
Во-первых, количество указанных вершин многоугольника фиксирует порядок получающегося полинома, который определяет кривую.
-
Вторая ограничивающая характеристика заключается в том, что значение функции смешивания отлично от нуля для всех значений параметров по всей кривой.
Во-первых, количество указанных вершин многоугольника фиксирует порядок получающегося полинома, который определяет кривую.
Вторая ограничивающая характеристика заключается в том, что значение функции смешивания отлично от нуля для всех значений параметров по всей кривой.
Базис B-сплайна содержит базис Бернштейна как частный случай. Базис B-сплайна не является глобальным.
Кривая B-сплайна определяется как линейная комбинация контрольных точек Pi и базисной функции B-сплайна N_ {i,} k (t), заданная как
C (t) = \ sum_ {i = 0} ^ {n} P_ {i} N_ {i, k} (t), n \ geq k-1, t \: \ epsilon \: [ тк-1, тн + 1]
Куда,
-
{ p_ {i} : i = 0, 1, 2… .n} — контрольные точки
-
k — порядок отрезков полинома кривой B-сплайна. Порядок k означает, что кривая состоит из кусочно-полиномиальных отрезков степени k — 1,
-
N_ {i, k} (t) — «нормализованные функции смешивания B-сплайнов». Они описываются порядком k и неубывающей последовательностью действительных чисел, обычно называемой «последовательностью узлов».
{ p_ {i} : i = 0, 1, 2… .n} — контрольные точки
k — порядок отрезков полинома кривой B-сплайна. Порядок k означает, что кривая состоит из кусочно-полиномиальных отрезков степени k — 1,
N_ {i, k} (t) — «нормализованные функции смешивания B-сплайнов». Они описываются порядком k и неубывающей последовательностью действительных чисел, обычно называемой «последовательностью узлов».
{t_ {i}: i = 0, … n + K}
Функции N i , k описываются следующим образом:
N_ {i, 1} (t) = \ left \ {\ begin {matrix} 1, & if \: u \: \ epsilon \: [t_ {i,} t_ {i + 1}) \\ 0 & Иначе \ end {matrix} \ right.
и если k> 1,
N_ {i, k} (t) = \ frac {t-t_ {i}} {t_ {i + k-1}} N_ {i, k-1} (t) + \ frac {t_ {i + k} -t} {t_ {i + k} — t_ {i + 1}} N_ {i + 1, k-1} (t)
а также
t \: \ epsilon \: [t_ {k-1}, t_ {n + 1})
Свойства кривой B-сплайна
Кривые B-сплайнов имеют следующие свойства:
-
Сумма базисных функций B-сплайна для любого значения параметра равна 1.
-
Каждая базовая функция положительна или равна нулю для всех значений параметров.
-
Каждая базовая функция имеет ровно одно максимальное значение, за исключением k = 1.
-
Максимальный порядок кривой равен числу вершин определяющего многоугольника.
-
Степень полинома B-сплайна не зависит от количества вершин определяющего многоугольника.
-
B-сплайн позволяет осуществлять локальный контроль над поверхностью кривой, поскольку каждая вершина влияет на форму кривой только в диапазоне значений параметров, где связанная с ней базисная функция отлична от нуля.
-
Кривая демонстрирует свойство уменьшения вариации.
-
Кривая обычно соответствует форме определяющего многоугольника.
-
Любое аффинное преобразование можно применить к кривой, применив ее к вершинам определяющего многоугольника.
-
Линия кривой внутри выпуклой оболочки его определяющего многоугольника.
Сумма базисных функций B-сплайна для любого значения параметра равна 1.
Каждая базовая функция положительна или равна нулю для всех значений параметров.
Каждая базовая функция имеет ровно одно максимальное значение, за исключением k = 1.
Максимальный порядок кривой равен числу вершин определяющего многоугольника.
Степень полинома B-сплайна не зависит от количества вершин определяющего многоугольника.
B-сплайн позволяет осуществлять локальный контроль над поверхностью кривой, поскольку каждая вершина влияет на форму кривой только в диапазоне значений параметров, где связанная с ней базисная функция отлична от нуля.
Кривая демонстрирует свойство уменьшения вариации.
Кривая обычно соответствует форме определяющего многоугольника.
Любое аффинное преобразование можно применить к кривой, применив ее к вершинам определяющего многоугольника.
Линия кривой внутри выпуклой оболочки его определяющего многоугольника.
Поверхности компьютерной графики
Поверхности многоугольника
Объекты представлены в виде набора поверхностей. 3D-представление объекта делится на две категории.
-
Граничные представления (B-повторы) — описывает трехмерный объект как набор поверхностей, которые отделяют внутреннюю часть объекта от окружающей среды.
-
Представления с пространственным разделением. Используются для описания внутренних свойств путем разделения пространственной области, содержащей объект, на набор небольших непересекающихся смежных тел (обычно кубов).
Граничные представления (B-повторы) — описывает трехмерный объект как набор поверхностей, которые отделяют внутреннюю часть объекта от окружающей среды.
Представления с пространственным разделением. Используются для описания внутренних свойств путем разделения пространственной области, содержащей объект, на набор небольших непересекающихся смежных тел (обычно кубов).
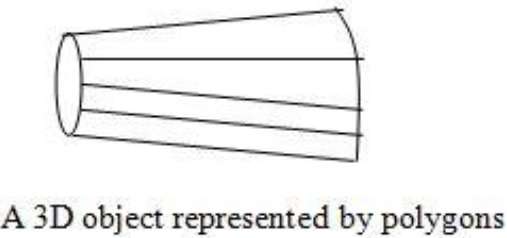
Наиболее часто используемое представление границ для трехмерного графического объекта — это набор поверхностных полигонов, которые охватывают внутреннюю часть объекта. Многие графические системы используют этот метод. Набор полигонов хранится для описания объекта. Это упрощает и ускоряет рендеринг поверхности и отображение объекта, поскольку все поверхности могут быть описаны с помощью линейных уравнений.
Поверхности многоугольника распространены в приложениях проектирования и твердотельного моделирования, поскольку их каркасное отображение может быть выполнено быстро, чтобы дать общее представление о структуре поверхности. Затем реалистичные сцены создаются путем интерполяции шаблонов затенения по поверхности многоугольника для освещения.
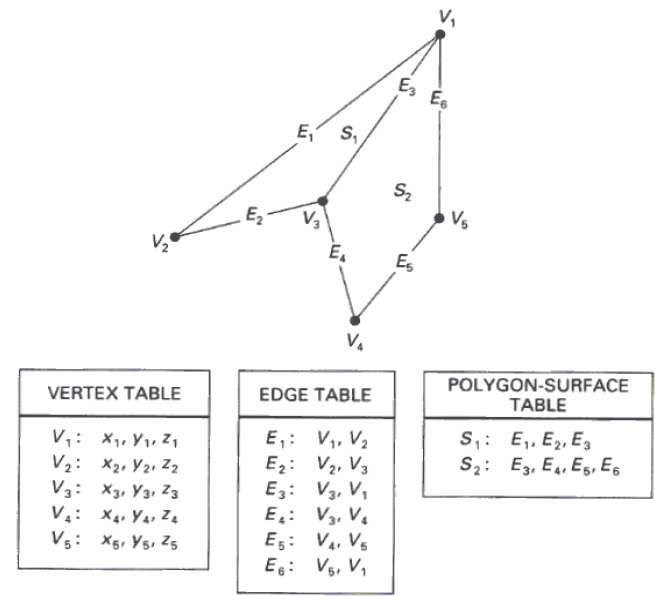
Таблицы полигонов
В этом методе поверхность задается набором координат вершин и связанных атрибутов. Как показано на следующем рисунке, существует пять вершин от v 1 до v 5 .
-
Каждая вершина хранит информацию о координатах x, y и z, которая представлена в таблице как v 1 : x 1 , y 1 , z 1 .
-
Таблица Edge используется для хранения информации о краях многоугольника. На следующем рисунке ребро E 1 лежит между вершиной v 1 и v 2, которое в таблице представлено как E 1 : v 1 , v 2 .
-
Таблица поверхностей полигонов хранит количество поверхностей, представленных в полигоне. На следующем рисунке поверхность S 1 покрыта ребрами E 1 , E 2 и E 3, которые могут быть представлены в таблице поверхностей многоугольников как S 1 : E 1 , E 2 и E 3 .
Каждая вершина хранит информацию о координатах x, y и z, которая представлена в таблице как v 1 : x 1 , y 1 , z 1 .
Таблица Edge используется для хранения информации о краях многоугольника. На следующем рисунке ребро E 1 лежит между вершиной v 1 и v 2, которое в таблице представлено как E 1 : v 1 , v 2 .
Таблица поверхностей полигонов хранит количество поверхностей, представленных в полигоне. На следующем рисунке поверхность S 1 покрыта ребрами E 1 , E 2 и E 3, которые могут быть представлены в таблице поверхностей многоугольников как S 1 : E 1 , E 2 и E 3 .
Плоскостные уравнения
Уравнение для плоской поверхности может быть выражено как —
Ax + By + Cz + D = 0
Где (x, y, z) — любая точка на плоскости, а коэффициенты A, B, C и D — это константы, описывающие пространственные свойства плоскости. Мы можем получить значения A, B, C и D, решая систему из трех уравнений плоскости, используя значения координат для трех неколлинеарных точек на плоскости. Предположим, что тремя вершинами плоскости являются (x 1 , y 1 , z 1 ), (x 2 , y 2 , z 2 ) и (x 3 , y 3 , z 3 ).
Решим следующие уравнения одновременности для отношений A / D, B / D и C / D. Вы получаете значения A, B, C и D.
(A / D) x 1 + (B / D) y 1 + (C / D) z 1 = -1
(A / D) x 2 + (B / D) y 2 + (C / D) z 2 = -1
(A / D) x 3 + (B / D) y 3 + (C / D) z 3 = -1
Чтобы получить вышеуказанные уравнения в форме определителя, примените правило Крамера к приведенным выше уравнениям.
A = \ begin {bmatrix} 1 & y_ {1} & z_ {1} \\ 1 & y_ {2} & z_ {2} \\ 1 & y_ {3} & z_ {3} \ end {bmatrix} B = \ begin {bmatrix} x_ {1} & 1 & z_ {1} \\ x_ {2} & 1 & z_ {2} \\ x_ {3} & 1 & z_ {3} \ end {bmatrix} C = \ begin {bmatrix} x_ {1} & y_ {1} & 1 \\ x_ {2} & y_ {2} & 1 \\ x_ {3} & y_ {3} & 1 \ end {bmatrix} D = — \ begin {bmatrix} x_ {1} & y_ {1} & z_ {1} \\ x_ {2} & y_ {2} & z_ {2} \\ x_ {3} & y_ {3} & z_ {3} \ end {bmatrix }
Для любой точки (x, y, z) с параметрами A, B, C и D можно сказать, что —
-
Ax + By + Cz + D means 0 означает, что точка не на плоскости.
-
Ax + By + Cz + D <0 означает, что точка находится внутри поверхности.
-
Ax + By + Cz + D> 0 означает, что точка находится за пределами поверхности.
Ax + By + Cz + D means 0 означает, что точка не на плоскости.
Ax + By + Cz + D <0 означает, что точка находится внутри поверхности.
Ax + By + Cz + D> 0 означает, что точка находится за пределами поверхности.
Сетки полигонов
Трехмерные поверхности и тела могут быть аппроксимированы набором многоугольных и линейных элементов. Такие поверхности называются многоугольными сетками . В полигональной сетке каждое ребро совместно используется не более чем двумя полигонами. Множество многоугольников или граней вместе образуют «кожу» объекта.
Этот метод может использоваться для представления широкого класса твердых тел / поверхностей в графике. Полигональная сетка может быть визуализирована с использованием скрытых алгоритмов удаления поверхности. Сетка многоугольника может быть представлена тремя способами:
- Явное представление
- Указатели на список вершин
- Указатели на крайний список
преимущества
- Его можно использовать для моделирования практически любого объекта.
- Их легко представить как совокупность вершин.
- Их легко трансформировать.
- Их легко рисовать на экране компьютера.
Недостатки
- Изогнутые поверхности могут быть описаны только приблизительно.
- Трудно имитировать некоторые типы объектов, такие как волосы или жидкость.
Обнаружение видимой поверхности
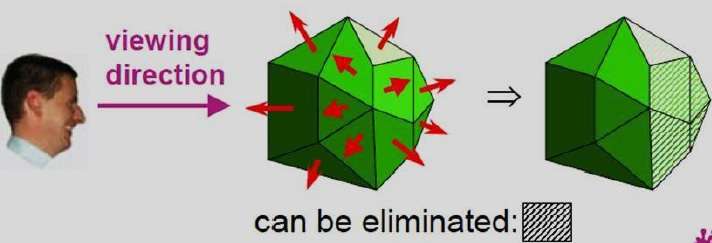
Когда мы просматриваем изображение, содержащее непрозрачные объекты и поверхности, мы не можем видеть те объекты из вида, которые находятся позади объектов ближе к глазу. Мы должны удалить эти скрытые поверхности, чтобы получить реалистичное изображение на экране. Идентификация и удаление этих поверхностей называется проблемой скрытой поверхности .
Существует два подхода к устранению скрытых проблем с поверхностью: метод Object-Space и метод Image-space . Метод Object-space реализован в физической системе координат, а метод image-space реализован в экранной системе координат.
Когда мы хотим отобразить 3D-объект на 2D-экране, нам нужно идентифицировать те части экрана, которые видны с выбранной позиции просмотра.
Метод глубинного буфера (Z-Buffer)
Этот метод разработан Cutmull. Это образно-пространственный подход. Основная идея состоит в том, чтобы проверить Z-глубину каждой поверхности, чтобы определить ближайшую (видимую) поверхность.
В этом методе каждая поверхность обрабатывается отдельно по одному пикселю за раз по всей поверхности. Значения глубины для пикселя сравниваются, и ближайшая (наименьшая z) поверхность определяет цвет, который будет отображаться в буфере кадров.
Очень эффективно наносится на поверхности многоугольника. Поверхности могут быть обработаны в любом порядке. Чтобы переопределить более близкие полигоны из удаленных, используются два буфера, называемые кадровым буфером и буфером глубины .
Буфер глубины используется для хранения значений глубины для позиции (x, y), поскольку поверхности обрабатываются (0 ≤ глубина ≤ 1).
Буфер кадра используется для хранения значения интенсивности значения цвета в каждой позиции (x, y).
Координаты z обычно нормированы на диапазон [0, 1]. Значение 0 для координаты z указывает заднюю панель отсечения, а значение 1 для координаты z указывает переднюю панель отсечения.
Алгоритм
Шаг 1 — Установите значения буфера —
Depthbuffer (x, y) = 0
Framebuffer (x, y) = цвет фона
Шаг 2 — Обработка каждого полигона (по одному за раз)
Для каждой спроецированной (x, y) позиции полигона в пикселях вычислите глубину z.
Если Z> глубинный буфер (x, y)
Вычислить цвет поверхности,
установить глубинный буфер (x, y) = z,
кадровый буфер (x, y) = цвет поверхности (x, y)
преимущества
- Это легко реализовать.
- Это уменьшает проблему скорости, если реализовано аппаратно.
- Обрабатывает один объект за раз.
Недостатки
- Это требует большой памяти.
- Это длительный процесс.
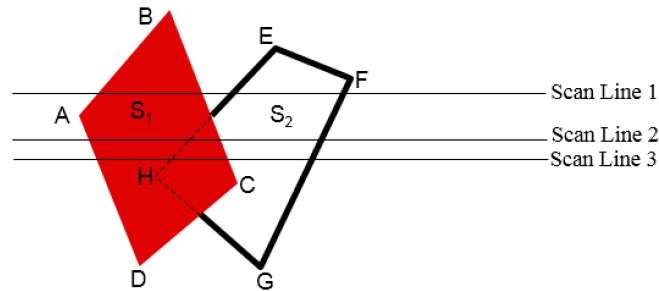
Scan-Line Метод
Это метод пространства изображения для идентификации видимой поверхности. Этот метод имеет информацию о глубине только для одной строки сканирования. Чтобы потребовать одну строку значений глубины сканирования, мы должны сгруппировать и обработать все полигоны, пересекающие данную строку сканирования одновременно, перед обработкой следующей строки сканирования. Для этого поддерживаются две важные таблицы: таблица ребер и таблица полигонов .
Таблица границ — содержит конечные точки координат каждой линии в сцене, обратный наклон каждой линии и указатели на таблицу полигонов для соединения краев с поверхностями.
Таблица полигонов — содержит плоские коэффициенты, свойства материала поверхности, другие данные поверхности и может быть указателями на таблицу ребер.
Для облегчения поиска поверхностей, пересекающих данную линию сканирования, формируется активный список ребер. В активном списке хранятся только те ребра, которые пересекают линию сканирования в порядке увеличения x. Также для каждой поверхности устанавливается флаг, указывающий, находится ли позиция вдоль линии сканирования внутри или снаружи поверхности.
Позиции пикселей на каждой строке развертки обрабатываются слева направо. На левом пересечении с поверхностью флаг поверхности включен, а справа флаг выключен. Вы должны выполнять вычисления глубины только тогда, когда у нескольких поверхностей включены флаги в определенной позиции линии сканирования.
Метод Район-Подразделение
Метод деления на площади использует преимущества, обнаруживая те области обзора, которые представляют часть одной поверхности. Разделите общую область просмотра на все меньшие и меньшие прямоугольники, пока каждая небольшая область не станет проекцией части одной видимой поверхности или вообще не будет поверхности.
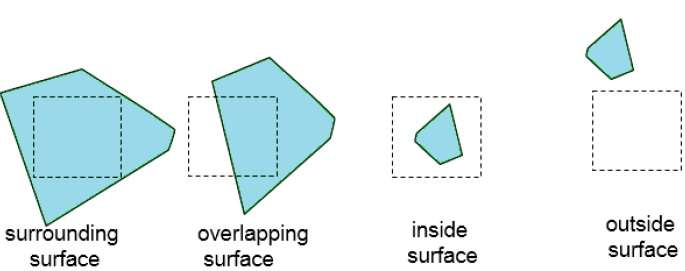
Продолжайте этот процесс, пока подразделения не будут легко проанализированы как принадлежащие одной поверхности или пока они не уменьшены до размера одного пикселя. Самый простой способ сделать это — последовательно разделить область на четыре равные части на каждом шаге. Существует четыре возможных отношения, которые поверхность может иметь с указанной границей области.
-
Окружающая поверхность — та, которая полностью закрывает область.
-
Перекрывающаяся поверхность — та, которая частично находится внутри, а частично снаружи.
-
Внутренняя поверхность — та, которая полностью внутри области.
-
Наружная поверхность — та, которая полностью за пределами области.
Окружающая поверхность — та, которая полностью закрывает область.
Перекрывающаяся поверхность — та, которая частично находится внутри, а частично снаружи.
Внутренняя поверхность — та, которая полностью внутри области.
Наружная поверхность — та, которая полностью за пределами области.
Тесты для определения видимости поверхности в пределах области могут быть изложены в терминах этих четырех классификаций. Никаких дополнительных подразделений указанной области не требуется, если выполняется одно из следующих условий:
- Все поверхности являются внешними по отношению к области.
- Только одна внутренняя, перекрывающая или окружающая поверхность находится в области.
- Окружающая поверхность скрывает все другие поверхности в пределах границ области.
Обнаружение заднего лица
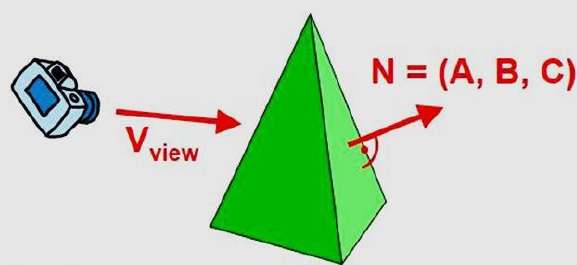
Быстрый и простой объектно-пространственный метод для идентификации задних граней многогранника основан на тестах «внутри-снаружи». Точка (x, y, z) находится «внутри» поверхности многоугольника с параметрами плоскости A, B, C и D, если, когда внутренняя точка находится вдоль линии визирования к поверхности, многоугольник должен быть задней стороной ( мы находимся внутри этого лица и не можем видеть его спереди с нашей точки зрения).
Мы можем упростить этот тест, рассматривая вектор нормали N к поверхности многоугольника, которая имеет декартовы компоненты (A, B, C).
В общем, если V является вектором в направлении просмотра от положения глаза (или «камеры»), то этот многоугольник является задней стороной, если
VN> 0
Кроме того, если описания объектов преобразуются в координаты проекции, а направление просмотра параллельно оси Z просмотра, то —
V = (0, 0, V z ) и VN = V Z C
Так что нам нужно только рассмотреть знак C как компонент вектора нормали N.
В правосторонней системе просмотра с направлением просмотра вдоль отрицательной оси Z_ {V} полигон является задней стороной, если C <0. Кроме того, мы не можем видеть ни одну грань, у которой нормаль имеет z-компоненту C = 0, поскольку направление просмотра в направлении этого многоугольника. Таким образом, в общем случае мы можем пометить любой многоугольник как заднюю грань, если его вектор нормали имеет значение компонента z —
C <= 0
Подобные методы могут быть использованы в пакетах, которые используют левую систему просмотра. В этих пакетах параметры плоскости A, B, C и D могут быть вычислены из координат вершин многоугольника, указанных в направлении по часовой стрелке (в отличие от направления против часовой стрелки, используемого в правой системе).
Кроме того, задние грани имеют нормальные векторы, которые указывают вдали от позиции просмотра и обозначаются C> = 0, когда направление просмотра идет вдоль положительной оси Z_ {v} . Изучив параметр C для различных плоскостей, определяющих объект, мы можем сразу идентифицировать все задние грани.
A-буферный метод
Метод A-буфера является расширением метода глубины буфера. A-буферный метод — это метод обнаружения видимости, разработанный в киностудии Lucas для системы рендеринга Renders Everything You Ever Saw (REYES).
A-буфер расширяет метод буфера глубины, чтобы разрешить прозрачность. Ключевой структурой данных в A-буфере является буфер накопления.
Каждая позиция в A-буфере имеет два поля —
-
Поле глубины — хранит положительное или отрицательное вещественное число
-
Поле интенсивности — хранит информацию об интенсивности поверхности или значение указателя
Поле глубины — хранит положительное или отрицательное вещественное число
Поле интенсивности — хранит информацию об интенсивности поверхности или значение указателя
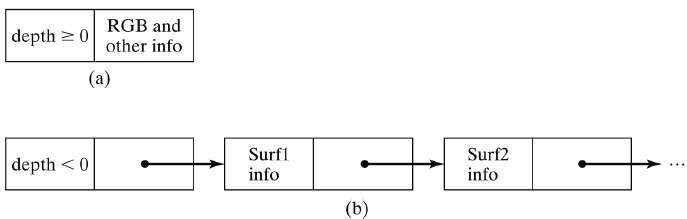
Если глубина> = 0, число, сохраненное в этой позиции, является глубиной одной поверхности, перекрывающей соответствующую область пикселей. Поле интенсивности затем сохраняет компоненты RGB цвета поверхности в этой точке и процент покрытия в пикселях.
Если глубина <0, это указывает вклад нескольких поверхностей в интенсивность пикселя. Поле интенсивности затем сохраняет указатель на связанный список данных поверхности. Поверхностный буфер в A-буфере включает в себя —
- Компоненты интенсивности RGB
- Параметр непрозрачности
- глубина
- Процент площади покрытия
- Поверхностный идентификатор
Алгоритм работает так же, как алгоритм буфера глубины. Значения глубины и непрозрачности используются для определения окончательного цвета пикселя.
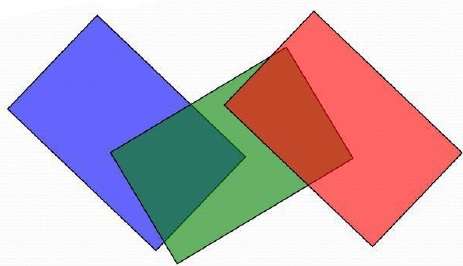
Метод сортировки по глубине
Метод сортировки по глубине использует как пространство изображения, так и операции с пространством объекта. Метод глубинной сортировки выполняет две основные функции:
-
Сначала поверхности сортируются в порядке убывания глубины.
-
Во-вторых, поверхности конвертируются по порядку, начиная с поверхности наибольшей глубины.
Сначала поверхности сортируются в порядке убывания глубины.
Во-вторых, поверхности конвертируются по порядку, начиная с поверхности наибольшей глубины.
Сканирование конверсии поверхностей многоугольника выполняется в пространстве изображения. Этот метод решения проблемы скрытой поверхности часто называют алгоритмом художника . На следующем рисунке показан эффект глубины сортировки —
Алгоритм начинается с сортировки по глубине. Например, начальная оценка «глубины» многоугольника может быть принята за ближайшее значение z любой вершины многоугольника.
Давайте возьмем многоугольник P в конце списка. Рассмотрим все многоугольники Q, чьи z-экстенты перекрывают P. Прежде чем рисовать P, мы проводим следующие тесты. Если какой-либо из следующих тестов является положительным, мы можем предположить, что P можно нарисовать до Q.
- Х-экстенты не перекрываются?
- Y-экстенты не перекрываются?
- Является ли P полностью на противоположной стороне плоскости Q с точки зрения?
- Находится ли Q полностью на той же стороне плоскости P, что и точка зрения?
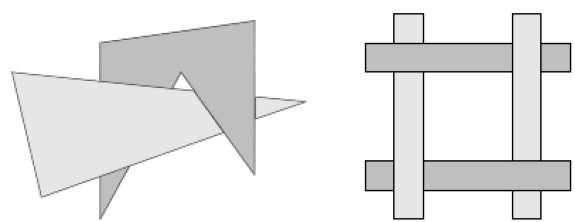
- Разве проекции многоугольников не перекрываются?
Если все тесты не пройдены, мы разделяем P или Q, используя плоскость другого. Новые вырезанные полигоны вставляются в порядок глубины, и процесс продолжается. Теоретически, это разбиение может генерировать O (n 2 ) отдельных многоугольников, но на практике число многоугольников намного меньше.
Деревья бинарных космических перегородок (BSP)
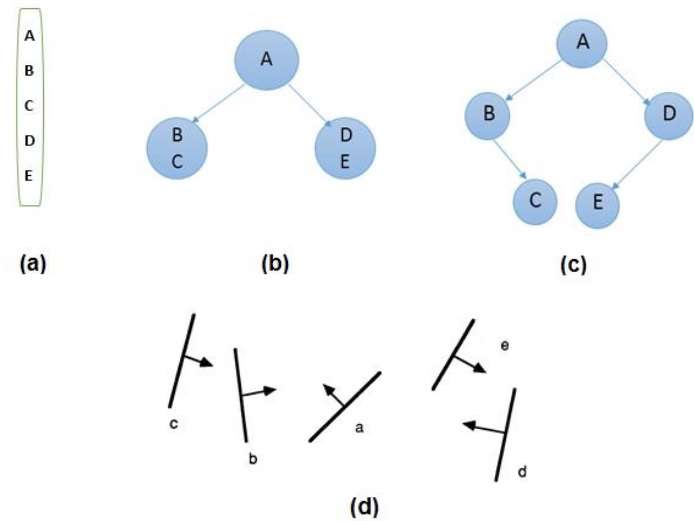
Разделение двоичного пространства используется для вычисления видимости. Чтобы построить деревья BSP, нужно начать с полигонов и обозначить все ребра. Работая только с одним ребром за раз, вытяните каждое ребро так, чтобы оно разделяло плоскость на два. Поместите первый край в дерево как корень. Добавьте последующие ребра в зависимости от того, находятся они внутри или снаружи. Ребра, которые охватывают расширение ребра, уже находящегося в дереве, разделяются на два, и оба добавляются в дерево.
-
Из приведенного выше рисунка сначала возьмите A в качестве корня.
-
Составьте список всех узлов на рисунке (а).
-
Поместите все узлы, которые находятся перед корнем A, с левой стороны от узла A, а все узлы, которые находятся за корнем A, с правой стороны, как показано на рисунке (b).
-
Сначала обработайте все передние узлы, а затем узлы сзади.
-
Как показано на рисунке (с), мы сначала обработаем узел B. Поскольку перед узлом B ничего нет, мы поставили NIL. Тем не менее, у нас есть узел C в задней части узла B , поэтому узел C перейдет к правой стороне узла B.
-
Повторите тот же процесс для узла D.
Из приведенного выше рисунка сначала возьмите A в качестве корня.
Составьте список всех узлов на рисунке (а).
Поместите все узлы, которые находятся перед корнем A, с левой стороны от узла A, а все узлы, которые находятся за корнем A, с правой стороны, как показано на рисунке (b).
Сначала обработайте все передние узлы, а затем узлы сзади.
Как показано на рисунке (с), мы сначала обработаем узел B. Поскольку перед узлом B ничего нет, мы поставили NIL. Тем не менее, у нас есть узел C в задней части узла B , поэтому узел C перейдет к правой стороне узла B.
Повторите тот же процесс для узла D.
Компьютерная графика Фракталы
Французско-американский математик доктор Бенуа Мандельброт открыл Фракталы. Слово фрактал произошло от латинского слова fractus, что означает «сломанный».
Что такое фракталы?
Фракталы — это очень сложные картинки, созданные компьютером из одной формулы. Они созданы с использованием итераций. Это означает, что одна формула повторяется с немного отличающимися значениями снова и снова, принимая во внимание результаты предыдущей итерации.
Фракталы используются во многих областях, таких как —
-
Астрономия — для анализа галактик, колец Сатурна и т. Д.
-
Биология / Химия — для изображения бактерий, химических реакций, анатомии человека, молекул, растений,
-
Другие — для изображения облаков, береговой линии и границ, сжатия данных, распространения, экономики, фрактального искусства, фрактальной музыки, пейзажей, спецэффектов и т. Д.
Астрономия — для анализа галактик, колец Сатурна и т. Д.
Биология / Химия — для изображения бактерий, химических реакций, анатомии человека, молекул, растений,
Другие — для изображения облаков, береговой линии и границ, сжатия данных, распространения, экономики, фрактального искусства, фрактальной музыки, пейзажей, спецэффектов и т. Д.
Поколение фракталов
Фракталы можно генерировать, повторяя одну и ту же форму снова и снова, как показано на следующем рисунке. На рисунке (а) показан равносторонний треугольник. На рисунке (б) мы видим, что треугольник повторяется, чтобы создать звездообразную форму. На рисунке (с) мы видим, что форма звезды на рисунке (b) повторяется снова и снова, чтобы создать новую форму.
Мы можем делать неограниченное количество итераций для создания нужной фигуры. В терминах программирования рекурсия используется для создания таких фигур.
Геометрические Фракталы
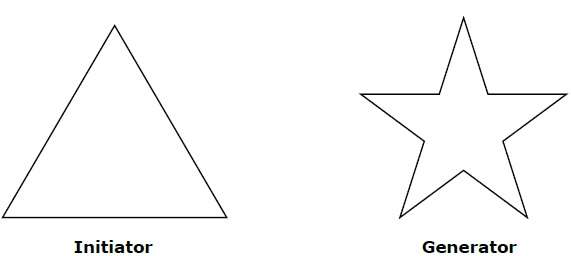
Геометрические фракталы имеют дело с формами, найденными в природе, которые имеют нецелые или фрактальные измерения. Чтобы геометрически построить детерминированный (неслучайный) самоподобный фрактал, мы начнем с заданной геометрической формы, называемой инициатором . Подчасти инициатора затем заменяются шаблоном, называемым генератором .
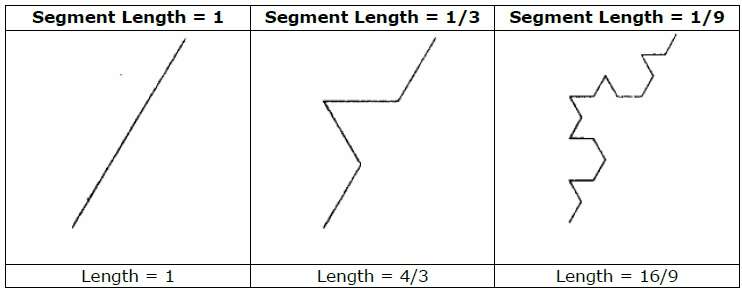
Например, если мы используем инициатор и генератор, показанные на рисунке выше, мы можем создать хороший шаблон, повторяя его. Каждый отрезок прямой линии в инициаторе заменяется четырьмя отрезками равной длины на каждом шаге. Коэффициент масштабирования составляет 1/3, поэтому фрактальная размерность равна D = ln 4 / ln 3 ≈ 1.2619.
Кроме того, длина каждого отрезка линии в инициаторе увеличивается в 4/3 на каждом шаге, так что длина фрактальной кривой стремится к бесконечности, поскольку к кривой добавляется больше деталей, как показано на следующем рисунке —
Компьютерная анимация
Анимация означает дать жизнь любому объекту в компьютерной графике. Он обладает способностью вводить энергию и эмоции в самые, казалось бы, неодушевленные объекты. Компьютерная анимация и компьютерная анимация — это две категории компьютерной анимации. Это может быть представлено через фильм или видео.
Основная идея анимации состоит в том, чтобы воспроизводить записанные изображения со скоростью, достаточной для того, чтобы обмануть человеческий глаз и интерпретировать их как непрерывное движение. Анимация может оживить серию мертвых изображений. Анимация может использоваться во многих областях, таких как развлечения, компьютерное проектирование, научная визуализация, обучение, образование, электронная коммерция и компьютерное искусство.
Техники анимации
Аниматоры придумали и использовали различные техники анимации. В основном есть шесть методов анимации, которые мы обсудим один за другим в этом разделе.
Традиционная анимация (кадр за кадром)
Традиционно большая часть анимации была сделана вручную. Все кадры в анимации должны были быть нарисованы от руки. Поскольку каждая секунда анимации требует 24 кадра (фильма), количество усилий, необходимых для создания даже самого короткого фильма, может быть огромным.
Keyframing
В этой технике выкладывается раскадровка, а затем художники рисуют основные кадры анимации. Основные кадры — это те, в которых происходят заметные изменения. Они являются ключевыми точками анимации. Для ключевых кадров требуется, чтобы аниматор определял критические или ключевые позиции для объектов. Затем компьютер автоматически заполняет пропущенные кадры, плавно интерполируя между этими позициями.
процедурный
В процедурной анимации объекты анимируются процедурой — набором правил — а не ключевым кадром. Аниматор задает правила и начальные условия и запускает симуляцию. Правила часто основаны на физических правилах реального мира, выраженных математическими уравнениями.
поведенческий
В поведенческой анимации автономный персонаж определяет свои собственные действия, по крайней мере, в определенной степени. Это дает персонажу возможность импровизировать и освобождает аниматора от необходимости указывать каждую деталь движения каждого персонажа.
На основе производительности (захват движения)
Другой метод — захват движения, при котором магнитные или зрительные датчики регистрируют действия человека или животного в трех измерениях. Затем компьютер использует эти данные для анимации объекта.
Эта технология позволила ряду известных спортсменов снабжать действия для персонажей спортивных видеоигр. Захват движений довольно популярен среди аниматоров, главным образом потому, что некоторые обычные человеческие действия можно отразить с относительной легкостью. Однако могут быть серьезные расхождения между формами или размерами объекта и графическим символом, и это может привести к проблемам точного выполнения.
Физически обоснованный (динамика)
В отличие от ключевых кадров и движущихся изображений, симуляция использует законы физики для генерации движущихся изображений и других объектов. Моделирование может быть легко использовано для создания немного разных последовательностей при сохранении физического реализма. Во-вторых, симуляции в реальном времени обеспечивают более высокую степень интерактивности, когда реальный человек может маневрировать действия симулируемого персонажа.
В отличие от приложений, основанных на кадрировании клавиш и движениях, выбор и изменение движений образуют предварительно вычисленную библиотеку движений. Одним из недостатков, которым страдает симуляция, является опыт и время, необходимое для изготовления соответствующих систем управления.
Key Framing
Ключевой кадр — это кадр, в котором мы определяем изменения в анимации. Каждый кадр является ключевым, когда мы создаем покадровую анимацию. Когда кто-то создает 3D-анимацию на компьютере, он обычно не указывает точное положение какого-либо объекта в каждом отдельном кадре. Они создают ключевые кадры.
Ключевые кадры — это важные кадры, в течение которых объект меняет свой размер, направление, форму или другие свойства. Затем компьютер вычисляет все промежуточные кадры и экономит огромное количество времени для аниматора. На следующих рисунках изображены кадры, нарисованные пользователем, и кадры, созданные компьютером.
морфинг
Преобразование форм объектов из одной формы в другую называется морфингом. Это одно из самых сложных преобразований.
Морф выглядит так, как будто два изображения сливаются друг с другом очень плавным движением. С технической точки зрения, два изображения искажены, и между ними происходит затухание.