Если у вас есть интернет-магазин, торговая площадка или блог на веб-сайте WordPress, вам понадобится отобразить несколько важных элементов. Одним из них является контактная форма.
Без контактной формы на вашем сайте посетители вашего сайта не смогут связаться с вами своими вопросами и комментариями. Отсутствие этого форума в конечном итоге приведет к тому, что ваш общий трафик и возвращаемый трафик будут постепенно снижаться с течением времени.
- WordPressКак выбрать плагин для WordPress Form Builder
- Плагины для WordPressЛучшие плагины WordPress Form Builder для 2019
- WordPressСоздание форм WordPress, которые заполняются
К счастью, существует множество конструкторов форм WordPress, которые вы можете добавить на свой веб-сайт, чтобы создать современную и стильно выглядящую контактную форму. Тем не менее, один плагин формы выделяется над остальными: FormCraft 3.
Плагин FormCraft 3 является наиболее полным, гибким и настраиваемым плагином форм на рынке. FormCraft 3 позволяет вам создавать любые типы форм, которые вы можете придумать, и настроить их в соответствии с темой вашего сайта.
В этой статье я собираюсь показать вам, как создать привлекательную контактную форму с помощью плагина FormCraft 3 WordPress.
Создание контактной формы
Чтобы создать форму, перейдите на панель инструментов WordPress и нажмите FormCraft> Формы. Это откроет редактор форм.
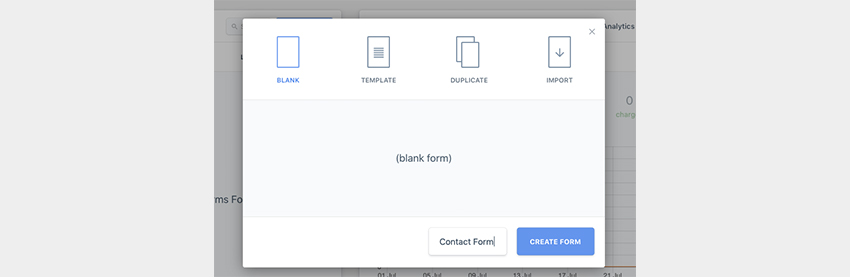
Оттуда нажмите синюю кнопку с надписью + Новая форма. На экране появится всплывающее меню. Мы собираемся начать с нуля процесс создания формы, поэтому выберите опцию Пустой в левом верхнем углу формы.
Далее мы введем имя нашей формы, Контактная форма , в поле ввода в правом нижнем углу всплывающего окна. Теперь нажмите Создать форму.
Теперь мы перенаправлены в реальный редактор форм, где увидим пустую форму.

Отсюда мы собираемся добавить необходимые поля для формы контакта и стилизовать ее.
Добавить заголовок
Первым фрагментом текста, который мы хотели бы добавить к форме, является заголовок, поэтому наши пользователи будут знать, что это за форма. Чтобы добавить этот заголовок, мы собираемся нажать кнопку « Добавить поле» в правом верхнем углу редактора форм.
Появится раскрывающееся меню, в котором мы выберем первый вариант, заголовок. Заголовок теперь будет добавлен в пустую форму.
Нажмите на этот заголовок, и рядом с ним появится всплывающее окно. Под заголовком текст мы собираемся ввести контактную форму .
Поскольку это заголовок, мы бы хотели, чтобы текст отображался жирным шрифтом. Поэтому нажмите кнопку B под « Формат», чтобы сделать этот заголовок жирным. Мы также хотели бы сделать текст больше, и мы можем сделать это, дважды нажав кнопку A + в разделе Формат .
Добавить поле для ввода имени
Далее мы хотели бы добавить поле для пользователя, чтобы ввести его имя. Снова нажмите « Добавить поле» и выберите « Ввод одной строки». Это поместит однострочный ввод прямо под заголовком.
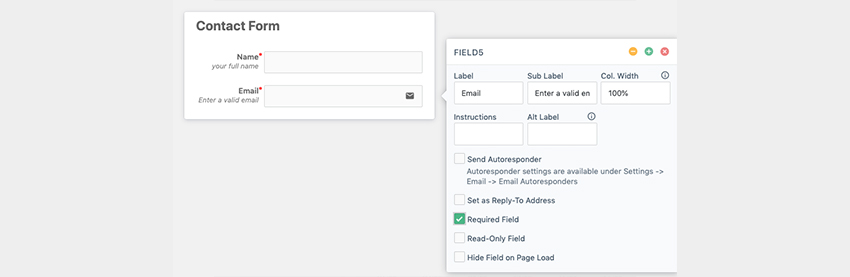
По умолчанию ввод в одну строку уже называется « Имя» и содержит суб-метку « Ваше полное имя» , поэтому нам не нужно вносить никаких изменений в это поле.
Мы хотим, чтобы это поле было обязательным для пользователей, поэтому установите флажок рядом с Обязательное поле в нижней части всплывающего редактора ввода с одной строкой. Красная звездочка теперь появится рядом с именем, чтобы сообщить пользователю, что это обязательное поле.
Добавить поле ввода электронной почты
Наконец, мы хотели бы добавить в форму ввод по электронной почте. Снова нажмите кнопку Добавить поле и выберите параметр ввода электронной почты . Ввод электронной почты теперь будет добавлен ниже поля имени.

Мы также хотели бы, чтобы это поле было обязательным, поэтому установите флажок Обязательное поле во всплывающем редакторе электронной почты .
Добавить поле сообщения
После поля электронной почты мы хотим добавить поле сообщения, чтобы пользователь мог ввести свое сообщение в форму контакта. Нажмите Добавить поле> Текстовая область. Это добавит поле сообщения ниже поля ввода электронной почты.
Мы собираемся изменить метку и суб-метку для этого поля. Мы введем сообщение под меткой и введите ваше сообщение для суб-метки . Опять же, мы хотим сделать это поле обязательным, поэтому установите флажок рядом с Обязательное поле.
Добавить кнопку Отправить!
Наконец, нам нужно добавить кнопку отправки, чтобы пользователь мог отправить нам форму. Нажмите Добавить поле> Отправить.
Чтобы увидеть процесс создания формы в действии, посмотрите видео ниже:
Стилизация вашей формы
Теперь, когда мы добавили все необходимые поля в контактную форму, пришло время стилизовать форму. Мы собираемся изменить стиль всех полей, которые мы имеем в нашей форме, а также шрифт.
В верхней части редактора форм вы увидите синюю строку меню — в ней нажмите на опцию « Стиль» . Оттуда откройте раскрывающееся меню « Стиль шрифта» . Нажмите раскрывающееся меню шрифтов по умолчанию и выберите Helvetica / Arial.
Вы можете видеть, что шрифт в контактной форме теперь Helvetica или Arial.
Затем щелкните раскрывающееся меню « Стиль поля» прямо под меню « Стиль шрифта» . В разделе « Расположение полей» мы собираемся выбрать третий вариант, который помещает текст метки и суб-метки поверх поля ввода.
Наконец, мы собираемся изменить фон формы. Перейдите на вкладку « Фон » и выберите « Предустановленное изображение» в меню стилей. Мы собираемся выбрать второе до последнего предустановленного изображения, которое будет серым.
Это сделает нашу форму более привлекательной на вид!
Чтобы посмотреть, как оформить форму, посмотрите видео ниже.
Добавление формы на ваш сайт
Теперь, когда вы создали и создали форму, которую хотите добавить на свой сайт, пришло время добавить форму на ваш сайт.
Плагин FormCraft 3 использует шорткоды для добавления форм на ваш сайт WordPress.
Чтобы получить определенный шорткод для формы, которую вы создали, перейдите в « Настройки» > «Вставить»> «Шорткод» в верхней строке меню редактора форм. Затем вы увидите шорткод для вашей конкретной формы. Вы можете скопировать этот шорткод в буфер обмена и вставить его на любую страницу WordPress или пост, на котором вы хотите, чтобы форма отображалась.
Нажмите « Просмотр», чтобы просмотреть форму в своем сообщении или странице. И это все, вы добавили контактную форму на свой сайт!
Посмотрите, как добавить контактную форму на ваш сайт в видео ниже.
Вывод
Наличие контактной формы является обязательным практически для любого вида сайта. Зрителям вашего сайта понадобится какая-то контактная форма, доступная для них, чтобы связаться с вами по любым вопросам или комментариям, которые они могут иметь.
Используя плагин FormCraft 3 , вы сможете легко создать стильную форму, которая будет соответствовать теме вашего сайта.
В этом руководстве вы шаг за шагом увидели, как создать контактную форму с помощью FormCraft 3 и добавить ее на любую страницу или запись на своем веб-сайте.
Чтобы скачать этот плагин, зайдите в CodeCanyon . Кроме того, проверьте некоторые из многих других плагинов WordPress для конструктора форм и форм на CodeCanyon, если это не то, что вам нужно.