Сегодня мы собираемся обсудить плагин Formidable Forms для WordPress, который позволяет легко создавать различные виды форм. В частности, мы рассмотрим, как вы можете использовать этот плагин для создания контактной формы для вашего сайта. Мы начнем с изучения основных настроек, предоставляемых этим плагином, а позже рассмотрим реальный пример создания формы контакта с использованием этого плагина.
Как владелец сайта, вы можете получать отзывы от ваших пользователей и клиентов о ваших услугах, что поможет вам лучше их обслуживать. Таким образом, контактная форма на вашем сайте является одной из обязательных функций для сбора отзывов от ваших пользователей.
Если вы разработчик WordPress или вы любите создавать сайты с помощью WordPress, вы уже знаете, что WordPress предоставляет множество плагинов практически для каждой функции, о которой вы только могли подумать, и может быть сложно выбрать, какую из них использовать. Для этого поста я выбрал одну из лучших в категории «Грозные формы», и я покажу вам, как ее использовать на протяжении всего курса.
Для этого поста я использовал WordPress 5.1, а версия плагина Formidable Forms — 3.06. Я бы порекомендовал вам установить его, если вы хотите следовать этому посту. Чтобы установить плагин Formidable Forms, вам просто нужно следовать стандартному процессу установки .
В следующих нескольких разделах мы рассмотрим основы плагина Formidable Forms вместе с процессом установки. Затем мы создадим реальный пример, который продемонстрирует использование этого плагина. Между тем, мы также рассмотрим несколько важных аспектов этого плагина, который позволяет создавать различные виды форм, которые могут собирать данные, а не только контактные формы.
Что такое грозные формы?
Плагин Formidable Forms — это мощный плагин для создания форм, который позволяет создавать различные виды форм для сбора информации от пользователей. Он обеспечивает интерфейс drag-and-drop на серверной части, что делает весь процесс быстрым. На самом деле, вы можете использовать этот плагин для создания любой формы, которую вы можете придумать, а не только контактные формы.
Давайте кратко рассмотрим возможности, которые он предоставляет:
- перетащить контакт создатель форм и построитель форм
- поддержка почтовых уведомлений и автоответчиков
- настроить внешний вид ваших контактных форм с помощью встроенного стайлера
- интеграция с MailChimp, постоянным контактом, Salesforce и другими
- мобильный и отзывчивый
- защита от спама
- и более
Как видите, плагин предоставляет множество интересных функций, которые вы можете использовать для создания великолепных форм на своем сайте. Кроме того, он расширяемый, что является важной особенностью, поскольку предоставляет разработчикам возможность изменять определенные аспекты и основное поведение плагина.
В следующем разделе мы обсудим несколько основных элементов этого плагина, которые важно понять, если вы хотите эффективно использовать этот плагин.
Изучите настройки
После установки плагина Formidable Forms он добавит ссылку в левую боковую панель. Давайте кратко рассмотрим каждый раздел.
формы
В этом разделе вы можете создавать новые формы, редактировать существующие формы и просматривать список уже созданных форм.
Он предоставляет три разных способа создания новой формы. Вы можете создать форму с нуля, используя интерфейс перетаскивания. Или вы можете выбрать один из встроенных шаблонов форм, чтобы начать создавать новую форму. И, наконец, вы также можете импортировать форму из файла XML. В любом случае, вы в конечном итоге создадите форму, которая будет отображаться во внешнем интерфейсе с помощью шорткода.
Записи
Это страница со списком записей, в которой перечислены все записи, отправленные с внешнего интерфейса. Есть фильтр, который позволяет фильтровать записи по типу формы. В дополнение к списку, вы также можете просмотреть запись подробно в виде детализации формы. И, наконец, есть опция для удаления, которую вы можете использовать, если хотите удалить старые записи.
Стили
В этом разделе вы можете управлять различными стилями форм, которые можно использовать для стилизации формы, когда она отображается во внешнем интерфейсе.
Стиль формы позволяет вам настраивать и настраивать отображение различных элементов вашей формы, таких как заголовок формы, метки полей или кнопки. Уже доступен один стиль по умолчанию, который вы можете использовать и настраивать в соответствии со своими требованиями. Кроме того, если вы не хотите использовать какой-либо стиль формы, вы можете отключить стили и использовать собственный CSS.
Импорт Экспорт
Этот раздел позволяет вам импортировать и экспортировать формы, созданные этим плагином. Это действительно полезная функция, если вы хотите перемещать формы между различными установками WordPress.
Например, если вы создали несколько форм в локальной настройке и хотите переместить эти формы на ваш действующий сайт, вы бы снова создали его на живом сайте? Фактически, вы можете просто экспортировать эти формы в формате XML или CSV и импортировать их в оперативную установку с помощью этой функции. Я бы сказал, что это обязательная функция!
Глобальные настройки
В этом разделе вы можете настроить параметры, применимые ко всем формам. Вы можете настроить различные аспекты этого плагина, такие как:
- пользовательские разрешения
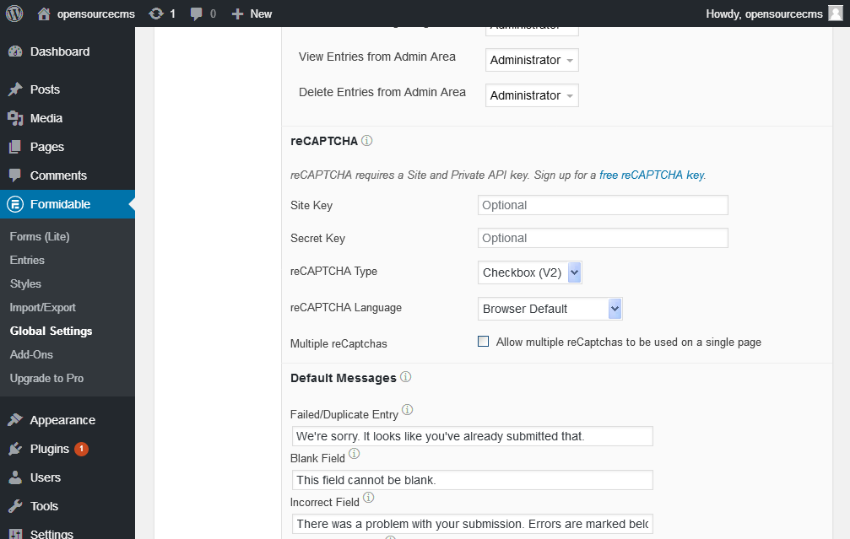
- настройки reCAPTCHA
- интерфейсные сообщения по умолчанию
- IP-хранилище
В следующем разделе мы создадим пример из реальной жизни в виде демонстрации.
Создайте контактную форму с огромными формами
В этом разделе мы создадим пример из реальной жизни, чтобы продемонстрировать, как вы можете использовать плагин Formidable Forms для создания контактной формы на вашем веб-сайте.
Прежде чем мы продолжим, убедитесь, что вы установили плагин Formidable Forms на своем сайте WordPress, если вы хотите следовать.
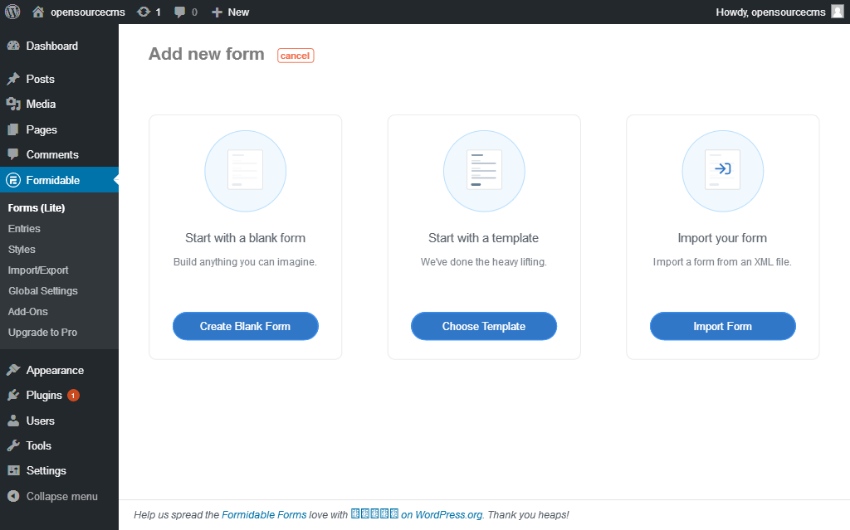
Вы можете использовать встроенную контактную форму, поставляемую с этим плагином, но мы создадим новую с нуля, чтобы понять весь процесс. Идите дальше и получите доступ к ссылке Formidable> Forms в левой боковой панели на серверной части. Это должно перечислить все существующие формы в вашей системе. Нажмите на кнопку Добавить новую , чтобы создать новую форму, и вам будет предложено выбрать один из следующих трех вариантов.

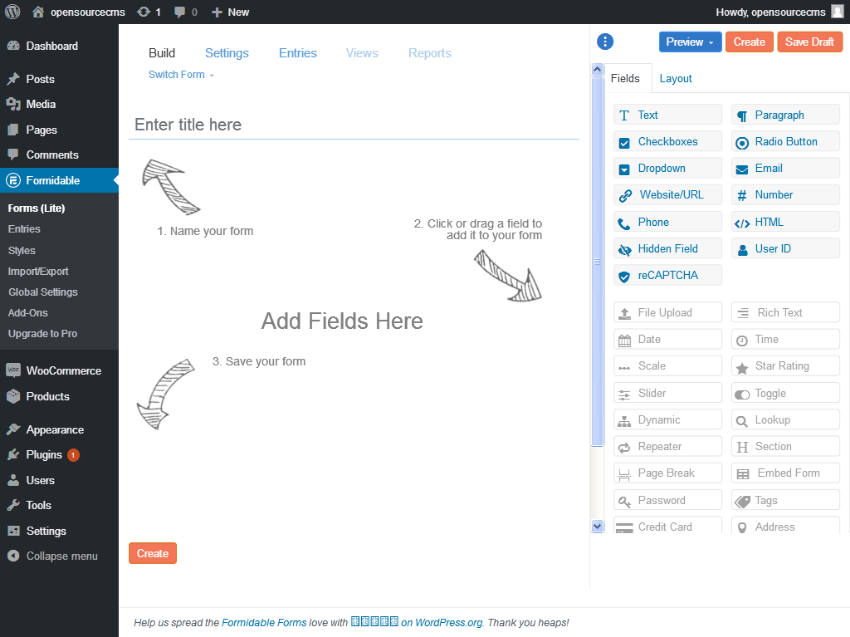
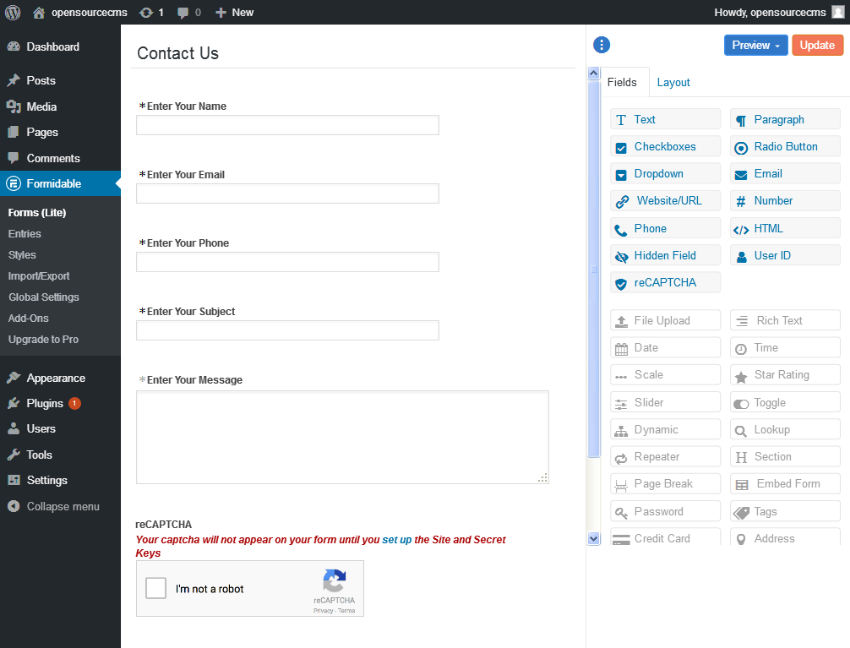
Вы должны быть знакомы с этими тремя вариантами — мы только что обсудили их в предыдущем разделе. Нажмите кнопку « Создать пустую форму», чтобы создать форму с нуля, и вам должен быть представлен следующий интерфейс.

Как видите, интерфейс конструктора форм интуитивно понятен. Вы можете добавить столько полей, сколько захотите, к форме из списка на правой боковой панели.
Во-первых, давайте введем название нашей формы. Введите Связаться с нами в поле Введите название здесь .
В нашем примере мы добавим поля для следующих данных:
- имя
- Эл. адрес
- Телефон
- предмет
- сообщение
- рекапчи
Перетащите текстовое поле из списка полей на правой боковой панели и поместите его в область содержимого под названием « Добавить поля здесь» . Это добавит новое поле в вашу форму.
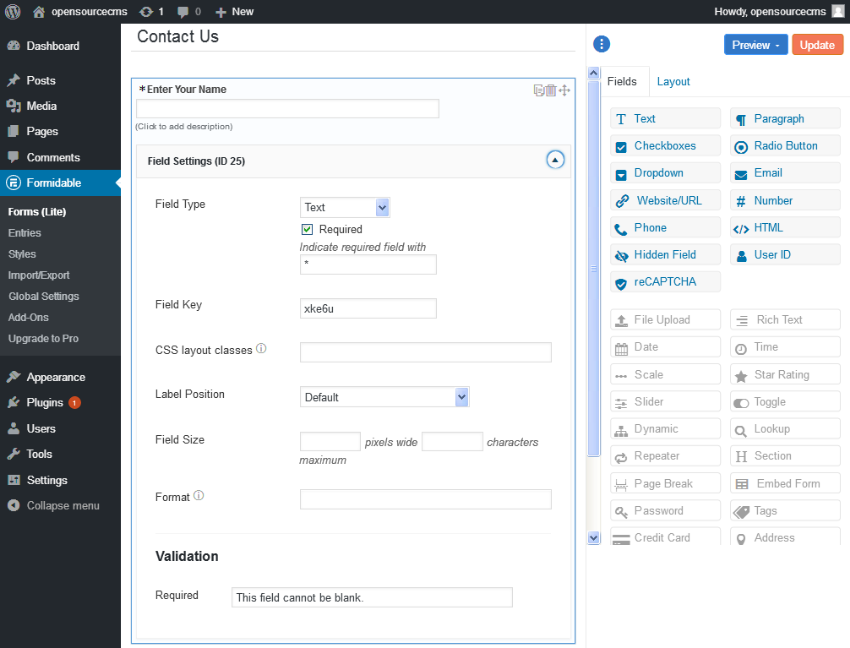
После того, как вы добавите любое поле, вам необходимо настроить определенные параметры этого поля. Поскольку мы только что добавили новое текстовое поле, давайте посмотрим, как его настроить, чтобы оно стало полем имени .

Как вы можете видеть, раздел « Параметры поля » позволяет нам настраивать различные аспекты поля, например, требуется ли оно, положение метки или размер поля. Идите вперед и настройте поле имени.
Затем добавьте поля электронной почты , телефона и темы, используя тот же интерфейс перетаскивания. Поля, которые мы добавили, являются текстовыми полями.
Затем добавьте поле абзаца, которое будет выступать в качестве поля сообщения в нашей форме. Это будет иметь тип Paragraph.
И наконец, добавьте поле reCAPTCHA для предотвращения спама. Чтобы включить защиту от спама reCAPTCHA, необходимо настроить ключ сайта и секретный ключ в разделе « Грозный»> «Глобальные параметры»> «reCAPTCHA », как показано на следующем снимке экрана.

После добавления всех полей форма должна выглядеть так, как показано на следующем снимке экрана:

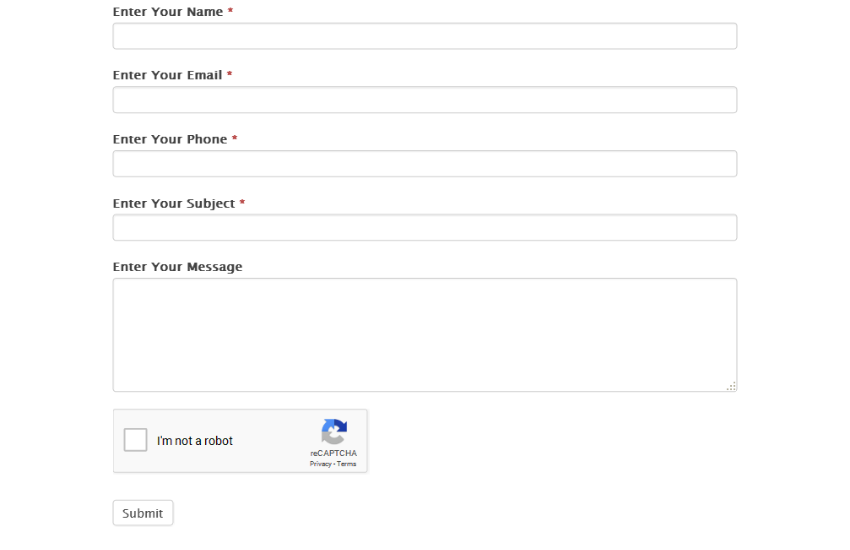
Конечно, это всего лишь предварительный просмотр. Вам нужно будет использовать шорткод для отображения формы на внешнем интерфейсе. Вы можете скопировать шорткод вашей формы со страницы списка форм.
Получите шорткод формы, которую вы только что создали. Вы можете использовать этот шорткод в сообщении или на боковой панели — везде, где вы хотите отобразить эту форму.
Это будет выглядеть примерно так:

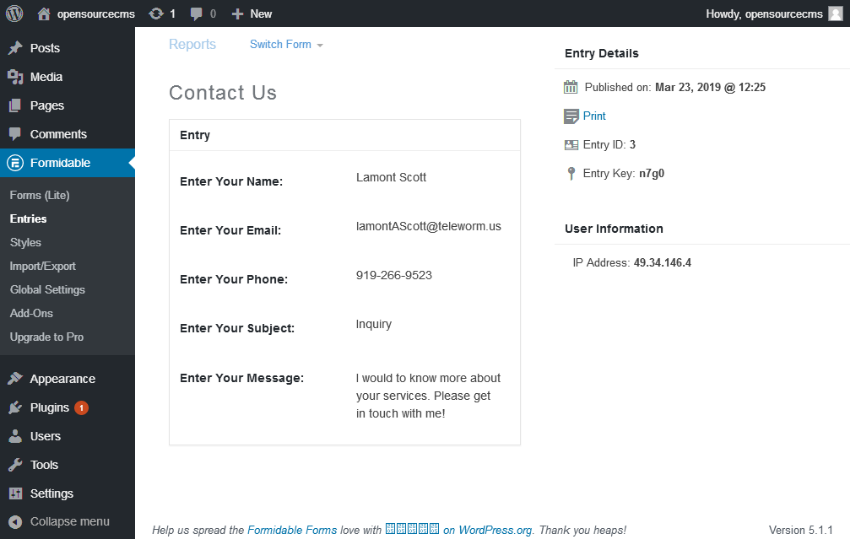
Отправьте форму для проверки. Вы можете проверить записи, представленные в разделе Грозный> Записи .

Таким образом, вы можете создать форму, добавить к ней поля и, наконец, отобразить ее во внешнем интерфейсе с помощью шорткода. На самом деле, вы можете сделать гораздо больше, поскольку Formidable Forms предоставляет гораздо больше возможностей. Я бы посоветовал вам изучить другие настройки, предоставляемые этим плагином — это должно быть весело!
Расширенные плагины формы
Как я показал выше, Formidable Forms — отличный бесплатный пакет для создания форм WordPress. Если вам нужны более продвинутые функции для вашего сайта, ознакомьтесь с некоторыми из профессиональных конструкторов форм, доступных в CodeCanyon . За небольшие деньги эти плагины могут сэкономить вам много работы и поднять ваш сайт WordPress на новый уровень.
-
Используйте конструктор форм Drag-and-Drop для WordPress
-
Quform против FormCraft: Сравнение лучших плагинов WordPress Form Builder
-
Выберите конструктор форм: сравнение 7 лучших компоновщиков форм WordPress
Вывод
Сегодня мы обсудили, как создать контактную форму с помощью плагина Formidable Forms в WordPress. Мы также прошли всесторонний обзор этого плагина и обсудили его различные аспекты.
Не стесняйтесь делиться своими мыслями и отзывами, используя канал ниже! Я хотел бы услышать от вас, если вы хотите поделиться своим опытом о других плагинах контактной формы, которые вы использовали на своем сайте.