В первой части этого руководства мы рассмотрели то, что вам нужно рассмотреть, прежде чем приступить к работе и создать шаблон веб-сайта по продаже билетов. Теперь мы собираемся добавить все функциональные возможности, которые вы хотели бы получить на сайте продажи билетов.
Мы углубимся в шаблон, созданный из установленной по умолчанию WordPress Twenty Eleven, и создадим шикарный запрос, который использует данные настраиваемых полей. Затем мы собираемся зарегистрироваться в TicketTailor и узнать, как мы можем создавать призывы к действию, чтобы наши пользователи могли легко покупать.
Шаг 1 Вопросы о запросах
Одна из вещей, которой я постоянно удивляюсь при написании кода для использования с WordPress, — это количество сложных задач, которые можно выполнить с помощью относительно простого фрагмента кода и небольшого бокового мышления. Я потерял счет, сколько раз я использовал слишком сложное решение проблемы только для того, чтобы обнаружить, что изменение одной строки кода на более позднем этапе устраняет необходимость в 100 строках, которые я написал, когда доставлял проект в свой проект. клиент.
Сайт по продаже билетов является одним из таких примеров. Мой клиент хотел, чтобы сайт разделял будущие и прошлые события. Я решил проблему с помощью плагина, который автоматически изменял категорию события с «будущего» на «прошлое» в определенное время в определенный день. В этом не было необходимости.
Запросы WordPress позволяют нам выполнять запросы по настраиваемым полям. Это означает, что мы можем установить настраиваемое поле для наших сообщений, например, «Дата», а затем упорядочить наши сообщения по этому. Как вы, вероятно, видите, это означает, что мы также можем заставить сообщения исчезать или делать что-либо еще, что мы хотим, просто написав хороший запрос, а затем осторожно используя наши настраиваемые поля.
Давайте продолжим и напишем запрос для нашей страницы индекса. Мы хотим сделать следующие вещи:
- Показать следующие 4 концерта
- Скрыть все, что уже прошло
- Расставьте их по дате, когда они произойдут, а не по дате, когда мы создали пост.
Вот запрос, который мы будем использовать для этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
query_posts(
array (
‘post_type’ => ‘post’,
‘posts_per_page’ => 4,
‘meta_key’ => ‘Date’,
‘meta_value’ => date(«Y/m/d»),
‘meta_compare’ => ‘>=’,
‘orderby’ => ‘meta_value’,
‘order’ => ‘ASC’,
‘paged’ => get_query_var(‘paged’)
)
);
|
В нем много символов и букв, поэтому давайте разберем его:
- post_type — это просто говорит WordPress, что мы хотим использовать посты, а не страницы или другой тип поста.
- posts_per_page — Установите количество сообщений, которые вы хотите отобразить. Мы использовали 4 для примера, но вы можете установить любое число от 1 или выше
- meta_key — Помните, что мы можем запрашивать сообщения по специальному полю? Это сообщает WordPress, как называется поле, которое мы используем
- meta_value — поскольку мы используем дату в качестве запроса, это сообщает WordPress, какой формат даты ожидать
- meta_compare — он делает именно то, что говорит: сравнивает мета-значения всех постов в цикле. Здесь он сравнивает их с датой, установленной на вашем веб-сервере, и проверяет, отображаются ли только те сообщения, которые имеют дату, которая есть сегодня или в будущем.
- order_by — сообщает WordPress, что мы хотим, чтобы наши сообщения отображались в порядке meta_value, а не стандартной даты публикации
- порядок — это позволяет WordPress знать, что мы будем показывать посты в порядке возрастания даты: сначала ближе всего показывать, дальше дальше вниз по странице
- paged — если для вашей темы включена нумерация страниц, она вам понадобится. Если это не так, это не повлияет на ваш шаблон
Вот это да! Глубокий вдох. Мы только что написали код, который будет обеспечивать большую часть нашей работы отныне — хорошая работа! Теперь давайте поместим его в наш файл index.php. Вот как должен выглядеть файл index.php после этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<?php
/**
* The main template file.
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* Eg, it puts together the home page when no home.php file exists.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Eleven
*/
get_header();
<div id=»primary»>
<div id=»content» role=»main»>
<?php twentyeleven_content_nav( ‘nav-above’ );
<?php if (have_posts()) : ?>
<?php
query_posts( array (
‘post_type’ => ‘post’,
‘posts_per_page’ => 4,
‘meta_key’ => ‘Date’,
‘meta_value’ => date(«Y/m/d»),
‘meta_compare’ => ‘>=’,
‘orderby’ => ‘meta_value’,
‘order’ => ‘ASC’,
‘paged’ => get_query_var(‘paged’)
) );
?>
<?php while (have_posts()) : the_post();
<?php get_template_part( ‘content’, get_post_format() );
<?php endwhile;
<?php twentyeleven_content_nav( ‘nav-below’ );
<?php else : ?>
<article id=»post-0″ class=»post no-results not-found»>
<header class=»entry-header»>
<h1 class=»entry-title»><?php _e( ‘Nothing Found’, ‘twentyeleven’ );
</header><!— .entry-header —>
<div class=»entry-content»>
<p><?php _e( ‘Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post.’, ‘twentyeleven’ );
<?php get_search_form();
</div><!— .entry-content —>
</article><!— #post-0 —>
<?php endif;
</div><!— #content —>
</div><!— #primary —>
<?php get_footer();
|
Нажмите сохранить и затем загрузите свой сайт. Что-то здесь не так, верно? Все ваши посты исчезли:

Куда пропали мои сообщения ?!
Не беспокоиться! Это означает, что наш запрос сработал. Помните, что вы сказали WordPress использовать настраиваемое поле «Дата» для отображения ваших сообщений? Что ж, как бы умна ни была WordPress, если вы не установите настраиваемое поле «Дата» в своих сообщениях, оно не будет отображать ваши сообщения! Теперь мы должны исправить нашу проблему.
Шаг 2 Добавление пользовательского поля «Дата»
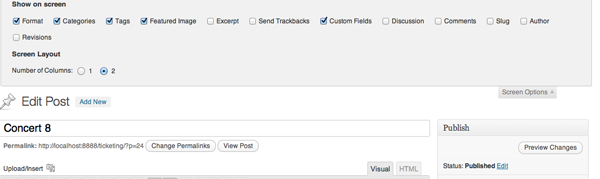
Загрузите панель управления WordPress и перейдите к одному из ваших сообщений. Нажмите «Изменить». Если вы никогда ранее не использовали настраиваемые поля на своем сайте, скорее всего, эти поля будут скрыты на панели редактирования сообщений. Чтобы включить их, нажмите «Параметры экрана» в верхнем правом углу окна и установите флажок рядом с «Пользовательские поля». Это должно дать вам возможность добавлять настраиваемые поля, прокручивая их в нижней части окна. Добавьте новое настраиваемое поле с именем «Дата»
В настраиваемом поле учитывается регистр. Неважно, что вы вводите, если оно соответствует имени настраиваемого поля в вашем запросе.
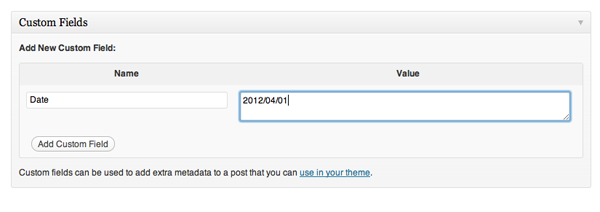
Теперь вам также нужно добавить дату в правильном формате. Ранее мы указали в нашем запросе, что будем использовать формат даты: ГГГГ / ММ / ДД — для этого урока вы должны придерживаться этого формата. Если вы этого не сделаете, ваш код не будет работать. Это потому, что WordPress невероятно эффективен в сравнении дат и, начиная с первого года, гарантирует, что показываются только публикации в этом году и в будущем. Затем он делает то же самое в течение нескольких месяцев. Тогда на несколько дней.
Хотя этот формат даты, вероятно, не кажется вам естественным, он избавит вас от многих хлопот. У вас должно быть что-то похожее на это:


Добавьте даты ко всем своим сообщениям, используя настраиваемое поле «Дата». Затем перезагрузите файл index.php, и вы увидите, что у вас есть четыре концерта (записи) с отображением ближайшей даты. Четыре также исчезнут (при условии, что вы использовали XML-файл, который я дал вам в первой части). Есть причина для этого, и мы посмотрим на это через мгновение.

Шаг 3 Зарегистрируйтесь в TicketTailor
TicketTailor — это отличный сайт, который предоставляет услуги по продаже и оформлению билетов для промоутеров концертов. Помимо невероятного обслуживания клиентов, у них также есть обширная внутренняя платформа, которая предоставляет статистику продажи билетов, возможности партнерской ссылки, расширенные возможности создания билетов, такие как различные уровни ценообразования, а также возможность распечатывать удобные списки гостей для концертов.
В то время как вы могли бы получить эти возможности в другом месте, вы не можете получить больше нигде, это помощь в настройке со стороны персонала TicketTailor. Имея три верхних плана в своем ценовом плане, команда TicketTailor настраивает вашу страницу продаж на своем сервере так, чтобы она выглядела точно так же, как ваш сайт WordPress — независимо от того, что вы с ним сделали. Это довольно умно.
Это не входит в пакеты Basic или Promoter, но если вы не хотите платить, вы также можете воспользоваться этими услугами.
Зарегистрируйтесь в TicketTailor и настройте событие так, чтобы у вас был URL-адрес билета для отправки и использования людей в этом руководстве.
Шаг 4 Добавление ссылки на билет
Если вы пропустили шаг 3, вы не подписались на TicketTailor, и теперь вы потерялись. Вы должны вернуться и сделать это сейчас.
Итак, у вас есть настроенное тестовое событие на TicketTailor, и вы можете получить доступ к своему «магазину», используя ссылку в админ-панели TicketTailor. Теперь давайте соединим наш сайт WordPress и наш сайт TicketTailor. Мы сделаем это с помощью кнопок призыва к действию, которые работают динамически.
Пользовательское поле для ссылок на билеты
Помните, как мы добавили пользовательское поле для «Дата» на шаге 2? Теперь мы собираемся сделать то же самое для нашей ссылки на билет. За исключением того, что на этот раз нам не нужно писать запрос.
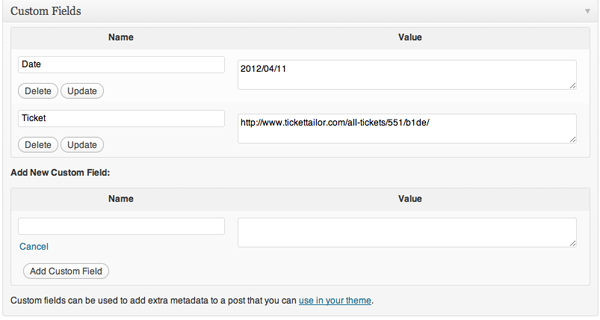
Откройте редактор сообщений и добавьте настраиваемое поле «Билет», а затем введите URL тестового события, которое вы настроили в TicketTailor, чтобы ваша панель сообщений выглядела следующим образом:

Нам нужно использовать настраиваемое поле «Билет», чтобы сгенерировать кнопку под плакатом для концерта, но мы хотим, чтобы она отображала кнопку только при наличии настраиваемого поля «Билет» для поста. Откройте файл content.php и поместите следующий код чуть ниже строки 14 (которая вызывает содержание публикации)
|
1
2
3
4
5
6
7
8
9
|
<!— Display a ticket link only if it exists —>
<?php $Ticket = get_post_meta($post->ID, ‘Ticket’, true);
if($Ticket) : ?>
<a href=»<?php echo $Ticket; ?>»>Get Tickets</a>
<?php endif;
|
Теперь обновите свою индексную страницу и пока ваше событие:
- Не в прошлом,
- Одно из следующих четырех событий,
Вы должны увидеть что-то вроде этого:

Шаг 5 Превращение этого в призыв к действию
Интернет полон модных слов — ни одна область не полнее модных слов, чем мир веб-дизайна. Одна из главных тенденций в дизайне — идея использовать кнопку, чтобы заставить кого-то что-то сделать. Это называется «призывом к действию», и они действительно работают — так что мы собираемся превратить эту простую ссылку на билет в призыв к действию, используя пару строк CSS и тег класса в нашем HTML. Я использовал следующий CSS в качестве примера, но вы можете использовать все что угодно. Просто добавьте следующее в ваш файл style.css:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
a.btn {
width: 100px;
padding: 10px 10px 10px 10px;
margin-bottom: 10px;
font-size: 16px;
text-decoration: none;
color: white;
text-shadow: -1px -1px 2px #fff;
background: #ff00cc;
border: 1px solid #ccc;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
a.btn:hover {
text-shadow: -1px -1px 2px #fff;
background: #00bafb;
border: 1px solid #ccc;
}
|
Затем обновите файл content.php, чтобы учесть эти новые стили, изменив ссылку на эту:
|
1
|
<a class=»btn» href=»<?php echo $Ticket; ?>»>Get Tickets</a>
|
Обновите его, и у вас получится красивый шаблонный файл, который ссылается на страницу TicketTailor, которая использует симпатичную кнопку призыва к действию, хитрый цикл и немного побочного мышления, чтобы вы получили действительно хороший веб-сайт по продаже билетов, который выглядит следующим образом:

Дополнительные шаги по добавлению некоторых расцветов
Хотя мы могли бы просто остановиться на этом и создать действительно функциональный веб-сайт, есть еще несколько вещей, которые мы можем сделать.
Есть несколько вещей, которые нравятся всем, кто идет на концерты живой музыки:
- Оживление воспоминаний о своих любимых концертах
- Покупка товаров
Поскольку у вас уже есть большинство инструментов, которые помогут вашим клиентам стать еще счастливее, почему бы не пойти на два шага дальше — им больше нравится посещать ваши шоу, если вы сделаете их немного счастливее, чем другие промоутеры ,
Помогите им пережить их воспоминания
Помните, мы вырезали половину наших концертных постеров из нашего запроса, установив количество концертов, которые будут отображаться как «4» в шаге 1? Теперь мы пришли к причине. Разве не было бы приятно, если бы ваши клиенты могли видеть все шоу, которые вы когда-либо устраивали, рядом со всеми шоу, которые вы готовите? Конечно, это будет!
Для этого откройте файл index.php и измените его следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
<?php
/**
* The main template file.
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* Eg, it puts together the home page when no home.php file exists.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Eleven
*/
get_header();
<div id=»primary»>
<div id=»content» role=»main»>
<?php twentyeleven_content_nav( ‘nav-above’ );
<?php if (have_posts()) : ?>
<?php
query_posts( array (
‘post_type’ => ‘post’,
‘posts_per_page’ => -1,
‘meta_key’ => ‘Date’,
‘meta_value’ => date(«Y/m/d»),
‘meta_compare’ => ‘>=’,
‘orderby’ => ‘meta_value’,
‘order’ => ‘ASC’,
) );
?>
<?php while (have_posts()) : the_post();
<?php get_template_part( ‘content’, get_post_format() );
<?php endwhile;
<?php twentyeleven_content_nav( ‘nav-below’ );
<?php else : ?>
<article id=»post-0″ class=»post no-results not-found»>
<header class=»entry-header»>
<h1 class=»entry-title»><?php _e( ‘Nothing Found’, ‘twentyeleven’ );
</header><!— .entry-header —>
<div class=»entry-content»>
<p><?php _e( ‘Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post.’, ‘twentyeleven’ );
<?php get_search_form();
</div><!— .entry-content —>
</article><!— #post-0 —>
<?php endif;
<h2>Past Events</h2>
<div id=»container_division»>
<?php if (have_posts()) : ?>
<?php
query_posts( array (
‘post_type’ => ‘post’,
‘posts_per_page’ => -1,
‘meta_key’ => ‘Date’,
‘meta_value’ => date(«Y/m/d»),
‘meta_compare’ => ‘<‘,
‘orderby’ => ‘meta_value’,
‘order’ => ‘DESC’,
‘paged’ => get_query_var(‘paged’)
) );
?>
<?php while (have_posts()) : the_post();
<?—Use a new template for the content—>
<?php get_template_part( ‘content-past’, get_post_format() );
<?php endwhile;
<?php endif;
</div><!— #content —>
</div><!— #primary —>
<?php get_footer();
|
Это большой раздел кода, поэтому давайте разберем его на управляемые куски.
Первую часть вы уже узнаете, потому что это запрос, который мы использовали ранее. Единственное отличие состоит в том, что я установил аргумент posts_per_page в -1, что означает, что главная страница никогда не будет разбита на страницы.
Второй запрос, вторая половина кода, также должен показаться вам очень знакомым, поскольку он почти точно такой же, как код, который мы написали ранее, с двумя исключениями:
- ‘meta_compare’ установлен на ‘<‘, чтобы WordPress знал, что мы хотим отображать сообщения, которые были в прошлом.
- ‘order’ установлен в нисходящий, чтобы сначала отображались самые последние прошедшие события. Если вы хотите сначала отобразить самые старые события, вы можете установить для него значение ASC, а не DESC.
Другое отличие в коде состоит в том, что мы назвали новую часть шаблона для прошлых событий, потому что билеты на прошлые события больше не продаются. Мы могли бы написать несколько условных операторов и просто использовать стандартный файл content.php, но это излишне сложно, поэтому просто скопируйте файл content.php и удалите строки, которые отображают кнопку «Получить билеты»:
|
1
2
3
4
5
6
7
8
9
|
<!— Display a ticket link only if it exists —>
<?php $Ticket = get_post_meta($post->ID, ‘Ticket’, true);
if($Ticket) : ?>
<a class=»btn» href=»<?php echo $Ticket; ?>»>Get Tickets</a>
<?php endif;
|
А как насчет продажи некоторых товаров?
Вы уже знаете, как это сделать, потому что вы уже настроили ссылки на билеты и настраиваемые поля для них. Продажа плакатов или футболок через BigCartel или аналогичный сервис точно такая же. Например, просто установите настраиваемое поле под названием «Merch», введите URL-адрес вашего продукта и нажмите «Обновить». Затем добавьте строку кода чуть ниже кода «Получить билеты», которая выглядит следующим образом:
|
1
2
3
4
5
6
7
8
9
|
<!— Display a merch link only if it exists —>
<?php $Merch = get_post_meta($post->ID, ‘Merch’, true);
if($Merch) : ?>
<a class=»btn» href=»<?php echo $Merch; ?>»>Get Merch</a>
<?php endif;
|
Вы также можете добавить этот фрагмент в свой файл прошлых событий (content-past.php), чтобы клиенты всегда могли покупать товары у вас.
Вывод
Ничего не поделаешь! Теперь у вас есть веб-сайт по продаже билетов, который интегрирует WordPress с фантастическим поставщиком билетов, отображает кнопки призыва к действию и упорядочивает ваш контент без использования категории, пользовательского типа записи или таксономии.
Есть так много вещей, для которых вы могли бы использовать эту идею. Оставьте комментарий, чтобы сообщить нам, что вы делаете с кодом из этого урока. Веселиться!