Формы всегда были неотъемлемой частью Интернета. Как владелец сайта WordPress, у вас нет выбора, кроме как использовать их, если вы хотите, чтобы ваши пользователи общались с вами. Однако создание современной формы, которая соответствует передовым методам и соответствует внешнему виду вашего сайта, может оказаться непростой задачей, особенно если вам неудобно писать код.
К счастью, в CodeCanyon есть несколько мощных конструкторов форм WordPress, предлагающих интуитивно понятные интерфейсы WYSIWYG с поддержкой перетаскивания . FormCraft , разработанный элитным автором CodeCanyon nCrafts , является одним из таких конструкторов форм.
FormCraft — это готовый к использованию премиальный плагин WordPress для ВВП, который вы можете использовать для создания красивых форм для вашего сайта в считанные минуты. В него встроено множество расширенных функций, включая поддержку запросов AJAX, триггеров, всплывающих сообщений и даже условной логики. Благодаря надстройкам, он предлагает дополнительные функции, такие как интеграция с MailChimp и reCAPTCHA.
В этом уроке я покажу вам, как установить плагин и использовать некоторые из его наиболее важных функций.
1. Установка FormCraft
Войдите в свою учетную запись Envato и перейдите в CodeCanyon, чтобы вы могли приобрести лицензию на использование FormCraft . С более чем 16 000 продаж, это один из самых популярных товаров.

После успешной покупки у вас будет доступ к ZIP-файлу, который вы можете использовать для установки плагина.
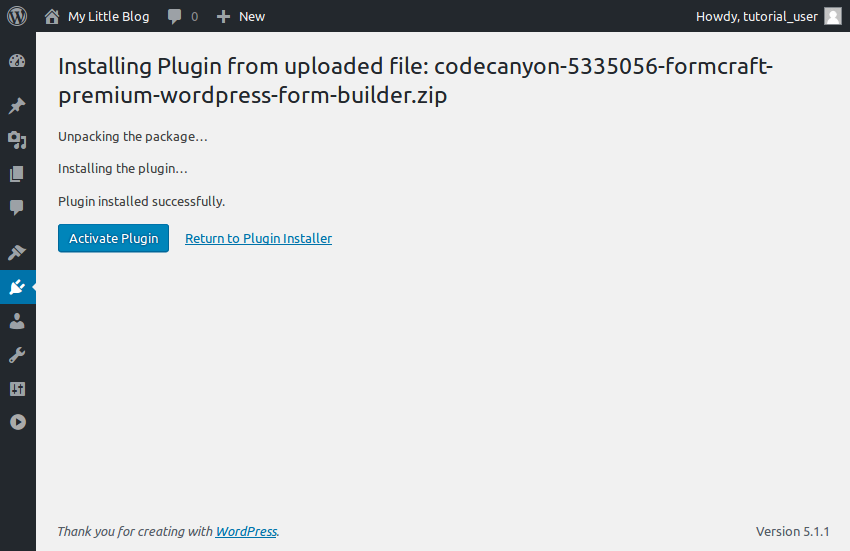
Войдите в админ-панель вашего экземпляра WordPress и выберите « Плагины»> «Добавить новый» . Затем нажмите кнопку « Загрузить плагин» . На следующем экране сначала нажмите кнопку « Обзор …» , чтобы выбрать файл ZIP, а затем нажмите кнопку « Установить сейчас» , чтобы начать установку.

Обратите внимание, что размер плагина составляет 2,3 МБ. Если ваш экземпляр WordPress жалуется, что размер плагина превышает максимально допустимый размер загружаемых файлов, вам придется увеличить значение переменной upload_max_filesize в вашем файле php.ini .
После того, как плагин установлен, нажмите кнопку « Активировать плагин» , чтобы начать его использование.
2. Создание формы с использованием шаблона
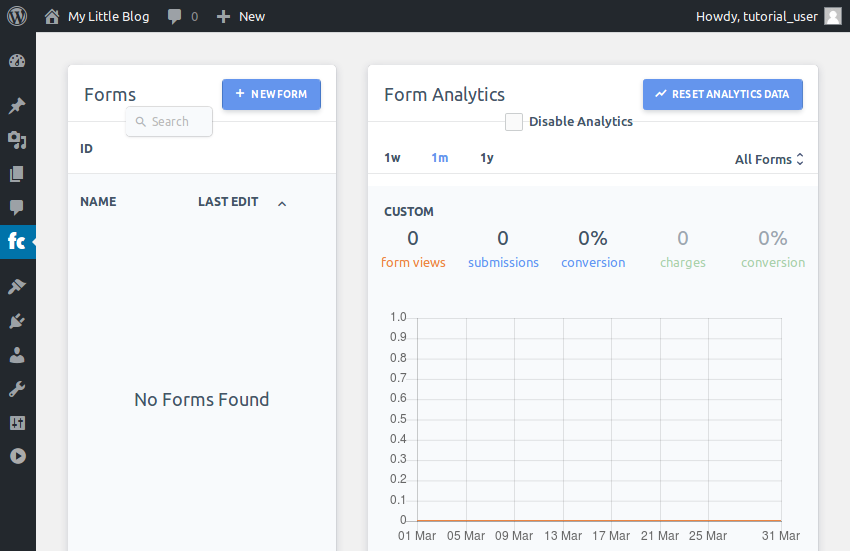
Ваша админ панель WordPress теперь должна иметь новый раздел с именем FormCraft . Откройте его и нажмите кнопку « Новая форма» , чтобы начать создание первой формы.

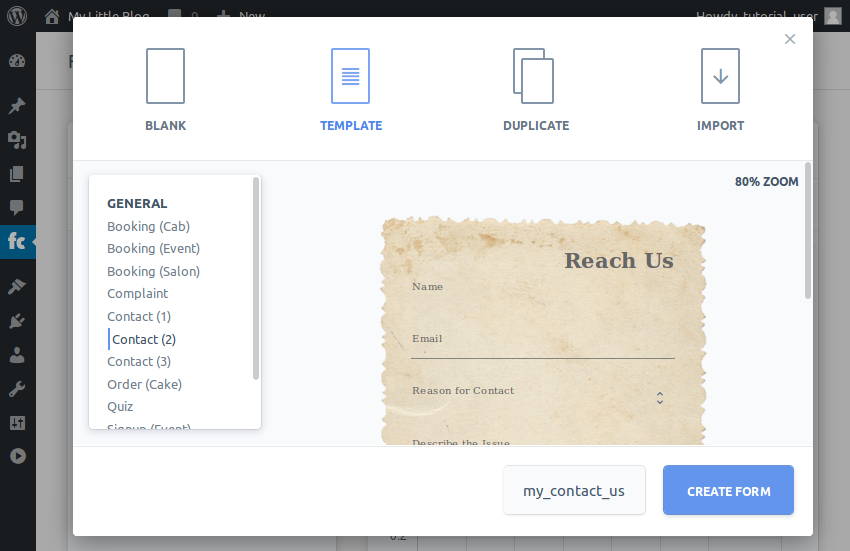
В появившемся диалоговом окне выберите параметр « Шаблон» . Поскольку FormCraft поставляется с почти дюжиной хорошо разработанных шаблонов для распространенных типов форм, использование одного из них — самый простой и быстрый способ создания формы.
А пока давайте создадим контактную форму. Поэтому выберите любой шаблон « Контакт» , дайте имя форме и нажмите кнопку « Создать форму» . Я буду использовать шаблон Contact (2) .

Как только форма будет готова, вы автоматически будете перенаправлены на интерфейс, где сможете ее редактировать.
Редактировать форму с помощью FormCraft очень просто. Обычно все, что вам нужно сделать, это нажать на поле формы, которое вы хотите изменить, и обновить его свойства. Например, если вы хотите изменить метку поля « Имя» , щелкните ее и в появившемся диалоговом окне обновите значение свойства « Метка» .

Чтобы закрыть диалоговое окно, щелкните в любом месте за его пределами.
Наконец, когда вы удовлетворены всеми своими изменениями, вы можете сделать их постоянными, нажав кнопку Сохранить .
3. Отображение формы
Существует два разных подхода к отображению формы, созданной с помощью FormCraft. Первый подход заключается в использовании выделенной страницы формы, которая имеет собственный уникальный URL-адрес и отображает только форму. Этот подход требует минимальных усилий, а также позволяет вам легко делиться формой.
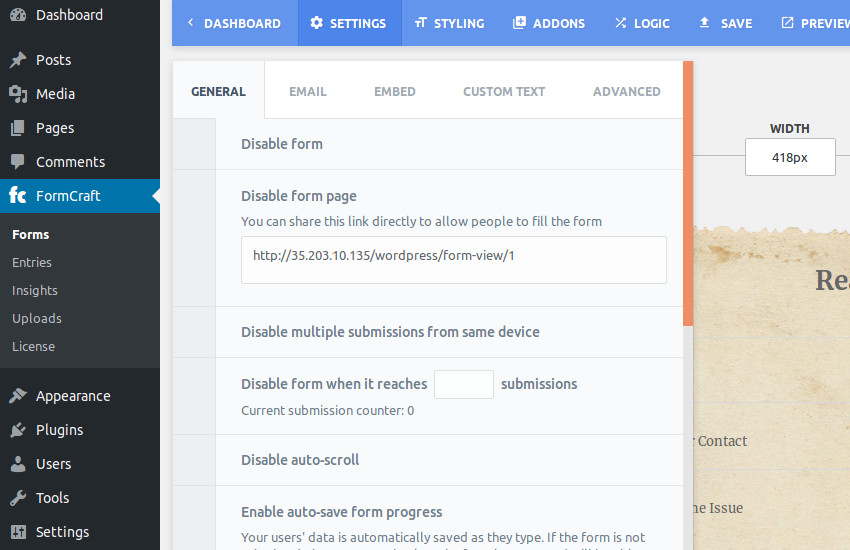
По умолчанию FormCraft автоматически создает выделенную страницу формы для каждой формы. Чтобы определить URL-адрес формы, созданной на предыдущем шаге, нажмите кнопку « Настройки» и перейдите на вкладку « Общие ».

Второй подход — встроить форму в сообщение или страницу. Этот подход является более гибким, поскольку позволяет отображать дополнительный текст или изображения вместе с формой.
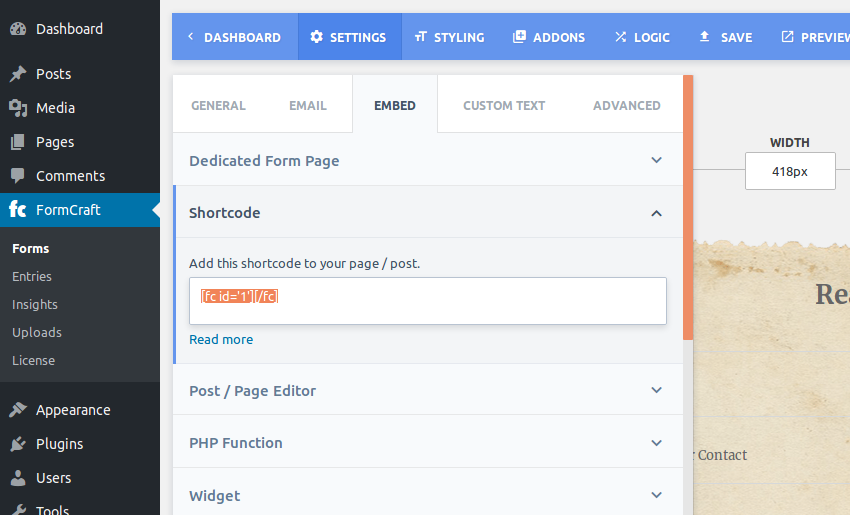
Чтобы встроить форму FormCraft, вам понадобится ее шорткод. Чтобы узнать, что это такое, перейдите в « Настройки»> «Встроить»> «Шорткод» .

Каждая форма, которую вы создаете с помощью FormCraft, будет иметь свой собственный уникальный и легко запоминающийся шорткод.
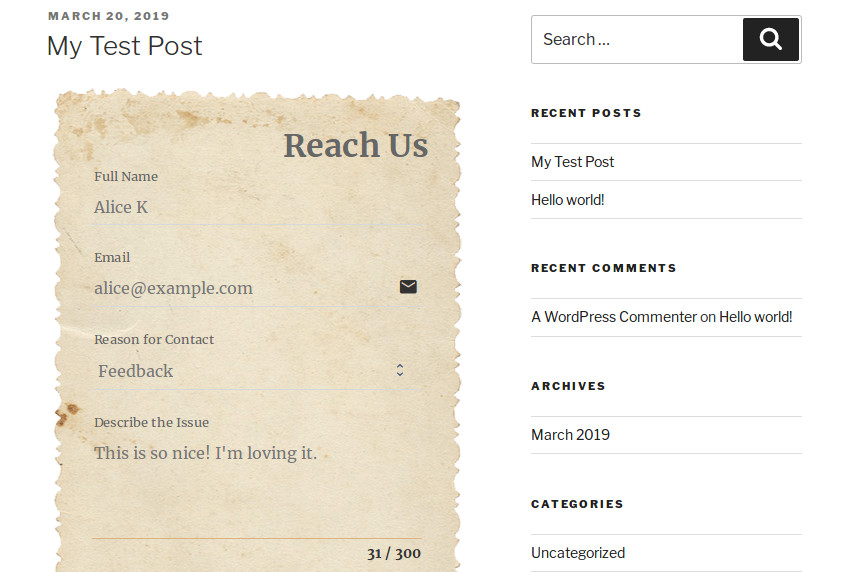
На этом этапе вы можете создать новый пост и ввести шорткод для встраивания формы. Вот пример сообщения, содержащего форму FormCraft:

4. Обработка формы заявки
После того, как пользователь заполняет вашу форму, он, конечно же, собирается отправить ее. Есть два разных способа получения заполненной формы. Первый способ — получить его по электронной почте с вашего сервера WordPress. Он не требует программирования и идеально подходит для обработки небольшого количества отправленных форм.
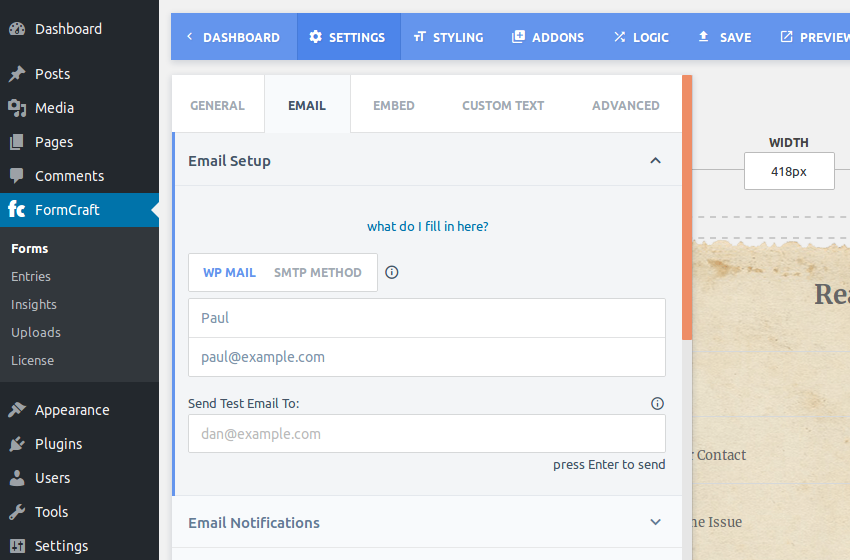
Чтобы получить отправленную форму в виде электронного письма, выберите «Настройки»> «Электронная почта»> «Настройка электронной почты» .
FormCraft может отправлять электронные письма, используя настройки почты WordPress по умолчанию или настраиваемую конфигурацию SMTP. Обычно настроек по умолчанию достаточно. Поэтому перейдите на вкладку WP Mail и заполните поля « Имя отправителя» и « Адрес отправителя» в соответствии с вашими предпочтениями. Как вы уже догадались, адрес электронной почты, который вы здесь предоставите, будет тем, с которого вы будете получать все отправленные формы.

Далее разверните раздел Уведомления по электронной почте . Здесь вы должны указать адрес электронной почты, на который должны быть отправлены все заполненные формы. Не стесняйтесь использовать тот же адрес электронной почты, который вы ввели ранее.
Оставьте остальную часть конфигурации без изменений и нажмите кнопку Сохранить .
Ваш первый обработчик отправки формы готов. Отныне, каждый раз, когда пользователь отправляет вашу форму, вы будете получать ее по электронной почте.
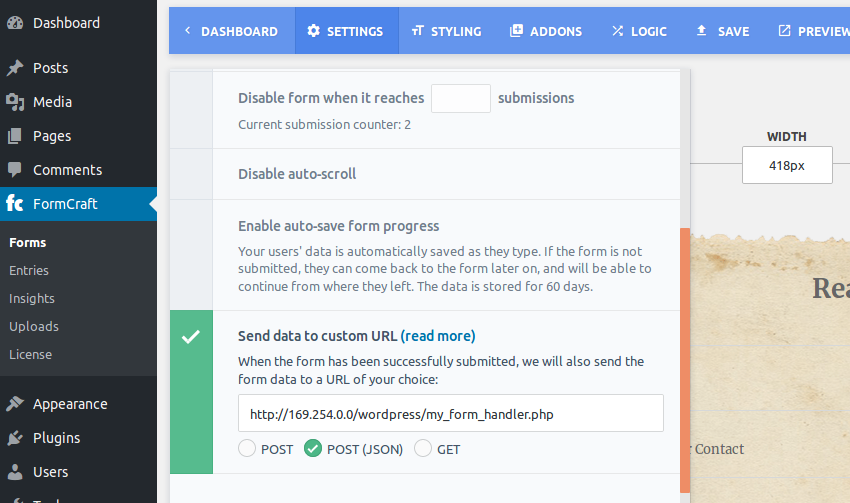
Однако если вы думаете, что получите тысячи отправленных форм, лучше придерживаться более программного подхода. FormCraft может отправлять отправленные данные формы на любой указанный вами URL. Если вы хотите следовать этому подходу, перейдите в Настройки> Общие и введите свой пользовательский URL. Кроме того, если вы хотите получить отправленную форму в виде документа JSON, включите опцию POST (JSON) .

Какая логика используется для обработки отправки формы по пользовательскому URL-адресу, зависит от вас. В следующем примере кода показано, как сохранить каждую отправку в виде файла с уникальным именем в файловой системе вашего сервера:
|
1
2
3
|
<?php
$file_name = ‘wp-content/submissions/’ .
file_put_contents($file_name, file_get_contents(‘php://input’));
|
С помощью приведенного выше кода каждая отправка формы будет сохранена в файле, содержимое которого выглядит следующим образом:
|
1
2
3
4
5
6
7
8
9
|
{
«»: «1»,
«Describe the Issue»: «This is awesome!»,
«Email»: «alice@example.com»,
«Entry ID»: 4,
«Full Name»: «Alice K.»,
«Reason for Contact»: «Feedback»,
«Text Field»: «»
}
|
5. Создание пользовательской формы
Если вы считаете, что ни один из встроенных шаблонов не соответствует вашим требованиям, вы можете создать новую форму с нуля. Для реалистичного примера давайте теперь создадим форму, которая позволит пользователям отправлять обзоры фильмов.
Начните с перехода на панель инструментов FormCraft и снова нажмите кнопку « Новая форма» .
На этот раз выберите опцию Пустой , дайте имя форме и нажмите кнопку Создать форму .
Теперь вы увидите пустой холст без полей формы. По умолчанию его ширина составляет 420 px . Вы можете изменить его на процентное значение, если не хотите, чтобы он имел фиксированную ширину.
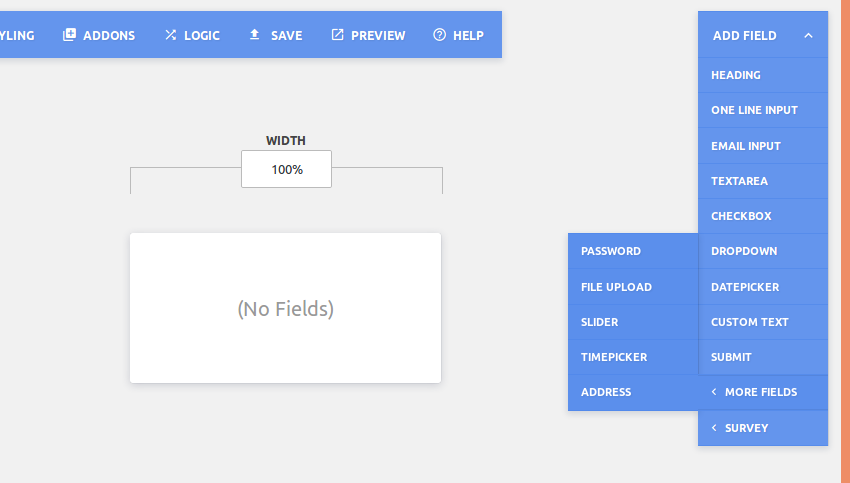
Затем нажмите кнопку Добавить поле , чтобы добавить свое первое поле формы.

Как видите, FormCraft предлагает более 15 различных типов полей формы на ваш выбор.
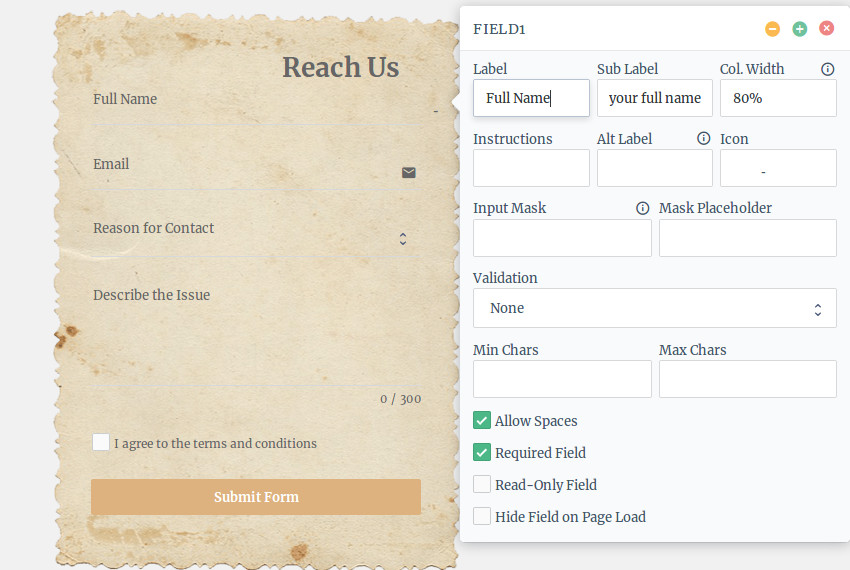
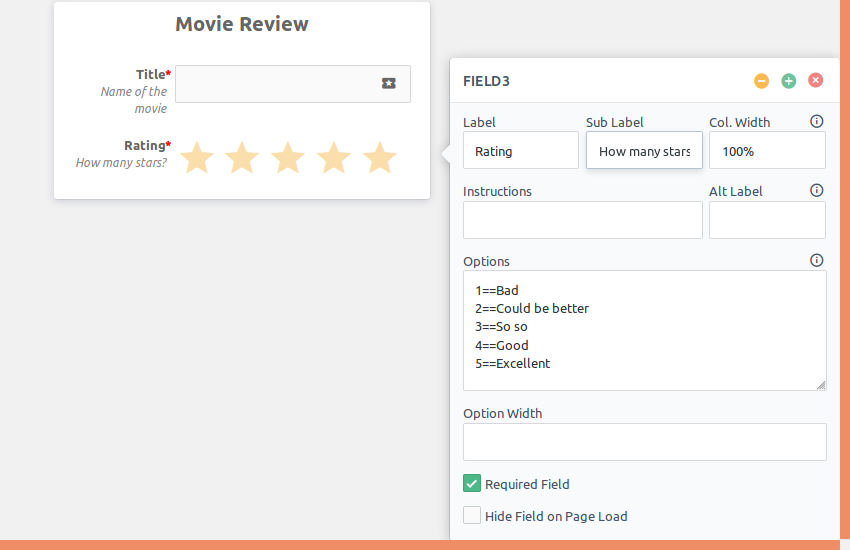
Чтобы добавить заголовок в форму, щелкните поле « Заголовок» . Как только заголовок будет добавлен, нажмите на него, чтобы изменить его свойства.
В появившемся диалоговом окне вы можете изменить текст, отображаемый в поле, изменить его отступы, изменить шрифт и даже присвоить ему цвет фона.
Затем, чтобы принять название фильма, нажмите кнопку « Добавить поле» и выберите параметр « Однострочный ввод» .
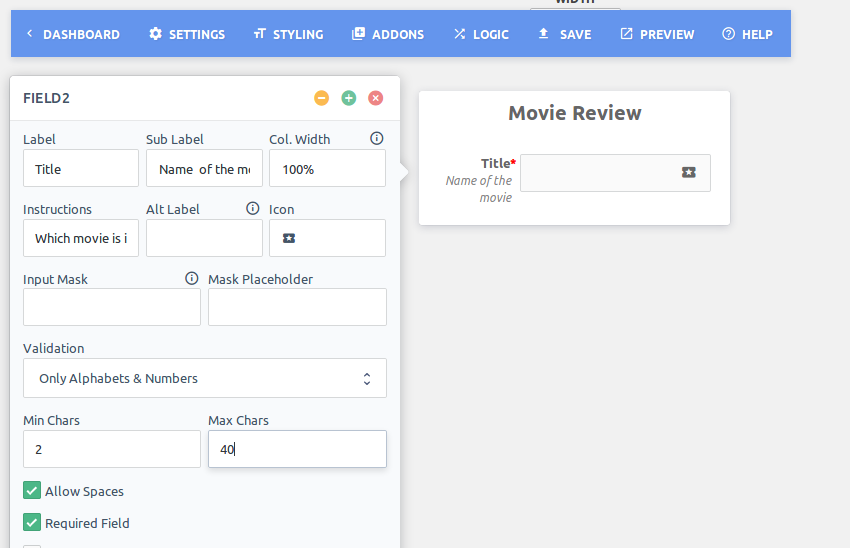
Нажмите на недавно добавленное поле, чтобы открыть диалоговое окно его свойств. Здесь, дайте соответствующий ярлык и подпомечку на поле. Если вы хотите, вы можете нажать на свойство Icon, чтобы отобразить значок рядом с полем.
Чтобы пользователи не оставляли поле пустым, установите флажок в поле «Обязательное поле» . Кроме того, поскольку имена фильмов могут содержать пробелы, проверьте поле « Разрешить пробелы» .
Используя свойства Min Chars и Max Chars , вы также можете контролировать длину текста, который вводит пользователь.

Нажмите в любом месте за пределами диалогового окна свойств, чтобы закрыть его. Затем выберите Добавить поле> Съемка> Звездный рейтинг . Как следует из названия, это поле позволит вашим пользователям присвоить фильму звездный рейтинг.

Аналогичным образом, чтобы пользователи могли вводить свои мысли о фильме, добавьте текстовую область в форму.
Наконец, выберите Добавить поле> Отправить, чтобы добавить кнопку отправки в форму. Если вы хотите, чтобы кнопка была широкой, установите флажок Широкая кнопка .
На данный момент ваша пользовательская форма готова. Нажмите кнопку Сохранить , чтобы сохранить его.
Чтобы взглянуть на него, вы можете непосредственно посетить его специальную страницу формы, URL-адрес которой вы можете определить, перейдя в Настройки> Общие .
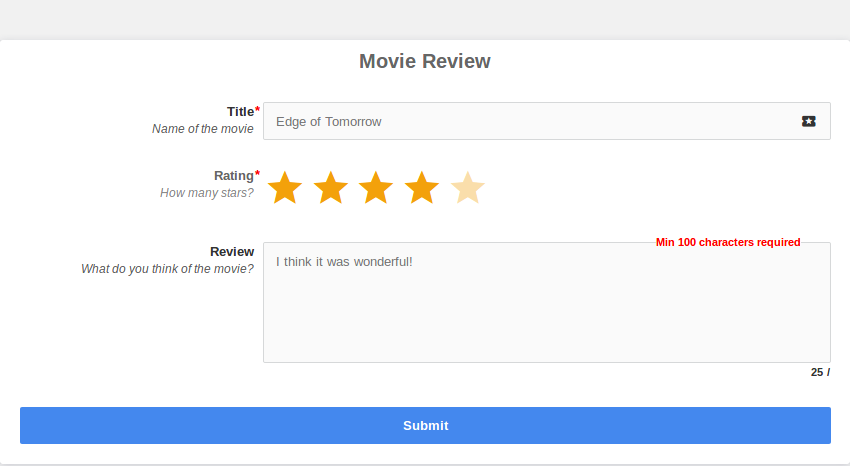
Вот как выглядит форма:

Вывод
В этом руководстве вы узнали, как использовать плагин FormCraft WordPress для создания как шаблонных, так и пользовательских форм для вашего сайта WordPress. Приложив немного творческого подхода, вы теперь можете быстро создавать формы для выполнения таких важных задач, как сбор адресов электронной почты, проведение опросов или опросов и прием заказов.
FormCraft поставляется с шести месяцев бесплатной поддержки от его автора. Если у вас есть какие-либо проблемы с его использованием, воспользуйтесь страницей комментариев на CodeCanyon, чтобы получить помощь.
Если вы хотите узнать больше о плагинах форм, ознакомьтесь с некоторыми из этих постов о плагинах форм WordPress здесь, на Envato Tuts +.



