Facebook запустил социальные плагины для разработчиков в 2010 году. Вы все знаете, по крайней мере, один из них, кнопку «Мне нравится», которую вы видите во многих постах в сети (например, извините за каламбур!). Сегодня мы сосредоточены на системе комментариев. Добавление комментариев Facebook позволяет пользователю комментировать ваш блог, используя свою учетную запись Facebook. Ему не нужно вводить свое имя и адрес электронной почты или даже регистрировать аккаунт на вашем сайте.
Преимущества добавления комментариев через Facebook
Я не буду слишком настаивать на том, нужна ли вам эта функция в вашем блоге. Каждый сайт имеет свой набор приоритетов и лучших практик. Но, ради аргумента, давайте посмотрим на плюсы добавления комментариев Facebook на ваш сайт WordPress.
Вот список возможностей:
- Facebook уведомление о лайках / ответах на комментарии
- Комментарии могут быть размещены на стене Facebook одним щелчком мыши
- Ответы на комментарий на стене будут также отображаться на вашем сайте.
- Аутентификация пользователя через Facebook или такие сервисы, как Yahoo !, AOL и Hotmail
- Фильтр грамматики (добавляет пунктуацию, обрезает лишние пробелы, исправляет распространенные грамматические ошибки и т. Д.)
- Меньше троллинга, больше обсуждения
Как это работает?
Если пользователь открывает сообщение с комментариями Facebook на странице, скрипт проверяет, вошел ли пользователь в Facebook. Это происходит в iframe, поэтому данные на ваш сервер фактически не передаются. Единственная информация, которая нужна сценарию от вашего сайта, — это идентификатор приложения Facebook и полный URL-адрес публикации. С помощью идентификатора приложения Facebook проверяет, разрешено ли пользователю модерировать комментарии или изменять настройки для поля комментариев. URL используется для поиска комментариев на серверах Facebook. Если пользователь не вошел в Facebook, он может войти прямо из окна комментариев.

Теперь давайте добавим поле комментариев к вашей теме.
Создать приложение для Facebook
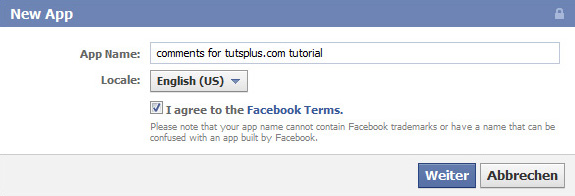
Чтобы добавить окно комментариев Facebook, вам нужно сначала создать приложение Facebook. Перейдите на https://developers.facebook.com/apps/ и создайте новое приложение. Введите имя и определите локаль для приложения. Имя не имеет решающего значения, потому что оно не будет отображаться на сайте. Просто убедитесь, что вы сможете определить приложение позже, если у вас есть несколько веб-сайтов с включенными комментариями Facebook.

Теперь вы можете увидеть обзор вашего приложения. Вы можете изменить имя, локаль и другую информацию. Поскольку приложение не будет опубликовано в каталоге приложений, вам не нужно заполнять другие поля. Важным является идентификатор приложения, который вы можете найти в верхней части страницы. Идентификатор нам понадобится позже при добавлении кода в тему.
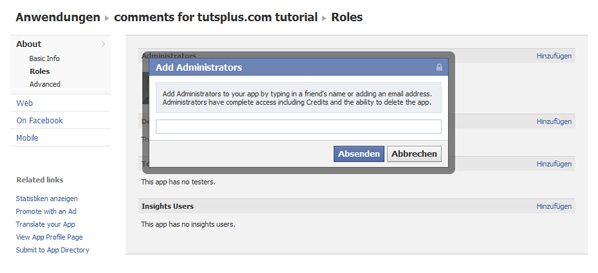
Человек, который создал приложение, является администратором и поэтому может модерировать комментарии по умолчанию. Чтобы добавить еще одного администратора, нажмите « Роли» на левом сайте. Вы должны дружить с человеком, которому хотите назначить роль администратора.

Также необходимо настроить URL сайта и домен. Нажмите « Веб» на левой навигационной панели и введите полный URL-адрес своего блога в качестве URL-адреса сайта. Доменное имя является базовым URL. Например: если ваш блог размещен по адресу http: //somecooldomainname.tld/mike/my-blog , все это будет URL-адрес сайта, а somecooldomainname.tld — это сам домен.
Добавьте код в вашу тему
Добавление комментариев занимает всего 4 строки кода.
Добавление идентификатора приложения
Вам необходимо добавить идентификатор приложения Facebook в файл header.php в теге <head>. И вам нужно заменить «ВАШ APP ID» идентификатором из только что созданного вами Приложения.
|
1
|
<meta property=’fb:app_id’ content=’YOUR APP ID’ />
|
Вот пример <head>.
|
1
2
3
4
5
6
|
<head>
<meta charset=»<?php bloginfo( ‘charset’ ); ?>» />
<meta property=’fb:app_id’ content=’YOUR APP ID’ />
<title><?php wp_title( ‘|’, true, ‘right’ );
<link rel=»pingback» href=»<?php bloginfo( ‘pingback_url’ ); ?>» />
</head>
|
Как видите, идентификатор приложения был добавлен сразу после кодировки в разделе заголовка.
Создание окна комментариев
Давайте сначала посмотрим на код.
|
1
2
3
|
<div id=»fb-root»></div>
<script src=»http://connect.facebook.net/en_US/all.js#xfbml=1″></script>
<fb:comments href=»<?php the_permalink(); ?>» width=»880″></fb:comments>
|
Вызов JavaScript во второй строке содержит ссылку на локаль (en_US). Если вы хотите, чтобы поле «Комментарии» отображалось на другом языке, вы можете изменить URL. Например, http://connect.facebook.net/de_DE/all.js для немецкого интерфейса. Я также обнаружил, что fr_FR и es_ES для Франции и испанского работают. Если вы хотите узнать, поддерживается ли другой язык, просто откройте ссылку http://connect.facebook.net/de_DE/all.js в новом окне и измените локаль в URL. Вы получите сообщение об ошибке, если локаль не поддерживается.
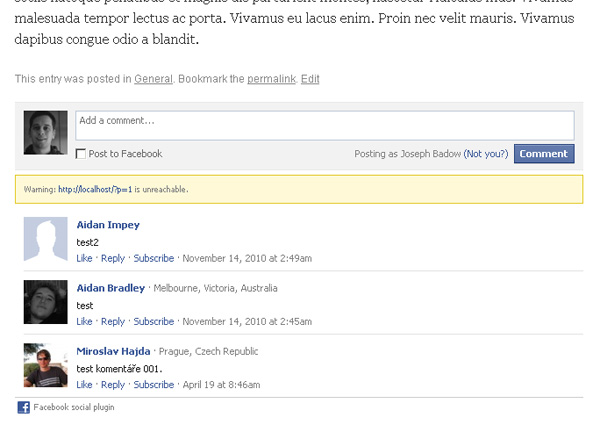
Тег fb: comments в третьей строке указывает окну «Комментарии», что в нем отображаются только комментарии для определенного URL. Использование функции WordPress the_permalink () позволяет нам динамически назначать правильный URL для каждого сообщения. Если вы используете фиксированный URL, вы увидите одинаковые комментарии на каждом посте / странице. Просто для удовольствия, попробуйте использовать «http: // localhost» в качестве URL. Вы получите сообщение от Facebook, что страница недоступна, но все равно будет работать. И, как вы можете видеть, есть комментарии от других разработчиков, которые использовали тот же URL для тестирования.
Вам также нужно изменить ширину параметра (в пикселях) в соответствии с вашей темой. Эта опция определяет ширину всего окна комментариев. Есть еще одна опция, которая называется num_posts . С его помощью вы можете определить, сколько комментариев отображаются по умолчанию. Если есть больше комментариев, чем определено в num_posts , он отобразит ссылку, чтобы показать больше.
Размещение комментария
Проще всего изменить comments.php . Конечно, это отличается в каждой теме, поэтому просто следуйте основным правилам.
Показывать только комментарии, если:
- Сообщение / страница не защищены паролем или введен правильный пароль
- Комментарии разрешены в посте / странице
Я изменил файл comments.php из темы по умолчанию «Двадцать десять», например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<div id=»comments»>
<?php if ( post_password_required() ) : ?>
<p class=»nopassword»><?php _e( ‘This post is password protected. Enter the password to view any comments.’, ‘twentyten’ );
</div>
<?php return;
<?php endif;
<?php if ( comments_open() ) : ?>
<div id=»fbcomments»><div id=»fb-root»></div><script src=»http://connect.facebook.net/de_DE/all.js#xfbml=1″></script><fb:comments href=»<?php the_permalink(); ?>» width=»880″></fb:comments></div>
<?php endif;
<?php if ( ! comments_open() ) : ?>
<p><?php _e( ‘Comments are closed.’, ‘twentyten’ );
<?php endif;
</div>
|
Как вы можете видеть, мы показываем окно комментариев только в том случае, если нет защиты паролем или публикация является общедоступной (строка 9). Если комментарии закрыты, отображается соответствующее сообщение.
Давайте посмотрим
Это тема по умолчанию с включенными комментариями Facebook.

Вы можете увидеть сообщение об ошибке над первым комментарием. Это произошло потому, что я звонил в окно комментариев с моего локального веб-сервера по адресу http: // localhost / wordpress /? P = 1, и Facebook не может подключиться к нему. Итак, как это выглядит онлайн? Это мнение для администратора.

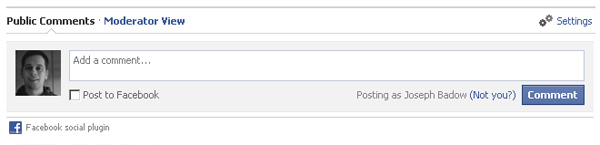
Если вы сравните скриншот с приведенным выше, вы увидите дополнительные параметры. Несмотря на то, что я был распознан как «я», когда открыл страницу со своего локального сервера, Facebook не смог получить доступ к самому сайту. Теперь, когда он находится в сети, и Facebook действительно может перейти на страницу, я могу получить доступ к параметрам администратора, чтобы модерировать комментарии и изменять настройки. Комментарии можно модерировать либо на каждой странице поста, либо сразу за всеми комментариями здесь http://developers.facebook.com/tools/comments .
На странице настроек вы можете определить, будут ли комментарии видны всем сразу или вы хотите сначала их проверить. Вы также можете создать черный список для плохих слов, разрешить вход через внешнего провайдера (см. Ниже) и включить простое исправление орфографии.
Если пользователь, не являющийся администратором, просматривает комментарии, он увидит следующее:

Если вы решите опубликовать комментарий на своей стене, он будет отображаться так:

Должна быть открытая сессия Facebook для аутентификации пользователя. Если пользователь не вошел в систему, он может войти в Facebook или использовать другой сервис (Yahoo !, AOL или Hotmail) для аутентификации.

Как я уже сказал, разрешение сторонних сервисов для аутентификации не является обязательным и может быть отключено в настройках.
Показать количество комментариев
Количество комментариев будет отображаться в верхней части окна комментариев, где вы также можете изменить порядок отображения комментариев. Количество комментариев также может быть отображено с помощью этого iframe.
|
1
|
<iframe src=»http://www.facebook.com/plugins/comments.php?href=<?php the_permalink(); ?>&permalink=1″ scrolling=»no» frameborder=»0″ style=»border:none; overflow:hidden; width:130px; height:16px;»
|

Это даст вам классический речевой пузырь Facebook и текст $ n комментариев , все это будет синим цветом на Facebook.
Если вы хотите изменить стиль подсчета комментариев, попробуйте использовать метод <span>:
|
1
|
<fb:comments-count href=<?php the_permalink();
|
Это должно привести к <span> с количеством комментариев. Например, $ n комментариев . Однако до сих пор я не смог отобразить количество комментариев таким образом.
Спасибо за чтение и не стесняйтесь задавать вопросы в комментариях.
- Больше информации о социальных плагинах Facebook: http://developers.facebook.com/docs/plugins/
- Отдельная страница для модерации комментариев http://developers.facebook.com/tools/comments