Если вы когда-либо размещали заказ онлайн, вы, вероятно, получили транзакционное электронное письмо. Транзакционные электронные письма — это электронные письма, которые отправляются вам и вашим клиентам после совершения транзакции на вашем веб-сайте.
Эти транзакционные электронные письма не следует путать с рекламными электронными письмами, которые отправляются списку получателей, которые выбрали рекламный контент с вашего веб-сайта. Вместо этого транзакционные электронные письма включают информацию о выполненном заказе, заказе на обработку, возврате заказа или новом заказе.
Эти электронные письма содержат соответствующую информацию о транзакции, которая только что произошла, и эта информация должна быть представлена профессионально. Это означает, что электронное письмо должно быть представлено в понятной и понятной форме и что дизайн электронного письма должен соответствовать теме вашей компании или веб-сайта. Если электронная почта не представлена таким образом, вы рискуете сделать свой бизнес ненадежным, непоследовательным или неорганизованным.
К сожалению, торговая платформа WooCommerce не позволяет полностью настроить транзакционную электронную почту, если у вас нет опыта веб-разработки и кодирования.
Вот тут-то и появляется плагин Email Customizer . К счастью, этот плагин позволяет полностью настроить транзакционную электронную почту и дать вашим клиентам профессионально выглядящую электронную почту.
В этой статье я собираюсь показать вам, как создать транзакционное электронное письмо для вашего сайта WordPress с помощью удобного плагина Email Customizer .
-
Сравнение лучших партнерских плагинов WooCommerce
-
20 лучших плагинов WooCommerce для доставки и цен
-
20 лучших плагинов для электронной коммерции WordPress, доступных на CodeCanyon
-
Как добавить Live Chat Complete в WordPress
Что мы будем строить
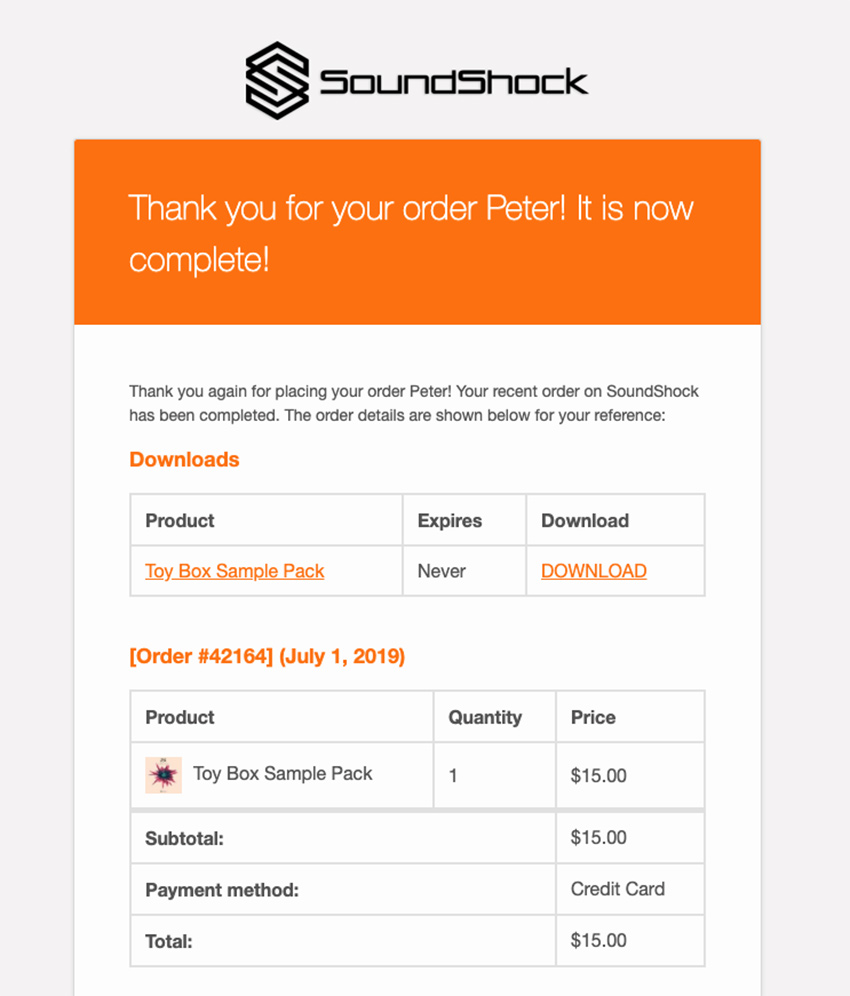
Мы создадим транзакционное электронное письмо для нашего музыкального сайта SoundShock. Сайт SoundShock продает образцы музыки производителям, а WooCommerce отправляет транзакционное электронное письмо, называемое «выполненный заказ», по завершении покупки.
Мы хотим настроить электронное письмо с завершенным заказом, которое будет отправлено нашим клиентам, чтобы они знали, что мы ценили их бизнес, и отображали нашу бизнес-тему и логотип.
Созданное нами транзакционное электронное письмо будет содержать логотип нашей компании, изменения в цветах шрифта электронного письма и дополнительный текст.
Логотип компании поможет создать четкое представление о брендинге для SoundShock, цвета шрифтов помогают связать нашу электронную почту с цветовой палитрой SoundShock, а добавленный текст гарантирует, что клиент чувствует себя благодарным, и поощряет его оставаться на связи с компанией.
Ниже приведено изображение транзакционного электронного письма с завершенным заказом, которое мы создали, чтобы придать нашему бизнесу более профессиональный вид.

Создание завершенного заказа транзакционной электронной почты
Чтобы создать завершенный заказ транзакционной электронной почты, мы собираемся перейти на нашу панель управления WordPress. и нажмите WooCommerce> Email Customizer (после установки плагина). После этого вы будете перенаправлены в редактор настроек электронной почты.
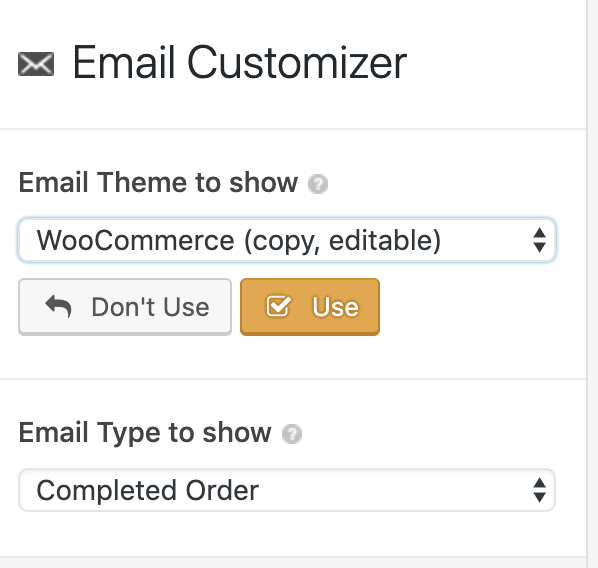
Чтобы начать редактирование завершенного заказа транзакционной электронной почты, мы сначала изменим тему электронной почты, чтобы показать настройки. Это позволит нам выбрать, какую тему мы бы хотели настроить. Как только мы нажмем выпадающее меню, вы увидите, что есть несколько вариантов для выбора. Шаблон электронной почты WooCommerce по умолчанию имеет наиболее привлекательный дизайн из четырех доступных тем, поэтому мы выберем эту для редактирования. Выберите опцию WooCommerce (копировать, редактировать) в раскрывающемся меню.
Далее нам нужно выбрать тип транзакционной электронной почты. Справа от раскрывающегося меню темы находится опция Тип электронной почты для показа . Нажмите на это и выберите опцию Завершенный заказ . После этого в правой части экрана в разделе предварительного просмотра электронной почты отобразится транзакционное электронное письмо с завершенным заказом.

Теперь мы начнем редактирование письма. Нажмите кнопку настройки под типом электронной почты, чтобы отобразить параметр. Редактор теперь появится справа от меню настройки электронной почты. Как уже упоминалось, мы хотели бы изменить логотип компании, изменить цвета шрифта и добавить дополнительный текст.
Сначала мы отредактируем текст. Щелкните текстовое раскрывающееся меню, и появится текстовое поле для изменения заголовка и основного текста.
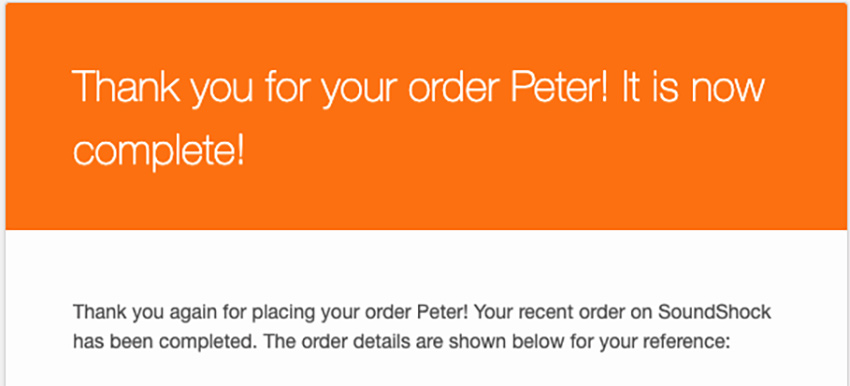
Прямо сейчас текст в заголовке просто говорит: « Ваш заказ завершен». Чтобы сделать это более персонализированным и привлекательным, мы собираемся изменить текст на « Спасибо за ваш заказ [ec_firstname]! Теперь он завершен! «Вы заметите, что у нас есть шорткод [ec_firstname] в этом тексте. Чтобы отобразить имя конкретного клиента, вам необходимо добавить этот короткий код, чтобы сообщить настройщику электронной почты, какое имя включить.
Далее мы собираемся изменить основной текст. Чтобы выразить нашу благодарность клиенту, мы собираемся напечатать « Еще раз спасибо за размещение вашего заказа [ec_firstname]! Ваш последний заказ на SoundShock был выполнен. Детали заказа показаны ниже для вашей справки: » на главную текстовое поле.

Далее в нашем списке изменений должны быть сделаны шрифт и цвета фона. Веб-сайт SoundShock имеет оранжевый в качестве основного цвета, и мы хотели бы, чтобы он был нашим основным цветом для обеспечения соответствия бренда на всех коммуникационных платформах. В настоящее время базовый цвет синий. Мы собираемся щелкнуть по шестнадцатеричному коду основного цвета и набрать #FB663D . Вы сразу увидите эти изменения цвета, отраженные в предварительном просмотре электронной почты.
Наконец, мы собираемся добавить логотип нашей компании в заголовок письма. Нажмите на пункт меню H eader и затем нажмите кнопку U pload . Это откроет медиа-библиотеку WordPress. Оттуда мы собираемся выбрать логотип SoundShock и нажать кнопку « Выбрать изображение» в правом нижнем углу медиа-библиотеки. Логотип теперь будет присутствовать в верхней части заголовка письма.
Теперь, когда мы реализовали все настройки, которые мы хотим для нашего завершенного электронного письма с заказом, мы собираемся нажать кнопку « Сохранить и опубликовать» в верхнем правом углу верхней части настраиваемого редактора электронной почты.
Посмотрите видео ниже, чтобы увидеть процесс настройки электронной почты в действии!
Чтобы перепроверить и убедиться, что это электронное письмо выглядит так, как мы хотим, чтобы при отправке клиенту вы можете ввести свой адрес электронной почты в поле « Отправить тест» и щелкнуть значок электронной почты . Затем на ваш адрес электронной почты будет отправлено примерное электронное письмо, и вы сможете подтвердить, что внесенные в него изменения верны.
Вот оно! Теперь, когда каждый заказ будет выполнен, клиент получит наше электронное письмо, которое будет выглядеть профессионально!
Получите максимум от плагина
Хотя плагин для настройки электронной почты очень прост, есть несколько способов, которыми вы можете сделать настройку своей электронной почты на шаг вперед:
Добавление пользовательских ссылок и ссылок в социальных сетях
Текстовый редактор в настройщике электронной почты позволяет добавлять пользовательские ссылки. Это позволяет направить клиента в любое место в Интернете. Добавление здесь ссылок на социальные сети позволяет вашим клиентам продолжать поддерживать связь с вашим брендом, и по этой причине настоятельно рекомендуется включить их в эти электронные письма.
Использование шорткодов
Шорткоды, перечисленные в нижней части меню настройки, — это лишь некоторые из возможных шорткодов, которые вы можете добавить. Кроме того, вы также можете изменить шорткоды для отображения другого текста, который может быть полезен для связи с вашими клиентами. Вы можете просмотреть полный список и параметры настройки для шорткодов в официальной документации .
Например, допустим, вы хотите отправить своему клиенту его номер заказа. Вы не только хотите показать им их номер заказа, но вы также хотите показать дату заказа. Взглянув на справочную веб-страницу шорткодов , вы увидите, что для этого вам потребуется использовать [ec_order show="date"] .
Обновление всех транзакционных электронных писем
Хотя это может показаться довольно трудоемким, оно того стоит. Email Customizer позволяет настроить все транзакционные электронные письма WooCommerce. Если вы измените один шаблон электронной почты, то рекомендуется изменить все из них, чтобы представить своим клиентам непротиворечивую идентичность бренда.
Вывод
При общении с покупателями необходимо убедиться, что идентичность вашего бренда соответствует и что вы общаетесь в позитивной и приветливой манере. По умолчанию транзакционные электронные письма, отправляемые через WooCommerce, не редактируются, если вы не создадите пользовательский код.
Используя плагин WordPress для настройки электронной почты , вы можете легко настроить все свои электронные письма с транзакциями WooCommerce и придать своим электронным письмам тот профессиональный вид, который необходим для успешного ведения бизнеса. Чтобы попробовать этот плагин, зайдите в CodeCanyon и воспользуйтесь плагином WordPress для настройки электронной почты . И пока вы здесь, ознакомьтесь с некоторыми другими замечательными плагинами WordPress, доступными в CodeCanyon .