Сегодня мы рассмотрим плагин HTML5 Audio Player , который позволяет вставлять и воспроизводить аудиофайлы на вашем сайте WordPress. В этом посте мы рассмотрим различные аспекты этого плагина, а также узнаем, как использовать этот плагин для встраивания аудиоплееров в ваш сайт WordPress.
Есть несколько причин, по которым вы можете захотеть встроить на свой веб-сайт аудиоплеер, который может воспроизводить различные аудиоформаты для ваших посетителей — конечно, если вы создаете музыкальный веб-сайт, это обязательное требование. Кроме того, я уверен, что вы хотели бы выбрать легкий в использовании и легкий аудиоплеер, который сделает эту работу за вас.
Вы уже знаете, что WordPress предоставляет множество плагинов практически для каждой функции, которую только можно придумать, и может быть трудно выбрать, какую из них использовать. И когда дело доходит до выбора правильного аудиоплеера для вашего сайта WordPress, вы найдете множество вариантов в хранилище плагинов WordPress. Среди них я выбрал один из лучших: HTML5 Audio Player .
Плагин HTML5 Audio Player позволяет воспроизводить аудиофайлы разных типов, интегрируя простой и удобный аудиоплеер. Среди различных типов аудиоформатов он поддерживает .mp3 , .ogg и .wav из коробки. С некоторыми полезными опциями настройки вы сможете создать игрока с учетом ваших потребностей.
Для этого поста я использовал WordPress 5.2.1, а версия плагина HTML Audio Player — 1.1. Я бы порекомендовал вам установить его, если вы хотите следовать этому посту. Чтобы установить плагин HTML Audio Player, вам нужно следовать стандартному процессу установки плагина в WordPress.
В следующих разделах мы рассмотрим основные настройки плагина HTML Audio Player, а также процесс установки. Также мы увидим, как интегрировать аудиоплеер на вашем сайте в демонстрационных целях. Наконец, мы рассмотрим несколько важных аспектов этого плагина, которые позволяют настраивать параметры проигрывателя.
Зачем использовать плагин HTML5 Audio Player?
Плагин HTML5 Audio Player позволяет вам интегрировать простой и удобный аудиоплеер с вашим сайтом WordPress. Он совместим со всеми устройствами и позволяет размещать аудиоплееры практически в любом месте на вашем сайте, будь то сообщение, страница или виджет.
Кроме того, он предоставляет множество параметров настройки, которые позволяют изменять элементы управления аудиопроигрывателем, а также внешний вид проигрывателя.
Давайте быстро рассмотрим важные функции, которые он предоставляет:
- совместимость с настольными, мобильными и планшетными устройствами
- возможность настройки кнопок
- поддержка шорткода
- поддержка встроенного плеера
- работает во всех основных браузерах
- и более
Итак, как вы можете видеть, этот плагин предоставляет множество полезных функций, которые вы могли бы использовать при встраивании аудиоплеера на ваш сайт WordPress.
В следующем разделе мы обсудим пару экранов конфигурации, которые важно понять, если вы хотите эффективно использовать этот плагин.
Изучите настройки плагина
После установки плагина HTML5 Audio Player он добавит ссылку в меню администратора вашего сайта. В этом разделе мы рассмотрим каждую вкладку администратора аудиоплеера.
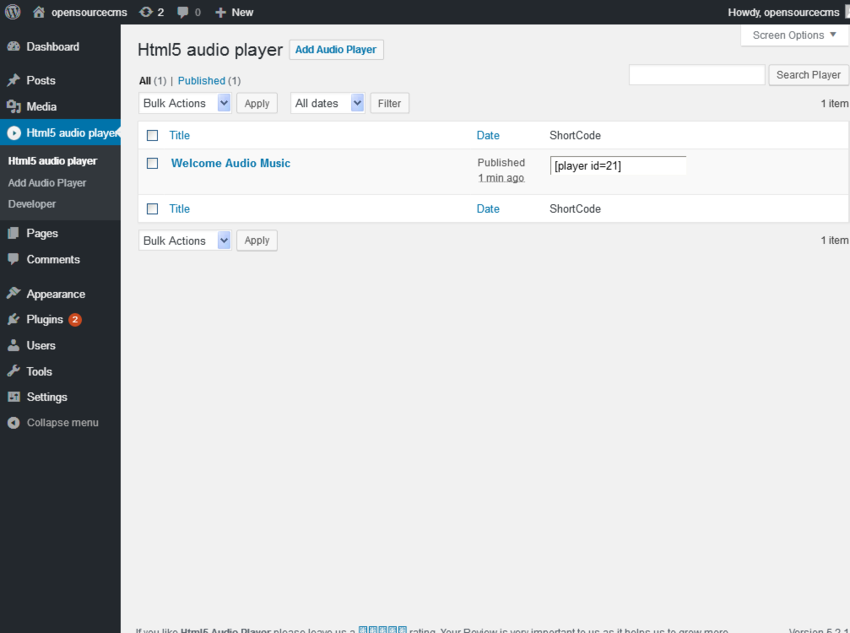
HTML5 Audio Player
На этой странице перечислены все аудиоплееры, созданные на данный момент в вашем приложении. Наряду с полями заголовка и даты , он также отображает поле шорткода , которое вы можете использовать на странице, посте или виджете для встраивания этого плеера.
Кроме того, вы можете использовать ссылку Add Audio Player для создания нового плеера. При создании нового плеера вы сможете настроить специфичные для игрока настройки. Мы вернемся к этому в следующем разделе, где создадим аудиоплеер для демонстрационных целей.
Добавить аудио плеер
Это ярлык, который позволяет создавать новый аудиоплеер напрямую. В противном случае вам придется перейти на страницу со списком аудиоплееров, чтобы создать новый аудиоплеер.
В следующем разделе мы рассмотрим, как на самом деле создать аудиоплеер для вашего сайта.
Добавьте аудиоплеер HTML5 на свой сайт WordPress
В этом разделе я покажу, как использовать этот плагин для встраивания аудиоплееров на ваш сайт WordPress. Мы добавим только один плеер, но вы можете встроить несколько аудиоплееров, каждый с разными настройками.
Прежде чем мы продолжим, убедитесь, что вы установили плагин HTML5 Audio Player на свой сайт WordPress, если хотите следовать.
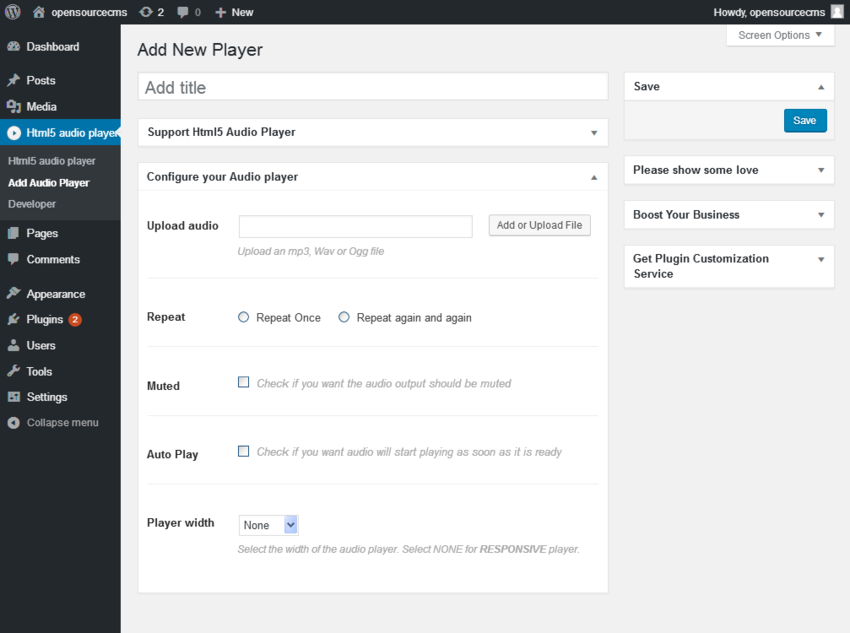
Перейдите к ссылке HTML5 Audio Player > Add Audio Player в левой боковой панели раздела администратора, и она должна представить вам следующий пользовательский интерфейс для добавления нового аудиоплеера.

Введите название вашего аудиоплеера в поле Название .
Далее, есть поле Аудио загрузки, которое позволяет вам загружать новые аудио или выбирать из уже доступных аудио файлов на вашем сервере. Обратите внимание, что на данный момент он поддерживает аудио форматы .mp3 , .ogg и .wav . Поэтому выберите аудиофайл, который будет воспроизводиться в вашем аудиоплеере после его загрузки.
Далее, поле « Повтор» позволяет выбрать, будет ли повторяться звук после его завершения. Вы можете выбрать один из двух вариантов: повторить один раз и повторять снова и снова . Выберите подходящий вариант в соответствии с вашими требованиями.
Далее есть поле « Приглушенный» , которое позволяет отключить звук на выходе. С другой стороны, опция Auto Play позволяет воспроизводить аудио, как только оно загружено и готово.
Наконец, опция Player Width позволяет вам указать ширину вашего аудиоплеера. Обратите внимание, что вы должны выбрать None, если вы хотите, чтобы аудио-плеер реагировал. Я предпочитаю эту опцию вместо указания фиксированной ширины, поскольку, если вы укажете фиксированную ширину, это может нарушить компоновку вашего аудиоплеера на мобильных устройствах.
После того, как вы ввели необходимые данные, нажмите кнопку Сохранить , чтобы создать игрока. Как уже говорилось ранее, теперь вы можете скопировать шорткод вашего плеера со страницы со списком аудиоплееров.

Как вы можете видеть на приведенной выше странице со списком, шорткод вашего плеера уже доступен для использования. Скопируйте шорткод и добавьте его на страницу, где вы хотите отобразить этот аудиоплеер. Я создал страницу примера, где я добавил шорткод аудиоплеера. Конечно, вы можете использовать этот код в сообщении или виджете.
Давайте посмотрим на внешний интерфейс, чтобы посмотреть, как он выглядит:

Как видите, он отображает привлекательный аудиоплеер, который можно использовать для запуска воспроизведения аудиофайлов. Поэкспериментируйте с различными вариантами и дайте мне знать, если у вас есть какие-либо сомнения.
Вот так вы можете встроить аудиоплеер на свой сайт, используя этот бесплатный плагин!
Следующий шаг: некоторые продвинутые аудиоплееры
Сегодня мы обсудили, как можно интегрировать аудиоплееры на свой веб-сайт WordPress с помощью бесплатного плагина. Тем не менее, если вам требуется большой контроль над пользовательским интерфейсом аудиопроигрывателя или требуется больше параметров для форматов файлов или воспроизведения, вам необходимо перейти на высококачественный аудиоплеер.
Если вы ищете более продвинутые аудиоплееры, которые вы могли бы использовать сразу, я рекомендую вам посетить следующий пост, в котором кратко изложены несколько отличных сценариев, доступных по низкой цене и обеспечивающих максимальное качество.
- WordPress15 лучших плагинов для WordPress Audio Player и Video Player
- WordPressДобавление музыкального проигрывателя на ваш сайт WordPress
Вывод
В этом посте мы обсудили, как встроить аудиоплееры с помощью плагина HTML5 Audio Player в WordPress. Я хотел бы услышать от вас, если вы хотите поделиться своим опытом о других плагинах аудиоплеера, которые вы использовали на своем сайте, и о тех, которые вы хотели бы рекомендовать.
Не стесняйтесь делиться своими мыслями и отзывами, используя канал ниже!
Кроме того, если вы хотите использовать пользовательские плагины, но вам неудобно работать с серверами и предпочитаете, чтобы кто-то сделал все это за вас, рассмотрите возможность управляемого хостинга WordPress. Благодаря партнерству Envato с SiteGround вы можете получить до 60% скидки на управляемый хостинг WordPress .


