Вы когда-нибудь хотели ускорить процесс разработки темы? Я предполагаю, что ответ «да», и вы уже знаете о Bootstrap и используете его в макетах для разработки. Возникает вопрос: «Как вы можете интегрировать компоненты Bootstrap в тему WordPress?»
В этой серии учебных пособий будет рассказано об интеграции самых популярных компонентов Bootstrap в тему WordPress. Начнем с компонента Navbar, который позволяет легко создавать адаптивную панель навигации. Чтобы сделать этот урок легким для восприятия, я возьму панель навигации, которая состоит только из логотипа и меню.
Ищете ярлык?
Если вам нужно сделать это быстро и надежно, вы можете найти множество экспертов по Bootstrap и WordPress в Envato Studio, которые помогут вам.

1. Код вашей панели навигации с помощью Bootstrap Framework
Вот исходный код со страницы документации Bootstrap:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<nav class=»navbar navbar-default» role=»navigation»>
<!— Brand and toggle get grouped for better mobile display —>
<div class=»navbar-header»>
<button type=»button» class=»navbar-toggle» data-toggle=»collapse» data-target=».navbar-ex1-collapse»>
<span class=»sr-only»>Toggle navigation
<span class=»icon-bar»>
<span class=»icon-bar»>
<span class=»icon-bar»>
</button>
<a class=»navbar-brand» href=»#»>Brand</a>
</div>
<!— Collect the nav links, forms, and other content for toggling —>
<div class=»collapse navbar-collapse navbar-ex1-collapse»>
<ul class=»nav navbar-nav»>
<li class=»active»><a href=»#»>Link</a></li>
<li><a href=»#»>Link</a></li>
<li class=»dropdown»> <a href=»#» class=»dropdown-toggle» data-toggle=»dropdown»>Dropdown <b class=»caret»></b></a>
<ul class=»dropdown-menu»>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li><a href=»#»>Separated link</a></li>
<li><a href=»#»>One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
|
Давайте ближе посмотрим на код и проясним некоторые вещи для лучшего понимания следующей части учебника.
|
1
|
<nav role=»navigation»>…</nav>
|
Wrapper — <nav> с классом «navbar» и ролью «navigation» охватывает весь контент панели навигации.
|
1
|
<div class=»navbar-header»>…</div>
|
Заголовок — это <div> с классом «navbar-header», который виден на экранах любого размера.
|
1
|
<button class=»navbar-toggle» type=»button» data-toggle=»collapse» data-target=».navbar-ex1-collapse»>…</button>
|
Кнопка переключения — это <button> которая представляет свернутый контент на маленьких экранах; эта кнопка обязательна, но вы можете изменить содержимое внутри нее.
|
1
|
<a class=»navbar-brand» href=»#»>Brand</a>
|
Бренд — ссылка с логотипом; это необязательно, вы можете опустить его здесь и включить в другом месте.
|
1
|
<div class=»collapse navbar-collapse navbar-ex1-collapse»>…</div>
|
Разборный контент — это <div> с классами «collapse» и «navbar-collapse»; он содержит весь контент, который должен быть свернут на маленьких экранах.
|
1
|
<ul class=»nav navbar-nav»>…</ul>
|
Меню — <ul> с классом «nav navbar-nav», которое представляет навигацию по сайту.
2. Интегрируйте макет в шаблон
Этот шаг предполагает, что у вас уже установлен WordPress и тема, которую вы разрабатываете, была активирована.
2.1. Подготовьте свою тему для меню
Откройте файл functions.php и зарегистрируйте навигацию, если вы еще этого не сделали.
|
1
2
3
4
5
6
7
8
|
<?php
/* Theme setup */
add_action( ‘after_setup_theme’, ‘wpt_setup’ );
if ( ! function_exists( ‘wpt_setup’ ) ):
function wpt_setup() {
register_nav_menu( ‘primary’, __( ‘Primary navigation’, ‘wptuts’ ) );
} endif;
?>
|
Зарегистрируйте файлы начальной загрузки и jQuery:
|
01
02
03
04
05
06
07
08
09
10
|
function wpt_register_js() {
wp_register_script(‘jquery.bootstrap.min’, get_template_directory_uri() . ‘/js/bootstrap.min.js’, ‘jquery’);
wp_enqueue_script(‘jquery.bootstrap.min’);
}
add_action( ‘init’, ‘wpt_register_js’ );
function wpt_register_css() {
wp_register_style( ‘bootstrap.min’, get_template_directory_uri() . ‘/css/bootstrap.min.css’ );
wp_enqueue_style( ‘bootstrap.min’ );
}
add_action( ‘wp_enqueue_scripts’, ‘wpt_register_css’ );
|
Загрузите класс Эдварда Макинтайра wp-bootstrap-navwalker с GitHub . Поместите файл в корневую папку темы. Вернитесь к своему functions.php и вставьте следующий код:
|
1
2
3
|
<?php // Register custom navigation walker
require_once(‘wp_bootstrap_navwalker.php’);
?>
|
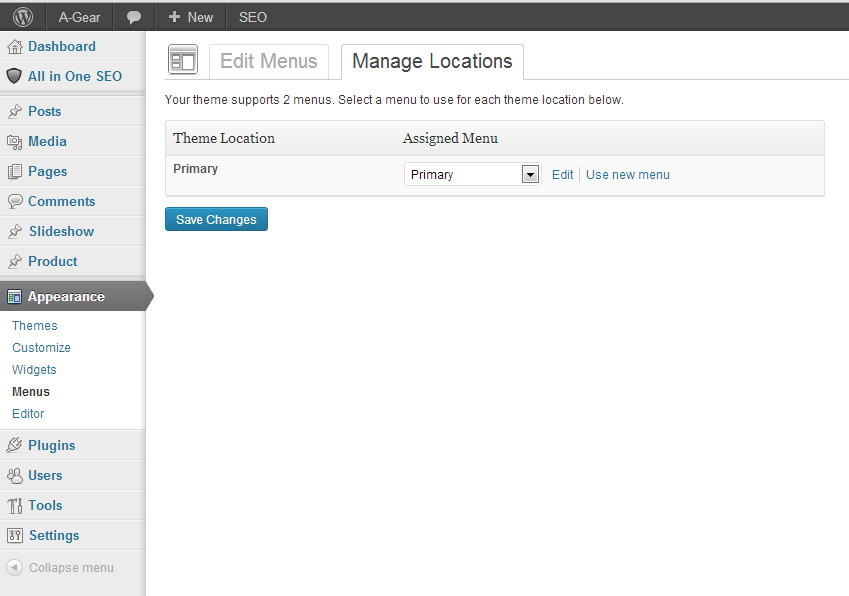
2.2. Создать меню в Back-End
Перейдите к вашему внутреннему сайту WordPress Внешний вид-> Меню . Создайте новое меню под названием «Основной» и добавьте в него элементы. Перейдите на вкладку « Управление местоположениями» и для расположения темы под названием «Основной» назначьте меню «Основной». Сохранить изменения.

2,3. Интеграция макета панели навигации в шаблон
Откройте файл header.php и скопируйте и вставьте макет панели навигации в место, где вы хотите, чтобы он появился. Теперь мы заменим части макета шаблонными функциями WordPress. Сначала разместите правильную ссылку для логотипа. Измените эту строку:
|
1
|
<a class=»navbar-brand» href=»#»>Brand</a>
|
чтобы:
|
1
|
<a class=»navbar-brand» href=»<?php bloginfo(‘url’)?>»><?php bloginfo(‘name’)?></a>
|
Следующим шагом является вывод меню из внутреннего интерфейса макета меню. Для этих строк:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<ul class=»nav navbar-nav»>
<li class=»active»><a href=»#»>Link</a></li>
<li><a href=»#»>Link</a></li>
<li class=»dropdown»> <a href=»#» class=»dropdown-toggle» data-toggle=»dropdown»>Dropdown <b class=»caret»></b></a>
<ul class=»dropdown-menu»>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li><a href=»#»>Separated link</a></li>
<li><a href=»#»>One more separated link</a></li>
</ul>
</li>
</ul>
|
С:
|
01
02
03
04
05
06
07
08
09
10
|
<?php /* Primary navigation */
wp_nav_menu( array(
‘menu’ => ‘top_menu’,
‘depth’ => 2,
‘container’ => false,
‘menu_class’ => ‘nav’,
//Process nav menu using our custom nav walker
‘walker’ => new wp_bootstrap_navwalker())
);
?>
|
Теперь у вас есть компонент начальной загрузки Navbar, встроенный в вашу тему.
Вывод
В этом руководстве мы изучили, как интегрировать панель навигации, созданную с помощью фреймворка Bootstrap CSS, в тему WordPress. Чтобы ускорить разработку темы, вы можете просто загрузить исходные файлы и вставить их в свою тему.
На Envato Market вы также можете найти несколько отличных тем и шаблонов Bootstrap , таких как Neon Bootstrap Admin Template или Selphy Electronics Boostrap для электронной коммерции .