Слайдеры, слайд-шоу, карусели: называйте их как хотите, это невероятно популярный способ улучшить сайт WordPress.
Когда я создаю сайт для клиента, они почти всегда просят меня добавить его на свою домашнюю страницу, если не на каждую страницу сайта.
Но, несмотря на бесспорную привлекательность, слайдеры не всегда нужны в дизайне сайта. В этой статье я рассмотрю преимущества слайдеров с WordPress и выясню, когда вы должны их использовать, а когда нет. Я также посмотрю на некоторые альтернативы.
Преимущества ползунков
Слайдеры отлично смотрятся, особенно на больших экранах. Они дают вам возможность продемонстрировать несколько продуктов или сделать ссылку на несколько страниц на вашем сайте.
Если каждый отдел вашей организации хочет, чтобы его размещали на домашней странице вашего сайта, для этого можно использовать слайдер: добавьте слайд для каждого отдела, и у вас есть решение.
Поскольку сейчас они так распространены на веб-сайтах, они также могут создать впечатление, что они современные и современные, что, в свою очередь, даст бизнесу, организации или частному лицу за сайтом впечатление современности.
Но прежде чем добавить слайдер на свой сайт, подумайте, почему вы его добавляете и для чего он будет нужен. Конечно, вы должны делать это для каждого аспекта вашего сайта, но многие владельцы сайтов пропускают это рассмотрение с помощью ползунков.
Зачем использовать слайдер?
Прежде чем добавить слайдер, уделите время тому, чтобы подумать, почему вы его добавляете:
- Есть ли у вас визуальная информация, которую нужно передать, и относится ли она к более чем одной части информации или области сайта? (Если вам нужно только одно изображение или ссылка, одно изображение баннера будет загружаться быстрее и выполнять свою работу.)
- Будет ли ваша аудитория поступать через домашнюю страницу или через другие внутренние страницы вашего сайта, и в этом случае слайдер будет виден большинству посетителей?
- Будут ли люди заходить на ваш сайт на компьютере или на мобильном? Стандартный дизайн слайдера в стиле почтового ящика менее эффективен на мобильных устройствах.
- Можете ли вы вместо этого добавить информацию из ползунка в тело домашней страницы?
- Добавляете ли вы ползунок для достижения цели (общение, призыв к действию, ссылка и т. Д.) Или просто потому, что он выглядит красиво?
Какими бы ни были ваши ответы на эти вопросы, подумайте, как ваш слайдер повлияет на восприятие посетителей сайта и их поведение, когда они окажутся на вашем сайте. И учтите это также для каждого слайда в слайдере.
Итак, вы рассмотрели это и решили, что вашему сайту нужен слайдер. Вот несколько советов, которые помогут вам получить лучший пользовательский опыт (UX) от вашего слайдера.
Где разместить слайдеры
Пользователи ожидают, что слайдер появится на главной странице вашего сайта, в верхней части. Это может быть выше или ниже вашей навигации.
Если слайдер — это самая важная вещь на вашей домашней странице (т. Е. Если он ведет пользователей по ссылке, по которой вы хотите, чтобы они все следовали, например по странице подписки), то вам следует сделать его большим. Измените размер своих изображений так, чтобы они занимали весь экран, и пользователям придется прокручивать страницу вниз, если они захотят использовать остальную часть вашей домашней страницы.
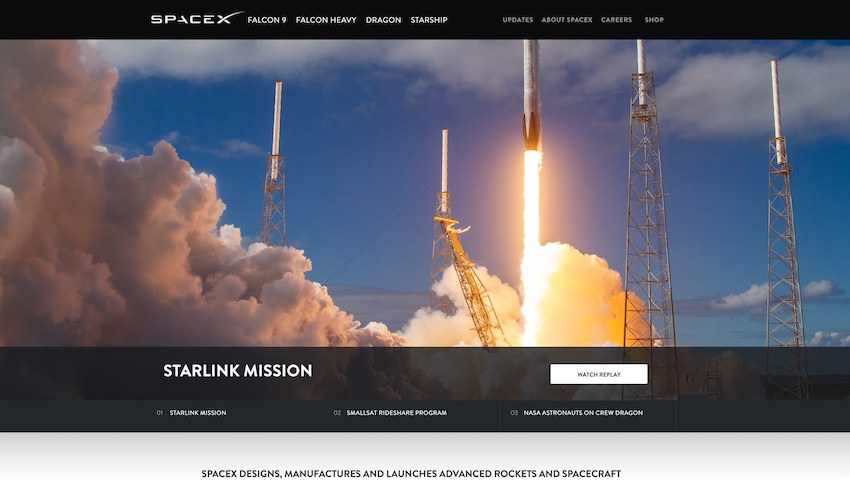
SpaceX является примером сайта, чей слайдер занимает почти всю домашнюю страницу. Она достаточно велика, чтобы доминировать, но не настолько велика, что вы не видите прокрутки, чтобы узнать больше.

Если ползунок не является неотъемлемой частью цели домашней страницы, то вы должны сделать его тоньше. Обрежьте любые изображения в пропорции, похожие на почтовый ящик, и убедитесь, что они отображаются правильно при отображении с помощью ползунка. И если ваш слайдер не является неотъемлемой частью домашней страницы, то вы можете подумать, нужен ли он вообще.
Если вы не хотите, чтобы ваш слайдер доминировал над страницей, вы можете использовать его в нижней части страницы в качестве дополнительной формы навигации. Это может заменить нижний колонтитул как визуальный способ поощрения людей посещать другие страницы вашего сайта.
Еще одним соображением является то, какие страницы слайдер должен идти. Ползунок замедлит загрузку страницы, поэтому его не следует включать в каждую страницу вашего сайта. Вы можете решить включить его только на главной странице или на статических страницах, но не в блогах.
Кроме того, у вас могут быть разные ползунки для разных разделов сайта. Например, на модном сайте у вас может быть свой слайдер для каждого отдела в вашем магазине.
У каждого слайдера, который вы добавляете на свой сайт, должна быть цель. Не забудьте определить, что должен делать слайдер; это поможет вам определить, где его разместить и насколько оно должно быть большим.
Слайдеры и мобильные устройства
Раньше многие сайты не отправляли слайдеры на мобильные устройства из-за проблем с пропускной способностью и временем загрузки. Сейчас это не так важно для многих зрителей, так как соединение 4G часто будет быстрее, чем домашний WiFi. Но это не значит, что вы должны просто отправить слайдер на мобильные устройства без внесения изменений.
В настоящее время большинство посещений веб-сайтов происходит на мобильных устройствах, а в некоторых отраслях и аудиториях эта доля значительно превышает 50%. Поэтому важно понять это правильно.
Стандартный широкий слайдер не будет хорошо смотреться на маленьком экране; он сжимается практически до чего-либо, и любые содержащиеся в нем ссылки, вероятно, будут слишком маленькими, чтобы нажимать на них пальцем или большим пальцем.
Таким образом, у вас есть два варианта: вы можете ограничить свой слайдер настольными компьютерами или отправить другую версию его на мобильные устройства.
Если вы не думаете, что стоит отправить свой слайдер на мобильные устройства, я бы спросил, нужен ли вам этот слайдер вообще. Если слайдер предназначен для выполнения функции, то он должен выполнять эту функцию для посетителей на мобильных устройствах так же, как и для посетителей на рабочем столе. Если вы не планируете отправлять слайдер на мобильные устройства, сделайте паузу и подумайте, действительно ли вам это нужно.
Если вы планируете отправить слайдер на мобильный, имеет смысл использовать альтернативные размеры. Он может состоять из тех же изображений и ссылок, что и слайдер на рабочем столе, но с обрезанными изображениями в разных пропорциях. Или вы можете решить использовать альтернативные изображения, которые лучше работают на мобильных устройствах.
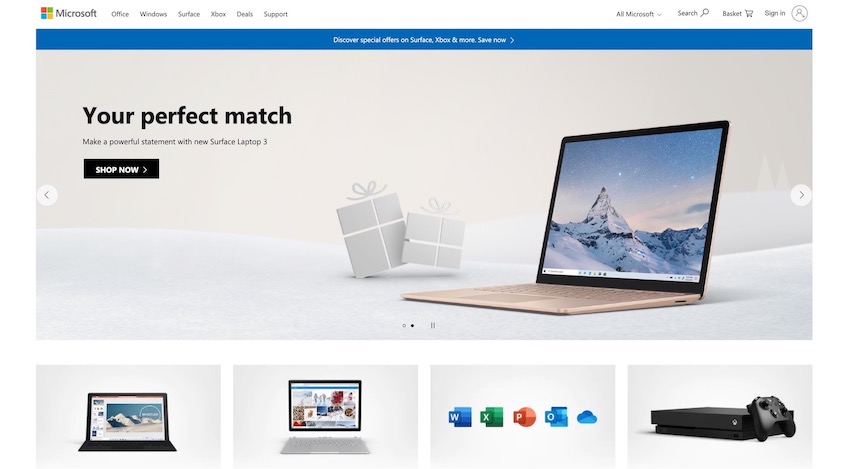
Например, на сайте Microsoft есть заметный слайдер, предназначенный для поощрения покупки.

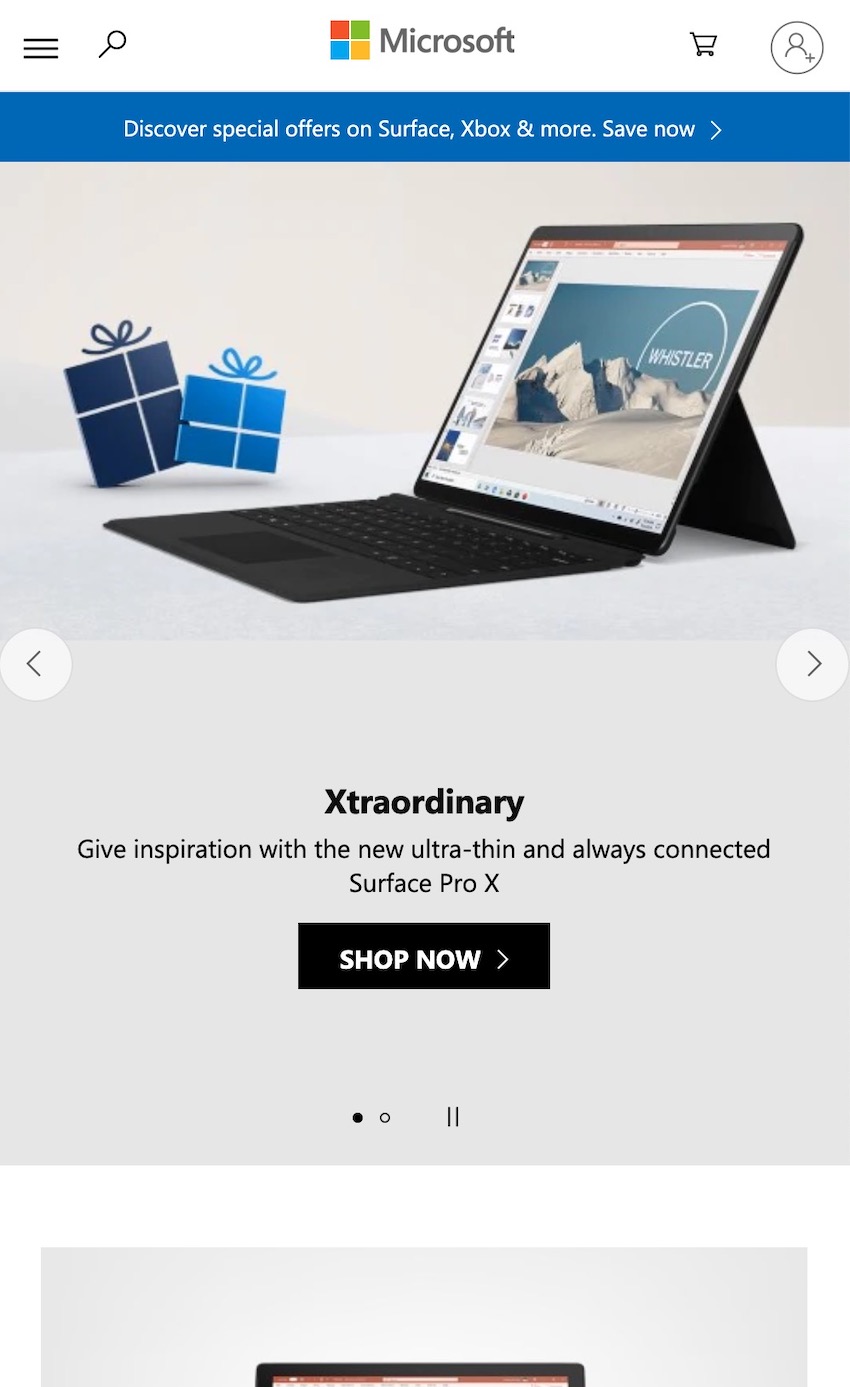
На мобильных устройствах этот размер изменяется, поэтому размеры изображения подходят лучше.

Вы можете сделать это, отправив альтернативные ползунки на рабочий стол и мобильный телефон с разными изображениями, или используя плагин-слайдер, который будет изменять размеры изображений на лету, чтобы они хорошо подходили к доступному размеру экрана. Например, плагин Slider Revolution автоматически изменяет размеры ваших изображений, чтобы они работали на устройстве, на котором они просматриваются.
Если вы создадите альтернативный слайдер вручную, то, как вы обрежете изображения, будет зависеть от назначения слайдера.
Если слайдер является наиболее важным элементом на странице, и вы разработали его для заполнения всей страницы на рабочем столе, то вы должны сделать то же самое на мобильном телефоне. Создайте изображения размером примерно 1440 на 2560 пикселей и используйте их в своем мобильном слайдере.
Затем пользователям придется либо нажимать на ссылки в слайдере, либо прокручивать страницу вниз, чтобы увидеть любой другой контент. Если для них есть больше содержимого, к которому нужно перейти, убедитесь, что все изображение на слайдере не является ссылкой. В противном случае, когда они попытаются прокрутить, они нажмут на ссылку.
Если ползунок не самый важный элемент на странице, уменьшите его. Размер, который занимает примерно половину экрана или чуть меньше, чтобы вместить любой заголовок над ним, сделает изображения достаточно заметными, а также придаст вес содержимому под ними.
Ползунки и Доступность
Слайдеры являются визуально визуальной средой, поэтому легко забыть о проблемах доступности, которые они могут вызвать.
Еще раз, это возвращает вас к вопросу: действительно ли нужен слайдер? Это выполняет цель?
Если этой целью является навигация, то вам нужно будет включить текст для использования программами чтения с экрана, чтобы посетители с нарушениями зрения могли по-прежнему получать доступ к контенту, на который рассчитан слайдер.
Если цель носит информационный характер, то текст необходим для передачи любой информации, которая могла быть передана изображениями. Любой текст на ваших изображениях также должен быть закодирован на странице.
Если ползунок чисто декоративный, то, как и в случае с изображениями, вам не нужно предоставлять альтернативный текст для программ чтения с экрана, поскольку это не повлияет на работу пользователя. Вместо этого используйте язык в своем контенте, чтобы передать то же впечатление, что и ваши изображения. Поэтому, если ваш сайт предназначен для бутик-отеля, а слайдер показывает изображения спален, убедитесь, что на вашем сайте есть текст, который описывает эти спальни таким образом, чтобы помочь людям с нарушениями зрения создать такое же впечатление, что посетитель, глядя на фото получу.
Если вам нужно включить альтернативный текст в свой слайдер, используйте плагин, который позволяет вам сделать это. Плагин RoyalSlider разработан для обеспечения доступности и позволяет включать текст вместо ваших изображений.
Альтернативы ползункам
Даже если вы используете слайдер, важно предоставить такую же информацию и в другом месте на вашем сайте.
Гуру юзабилити Якоб Нильсен провел тест, в ходе которого пользователям было предложено найти ключевую информацию на веб-сайте Siemens . Эта информация была размещена на слайдере, но из-за «слепоты баннера» они ее не увидели и не смогли найти информацию.
Поэтому, если вы используете ползунок для навигации или для преобразования информации, обязательно добавьте это и в содержимое своей домашней страницы. Включите кнопку призыва к действию для навигации и простой текст для информации.
Если вы решите вообще не использовать ползунок, вам может быть интересно, что использовать в качестве альтернативы. Вот несколько вариантов:
Одно изображение баннера
Если у вас есть только одно место, куда вы хотите, чтобы посетители заходили, или одно предложение, которое вы хотите выделить, рассмотрите возможность использования изображения баннера вместо слайдера. Он будет загружаться быстрее и будет более надежным. Убедитесь, что вы также включили содержание в текст, потому что баннер слепота.
Улучшенная навигация
Вместо того, чтобы использовать ползунок, чтобы направлять людей на ключевые страницы вашего сайта, просмотрите навигацию, чтобы она направляла людей туда, куда вы хотите, чтобы они шли. Рассмотрите возможность рационализации навигации на высшем уровне и сосредоточения внимания на приоритетных ссылках.
формы
Если вы хотите, чтобы пользователи переходили на страницу с формой, почему бы просто не разместить эту форму на главной странице?
Больше контента на домашней странице
Становится все более популярным создание визуальных домашних страниц, которые поощряют пользователей прокручивать несколько изображений и разделов текста, вместо того чтобы переходить на другие страницы сайта. Это может быть визуально более привлекательным, чем слайдер, легче ориентироваться и создавать впечатление, что оно действительно актуально.
Лучший контент
Вместо того чтобы полагаться на свой слайдер, чтобы побудить людей к действию, просмотрите содержимое своей домашней страницы. Используйте хороший копирайтинг, чтобы выиграть конверсии, так же, как и на отличной целевой странице .
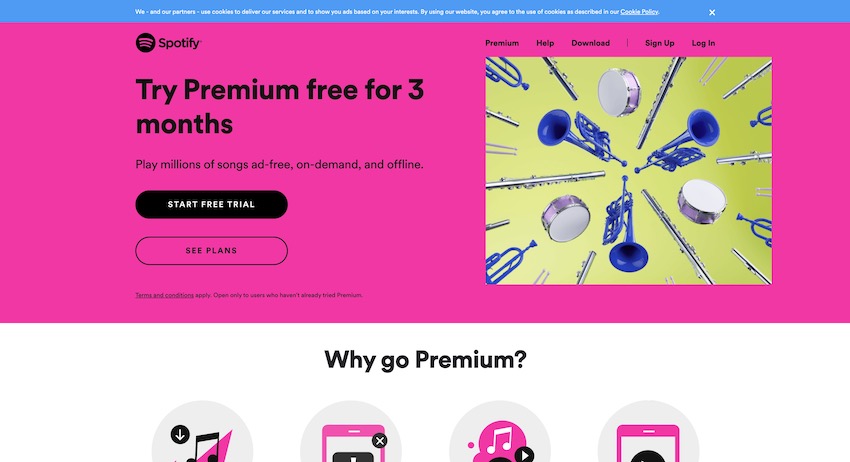
Spotify является примером сайта, который использует одно изображение баннера вместо слайдера, потому что у него есть одна вещь, которую он хочет, чтобы вы делали: зарегистрироваться.

Слайдеры находят применение — если их использовать с умом
Слайдеры играют определенную роль. Если у вас есть очень наглядная информация, чтобы передать и тщательно рассмотреть размещение и дизайн вашего слайдера, это может улучшить дизайн вашего сайта WordPress.
Но важно добавить время, чтобы быть стратегическим и учитывать при добавлении слайдера на ваш сайт. Подумайте, как это будет выглядеть на мобильных устройствах, как это повлияет на доступность и какие у вас есть альтернативы. Если вы примете этот подход, вы не ошибетесь.
И если вы собираетесь использовать слайдер на своем веб-сайте, вы можете рассмотреть один из выдающихся плагинов премиум-класса для слайдеров и каруселей, доступных на CodeCanyon. Покупка дает вам право на пожизненные обновления и бесплатную техническую поддержку в течение шести месяцев.