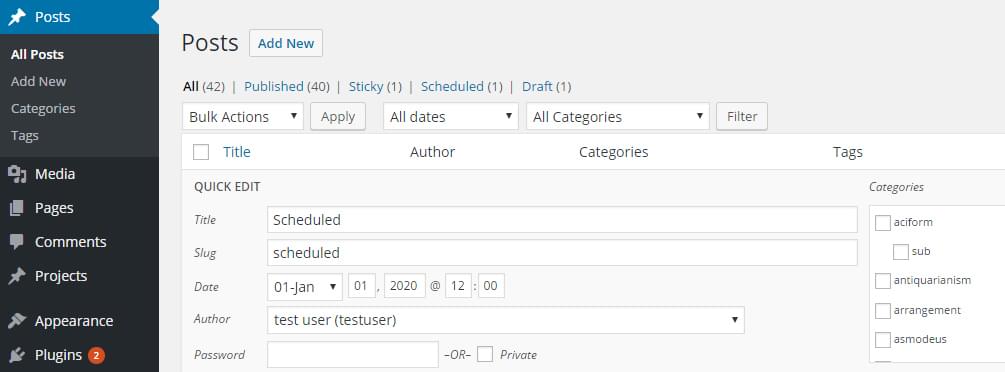
Встроенная функция «Быстрое редактирование» на экранах администрирования в WordPress дает вам простой и быстрый способ изменить содержание ваших сообщений без необходимости переходить в полноценный редактор сообщений.
По умолчанию WordPress включает несколько полей для ускорения процесса редактирования, таких как заголовок, слаг, таксономии и метаданные, такие как селектор даты публикации и статус поста. Однако, если вы расширили типы сообщений, вы обнаружите, что не можете изменить эти значения здесь. Это то, на что мы сейчас будем смотреть.
Создание плагина для нашей функциональности
Рекомендуется создавать плагины, когда мы модифицируем функциональность (вы можете найти руководство для начинающих, если вы только начинаете с разработки плагинов ). Начните с создания класса, который будет действовать как точка входа наших плагинов. Есть несколько движущихся частей, чтобы начать работу, поэтому начните с базовой структуры.
class el_extend_quick_edit{ private static $instance = null; public function __construct(){ add_action('manage_post_posts_columns', array($this, 'add_custom_admin_column'), 10, 1); //add custom column add_action('manage_posts_custom_column', array($this, 'manage_custom_admin_columns'), 10, 2); //populate column add_action('quick_edit_custom_box', array($this, 'display_quick_edit_custom'), 10, 2); //output form elements for quickedit interface add_action('admin_enqueue_scripts', array($this, 'enqueue_admin_scripts_and_styles')); //enqueue admin script (for prepopulting fields with JS) add_action('add_meta_boxes', array($this, 'add_metabox_to_posts'), 10, 2); //add metabox to posts to add our meta info add_action('save_post', array($this, 'save_post'), 10, 1); //call on save, to update metainfo attached to our metabox } //adds a new metabox on our single post edit screen public function add_metabox_to_posts($post_type, $post){ } //metabox output function, displays our fields, prepopulating as needed public function display_metabox_output($post){ } //enqueue admin js to pre-populate the quick-edit fields public function enqueue_admin_scripts_and_styles(){ } //Display our custom content on the quick-edit interface, no values can be pre-populated (all done in JS) public function display_quick_edit_custom($column){ } //add a custom column to hold our data public function add_custom_admin_column($columns){ } //customise the data for our custom column, it's here we pull in meatdata info public function manage_custom_admin_columns($column_name, $post_id){ } //saving meta info (used for both traditional and quick-edit saves) public function save_post($post_id){ } //gets singleton instance public static function getInstance(){ if(is_null(self::$instance)){ self::$instance = new self(); } return self::$instance; } } $el_extend_quick_edit = el_extend_quick_edit::getInstance(); Добавление пользовательских метаполей
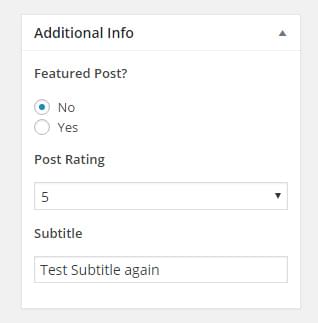
Поскольку в конечном итоге мы хотим расширить экран быстрого редактирования, нам нужно начать с добавления нового мета-поля к нашим сообщениям. Мы добавим пользовательский метабокс, а затем выведем несколько различных типов элементов формы:
- Флажок, чтобы определить, будет ли наш пост «избранным», который мы могли бы затем использовать где-нибудь в нашей теме для уникального стиля.
- Список номеров, которые будут использоваться в качестве рейтинга сообщений. Это будет отображаться как элемент выбора. Это может быть использовано темой, чтобы ограничить вывод сообщений определенным рейтингом и выше
- Простой текстовый ввод для хранения «субтитров» нашего поста, что-то вроде стажера, которое может отображаться под основным заголовком поста.
Если вы новичок в добавлении настраиваемых метаполей в типы сообщений, не стесняйтесь читать нашу недавнюю статью, в которой мы рассмотрели добавление настраиваемых метабоксов / полей .
//adds a new metabox on our single post edit screen public function add_metabox_to_posts($post_type, $post){ add_meta_box( 'additional-meta-box', __('Additional Info', 'post-quick-edit-extension'), array($this, 'display_metabox_output'), 'post', 'side', 'default' ); }
Теперь, когда у нас есть метабокс, нам нужно добавить наши поля. Для каждого из наших различных полей нам нужно вывести значения разметки и предварительно выбрать / заполнить, если они у нас уже установлены.
//metabox output function, displays our fields, prepopulating as needed public function display_metabox_output($post){ $html = ''; wp_nonce_field('post_metadata', 'post_metadata_field'); $post_featured = get_post_meta($post->ID, 'post_featured', true); $post_rating = get_post_meta($post->ID, 'post_rating', true); $post_subtitle = get_post_meta($post->ID, 'post_subtitle', true); //Featured post (radio) $html .= '<p>'; $html .= '<p><strong>Featured Post?</strong></p>'; $html .= '<label for="post_featured_no">'; if($post_featured == 'no' || empty($post_featured)){ $html .= '<input type="radio" checked name="post_featured" id="post_featured_no" value="no"/>'; }else{ $html .= '<input type="radio" name="post_featured" id="post_featured_no" value="no"/>'; } $html .= ' No</label>'; $html .= '</br>'; $html .= '<label for="post_featured_yes">'; if($post_featured == 'yes'){ $html .= '<input type="radio" checked name="post_featured" id="post_featured_yes" value="yes"/>'; }else{ $html .= '<input type="radio" name="post_featured" id="post_featured_yes" value="yes"/>'; } $html .= ' Yes</label>'; $html .= '</p>'; //Internal Rating (select) $html .= '<p>'; $html .= '<p>'; $html .= '<label for="post_rating"><strong>Post Rating</strong></label>'; $html .= '</p>'; $html .= '<select name="post_rating" id="post_rating" value="' . $post_rating .'" class="widefat">'; $html .= '<option value="1" ' . (($post_rating == '1') ? 'selected' : '') . '>1</option>'; $html .= '<option value="2" ' . (($post_rating == '2') ? 'selected' : '') . '>2</option>'; $html .= '<option value="3" ' . (($post_rating == '3') ? 'selected' : '') . '>3</option>'; $html .= '<option value="4" ' . (($post_rating == '4') ? 'selected' : '') . '>4</option>'; $html .= '<option value="5" ' . (($post_rating == '5') ? 'selected' : '') . '>5</option>'; $html .= '</select>'; $html .= '</p>'; //Subtitle (text) $html .= '<p>'; $html .= '<p>'; $html .= '<label for="post_subtitle"><strong>Subtitle</strong></label>'; $html .= '</p>'; $html .= '<input type="text" name="post_subtitle" id="post_subtitle" value="' . $post_subtitle .'" class="widefat"/>'; $html .= '</p>'; echo $html; }
Большая часть нашего вывода достаточно понятна, мы выводим наши элементы управления формой после отображения нашего nonce поля и затем заполняем наши различные значения. Весь этот контент будет отображаться внутри вашего метабокса при редактировании вашего поста и должен выглядеть примерно так, как показано ниже.
Сохранение наших новых метаданных
Поскольку мы добавляем новые поля, нам нужно подключиться к save_post чтобы мы могли обновить наши данные. Эта информация отображается в наших пользовательских столбцах и в конечном итоге используется для предварительного заполнения элементов быстрого редактирования. Скопируйте следующее в метод плагина save_post .
//saving meta info (used for both traditional and quick-edit saves) public function save_post($post_id){ $post_type = get_post_type($post_id); if($post_type == 'post'){ //check nonce set if(!isset($_POST['post_metadata_field'])){ return false; } //verify nonce if(!wp_verify_nonce($_POST['post_metadata_field'], 'post_metadata')){ return false; } //if not autosaving if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) { return false; } //all good to save $featured_post = isset($_POST['post_featured']) ? sanitize_text_field($_POST['post_featured']) : ''; $post_rating = isset($_POST['post_rating']) ? sanitize_text_field($_POST['post_rating']) : ''; $post_subtitle = isset($_POST['post_subtitle']) ? sanitize_text_field($_POST['post_subtitle']) : ''; update_post_meta($post_id, 'post_featured', $featured_post); update_post_meta($post_id, 'post_rating', $post_rating); update_post_meta($post_id, 'post_subtitle', $post_subtitle); } }
Первая часть нашей функции проверяет, что наш nonce установлен и что он действителен. Этот одноразовый номер выводится в верхней части нашего метабокса и действует как простой метод безопасности. Мы собираем наши значения, очищаем их и сохраняем с помощью update_post_meta .
Добавление пользовательских столбцов
Чтобы добавить пользовательский вывод на экран быстрого редактирования, вам нужно иметь хотя бы один пользовательский столбец на экране пост-управления; нет никакого способа обойти это, поскольку ловушка, которую мы используем позже для вывода нашего контента, срабатывает только при наличии пользовательского столбца администратора.
Эти столбцы важны, поскольку именно здесь мы будем выводить текущее значение наших сообщений для наших метаданных (так как функция вывода Quick Edit не имеет возможности предварительно заполнять наши значения). Скопируйте следующее в ваш плагин.
//add a custom column to hold our data public function add_custom_admin_column($columns){ $new_columns = array(); $new_columns['post_featured'] = 'Featured?'; $new_columns['post_rating'] = 'Rating'; $new_columns['post_subtitle'] = 'Subtitle'; return array_merge($columns, $new_columns); }
Мы подключаемся к фильтру manage_post_posts_columns чтобы добавить наши собственные пользовательские столбцы к типу содержимого post . Для нашего примера мы добавляем три столбца, но вы можете добавить столько, сколько захотите.
Заполнение наших пользовательских столбцов для отображения текущих значений
Теперь, когда у нас есть собственные столбцы, нам нужно заполнить их значениями из нашего поста. Мы подключаемся к действию manage_posts_custom_column и сравниваем переменную column_name чтобы мы могли заполнить наш столбец.
Важной частью здесь является то, что для каждого из наших мета значений мы заключаем их в элемент div с таким id , как post_featured_{$post_id} . Это сделано намеренно, чтобы позже, когда нам нужно было получить текущие мета-значения и предварительно заполнить наши поля, выведенные на экране быстрого редактирования.
//customise the data for our custom column, it's here we pull in metadata info for each post. These will be referred to in our JavaScript file for pre-populating our quick-edit screen public function manage_custom_admin_columns($column_name, $post_id){ $html = ''; if($column_name == 'post_featured'){ $post_featured = get_post_meta($post_id, 'post_featured', true); $html .= '<div id="post_featured_' . $post_id . '">'; if($post_featured == 'no' || empty($post_featured)){ $html .= 'no'; }else if ($post_featured == 'yes'){ $html .= 'yes'; } $html .= '</div>'; } else if($column_name == 'post_rating'){ $post_rating = get_post_meta($post_id, 'post_rating', true); $html .= '<div id="post_rating_' . $post_id . '">'; $html .= $post_rating; $html .= '</div>'; } else if($column_name == 'post_subtitle'){ $post_subtitle = get_post_meta($post_id, 'post_subtitle', true); $html .= '<div id="post_subtitle_' . $post_id . '">'; $html .= $post_subtitle; $html .= '</div>'; } echo $html; }
Настройка интерфейса быстрого редактирования
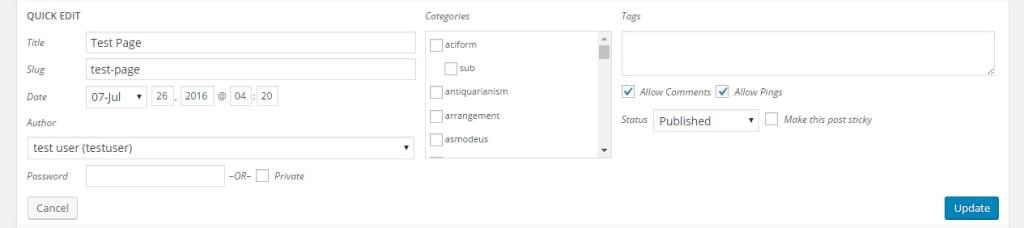
Чтобы настроить этот раздел, нам нужно подключиться к действию quick_edit_custom_box . Это действие запускается для каждой из наших публикаций в интерфейсе администратора, предоставляя все быстрые действия по умолчанию и предоставляя нам доступ для добавления наших собственных.
Эта функция вызывается один раз для каждого зарегистрированного пользовательского столбца. Именно здесь мы подключаемся, чтобы расширить интерфейс.
//Display our custom content on the quick-edit interface, no values can be pre-populated (all done in JavaScript) public function display_quick_edit_custom($column){ $html = ''; wp_nonce_field('post_metadata', 'post_metadata_field'); //output post featured checkbox if($column == 'post_featured'){ $html .= '<fieldset class="inline-edit-col-left clear">'; $html .= '<div class="inline-edit-group wp-clearfix">'; $html .= '<label class="alignleft" for="post_featured_no">'; $html .= '<input type="radio" name="post_featured" id="post_featured_no" value="no"/>'; $html .= '<span class="checkbox-title">Post Not Featured</span></label>'; $html .= '<label class="alignleft" for="post_featured_yes">'; $html .= '<input type="radio" name="post_featured" id="post_featured_yes" value="yes"/>'; $html .= '<span class="checkbox-title">Post Featured</span></label>'; $html .= '</div>'; $html .= '</fieldset>'; } //output post rating select field else if($column == 'post_rating'){ $html .= '<fieldset class="inline-edit-col-center ">'; $html .= '<div class="inline-edit-group wp-clearfix">'; $html .= '<label class="alignleft" for="post_rating">Post Rating</label>'; $html .= '<select name="post_rating" id="post_rating" value="">'; $html .= '<option value="1">1</option>'; $html .= '<option value="2">2</option>'; $html .= '<option value="3">3</option>'; $html .= '<option value="4">4</option>'; $html .= '<option value="5">5</option>'; $html .= '</select>'; $html .= '</div>'; $html .= '</fieldset>'; } //output post subtitle text field else if($column == 'post_subtitle'){ $html .= '<fieldset class="inline-edit-col-right ">'; $html .= '<div class="inline-edit-group wp-clearfix">'; $html .= '<label class="alignleft" for="post_rating">Post Subtitle</label>'; $html .= '<input type="text" name="post_subtitle" id="post_subtitle" value="" />'; $html .= '</div>'; $html .= '</fieldset>'; } echo $html; }
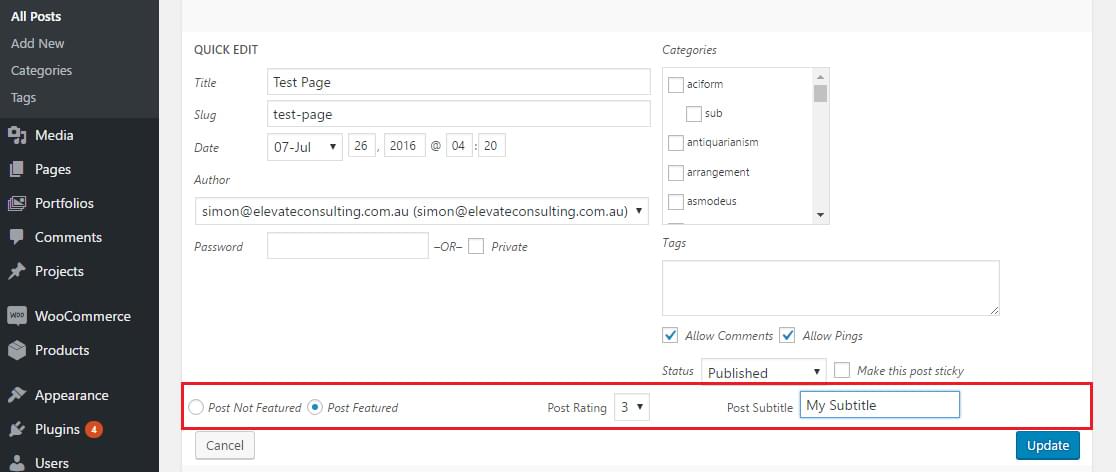
Общий процесс вывода этих полей аналогичен тому, что мы сделали для нашего метабокса. Мы хотим отобразить наш рекомендуемый флажок, поле выбора рейтинга и элементы управления вводом текста. Классы, используемые в наших элементах, те же, что используются в WordPress для их макета. Вам нужно будет поэкспериментировать с ними, если вы предпочитаете определенный стиль, но использование inline-edit-col-left , inline-edit-col-center и inline-edit-col-right выровняет ваш макет.
Ставить в очередь наш Admin JavaScript File
Интерфейс Quick Edit не создается, когда WordPress выводит экран администратора. Когда пользователь нажимает кнопку «Редактировать» , WordPress динамически создает элементы управления для редактирования, заполняя заголовок, слаг, автора и другую информацию.
Поскольку все это динамично, мы не можем просто выводить наши метаданные в PHP, нам нужно собирать наши значения с помощью JavaScript.
Добавьте следующую функцию, чтобы включить только JavaScript-файл нашего администратора. Я добавил его в базовый каталог плагина, но вы можете изменить структуру, если хотите, в специальной папке JavaScript.
public function enqueue_admin_scripts_and_styles(){ wp_enqueue_script('quick-edit-script', plugin_dir_url(__FILE__) . '/post-quick-edit-script.js', array('jquery','inline-edit-post' )); }
Динамическое заполнение экрана быстрого редактирования значениями
Действие quick_edit_custom_box мы использовали ранее, выводит все элементы управления формы для элемента управления Quick Edit. Однако, как упоминалось ранее, этот элемент управления динамически создается с помощью JavaScript, поэтому невозможно автоматически заполнять наши мета-поля.
Есть два метода, которые вы можете использовать, чтобы получить ваши значения:
- Создайте пользовательский метод для получения вашей информации : подключитесь к действию
editи вызовите Ajax-вызов зарегистрированной функции. Чтобы заставить это работать, вы можете передать идентификатор сообщения из интерфейса быстрого редактирования, а затем использовать функциюget_post_metaдля получения и возврата ваших значений. - Используйте существующие функциональные возможности WordPress. Скопируйте существующую JavaScript-функцию WordPress и расширьте ее для сбора пользовательских значений.
Первый способ хорош, но требует немного больше усилий с обратной поездкой на сервер для получения дополнительной информации. Наш второй вариант немного проще: мы можем подключиться к функции JavaScript, используемой для визуализации поля быстрого редактирования, а затем расширить его для сбора наших метаданных. Это маршрут, по которому мы пойдем.
Откройте ваш новый файл JavaScript в очереди и добавьте следующее. Мы посмотрим, как все это работает в ближайшее время.
/* * Post Bulk Edit Script * Hooks into the inline post editor functionality to extend it to our custom metadata */ jQuery(document).ready(function($){ //Prepopulating our quick-edit post info var $inline_editor = inlineEditPost.edit; inlineEditPost.edit = function(id){ //call old copy $inline_editor.apply( this, arguments); //our custom functionality below var post_id = 0; if( typeof(id) == 'object'){ post_id = parseInt(this.getId(id)); } //if we have our post if(post_id != 0){ //find our row $row = $('#edit-' + post_id); //post featured $post_featured = $('#post_featured_' + post_id); post_featured_value = $post_featured.text(); if(post_featured_value == 'yes'){ $row.find('#post_featured_yes').val(post_featured_value).attr('checked', true); }else{ $row.find('#post_featured_no').val(post_featured_value).attr('checked', true); } //post rating $post_rating = $('#post_rating_' + post_id); $post_rating_value = $post_rating.text(); $row.find('#post_rating').val($post_rating_value); $row.find('#post_rating').children('[value="' + $post_rating_value + '"]').attr('selected', true); //post subtitle $post_subtitle= $('#post_subtitle_' + post_id); post_subtitle_value = $post_subtitle.text(); $row.find('#post_subtitle').val(post_subtitle_value); } } });
Мы начинаем с получения встроенного объекта-редактора с помощью inlineEditPost.edit . Мы сохраняем эту копию и заменяем ее функциональность. Внутри нашей новой функции мы вызываем старую функцию, используя $inline_editor.apply( this, arguments); это гарантирует сохранение функциональности WordPress по умолчанию для создания поля быстрого редактирования.
Именно в этот момент мы можем активировать нашу функциональность. Мы гарантируем, что переменная id переданная в функцию, является object а затем получаем из нее post_id .
Мы используем этот post_id для поиска пользовательских столбцов администратора, в которых хранятся наши метаданные. Например, если мы редактируем сообщение 2100 мы можем посмотреть его рейтинг, найдя столбец с идентификатором post_rating_2100 .
Мы находим все наши значения и затем соответствующим образом предварительно заполняем наши элементы управления формой. Если бы у вас было больше полей, вы могли бы использовать ту же логику, чтобы расширить ее.
Когда пользователь нажимает кнопку обновления , Ajax-запрос отключается и запускает сохранение после вызова; это вызовет нашу функцию save_post мы save_post ранее, заботясь об обновлении наших новых мета-значений.
Завершение всего этого
Было несколько шагов, чтобы все это отсортировать, но, как вы можете видеть на следующем изображении, оно того стоило. Ваш интерфейс быстрого редактирования теперь показывает ваши метаданные, и вы можете легко обновить их, не открывая свое сообщение
Сам интерфейс является отличным инструментом, и если вы присоединяете к своему сообщению несколько различных типов метаполей, то отличная идея — расширить их до интерфейса Quick Edit. Управление вашими сообщениями без необходимости вводить каждое сообщение вручную сэкономит время и значительно упростит администрирование вашего сайта.
Вы можете выводить любой тип информации в поле «Быстрое редактирование», чтобы вы могли взять то, что мы сделали здесь, и расширить его, чтобы предоставить еще более индивидуальное решение.