Если вы разрабатываете плагины или темы WordPress, то вы, вероятно, слышали о Roots.io . Это началось как начальная тема и развилось в ряд инструментов. Roots — это один из наиболее полных наборов инструментов для разработки тем, плагинов и сайтов WordPress.
Корни состоят из:
В этой статье мы рассмотрим Bedrock. Bedrock — это стек WordPress, который помогает вам создавать сайты для современного Интернета. Вы также можете перетащить свою папку WordPress в такую среду, как MAMP или WAMP, но Bedrock делает это дальше.
Несколько слов о коренной породе
Bedrock — это стандартный WordPress, а также некоторые дополнительные функции, которые делают настройку, управление зависимостями и структуру папок более удобными при разработке.
Что мне нравится в Bedrock, так это то, что он включает приложение Twelve Factor . Первоначально представленный Heroku (PaaS для веб-приложений), это набор «правил» того, как должно вести себя современное веб-приложение. Кроме того, люди, стоящие за Roots, написали подходящую методологию для WordPress, которую вы можете найти здесь .
В этой статье мы покажем вам, как начать работать с Homestead и Bedrock. После этого вы также можете проверить Trellis для более полной настройки. Если вы не знаете, что такое Homestead, быстро прочитайте их документы . Настройте среду Homestead в своей системе, а затем выполните следующие шаги.
Установка
Эти шаги также описаны в документации по Bedrock, но некоторые являются дополнительными шагами из-за среды Homestead.
homestead edit
Мой файл конфигурации выглядит так:
---
ip: "10.1.1.33 "
memory: 2048
cpus: 1
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: ~/projects/Homestead/
to: /home/vagrant/Code
sites:
- map: bedrock.app
to: /home/vagrant/Code/bedrock/web
databases:
- homestead
- bedrock
variables:
- key: APP_ENV
value: local
Вы увидите, что у нас есть папка с projectsHomestead Здесь мы установим файлы Bedrock. Поскольку ~/projects/Homestead//home/vagrant/Code//home/vagrant/Code/bedrock/ В моей конфигурации я использую /home/vagrant/Code/bedrock/web Это потому, что index.php
cd ~/projects/Homestead
git clone https://github.com/roots/bedrock.git
Структура папок в Bedrock немного отличается. Внутри папки Bedrock у вас есть .env.example Это файл среды. Внутри этого файла вы можете добавить переменные, к которым можно получить доступ через проект. Однако сначала вы должны переименовать его в .env
До сих пор у нас есть только скелет вашего проекта. Файлы WordPress на самом деле еще не установлены. Поскольку этот скелет управляется Composer, мы должны установить дополнительные пакеты.
homestead ssh
cd Code
cd bedrock
composer install
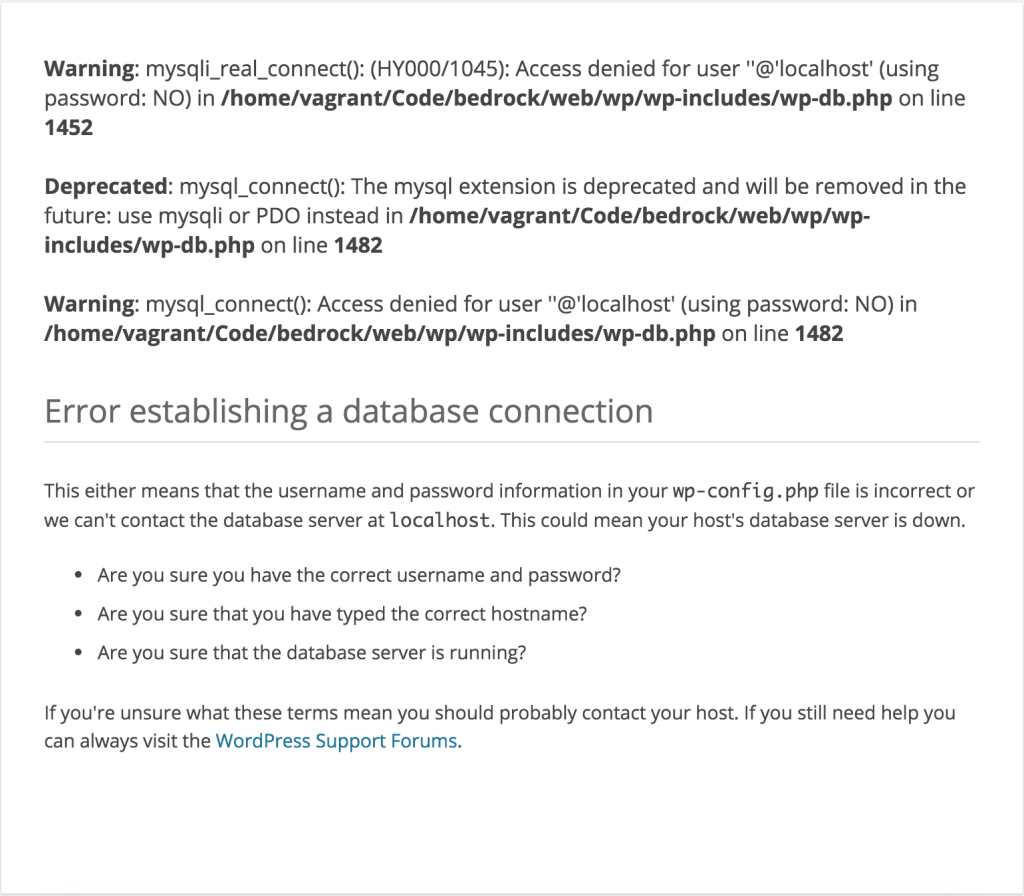
Если вы попытаетесь открыть bedrock.app
Проблема в файле .env Если вы откроете этот файл, вы увидите некоторые переменные для соединения с базой данных, SITE_URL , HOME и самого ENV . В homestead.yaml Для каждой новой базы данных Homestead устанавливает имя пользователя «hometead» и пароль «secret», DB_HOST изменяется на localhost, WP_HOME и WP_SITEURL — на http://bedrock.apphttp://bedrock.app/wp
Теперь давайте еще раз проверим в нашем браузере bedrock.app На этот раз все хорошо.
Моя конфигурация .env
DB_NAME=bedrock
DB_USER=homestead
DB_PASSWORD=secret
DB_HOST=localhost
WP_ENV=development
WP_HOME=http://bedrock.app
WP_SITEURL=http://bedrock.app/wp
# Generate your keys here: https://api.wordpress.org/secret-key/1.1/salt/
AUTH_KEY='!+H!/A6=1q|%~[r|wlxjj08D/:]PIC}Gd 66WlQyAqj(:/-`EBxAu-f}@G,rh-!Z'
SECURE_AUTH_KEY='3:NWn8%*w>Y7V;H_IM<kj:i@|a2gT&K`WZwJZ?o=S?yd~d1huGv=7]i5q%Ia02mm'
LOGGED_IN_KEY='N=*D115ejwdp|6g]KLiggtg4@`<Nl.g9n1F*@HV<!.8WqJC#u(?8-eW91RI~r6kD'
NONCE_KEY='XIRn1WSc4d=3VM!,7DyC;dF2S-KRuf/2GqNtO-Le=x5P<8+~=.|{+C47@!1Bh/z>'
AUTH_SALT='#lZGMcjd?pU/4Nh-4&R.By$BW3>o(4VkIH6T0c@+E_*9*)vY21*zwMC`]WJ:4mHd'
SECURE_AUTH_SALT='v?${}-#bZI>SaoZbQ*-ZP/ c^Ic3YhN&|si}&U0B!+UPCZE8(bg)&;Tz)8=0$U>['
LOGGED_IN_SALT='~;7I1PZ-o>JRMVEWPxeAiDlN1<%|!g@4^H+aU*3#=%vZ}q<7uC)ScK:5@_TI=`k;'
NONCE_SALT='EMtD>gE l)!u+:QW ;$hf2B0^NTV-])?>_6T6Iv=S*LOuzL&+n|P]{hZ]<0Jg-`b'
Если вы собираетесь настроить это на удаленном сервере, URL будет другим, это только для локальной установки. Также имейте в виду, что .env.gitignore Поскольку вы хотите иметь разные конфигурации на сервере, сам код не зависит от среды (подробнее об этом рассказано в методологии 12-факторного приложения).
Структура папок
Чтобы лучше понять, как работать с Bedrock, сначала вы должны узнать его структуру папок и файлов.
В папке верхнего уровня мы видим файл Composer, файл Travis, файл gitignore, конфигурацию rulset.xml и wp-cli.
Начнем с файла Трэвиса. Если вы используете BitBucket или GitHub, вы можете связаться с настройкой Travis CI для запуска определенных вами тестов. В случае файла Bedrock Travis он извлекает сниффер кода из PEAR и использует ruleset.xml
Все управляется с помощью Composer. Даже код WordPress-скрипта устанавливается Composer. Что еще более интересно, эта конфигурация Composer использует wpackagist в качестве дополнительного репозитория. Вот откуда берутся файлы ядра WordPress.
"wordpress-install-dir": "web/wp"
Это строка в composer.json
В wp-cli.ymlWp-CLI ) указывается только каталог WordPress:
path: web/wp
Vendor Однако пакеты, которые приходят из wpackagist, будут установлены в другом месте. Дойдем до этого позже.
В веб-каталоге вы будете проводить большую часть своего времени. Этот каталог содержит папку wpapp wp Также в composer.json
"installer-paths": {
"web/app/mu-plugins/{$name}/": ["type:wordpress-muplugin"],
"web/app/plugins/{$name}/": ["type:wordpress-plugin"],
"web/app/themes/{$name}/": ["type:wordpress-theme"]
}
Таким образом, вы можете держать все очень отдельно. .gitignore Каталог web / WP не включен в коммиты Git. Либо это .env, потому что у вас должен быть другой на вашем сервере. Это потому, что конфигурация вашей базы данных отличается (также любая другая конфигурация, которую вы храните там).
Последнее, но не менее важное — это конфигурация. Если у вас есть три разные среды, скажем, dev , staging и production , есть вероятность, что вы захотите иметь разные конфигурации для каждой. В папке config вы увидите, что application.php Однако, если вы хотите изменить конфигурацию, проверьте папку config / environment.
Что нужно помнить
Я надеюсь, что вы сейчас заинтересованы в Bedrock. Я использую Homestead, потому что это хороший инструмент, и я с ним знаком. Перед тем как уйти, пожалуйста, ознакомьтесь с Треллис . Хорошая вещь о Roots.io заключается в том, что они разработали целый ряд продуктов от начальной темы Sage до Trellis, которые могут настроить весь ваш сервер. Каждый продукт подходит и работает очень хорошо вместе.
Что вы думаете о Bedrock? Пожалуйста, оставьте свой комментарий ниже.