Распространение сайтов WordPress по всему Интернету дало несколько удивительных дизайнов страниц, которые поразительны своей оригинальностью, помогая создать уникальное присутствие в сети.
Общее преимущество WordPress заключается в том, что он позволяет людям с небольшим количеством кода получить возможность загрузить тему, установить некоторые плагины и создать компетентный и визуально привлекательный веб-сайт.
Однако, если вы стремитесь создать уникальный дизайн веб-страницы, вы можете научиться настраивать дизайн своей страницы. Сегодня мы увидим, как некоторые из этих удивительных дизайнов страниц создаются в темах WordPress, и помогут вам создать свои собственные шаблоны дизайна для различных ситуаций.
Как эти конструкции работают?
Каждая тема содержит свой тип реализации для пользовательских дизайнов страниц.
В основном, есть два основных метода создания пользовательских дизайнов страниц.
Шаблоны страниц
Существуют определенные типы страниц для отображения категорий, сообщений и страниц внутри темы по умолчанию. Мы можем добавлять свои собственные дизайны страниц, используя шаблоны страниц WordPress. Все, что вам нужно сделать, это определить имя шаблона как комментарий в верхней части страницы. Следующий код содержит базовый шаблон страницы.
<? PHP / * Имя шаблона: мой пользовательский шаблон * / get_header (); ?> // Содержание <? php get_sidebar (); ?> <? php get_footer (); ?>
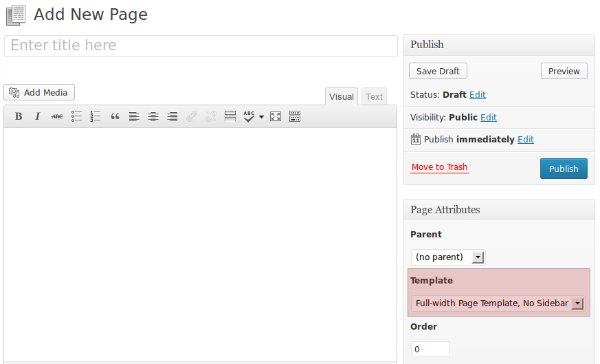
Как только шаблон определен, вы можете назначить его новой добавляемой странице, как показано на следующем экране.
Шорткоды
Шорткоды — это многократно используемые фрагменты кода, которые действуют как ярлыки для обеспечения сложных функций и параметров отображения.
Как правило, шаблоны дизайна шорткодов размещаются внутри редактора страниц, и вы можете добавлять или изменять необходимые данные для создания пользовательских проектов.
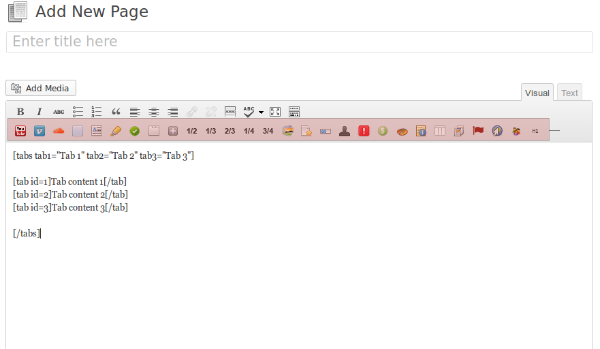
На следующем рисунке показан шорткод, используемый для создания дизайна с вкладками.
Каждый из вышеперечисленных подходов имеет свои плюсы и минусы в разных ситуациях. Правильный выбор для подходящего случая — это задача разработчика WordPress.
Неопытные разработчики, как правило, неправильно используют оба эти метода, поэтому здесь мы рассмотрим то, что следует учитывать, прежде чем выбирать шорткоды или шаблоны страниц для создания собственных дизайнов.
Как индивидуальный дизайн вписывается в страницы?
Обычная страница в WordPress состоит из нескольких вложенных шаблонов, таких как заголовок, боковая панель, контент и нижний колонтитул.
Сначала мы рассмотрим структуру веб-страницы на следующем экране.
Страницы будут содержать заголовок, нижний колонтитул и контент в качестве обязательных компонентов. Боковая панель является необязательной, и мы можем выровнять ее по правой или левой стороне в зависимости от наших предпочтений.
Теперь давайте посмотрим, как нестандартные дизайны, созданные с помощью шорткодов и шаблонов страниц, вписываются в вышеприведенную страницу.
Шорткоды могут быть вставлены в редактор содержимого в области создания страниц на панели администратора. Поэтому любой дизайн, созданный из шорткода, будет применяться только к содержимому страницы. Мы не можем использовать шорткоды для создания пользовательских дизайнов для верхнего, нижнего и нижнего колонтитула, если мы не настроим файлы шаблонов.
Шаблон страницы размещается внутри темы в виде отдельного файла. Таким образом, мы можем настроить файл шаблона страницы для добавления различных типов дизайнов для каждого из четырех компонентов, отображаемых на экране выше.
Вывод
Шаблоны страниц должны быть предпочтительнее коротких кодов в ситуациях, когда нам нужен индивидуальный дизайн для всей страницы. Шорткоды подходят для добавления нестандартных дизайнов в основную область контента.
Заполнение данных в пользовательских проектах
Разработчики тем не могут просто создавать шаблоны дизайна с образцами данных и просить пользователей управлять своими собственными данными, изменяя исходные файлы. WordPress — это CMS, и пользователи должны иметь возможность заполнять данные для нестандартных конструкций, используя область администратора.
WordPress предоставляет возможность использовать настраиваемые поля для добавления динамических данных на страницы. Но пользователи без технических знаний не будут знакомы с добавлением необходимых ключей и значений в настраиваемые поля.
Поэтому большинство дизайнеров тем используют панель параметров темы для заполнения данных предопределенными шаблонами страниц. Недостатком этого подхода является то, что вы можете иметь только одну страницу на шаблон страницы. Разрешение данных для нескольких страниц сделает панель опций очень сложной для обработки.
Ниже приведен пример панели параметров, используемой для заполнения данных на домашней странице.
С другой стороны, заполнять данные шорткодами гораздо проще. В редакторе tinyMCE мы можем создавать собственные кнопки для вставки коротких кодов. Как только кнопка нажата, шорткод будет помещен в редактор страниц, и вы можете заполнить шорткод необходимыми данными по мере необходимости.
На следующем рисунке показан редактор содержимого с кнопками шорткода для создания пользовательских дизайнов.
Это наиболее предпочтительный и широко используемый метод предоставления пользовательских дизайнов. Мы можем создавать несколько страниц с одним и тем же шаблоном дизайна шорткода и заполнять соответствующие данные в качестве атрибутов.
Вывод
Шорткоды намного эффективнее в сценариях, когда вам нужно использовать один и тот же шаблон оформления на нескольких страницах.
Добавление пользовательских дизайнов в существующие темы
Премиум темы обычно содержит набор встроенных шаблонов страниц или пользовательских дизайнов страниц. Однако предположим, что мы хотим создать новые шаблоны дизайна, которые по умолчанию недоступны.
Давайте посмотрим на возможные решения как с шорткодами, так и с шаблонами страниц.
Шаблоны страниц
Мы можем создать новый дизайн в виде шаблона страницы и скопировать его в папку темы, чтобы он сразу заработал. Каждый шаблон страницы находится в папке активной темы. Как только мы изменим тему, все страницы с нашим новым дизайном развалится, так как шаблон страницы недоступен в новой теме.
Шорткоды
В этом случае мы можем создать новый дизайн в качестве шорткода и использовать его в плагине вместо включения в файлы тем, что позволяет нам использовать его в нескольких темах в качестве шорткода.
Вывод
Всякий раз, когда вам нужен новый шаблон дизайна, создайте шорткод внутри плагина, чтобы шаблоны были совместимы с несколькими темами.
Как выбрать между шорткодами и шаблонами страниц
В предыдущих разделах мы обсуждали три различных области, которые следует учитывать при выборе между шорткодами или шаблонами страниц. Теперь давайте рассмотрим некоторые общие рекомендации, чтобы убедиться, что мы эффективно используем каждый из этих методов.
Повторное использование
Шорткоды намного больше подходят в ситуациях, когда вы хотите, чтобы один и тот же шаблон использовался несколько раз. Шаблоны страниц больше подходят для отдельных статических страниц.
Такие страницы, как «Домой», «О нас», «Контакты» будут использоваться в большинстве случаев в качестве отдельных страниц. Следовательно, шаблоны страниц подходят для этих страниц.
Динамические страницы, такие как Сервисы, Портфолио, Проекты лучше создавать в виде шаблонов шорткода.
зависимость
Короткие коды могут использоваться как независимые компоненты от темы, в то время как шаблоны страниц зависят от темы и стилей. Если вы создаете шаблон дизайна для общего использования, обязательно создайте его как шорткод внутри плагина, чтобы сделать его совместимым с различными темами.
портативность
Шаблоны шорткодов переносимы по сравнению с шаблонами страниц. Вы можете размещать шорткоды в любом месте на странице любое количество раз. С другой стороны, вам нужна полная страница, чтобы использовать дизайн шаблона страницы.
Юзабилити
Шаблоны страниц предоставляются из темы. Как пользователь, все, что вам нужно сделать, это выбрать шаблон страницы для любой данной страницы.
Шорткоды и необходимые данные размещаются внутри редактора контента страницы. Таким образом, существует большая вероятность того, что вы можете удалить контент по ошибке. В таких случаях все данные с полным дизайном будут потеряны.
Шаблоны страниц являются постоянными и их трудно изменить по ошибке по сравнению с шорткодами. Поэтому шаблоны страниц намного проще и безопаснее использовать с точки зрения пользователей.
Общий вывод
Нет четкого заключения о том, что является лучшим методом для разработки пользовательских шаблонов. Чаще всего это зависит от комбинации факторов, упомянутых в этой статье. Вы должны сосредоточиться на ситуации и выбрать то, что подходит лучше всего в данной ситуации.
Я надеюсь, что мои размышления позволили вам немного лучше понять различия в использовании шорткодов и шаблонов страниц, а также то, что можно использовать для создания своих собственных великолепных пользовательских дизайнов страниц.
Теперь вы сможете выбирать между шорткодами или шаблонами страниц для следующих трех сценариев.
- Разработка страницы с 3 столбцами без боковой панели
- Разработка рекламной страницы для вашего блога
- Разработка таблицы цен для отображения цены пакета для различных продуктов и услуг
Я с нетерпением жду ваших ответов — и причин — в разделе комментариев ниже.