WordPress позволяет добавлять пользовательские мета-блоки к сообщениям, страницам и пользовательским типам сообщений через интерфейс администратора. WordPress также предоставляет API для настройки мета-блоков по умолчанию.
В этом руководстве я покажу вам, как добавлять новые пользовательские метаданные, сохранять пользовательские метаданные, проверять метаданные, извлекать пользовательские метаданные в интерфейсной части, а также удалять стандартные мета-блоки.
Что такое Custom Meta Box?
Настраиваемые мета-блоки позволяют пользователям добавлять дополнительную информацию к постам, страницам и пользовательским типам постов, помимо набора по умолчанию, который WordPress использует с помощью мета-блоков по умолчанию. Плагины и Темы могут использовать собственные мета-блоки для получения дополнительного структурированного пользовательского ввода.
Пользовательские мета-блоки также могут быть добавлены на панель инструментов и присоединены к интерфейсу администратора. Виджеты панели WordPress — это мета-блоки.
Помимо мета-блоков, вы также можете редактировать содержимое и внешний вид админ-панели, которую видят те, кто вошел в интерфейс администратора.
Редактор, пользовательские поля, избранные изображения, категории и теги в интерфейсе администратора публикации, страницы или пользовательской страницы публикации являются мета-полями по умолчанию. Они созданы ядром WordPress.
Пользовательский метабокс против пользовательских полей
Пользовательские поля позволяют пользователям добавлять пары ключ / значение данных в сообщение, на страницу или в пользовательский тип сообщения. Но мета-блоки могут иметь множество вариантов полей ввода, таких как палитра цветов, загрузка файла, выпадающий список и т. Д.
Что такое метаданные?
Метаданные — это значения полей формы, встроенных в пользовательские мета-боксы. WordPress сохраняет их как пары ключ / значение, такие как мета-ключ и мета-значение. Мета-ключ — это имя поля формы, а мета-значение — это значение поля формы.
Создание мета-бокса
Функция add_meta_box используется для создания пользовательских мета-блоков. Эта функция отвечает только за регистрацию и отображение пользовательских мета-блоков.
Вот код для добавления пользовательского мета-блока в посты WordPress:
function custom_meta_box_markup() { } function add_custom_meta_box() { add_meta_box("demo-meta-box", "Custom Meta Box", "custom_meta_box_markup", "post", "side", "high", null); } add_action("add_meta_boxes", "add_custom_meta_box"); add_meta_box должен вызываться внутри хука add_meta_boxes .
add_meta_box принимает 7 аргументов. Вот список аргументов:
- $ id : Каждый метабокс идентифицируется WordPress уникально, используя его идентификатор. Укажите идентификатор и не забудьте добавить его в префикс, чтобы избежать переопределения.
- $ title : Название мета-поля в интерфейсе администратора.
- $ callback :
add_meta_boxвызывает callback для отображения содержимого пользовательского мета-блока. - $ screen : используется для указания WordPress, на каком экране показывать мета-поле. Возможные значения:
"post","page","dashboard","link","attachment"или"custom_post_type"id. В приведенном выше примере мы добавляем пользовательский мета-блок на экран сообщений WordPress. - $ context : используется для предоставления позиции пользовательской мета на экране дисплея. Возможные значения:
"normal","advanced"и"side". В приведенном выше примере мы разместили мета-поле сбоку. - $ priority : используется для указания положения поля в указанном контексте. Возможные значения:
"high","core","default"и"low". В приведенном выше примере мы разместили мета-поле - $ callback_args : используется для предоставления аргументов функции обратного вызова.
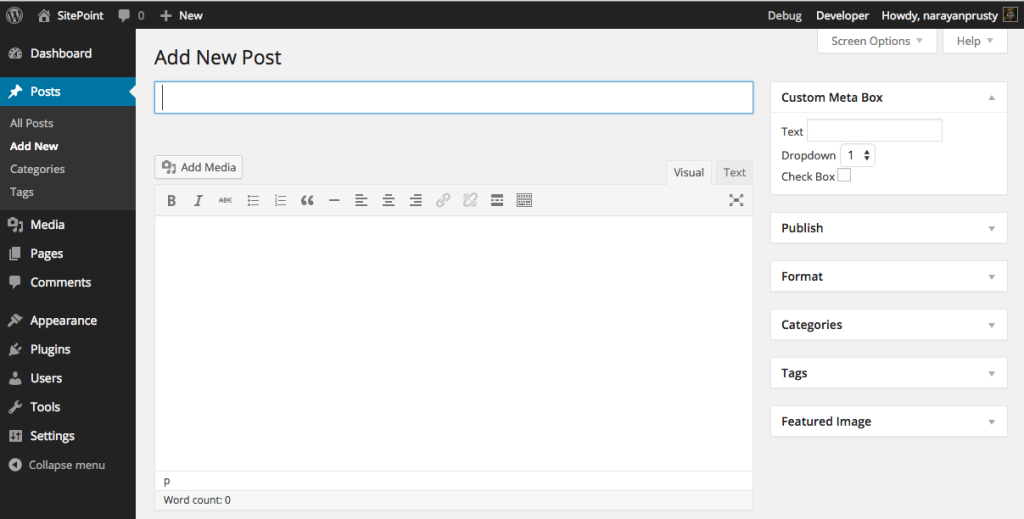
Вот как выглядит мета-блок:
Здесь содержимое пользовательского мета-блока пусто, потому что мы еще не заполнили содержимое.
Отображение полей в пользовательском мета-боксе
Для демонстрации я добавлю текстовое поле ввода, раскрывающийся список и поле формы флажка в пользовательский мета-блок.
Вот код:
function custom_meta_box_markup($object) { wp_nonce_field(basename(__FILE__), "meta-box-nonce"); ?> <div> <label for="meta-box-text">Text</label> <input name="meta-box-text" type="text" value="<?php echo get_post_meta($object->ID, "meta-box-text", true); ?>"> <br> <label for="meta-box-dropdown">Dropdown</label> <select name="meta-box-dropdown"> <?php $option_values = array(1, 2, 3); foreach($option_values as $key => $value) { if($value == get_post_meta($object->ID, "meta-box-dropdown", true)) { ?> <option selected><?php echo $value; ?></option> <?php } else { ?> <option><?php echo $value; ?></option> <?php } } ?> </select> <br> <label for="meta-box-checkbox">Check Box</label> <?php $checkbox_value = get_post_meta($object->ID, "meta-box-checkbox", true); if($checkbox_value == "") { ?> <input name="meta-box-checkbox" type="checkbox" value="true"> <?php } else if($checkbox_value == "true") { ?> <input name="meta-box-checkbox" type="checkbox" value="true" checked> <?php } ?> </div> <?php }
Вот как работает код:
- Сначала мы устанавливаем поле nonce, чтобы мы могли предотвратить атаку CSRF при отправке формы.
- get_post_meta используется для извлечения метаданных из базы данных. Если таких метаданных нет, возвращается пустая строка. Если ваш пользователь уже отправил форму ранее, то мы используем метаданные, хранящиеся в базе данных. В противном случае мы переключаемся на значение по умолчанию.
Вот как выглядит мета-поле:
Хранение метаданных
Теперь нам нужно сохранить пользовательские метаданные, когда пользователь отправляет форму; нужно сохранить пост.
Вот код для сохранения метаданных, когда пользователь нажимает кнопку «Сохранить черновик» или «Опубликовать»:
function save_custom_meta_box($post_id, $post, $update) { if (!isset($_POST["meta-box-nonce"]) || !wp_verify_nonce($_POST["meta-box-nonce"], basename(__FILE__))) return $post_id; if(!current_user_can("edit_post", $post_id)) return $post_id; if(defined("DOING_AUTOSAVE") && DOING_AUTOSAVE) return $post_id; $slug = "post"; if($slug != $post->post_type) return $post_id; $meta_box_text_value = ""; $meta_box_dropdown_value = ""; $meta_box_checkbox_value = ""; if(isset($_POST["meta-box-text"])) { $meta_box_text_value = $_POST["meta-box-text"]; } update_post_meta($post_id, "meta-box-text", $meta_box_text_value); if(isset($_POST["meta-box-dropdown"])) { $meta_box_dropdown_value = $_POST["meta-box-dropdown"]; } update_post_meta($post_id, "meta-box-dropdown", $meta_box_dropdown_value); if(isset($_POST["meta-box-checkbox"])) { $meta_box_checkbox_value = $_POST["meta-box-checkbox"]; } update_post_meta($post_id, "meta-box-checkbox", $meta_box_checkbox_value); } add_action("save_post", "save_custom_meta_box", 10, 3);
Вот как работает код:
— save_post вызов save_post hook вызывается при сохранении сообщения, страницы и пользовательского типа сообщения. Мы прикрепили обратный вызов для сохранения метаданных.
— Мы проверяем одноразовый номер. Если одноразовый номер отсутствует или недействителен, то мы не сохраняем возвращаемую функцию обратного вызова.
— Мы проверяем, имеет ли текущий зарегистрированный пользователь-администратор разрешение на сохранение метаданных для этого типа поста. Если у пользователя нет разрешения, мы возвращаем обратный вызов.
— Мы проверяем, сохраняется ли запись автоматически. Если сохранение автоматически сохраняется, то мы возвращаем обратный вызов.
— Окончательная проверка — совпадает ли тип сообщения с типом сообщения мета-бокса. Если нет, то мы возвращаем обратный звонок.
— Мы извлекаем значения полей формы с помощью переменной PHP $_POST и сохраняем их в базе данных с помощью update_post_meta . update_post_meta создает новый ключ / значение метаданных в базе данных, если ключ отсутствует, в противном случае он обновляет значение ключа.
Удаление мета-бокса
Мы можем удалить пользовательские мета-блоки и стандартные мета-блоки WordPress по умолчанию, используя remove_meta_box . Чтобы удалить метабокс, вам нужен его идентификатор, экран и контент.
Вот идентификаторы некоторых важных мета-блоков по умолчанию:
- ‘authordiv’ — Автор метабокса
- ‘categorydiv’ — метабокс категорий
- ‘commentstatusdiv’ — метабокс статуса комментариев (обсуждение)
- ‘commentsdiv’ — метабокс комментариев
- ‘formatdiv’ — метабокс форматов
- ‘pageparentdiv’ — метабокс атрибутов
- ‘postcustom’ — метабокс пользовательских полей
- ‘postexcerpt’ — Выдержка из метабокса
- ‘postimagediv’ — метабокс для избранных изображений
- ‘revisionsdiv’ — метабокс редакций
- ‘slugdiv’ — метабокс слаг
- ‘submitdiv’ — дата, состояние и обновление / сохранение метабокса.
- ‘tagsdiv-post_tag’ — метабокс меток
- ‘{$ tax-name} div’ — метабокс иерархических пользовательских таксономий
- ‘trackbacksdiv’ — метабокс трекбэков
Вот код для удаления мета поля пользовательских полей:
function remove_custom_field_meta_box() { remove_meta_box("postcustom", "post", "normal"); } add_action("do_meta_boxes", "remove_custom_field_meta_box");
Здесь мы вызвали remove_meta_box в do_meta_boxes . Но вы не можете всегда вызывать remove_meta_box внутри него. Например, чтобы удалить виджеты панели мониторинга, вам нужно вызвать его внутри хука wp_dashboard_setup .
Последние мысли
API WordPress Meta Box очень полезны, если вы создаете плагин или тему. Плагины SEO, Post Series и связанного контента используют пользовательские мета-блоки для сбора дополнительной информации о пользователях в сообщениях.