В этом уроке я объясню, как создать «виджет формы подписки Mailchimp», используя WordPress, Mailchimp API и AJAX. Он будет предназначен для начинающих разработчиков и требует некоторого понимания разработки PHP и WordPress. Есть много дел, так что давайте застрять!
Краткое примечание по API
«Сеть получила действительно« API-иш ». Под этим я подразумеваю, что почти каждый крупный сайт загружает контент с других сайтов ». — Скотт Феннелл
Я несколько раз освещал API в последних уроках, поэтому для быстрого определения и для того, чтобы помочь вам начать работу с REST API, я рекомендую вам взглянуть на эти два ресурса:
- REST APIКак использовать WordPress REST API: практическое руководство
- Плагины для WordPressКак включить внешние API в тему или плагин WordPress
Что касается API и REST Mailchimp, из документации:
«Большинство API не полностью RESTful , включая API Mailchimp. Но Mailchimp следует большинству практик и общим определениям стиля. Например, в Mailchimp API есть то, что мы называем «ресурсами», которые обычно являются существительными, такими как «подписчики» или «кампании». Вы выполняете действия с ресурсами, используя стандартные методы HTTP: POST, GET, PATCH и DELETE ».
Начало плагина формы подписки Mailchimp
Мы добавим наш виджет как простой плагин под названием mailchimp-widget . Я не буду подробно описывать, как создать плагин, но я предоставлю некоторые ресурсы ниже, чтобы помочь вам начать работу, если они вам нужны. Начните с создания папки с именем mailchimp-widget и внутри этой папки создайте файл mailchimp-widget.php . Добавьте следующий фрагмент кода заголовка файла в начало файла:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/*
Plugin Name: Mailchimp widget
Plugin URI: http://www.enovathemes.com
Description: Mailchimp subscribe widget
Author: Enovathemes
Version: 1.0
Author URI: http://enovathemes.com
*/
if ( ! defined( ‘ABSPATH’ ) ) {
exit;
}
|
API REST, как и любой другой API, работает с ключом API. Таким образом, на этом этапе вам понадобится учетная запись Mailchimp, вам необходимо создать список рассылки (в настоящее время называемый «аудиторией») и ключ API.
Mailchimp предоставляет полную и подробную информацию о том, как создать свой собственный ключ API . И как и любой API, Mailchimp также опубликовал очень подробную документацию, на которую мы можем ссылаться.
Итак, вот наш план:
- Сначала мы получим ваши списки Mailchimp, чтобы вы могли выбрать из настроек виджета список, на который будут подписаны ваши пользователи.
- Далее мы создадим сам виджет.
- Затем мы создадим действие, которое берет ваши пользовательские данные из формы подписки Mailchimp и отправляет их в Mailchimp с помощью AJAX и REST API.
- НовостиCrash-курс по разработке плагинов WordPress
- WordPressВведение в разработку плагинов WordPress
Получить списки Mailchimp
Давайте создадим простую функцию, которая подключается к Mailchimp API с помощью cURL, а затем кэширует результаты в WordPress «Transient» (способ кеширования информации).
В верхней части вашего плагина добавьте ключ API REST от Mailchimp в качестве константы:
|
1
|
define(‘MAILCHIMP_API’, ‘caa6f34b24e11856eedec90bc997a068-us12-my-fake-api’);
|
Далее, давайте создадим функцию соединения Mailchimp. Наименование не является обязательным, но должно быть описательным.
|
1
|
mailchimp_connect( $url, $api_key, $data = array() ) {}
|
Эта функция требует нескольких параметров:
- $ url — конечная точка REST API Mailchimp
- $ api_key — наш ключ API
- $ data — данные, которые мы должны передать Mailchimp.
Внутри этой функции добавьте следующий код:
|
1
|
$url .= ‘?’
|
Поскольку эта функция будет использоваться для получения результатов от Mailchimp, нам нужно создать запрос на основе наших данных и сделать его частью URL-адреса.
После этого мы готовы инициализировать соединение cURL. Добавьте следующий код после него:
|
1
|
$mailchimp = curl_init();
|
И теперь, используя curl_setopt() мы можем передать параметры в созданный ранее curl_init .
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$headers = array(
‘Content-Type: application/json’,
‘Authorization: Basic ‘.base64_encode( ‘user:’. $api_key )
);
curl_setopt($mailchimp, CURLOPT_HTTPHEADER, $headers);
curl_setopt($mailchimp, CURLOPT_URL, $url );
curl_setopt($mailchimp, CURLOPT_RETURNTRANSFER, true);
curl_setopt($mailchimp, CURLOPT_CUSTOMREQUEST, ‘GET’);
curl_setopt($mailchimp, CURLOPT_TIMEOUT, 10);
curl_setopt($mailchimp, CURLOPT_USERAGENT, ‘PHP-MCAPI/2.0’);
curl_setopt($mailchimp, CURLOPT_SSL_VERIFYPEER, false);
|
Вау, помедленнее, ковбой
Справедливо, позвольте мне объяснить, что здесь происходит!
- Как и при любом подключении REST API, нам необходимо указать тип содержимого, которое мы ожидаем получить, и выполнить простую авторизацию с помощью нашего ключа API. Это все рассматривается в переменной
$headers. - Далее мы устанавливаем опцию URL.
-
CURLOPT_RETURNTRANSFER— это место, где мы говорим curl неCURLOPT_RETURNTRANSFERрезультат, а записывать его в переменную. - После этого мы устанавливаем тип запроса; Mailchimp API поддерживает
POST,GET,PATCH,PUTиDELETE. - Далее мы указываем время ожидания в секундах.
Тогда последние два варианта вы можете проигнорировать; мы используем их, чтобы указать пользовательский агент и установить false для проверки сертификата для соединения TLS / SSL.
Теперь мы можем выполнить curl и вернуть результаты. Полная функция выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function mailchimp_connect( $url, $api_key, $data = array() ) {
$url .= ‘?’
$mailchimp = curl_init();
$headers = array(
‘Content-Type: application/json’,
‘Authorization: Basic ‘.base64_encode( ‘user:’. $api_key )
);
curl_setopt($mailchimp, CURLOPT_HTTPHEADER, $headers);
curl_setopt($mailchimp, CURLOPT_URL, $url );
curl_setopt($mailchimp, CURLOPT_RETURNTRANSFER, true);
curl_setopt($mailchimp, CURLOPT_CUSTOMREQUEST, ‘GET’);
curl_setopt($mailchimp, CURLOPT_TIMEOUT, 10);
curl_setopt($mailchimp, CURLOPT_USERAGENT, ‘PHP-MCAPI/2.0’);
curl_setopt($mailchimp, CURLOPT_SSL_VERIFYPEER, false);
return curl_exec($mailchimp);
}
|
Если ключ API не предоставлен, вы увидите сообщение об ошибке, в котором вы ожидаете увидеть список выбора подписки.
Создайте конечную точку URL
Далее, давайте создадим URL-адрес Mailchimp с конечной точкой API:
|
1
|
$url = ‘https://’ .
|
Информацию о конечных точках API можно найти в официальной документации Mailchimp .
Теперь нам нужно проверить, существует ли переходный процесс; в противном случае мы должны сделать новый выбор из списка Mailchimp, в противном случае мы вернем результаты из переходного процесса. Таким образом, мы можем сэкономить ресурсы с помощью кэширования. Если результатов нет, мы покажем сообщение об ошибке. Если предоставляется какой-либо API-ключ, я всегда использую его как часть временного имени, чтобы обеспечить уникальное именование.
|
01
02
03
04
05
06
07
08
09
10
|
if ( false === ( $mailchimp_list = get_transient( ‘mailchimp-‘ . $api_key ) ) ) {
// List fetch here
}
if ( ! empty( $mailchimp_list ) ) {
return unserialize( base64_decode( $mailchimp_list ) );
} else {
return new WP_Error( ‘no_list’, esc_html__( ‘Mailchimp did not return any list.’, ‘mailchimp’ ) );
}
|
Получить списки Mailchimp
Итак, теперь давайте получим список Mailchimp. Добавьте следующий код:
|
1
2
|
$data = array(‘fields’ => ‘lists’,’count’ => ‘all’,);
$result = json_decode( mailchimp_connect( $url, ‘GET’, $api_key, $data) );
|
Здесь мы отправляем запрос в Mailchimp, используя нашу ранее созданную функцию mailchimp_connect() чтобы получить все доступные списки. И поскольку результат требуется в формате JSON, нам нужно его декодировать.
Сначала давайте удостоверимся, что у нас есть результаты, иначе мы выведем сообщение об ошибке:
|
01
02
03
04
05
06
07
08
09
10
|
if (! $result ) {
return new WP_Error( ‘bad_json’, esc_html__( ‘Mailchimp has returned invalid data.’, ‘mailchimp’ ) );
}
if ( !empty( $result->lists ) ) {
foreach( $result->lists as $list ){
$mailchimp_list[] = array(‘id’ => $list->id, ‘name’ => $list->name,);
}
} else {
return new WP_Error( ‘no_list’, esc_html__( Mailchimp did not return any list.’, ‘mailchimp’ ) );
}
|
После проверки ошибок, если у нас есть действительные данные и у нас есть хотя бы один список Mailchimp, мы добавляем идентификатор и имя списка Mailchimp в наш массив mailchimp_list . Наконец, если есть действительные данные, но нет списка, мы отображаем второе сообщение об ошибке.
Теперь нам нужно кодировать, сериализовать и установить переходный процесс:
|
1
2
|
if ( ! empty( $mailchimp_list ) ) {$mailchimp_list = base64_encode( serialize( $mailchimp_list ) );
set_transient( ‘mailchimp-‘ . $api_key, $mailchimp_list, apply_filters( ‘null_mailchimp_cache_time’, WEEK_IN_SECONDS * 2 ) );}
|
Таким образом, полная функция выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
function mailchimp_list() {
$api_key = MAILCHIMP_API;
if (empty($api_key)) {
return new WP_Error( ‘no_api_key’, esc_html__( ‘No Mailchimp API key is found.’, ‘mailchimp’ ) );
}
if ( false === ( $mailchimp_list = get_transient( ‘mailchimp-‘ . $api_key ) ) ) {
$data = array(
‘fields’ => ‘lists’,
‘count’ => ‘all’,
);
$result = json_decode( mailchimp_connect( $url, ‘GET’, $api_key, $data) );
if (! $result ) {
return new WP_Error( ‘bad_json’, esc_html__( ‘Mailchimp has returned invalid data.’, ‘mailchimp’ ) );
}
if ( !empty( $result->lists ) ) {
foreach( $result->lists as $list ){
$mailchimp_list[] = array(
‘id’ => $list->id,
‘name’ => $list->name,
);
}
} else {
return new WP_Error( ‘no_list’, esc_html__( ‘Mailchimp did not return any list.’, ‘mailchimp’ ) );
}
// do not set an empty transient — should help catch private or empty accounts.
if ( ! empty( $mailchimp_list ) ) {
$mailchimp_list = base64_encode( serialize( $mailchimp_list ) );
set_transient( ‘mailchimp-‘ . $api_key, $mailchimp_list, apply_filters( ‘null_mailchimp_cache_time’, WEEK_IN_SECONDS * 2 ) );
}
}
if ( ! empty( $mailchimp_list ) ) {
return unserialize( base64_decode( $mailchimp_list ) );
} else {
return new WP_Error( ‘no_list’, esc_html__( ‘Mailchimp did not return any list.’, ‘mailchimp’ ) );
}
}
|
Создайте виджет WordPress
Как и в случае с основами разработки плагинов, я не буду здесь описывать создание базовых виджетов, но наш будет относительно простым, и я выделю наиболее важные его части.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
add_action(‘widgets_init’, ‘register_mailchimp_widget’);
function register_mailchimp_widget(){
register_widget( ‘WP_Widget_Mailchimp’ );
}
class WP_Widget_Mailchimp extends WP_Widget {
public function __construct() {
parent::__construct(
‘mailchimp’,
esc_html__(‘* Mailchimp’, ‘mailchimp’),
array( ‘description’ => esc_html__(‘Mailchimp subscribe widget’, ‘mailchimp’))
);
}
public function widget( $args, $instance ) {
wp_enqueue_style(‘widget-mailchimp’);
wp_enqueue_script(‘widget-mailchimp’);
extract($args);
$title = apply_filters( ‘widget_title’, $instance[‘title’] );
$list = $instance[‘list’] ?
$output = «»;
$output .= $before_widget;
$output .='<div class=»mailchimp-form»>’;
if ( ! empty( $title ) ){$output .= $before_title .
$output .='<form class=»et-mailchimp-form» name=»et-mailchimp-form» action=»‘.esc_url( admin_url(‘admin-post.php’) ).’» method=»POST»>’;
$output .='<input type=»text» value=»» name=»fname» placeholder=»‘.esc_html__(«First name», ‘mailchimp’).’»>’;
$output .='<input type=»text» value=»» name=»lname» placeholder=»‘.esc_html__(«Last name», ‘mailchimp’).’»>’;
$output .='<div>’;
$output .='<input type=»text» value=»» name=»email» placeholder=»‘.esc_html__(«Email», ‘mailchimp’).’»>’;
$output .='<span class=»alert warning»>’.esc_html__(‘Invalid or empty email’, ‘mailchimp’).’
$output .= ‘</div>’;
$output .='<div class=»send-div»>’;
$output .='<input type=»submit» class=»button» value=»‘.esc_html__(‘Subscribe’, ‘mailchimp’).’» name=»subscribe»>’;
$output .='<div class=»sending»></div>’;
$output .='</div>’;
$output .='<div class=»et-mailchimp-success alert final success»>’.esc_html__(‘You have successfully subscribed to the newsletter.’, ‘mailchimp’).'</div>’;
$output .='<div class=»et-mailchimp-error alert final error»>’.esc_html__(‘Something went wrong. Your subscription failed.’, ‘mailchimp’).'</div>’;
$output .='<input type=»hidden» value=»‘.$list.’» name=»list»>’;
$output .='<input type=»hidden» name=»action» value=»et_mailchimp» />’;
$output .= wp_nonce_field( «et_mailchimp_action», «et_mailchimp_nonce», false, false );
$output .='</form>’;
$output .='</div>’;
$output .= $after_widget;
echo $output;
}
public function form( $instance ) {
$defaults = array(
‘title’ => esc_html__(‘Subscribe’, ‘mailchimp’),
‘list’ => »,
);
$instance = wp_parse_args((array) $instance, $defaults);
$list_array = mailchimp_list();
?>
<p>
<label for=»<?php echo $this->get_field_id( ‘title’ ); ?>»><?php echo esc_html__( ‘Title:’, ‘mailchimp’ );
<input class=»widefat» id=»<?php echo $this->get_field_id( ‘title’ ); ?>» name=»<?php echo $this->get_field_name( ‘title’ ); ?>» type=»text» value=»<?php echo esc_attr($instance[‘title’]); ?>» />
</p>
<?php if ( is_wp_error( $list_array ) ): ?>
<p><?php echo wp_kses_post( $list_array->get_error_message() );
<?php else: ?>
<p>
<label for=»<?php echo $this->get_field_id( ‘list’ ); ?>»><?php echo esc_html__( ‘List:’, ‘mailchimp’ );
<select class=»widefat» id=»<?php echo $this->get_field_id( ‘list’ ); ?>» name=»<?php echo $this->get_field_name( ‘list’ ); ?>» >
<?php foreach ( $list_array as $list ) { ?>
<option value=»<?php echo $list[‘id’]; ?>» <?php selected( $instance[‘list’], $list[‘id’] );
<?php } ?>
</select>
</p>
<?php endif;
<?php }
public function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance[‘title’] = strip_tags( $new_instance[‘title’] );
$instance[‘list’] = strip_tags( $new_instance[‘list’]);
return $instance;
}
}
|
Вот полный код виджета, в конце вставьте его в основной файл вашего плагина. Наиболее важными частями являются виджет публичной функции и форма публичной функции.
Форма публичной функции
Здесь, используя нашу ранее созданную функцию mailchimp_list() , мы выбираем списки подписок из вашей учетной записи и создаем выборку с данными, поэтому при добавлении виджета вы можете выбрать список, на который вы хотите, чтобы подписались ваши пользователи.
Виджет публичной функции
|
1
2
|
wp_enqueue_style(‘widget-mailchimp’);
wp_enqueue_script(‘widget-mailchimp’);
|
Прежде всего, мы ставим в очередь файлы сценариев и стилей для виджета, поэтому перейдите в начало вашего плагина и добавьте код сразу после константы Mailchimp API.
|
1
2
3
4
|
function register_mailchimp_script(){
wp_register_script( ‘widget-mailchimp’, plugins_url(‘/js/widget-mailchimp.js’, __FILE__ ), array(‘jquery’), », true);
wp_register_style(‘widget-mailchimp’, plugins_url(‘/css/widget-mailchimp.css’, __FILE__ ));
}
|
Обязательно создайте папки js и css , указанные здесь, и создайте соответствующие файлы w idget-mailchimp.js / css внутри этих папок. Файл JS обрабатывает запрос AJAX, а файл CSS добавляет базовые стили.
После этого мы создаем структуру формы подписки Mailchimp. Здесь у нас есть три поля, видимые пользователю:
- Имя: Имя
- имя: фамилия
- и электронная почта.
Скрытые поля
Обратите особое внимание на этот код:
|
1
2
3
|
$output .='<input type=»hidden» value=»‘.$list.’» name=»list»>’;
$output .='<input type=»hidden» name=»action» value=»et_mailchimp» />’;
$output .= wp_nonce_field( «et_mailchimp_action», «et_mailchimp_nonce», false, false );
|
Это очень важная часть формы; три важных поля скрыты от пользователя.
- Первый — это список, на который пользователь будет подписан.
- Второе — это действие, которое требуется для обработки функциональности подписки Mailchimp из запроса AJAX. Вы можете придать ей любую ценность, но помните об этом, так как она понадобится нам в будущем.
- И последнее — это одноразовое поле, которое используется для проверки. Другими словами, значение этого поля должно быть проверено, чтобы убедиться, что запрос поступил с нашего сайта.
А также более подробно рассмотрим атрибуты action и method формы:
|
1
2
|
action=»‘.esc_url( admin_url(‘admin-post.php’) ).’»
method=»POST»
|
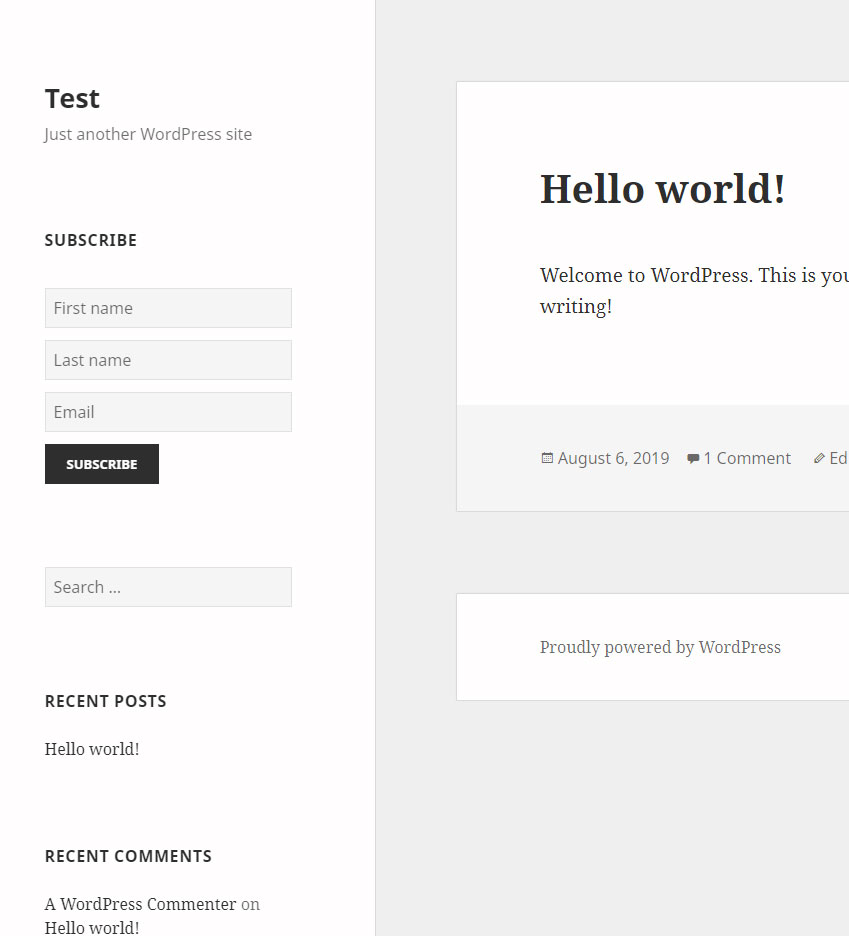
Теперь, если вы зайдете в Admin> Внешний вид> Виджеты, вы увидите наш недавно добавленный виджет. Добавьте его в область виджетов, и вы увидите форму подписки, появившуюся на внешнем интерфейсе!

Хорошо смотритесь! Если вы попытаетесь подписаться сейчас, ничего не произойдет, так как мы еще не создали AJAX и обработчик действий. Давайте сделаем это дальше.
Создать AJAX POST и обработчик действий
Откройте файл JavaScript, который мы создали ранее, и вставьте в него следующий (большой объем) код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
|
(function($){
«use strict»;
var valid = «invalid»;
function validateValue($value, $target, $placeholder,$email){
if ($email == true) {
var n = $value.indexOf(«@»);
var r = $value.lastIndexOf(«.»);
if (n < 1 || r < n + 2 || r + 2 >= $value.length) {
valid = «invalid»;
} else {
valid = «valid»;
}
if ($value == null || $value == «» || valid == «invalid») {
$target.addClass(‘visible’);
} else {
$target.removeClass(‘visible’);
}
} else {
if ($value == null || $value == «» || $value == $placeholder) {
$target.addClass(‘visible’);
} else {
$target.removeClass(‘visible’);
}
}
};
$(‘.et-mailchimp-form’).each(function(){
var $this = $(this);
$this.submit(function(event) {
// 1. Prevent form submit default
event.preventDefault();
// 2. serialize form data
var formData = $this.serialize();
var email = $this.find(«input[name=’email’]»),
fname = $this.find(«input[name=’fname’]»),
lname = $this.find(«input[name=’lname’]»),
list = $this.find(«input[name=’list’]»);
// 3. Before submit validate email
validateValue(email.val(), email.next(«.alert»), email.attr(‘data-placeholder’), true);
if (email.val() != email.attr(‘data-placeholder’) && valid == «valid»){
$this.find(«.sending»).addClass(‘visible’);
// 4. POST AJAX
$.ajax({
type: ‘POST’,
url: $this.attr(‘action’),
data: formData
})
.done(function(response) {
// 5. If success show the success message to user
$this.find(«.sending»).removeClass(‘visible’);
$this.find(«.et-mailchimp-success»).addClass(‘visible’);
setTimeout(function(){
$this.find(«.et-mailchimp-success»).removeClass(‘visible’);
},2000);
})
.fail(function(data) {
// 6. If fail show the error message to user
$this.find(«.sending»).removeClass(‘visible’);
$this.find(«.et-mailchimp-error»).addClass(‘visible’);
setTimeout(function(){
$this.find(«.et-mailchimp-error»).removeClass(‘visible’);
},2000);
})
.always(function(){
// 7. Clear the form fields for next subscibe request
setTimeout(function(){
$this.find(«input[name=’email’]»).val(email.attr(‘data-placeholder’));
$this.find(«input[name=’fname’]»).val(fname.attr(‘data-placeholder’));
$this.find(«input[name=’lname’]»).val(lname.attr(‘data-placeholder’));
},2000);
});
}
});
});
})(jQuery);
|
Это AJAX POST, который отправляет данные нашей формы в обработчик действий подписки Mailchimp, который мы напишем через минуту. Я разбил процесс на семь шагов, которые вы увидите в аннотации.
В верхней части файла, до строки 29, вы найдете функцию проверки электронной почты. Позвольте мне объяснить каждый из других шагов здесь:
- Сначала нам нужно запретить поведение отправки формы по умолчанию, чтобы она оставалась на странице и обрабатывала запрос с помощью AJAX.
- Далее мы сериализуем входные данные как от пользователя, так и от наших скрытых полей.
- Далее, перед отправкой, мы должны убедиться, что адрес электронной почты действителен.
- После этого мы делаем простой AJAX POST. Здесь нам нужны три параметра, тип запроса: POST, url — атрибут действия формы и данные, которые являются нашими сериализованными данными.
- И если запрос выполнен успешно, мы отправляем данные в наш обработчик действий и показываем пользователю сообщение об успехе.
- Если произошла ошибка, мы должны сообщить пользователю.
- И всегда после успеха или неудачи мы очищаем поля формы для последующего ввода.
Теперь, если вы зайдете во внешний интерфейс и отправите форму, вы получите сообщение об успехе, но подписка фактически не состоится, так как действие подписки еще не создано.
Создайте действие подписки
И так, для последней части. Перейдите в основной файл плагина и в самом низу добавьте код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
function mailchimp_action(){
if ( ! isset( $_POST[‘et_mailchimp_nonce’] ) || !wp_verify_nonce( $_POST[‘et_mailchimp_nonce’], ‘et_mailchimp_action’ )) {
exit;
} else {
$email = filter_var(trim($_POST[«email»]), FILTER_SANITIZE_EMAIL);
$fname = strip_tags(trim($_POST[«fname»]));
$lname = strip_tags(trim($_POST[«lname»]));
$list = strip_tags(trim($_POST[«list»]));
$api_key = MAILCHIMP_API;
mailchimp_post($email, ‘subscribed’, $list, $api_key, array(‘FNAME’ => $fname,’LNAME’ => $lname) );
die;
}
}
add_action(‘admin_post_nopriv_et_mailchimp’, ‘mailchimp_action’);
add_action(‘admin_post_et_mailchimp’, ‘mailchimp_action’);
|
Важный!
Обратите внимание на две последние строки:
|
1
2
|
add_action(‘admin_post_nopriv_et_mailchimp’, ‘mailchimp_action’);
add_action(‘admin_post_et_mailchimp’, ‘mailchimp_action’);
|
Последняя часть первых параметров наших двух действий — это et_mailchimp — это скрытое значение поля, которое мы имеем в нашей форме. Используя их, WordPress понимает, что ему нужно обработать конкретный запрос формы. Поэтому, если вы использовали другое наименование для своего скрытого поля действия, убедитесь, что ваши действия добавлены правильно, например так:
|
1
2
|
add_action(‘admin_post_nopriv_{your_action_name}’, ‘your_action_function_name’);
add_action(‘admin_post_{your_action_name}’, ‘ your_action_function_name ‘);
|
данное время
Вы заметите, что в первую очередь мы убедились, что поле nonce является действительным и проверенным; только после этого мы будем подписывать пользователя на список. Это из соображений безопасности, и вы можете прочитать больше о nonce в кодексе WordPress .
После одноразовой проверки мы можем подписать пользователя с новой функцией, которую мы mailchimp_post() сейчас: mailchimp_post() . Требуется несколько параметров:
- Электронная почта пользователя
- Статус подписчика
- Целевой список
- Ключ API
- И данные пользователя, то есть имя и фамилия.
Непосредственно перед mailchimp_action() добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
function mailchimp_post( $email, $status, $list_id, $api_key, $merge_fields = array(‘FNAME’ => »,’LNAME’ => ») ){
$data = array(
‘apikey’ => $api_key,
’email_address’ => $email,
‘status’ => $status,
‘merge_fields’ => $merge_fields
);
$url = ‘https://’ .
$headers = array(
‘Content-Type: application/json’,
‘Authorization: Basic ‘.base64_encode( ‘user:’.$api_key )
);
$$mailchimp = curl_init();
curl_setopt($$mailchimp, CURLOPT_URL, $url);
curl_setopt($$mailchimp, CURLOPT_HTTPHEADER, $headers);
curl_setopt($$mailchimp, CURLOPT_RETURNTRANSFER, true);
curl_setopt($$mailchimp, CURLOPT_CUSTOMREQUEST, ‘PUT’);
curl_setopt($$mailchimp, CURLOPT_TIMEOUT, 10);
curl_setopt($$mailchimp, CURLOPT_POST, true);
curl_setopt($$mailchimp, CURLOPT_POSTFIELDS, json_encode($data) );
curl_setopt($$mailchimp, CURLOPT_USERAGENT, ‘PHP-MCAPI/2.0’);
curl_setopt($$mailchimp, CURLOPT_SSL_VERIFYPEER, false);
return curl_exec($$mailchimp);
}
|
Она очень похожа на mailchimp_connect() мы написали ранее, за исключением того, что у нее другой тип запроса, другой URL.
Эта функция берет наши пользовательские данные и, используя API REST Mailchimp, добавляет пользователя в целевой список с помощью функции curl.
Добавьте несколько простых стилей
Теперь наш виджет завершен! Нам просто нужно добавить некоторые тонкие изменения стиля. Итак, откройте файл стиля, который мы создали ранее, и вставьте следующие правила стиля:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
.widget_mailchimp form {
margin:0;
position: relative;
}
.widget_mailchimp form input {
margin-top: 12px;
}
.widget_mailchimp .alert:not(.visible) {display: none;}
.widget_mailchimp .send-div {
position: relative;
}
.widget_mailchimp .sending {
position: absolute;
bottom: 8px;
right: 0;
display: none;
width: 32px;
height: 32px;
}
.widget_mailchimp .sending.visible {display: block;}
.widget_mailchimp .sending:after {
content: » «;
display: block;
width: 32px;
height: 32px;
margin: 1px;
border-radius: 50%;
border: 2px solid #c0c0c0;
border-color: #c0c0c0 transparent #c0c0c0 transparent;
animation: lds-dual-ring 0.5s linear infinite;
}
@keyframes lds-dual-ring {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
|
Теперь очистите кеш браузера и зайдите в интерфейс вашего сайта, чтобы убедиться, что все работает отлично. Подписка должна работать на живых и локальных сайтах!
Вывод
Надеюсь, вам понравился этот урок по созданию виджета формы подписки Mailchimp для WordPress с использованием Mailchimp API. Это был довольно существенный! Вот ссылка на репозиторий GitHub; Вы можете скачать плагин, изменить его и использовать в любом понравившемся вам проекте!