Эта статья является частью серии, созданной в сотрудничестве с SiteGround . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
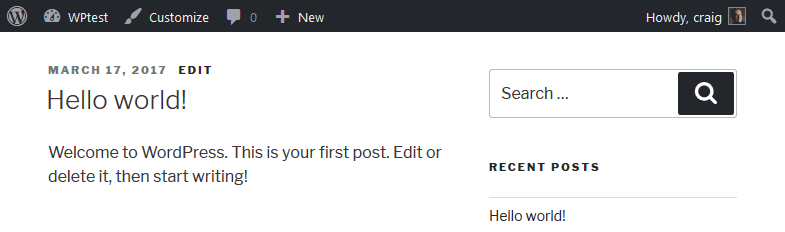
У меня роман с темной серой панелью инструментов, представленной в WordPress 3.3. (Ранее она называлась админ-бар в WordPress 3.1, и это название застряло у многих, включая авторов API! ). Что касается положительных моментов, панель инструментов предоставляет согласованный набор быстрых ссылок при просмотре панелей администрирования или живого веб-сайта. Тем не менее, это может вызвать проблемы при создании тем или сбить с толку редакторов сайта, которые думают, что все могут видеть это.
К счастью, панель инструментов легко изменить. Мы собираемся достичь этого с помощью пользовательского плагина WordPress, но вы также можете рассмотреть возможность добавления идентичного кода в файл functions.php вашей темы.
API админ-панели WordPress
Класс WP_Admin_Bar предоставляет следующие методы:
- add_node () — создает новый элемент меню (или дочерний элемент меню) на панели инструментов
- remove_node () — удалить пункт меню с панели инструментов
- add_group () — позволяет группировать элементы панели инструментов в отдельные разделы
- get_node () — возвращает объект панели инструментов со свойствами одного элемента панели инструментов.
Мы собираемся использовать add_node() и remove_node() в нашем новом плагине…
Создать новый плагин
Создайте новый файл в папке WordPress wp-content / plugins / с именем admin-bar.php, затем добавьте следующий заголовок плагина:
<?php
Теперь вы можете активировать этот плагин в панели администрирования WordPress. Он пока ничего не сделает, но вы можете добавлять дополнения, сохранять и обновлять, чтобы просмотреть обновления.
Удалить всю панель инструментов
Добавьте следующую строку в код плагина, чтобы удалить панель инструментов:
// remove admin bar add_filter('show_admin_bar', '__return_false');
Сохраните, а затем обновите, чтобы убедиться, что оно пропало!
Удалить элементы панели инструментов
Предполагая, что вы не удалили панель инструментов, вы можете удалить существующие элементы с помощью метода remove_node () . Для этого нам нужно создать новую функцию с именем update_adminbar() которой передается объект WP_Admin_Bar ( $wp_adminbar ). Эта функция вызывается, когда admin_bar_menu хук действия admin_bar_menu :
// update toolbar function update_adminbar($wp_adminbar) { // remove unnecessary items $wp_adminbar->remove_node('wp-logo'); $wp_adminbar->remove_node('customize'); $wp_adminbar->remove_node('comments'); } // admin_bar_menu hook add_action('admin_bar_menu', 'update_adminbar', 999);
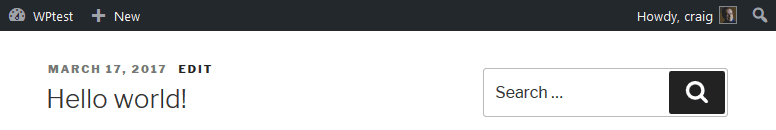
В этом примере мы удаляем:
- меню «О WordPress», которое редко требуется для редакторов
- редактор тем «Customize» и
- ссылка «Комментарии» (возможно, потому что мы отключили комментарии).
Сохраните admin-bar.php, затем обновите, чтобы убедиться, что он работает.
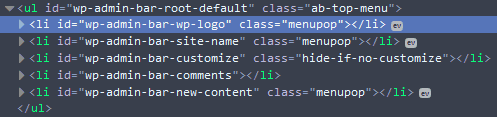
Вы можете удалить любой элемент, передав его идентификатор remove_node() . Идентификатор можно найти в источнике HTML:
Найдите идентификатор HTML, затем удалите «wp-admin-bar-» в начале строки, чтобы получить имя идентификатора меню панели инструментов.
Добавить новые элементы панели инструментов
Хук add_action() мы вызывали выше, устанавливает приоритет 999. Любые новые меню, которые мы определяем в update_adminbar() будут появляться в правом конце панели инструментов после всех других элементов. Вы можете установить более низкий приоритет, чтобы использовать другую позицию. Логотип WordPress имеет приоритет 10, при этом каждый дополнительный элемент панели инструментов добавляет еще 10 к этому общему количеству. Следовательно, использование приоритета 11 добавит элементы справа от логотипа WordPress, например
add_action('admin_bar_menu', 'update_adminbar', 11);
Мы оставим приоритет на 999, потому что мы удаляем элементы, которые необходимо добавить, прежде чем мы сможем удалить их!
Далее мы добавим два новых пункта меню, которые ссылаются на домашнюю страницу SitePoint и форумы сообщества SitePoint . Метод add_node() принимает ассоциативный массив, который определяет один элемент панели инструментов:
-
id—idэлемента панели инструментов (обязательно) -
title— текст элемента панели инструментов. HTML-теги также разрешены. -
parent— идентификатор родительского узла (если элемент является частью подменю) -
href— ссылка на атрибутhref -
group— делает узел группой (логическое значение). Узлы группы не видны на панели инструментов, но добавленные к ней узлы. -
meta— массив дополнительных атрибутов ссылок:class,rel,onclick,target,titleиtabindex. Специальное значениеhtmlможет установить HTML, используемый для узла.
Поэтому мы можем добавить главное меню SitePoint и пункт подменю Forum в функцию нашего плагина update_adminbar() :
// update toolbar function update_adminbar($wp_adminbar) { // remove unnecessary items $wp_adminbar->remove_node('wp-logo'); $wp_adminbar->remove_node('customize'); $wp_adminbar->remove_node('comments'); // add SitePoint menu item $wp_adminbar->add_node([ 'id' => 'sitepoint', 'title' => 'SitePoint', 'href' => 'https://www.sitepoint.com/', 'meta' => [ 'target' => 'sitepoint' ] ]); // add Forum sub-menu item $wp_adminbar->add_node([ 'id' => 'spforum', 'title' => 'Forum', 'parent' => 'sitepoint', 'href' => 'https://www.sitepoint.com/community/', 'meta' => [ 'target' => 'sitepoint' ] ]); } // admin_bar_menu hook add_action('admin_bar_menu', 'update_adminbar', 999);
Примечание: [] объявляет массив в PHP 5.4 и выше. Если вы используете предыдущую версию, замените ее на array() .
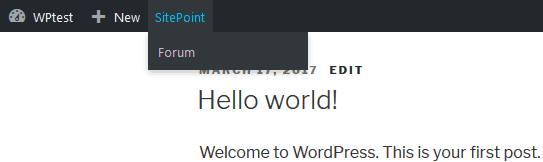
Сохраните admin-bar.php, затем обновите, чтобы увидеть новую панель инструментов:
Теперь вы сможете создать идеальную панель инструментов WordPress для каждого проекта!