Что такое шорткод?
Как правило, когда вы размещаете контент в постах WordPress, вы видите то, что получаете, или WYSIWYG . Если вы напечатаете: «Быстрая коричневая лиса перепрыгнула через белый забор», это то, что вы увидите. Но WordPress также предоставляет возможность для кратких ссылок, которые расширяются. В программировании на языке lingo это называется макросами ; по существу короткие компьютерные программы. В WordPress они называются шорткодами.
Например, если вы [quickfox] , [quickfox] WordPress может развернуть его до «Быстрая коричневая лиса перепрыгнула через белый забор». Точно так же, если бы вы [quickphrase animal="rabbit" animal_color="yellow" object="fence" object_color="red"] , это могло бы расшириться до «Быстрый желтый кролик перепрыгнул через красный забор». Хотя это может показаться не очень полезным в данный момент, эта возможность на самом деле очень полезна.
Шорткоды, которые вы видели
Вот четыре различных способа, с которыми вы могли столкнуться с шорткодами WordPress ранее:
1. Шорткоды WordPress.com
WordPress.com предлагает свои собственные шорткоды для блогов, размещенных с его сервисом. Один из недостатков использования этих шорткодов заключается в том, что в будущем очень сложно выполнить миграцию на другой хост или собственный хост — это то, что я называю «блокировка хоста».
2. Тема Шорткоды
Многие темы предлагают шорткоды. Например, создатель темы моего сайта MySiteMyWay имеет огромный список шорткодов . Я использую шорткоды [tabs] для динамической сортировки моих клипов по годам и темам (обновление страницы не требуется):

Вот код, который делает это:
|
1
2
3
4
|
[tabs]
[tab title=»By Year»] … content sorted by year … [/tab]
[tab title=»By Topic»] … content sorted by topic … [/tab]
[/tabs]
|
Я также использую столбцы на этой странице :

Вот код, который выполняет это:
|
1
|
[one_half] …first column goes here… [/one_half][one_half_last]…second column content goes here … [/one_half_last]
|
Один из недостатков использования шорткодов вашей темы заключается в том, что в будущем очень трудно перейти на новую тему — «блокировка темы».
3. Шорткод плагинов
Плагины шорткода — это плагины, которые предоставляют множество шорткодов для улучшения внешнего вида вашего блога. Вот обзор многих из WPMU , и Shortcodes Ultimate является хорошим примером. Эти плагины могут помочь вам избежать блокировки темы и хоста, но тогда вы получите «блокировку плагина». И шорткоды плагинов не всегда хорошо взаимодействуют с вашей темой.
4. Другие плагины
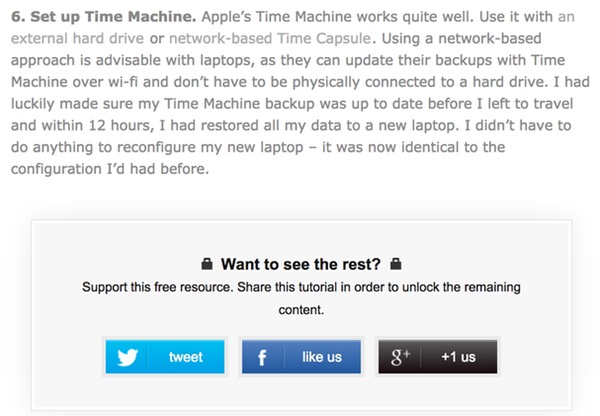
Многие плагины реализуют свою функциональность в виде шорткода. Например, плагин Social Locker, о котором я недавно писал для Tuts + , реализован в виде шорткода. Мой пост о защите вашего Mac от потенциальной кражи блокирует содержание окончательных предложений, чтобы побудить людей делиться постом в социальных сетях.

Код, который реализует это, является коротким кодом:
|
1
|
[sociallocker] … content for items 7 thru 10 goes here … [/sociallocker]
|
Как вы можете видеть, использование коротких кодов дает много преимуществ, но также может увеличить сложность миграции вашего сайта или обновления вашей темы в будущем.
Создайте свои собственные шорткоды с шорткодером
В этом уроке я хочу представить пятый тип шорткода: тот, который вы создаете сами, не написав плагин (это вариант для разработчиков), а используя бесплатный плагин под названием Shortcoder . И вам не нужно быть программистом, чтобы сделать это.
Shortcoder предоставляет внутреннюю базу данных, позволяющую вам создавать и хранить ваши собственные фрагменты кода шорткода (HTML, JavaScript и т. Д.). Затем вы можете использовать свои собственные шорткоды для записей или страниц, и Shortcoder расширяет их на месте.
Это особенно полезно для фрагментов контента или кода, которые вы можете повторно использовать или повторять на многих страницах, и еще более полезно, если вы захотите изменить контент или код и отразить его везде.
Вот несколько примеров использования Shortcoder:
1. Управление оглавлением
В моих многостраничных руководствах ( например, в этом ) я статически кодирую оглавление в виде шорткода и размещаю его на каждой странице.

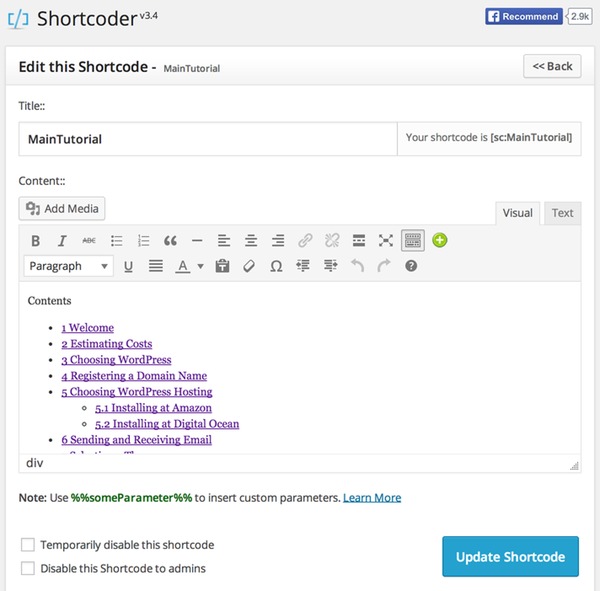
Вместо того, чтобы вручную вставлять оглавление на все страницы учебника, я использую шорткодер и размещаю [sc:MainTutorial] на каждой странице. Всякий раз, когда мне нужно обновить оглавление, я делаю это в области настроек Shortcoder, и оно будет автоматически обновляться на всех моих страницах. Мне никогда не придется вручную редактировать оглавление на каждой странице.
Прочитайте об этом в Tuts +: добавьте красивое оглавление в ваши посты WordPress (во второй половине учебного пособия).
Если у вас нет опыта программирования, написание этих макросов шорткода может показаться немного необычным; однако, большинство блоггеров WordPress, вероятно, уже сталкивались с ними — или могут извлечь выгоду, изучив их.
2. Управление рекламой
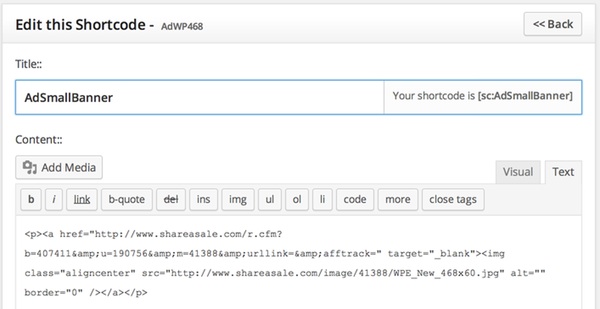
Я также использую Shortcoder для мест размещения рекламы, таких как AdSmallBanner. Я могу разместить объявление на многих страницах моего сайта, и если я захочу заменить рекламодателя (и новый баннер и ссылку), я могу изменить его в Shortcoder один раз, и это будет отражено на всех страницах моего сайта. используя шорткод AdSmallBanner.
Вот пример объявления в посте на моем сайте :

Я легко могу изменить рекламу на своем сайте, просто отредактировав шорткод:

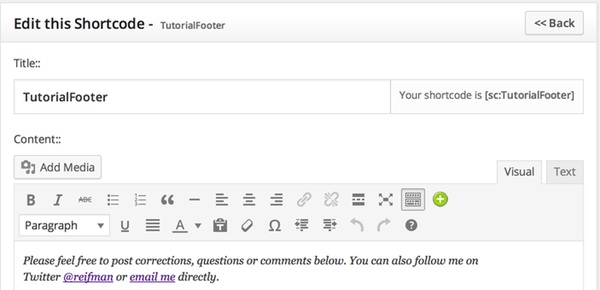
3. Управление нижними колонтитулами
В моих учебных пособиях я хотел бы дать людям дружескую рекламу, чтобы они следили за мной. И иногда мне нравится это менять. Без Shortcoder, множество страниц на моем сайте должно было бы быть изменено или устарело. С помощью Shortcoder я меняю нижний колонтитул учебника один раз, и он отражается везде:

Shortcoder также поддерживает параметры, так что вы можете создать шорткод для отображения определенного видео или карты. Вы можете увидеть это на этом видео через 50 секунд .
Если я захочу сменить хосты или темы, мои шорткоды, скорее всего, все равно будут работать или просто потребуют небольшой корректировки.
В заключение
При правильном использовании Shortcoder может быть чрезвычайно мощным плагином для добавления в ваш арсенал публикации.
Пожалуйста, не стесняйтесь размещать исправления, вопросы или комментарии ниже. Вы также можете связаться со мной в Twitter @reifman или написать мне напрямую.
Связанные Tuts + Tutorials
Эти учебники Tuts + обсуждают создание и использование коротких кодов для общих задач ведения блога: